Overview
Columns define the schema of a data source in Blazor Gantt Chart component. It supports formatting, column definitions, column chooser, column menu, column reordering, and other important features. The operations such as sorting, filtering, and searching can be performed based on column definitions

Define columns
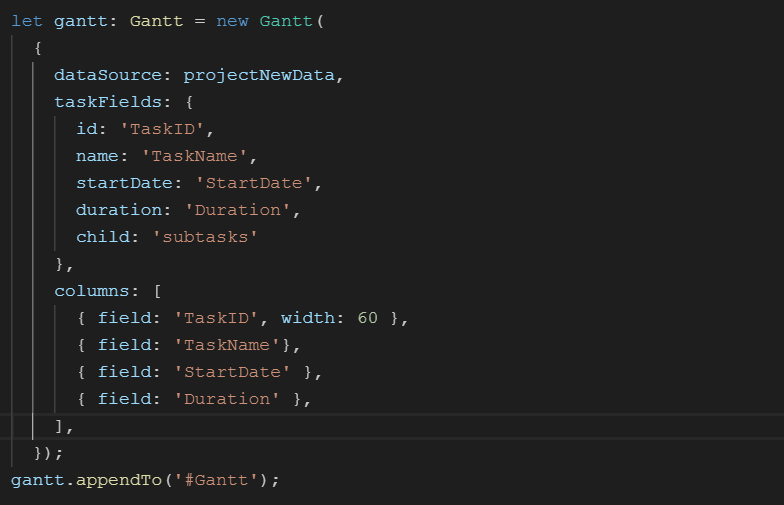
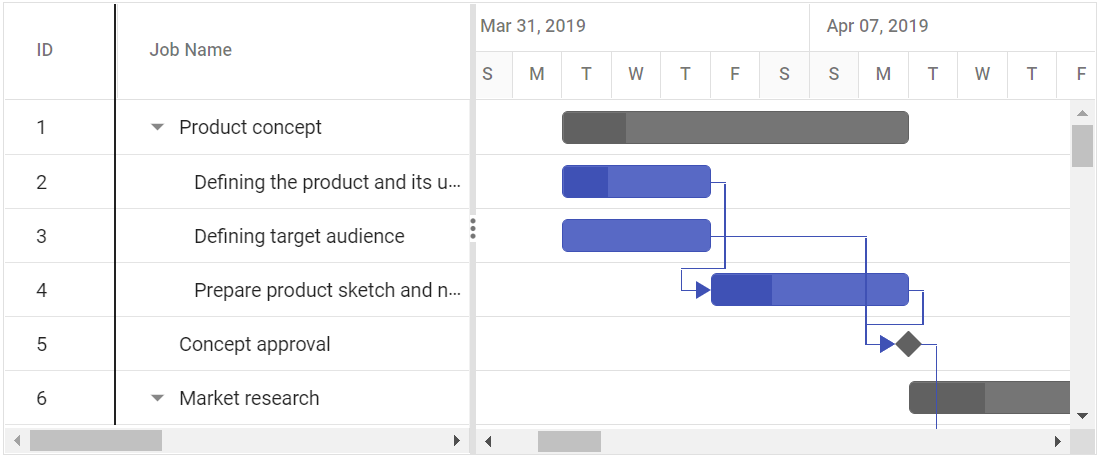
You can define columns explicitly to display the needed items in a Gantt Chart. You can also enhance the appearance of columns by setting the header text, text alignment, cell value format, and width.
Auto generate columns
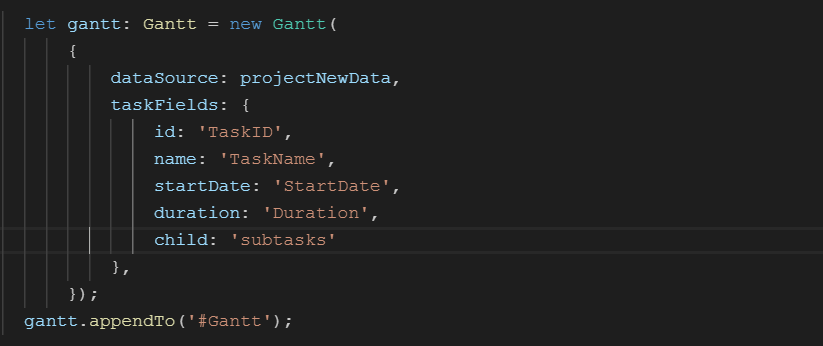
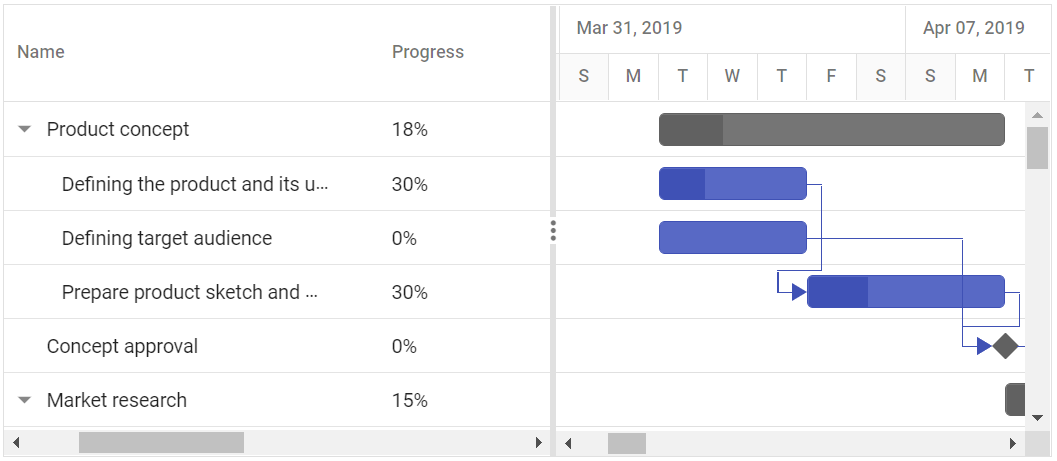
When the column collection is not specified, Gantt Chart will create columns definition for the users by creating a column object from the data source.


