Overview
Display resources as a discrete view integrated with a calendar. Appointments can be shown for each resource in a timeline to enhance viewability. You can customize everything from the display name, resource panel size, background color, and image.

Resource sharing
Multiple resources can share the same event. When the appointment details are edited or updated, the changes will reflect on all the other shared instances simultaneously. For example, more than one person can participate in an event.

Grouping
Scheduler appointments and time regions are grouped based on assigned resources in the Flutter event calendar timeline views.

Appointment

Time region
Resource count
You can display any number of resources in the viewable area based on the requirement and size of the application. By default, the resource count will be adjusted based on the available size of the event calendar widget.

Customization
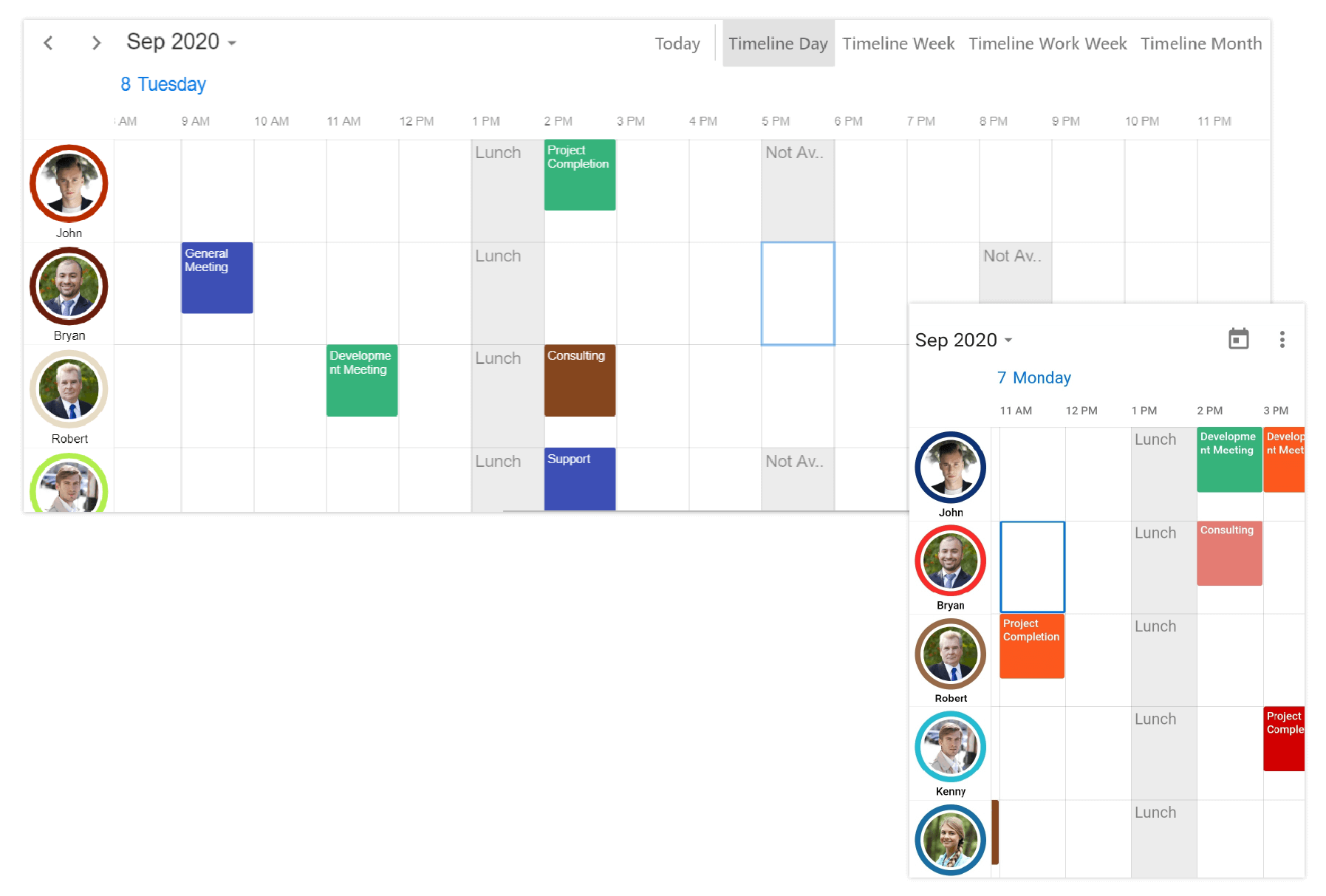
Enhance the look and feel of the resource header cells by enabling or disabling the avatar view, displaying the name text style, and setting the panel size.
![]()
Our Customers Love Us





