Overview
The Vue Tree Grid has optimized design for high-performance. It loads millions of records in just a few seconds without any performance degradation with the help of row and column virtualization.
Virtualization
Vue Tree Grid virtualization is a technique that limits UI rendering to just the parts that are currently visible. This functionality helps improve performance on component’s initial rendering time.

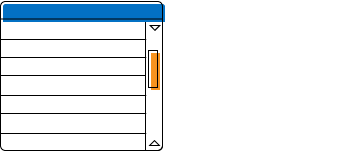
Row virtualization
Row virtualization in Vue Tree Grid allows loading and rendering rows only in the content viewport. It renders rows dynamically when scrolling vertically.

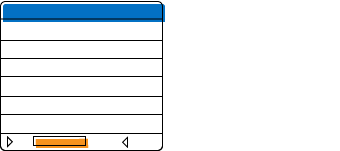
Column virtualization
Column virtualization allows the columns of the data source to be virtualized and renders them in the viewport. Scroll horizontally to view more grid columns.
