Flutter Challenge Installation Guidelines
System requirements
- Refer to the Flutter system requirements documentation to learn more about the development environments.
- Flutter beta v1.17 or greater is required to complete this challenge.
Follow these steps to add the Syncfusion Flutter widgets in your application
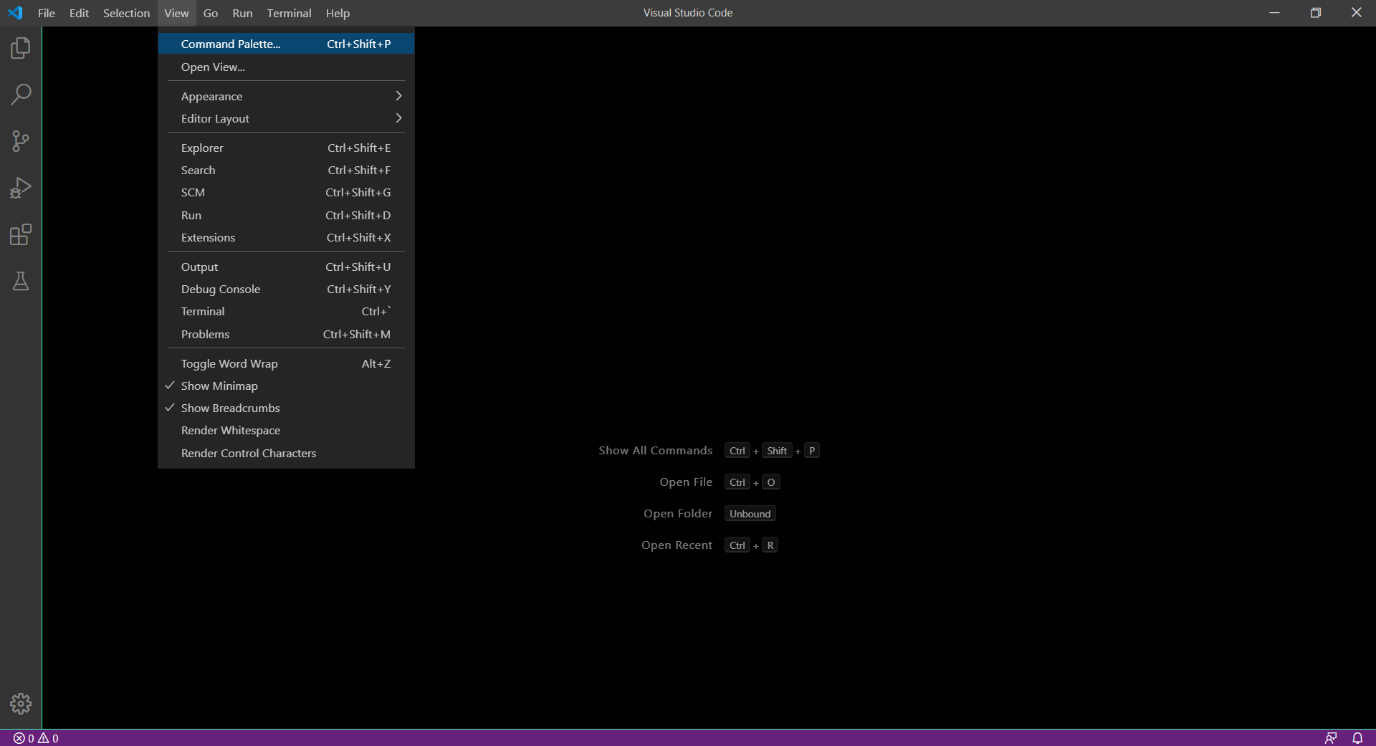
- Create a project using the Visual Studio Code. Here, go to View -> Command Palette and then select the Flutter: New Project from the list shown.