Cell attributes
Users can decorate each cell element of a Gantt Chart with their own attributes by customizing styles, adding additional class names, etc.
Resize
Change column width by simply dragging the right corner of the column header. A scroll bar appears when the Gantt Chart content width exceeds the element width.


Reorder
Reorder Gantt Chart columns either through user interaction or programmatically. Simply dragging a column header into the desired column position will reorder the columns of a Gantt Chart.
Value accessors
The value accessors specify how the cell value is to be retrieved from the data. The preferred value accessors can be used when the row data is not just a simple object.


Cell styling
Customize cell styles using CSS or programmatically.
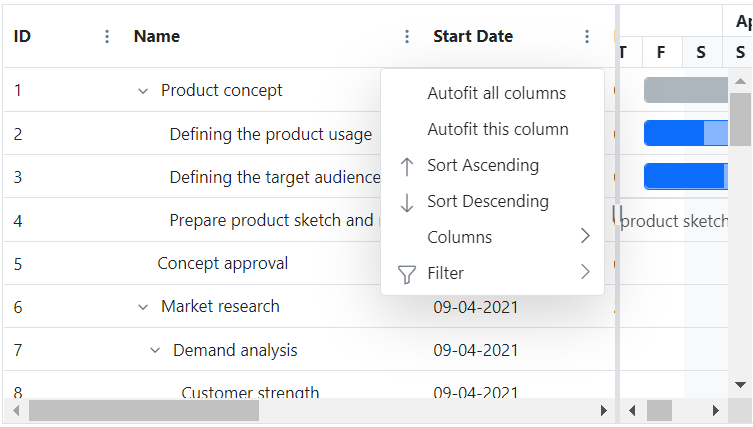
Column menu
Allows performing various column-based actions, such as sorting, filtering, hide or show columns etc., with the help of Vue Gantt Chart column menu. Menu items can also be customized to list only the preferred actions.

Our Customers Love Us