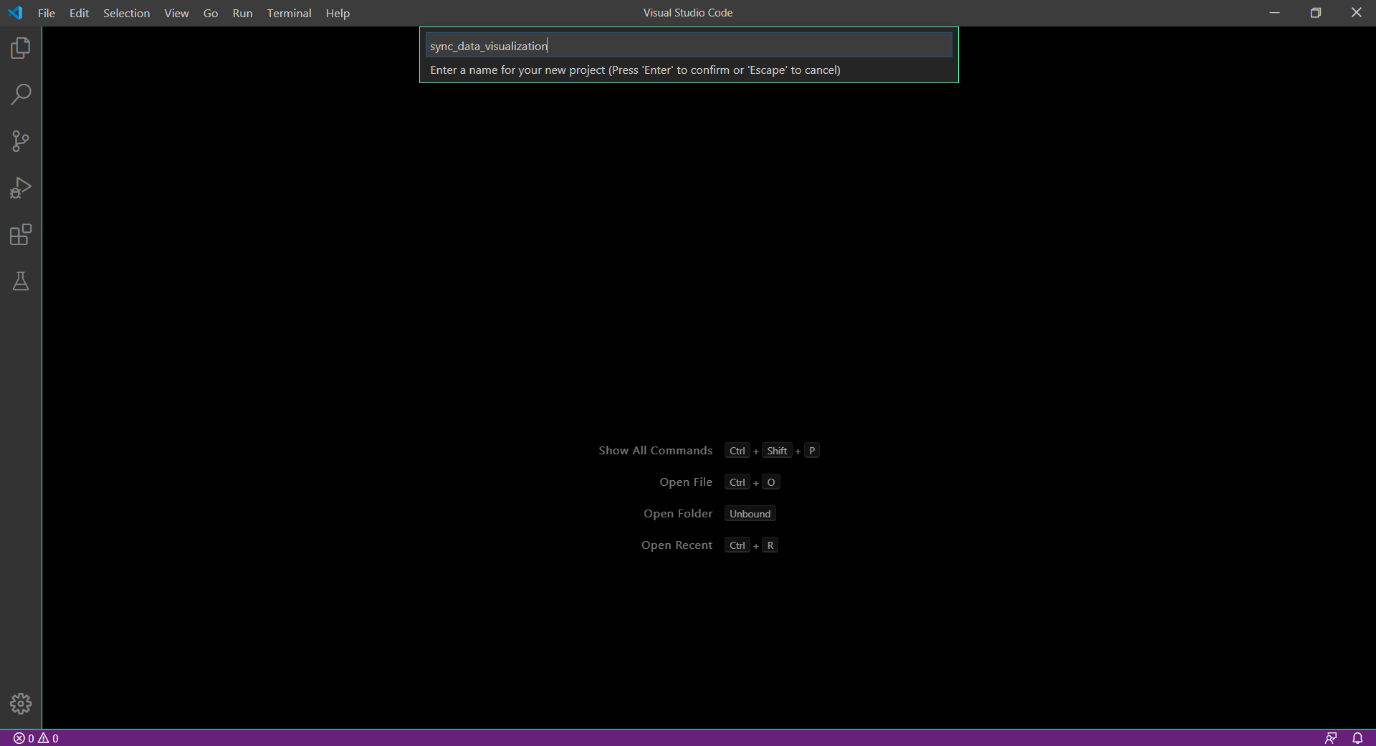
- Then provide the name of your project and select a folder to create a project. Now default flutter project will be created.

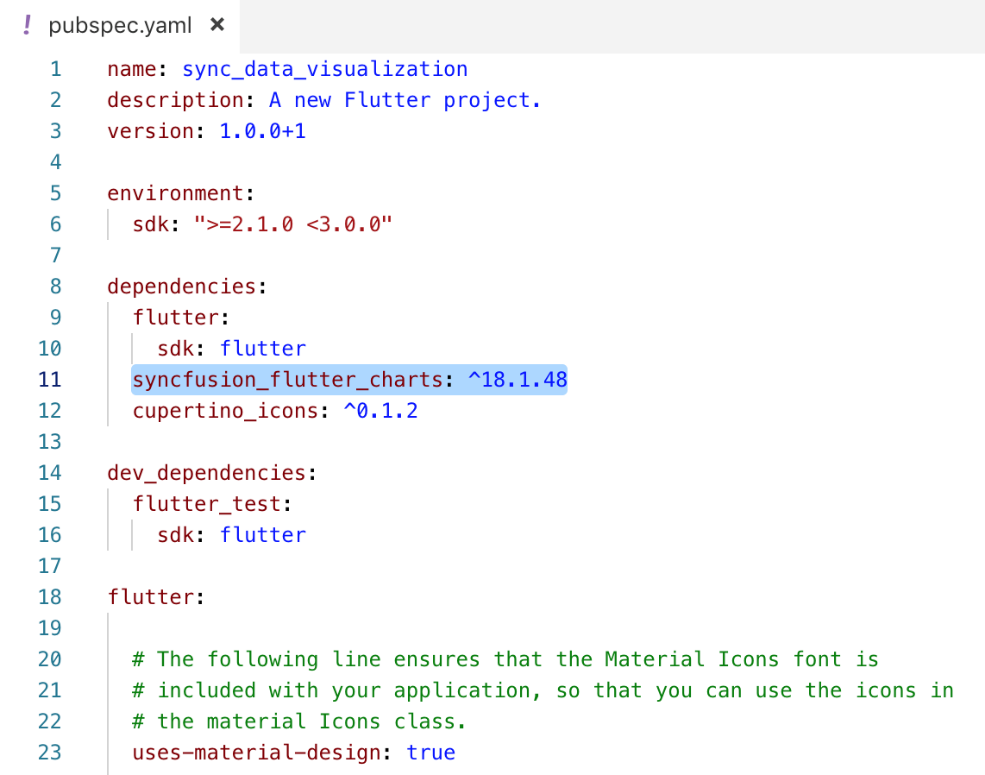
- As documented here, install chart widget in flutter project.

- Now, import the chart package in your project to use the chart widget.
| import 'package:syncfusion_flutter_charts/charts.dart'; |
|---|
- Replace the MyHomePage stateful class along with its corresponding state class (_MyHomePageState) in the default project, with the below code in which we have initialized our Flutter chart widget.
|
class MyHomePage extends StatefulWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State @override Widget build(BuildContext context) { return Scaffold( body: Center( child: Container( //Initialize chart child: SfCartesianChart() ) ) ); } } |
|---|
- Run the app on Android and iOS devices or emulators.
Follow the below steps to run the application in web
- As of now, Flutter web supported in beta channel only, so you need to switch to beta channel. Use the below command to switch to beta channel.
| flutter channel beta |
|---|
- After switching the Flutter channel from stable to beta, you need to run the below command to upgrade to the Flutter SDK’s latest beta version. You can skip this step if you already have the latest Flutter beta SDK version.
| flutter upgrade |
|---|
- To enable the web, use the below command. You can enable the web only once.
| flutter config –enable-web |
|---|
- To add web support to the existing project, enter the following command from the root project directory
| flutter create. |
|---|
- To run your application in Chrome browser, enter the following command
| flutter run -d chrome |
|---|
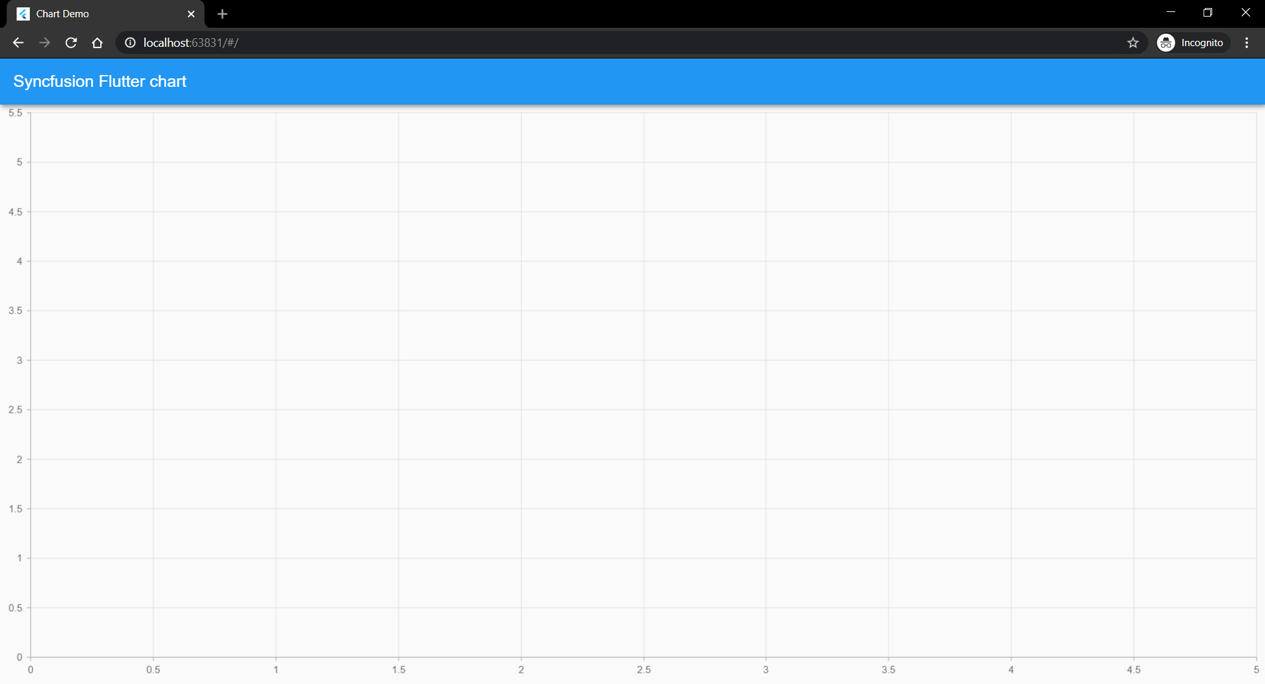
Once your run the above command, the chart will render as below.