Trusted by the world’s leading companies

Overview
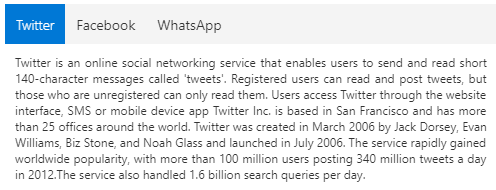
Angular Tabs or Tab Panel component is a simple user interface (tabs UI) for organizing related content and occupying a compact space. The tabs are aligned horizontally, and each tab is associated with its header. One of the tabs must always be selected and visible. The Tabs component has a rich set of features such as animation, orientation, templating, header styles, a close button for each tab, a scrollbar or pop-up when there are many tabs, JSON support, and more.
Scrollable tabs
The Angular Tabs component manages additional tabs efficiently using scrollable tabs when there are a greater number of tabs than can be shown. This simplifies the design and aligns the tabs in a single line. Users can swipe left or right over the tab header area to scroll and make clearly visible the out-of-sight tabs in mobile.
Pop-up mode
The pop-up mode is another type of overflow mode in which a pop-up holds the additional tabs when there are a greater number of tabs than can be shown. You can view the out-of-sight tabs by exploring the pop-up mode.

Nested tabs
Users can nest one tab within another tab to design a complex layout.
Drag and drop
The Angular Tabs control allows users to drag and drop tabs to easily re-prioritize the tab item order. Also, it allows adding tabs dynamically from an external source such as a ListView, TreeView, etc.

Tabs headers (label)
The tab bar has a good visual representation for segregating active tabs and inactive tabs. It has an enormous interaction area for navigation in mobile tab view. The tab headers can be icons, plain text, or both. The position of the icons can also be changed to the left, right, top, and bottom inside tab headers.
Header styles
The Angular Tabs component provides various built-in styles to customize the headers easily.

Headers placement
A row of tabs can be aligned horizontally on the top or bottom of tab content to make a top-to-bottom or bottom-to-top hierarchy in a tab bar.
Remove button on tabs
Users can configure the Remove button for each tab or specific tabs to remove it dynamically.
Animation
Navigate among tabs with nice, built-in animation effects (for example: slide animation) when you click or tap a tab. The Angular Tab navigation happens on swiping within the content or tapping a tab header in a mobile tab view.

Dynamic tabs content
Users can dynamically load the content to the tab pane on activating it. They can also load the content from external pages using the AJAX library.
Adjustable height
Users can adjust a tab’s height automatically according to its content, parent container, or the height of the highest tab panel.
Easy integration
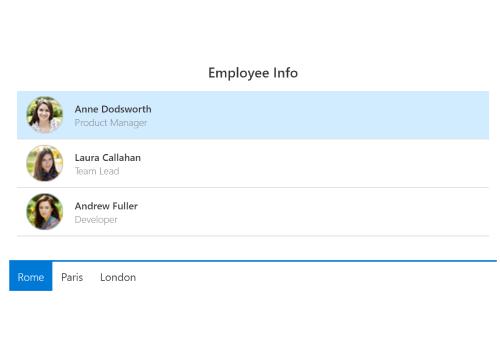
It’s easy to integrate other Angular components as content of the tab’s pane. The Angular Tabs component can also be integrated with other components such as Dialog and Card.
Wizard-like application
The easy-to-use Angular Tabs component design forms wizard-like applications that are used to perform multi step processes.
Themes
The Angular Tabs component has several built-in themes such as Material, Bootstrap, Fabric (Office 365), Tailwind CSS, and High Contrast. They help to design material tabs, bootstrap tabs, etc. The users can customize any one of these built-in themes or create new themes to achieve their own desired look and feel, either by simply overriding SASS variables or using our Theme Studio application.
Accessibility
- Full support for WAI-ARIA accessibility that helps the Tab component to be accessible by on-screen readers and assistive devices.
- Component follows WAI-ARIA Best Practices for implementing keyboard interaction.
- UI element visuals such as foreground color, background color, line spacing, text, and images are based on WCG 2.0 standard.
Developer-friendly API
Developers can control the appearance and behavior of the Tabs component using a rich set of APIs, such as those for adding a new tab or removing a tab.
Angular Tabs Code Example
Easily get started with the Angular Tabs using a few simple lines of HTML and TS code example as demonstrated below. Also explore our Angular Tabs Example that shows you how to render and configure the Tabs in Angular.
<div id="action-description">
<p>
This sample demonstrates the default functionalities of the <code>Tab</code>. Click on the <code>header</code> element to activate the corresponding Tab, and displays its <code>content</code>.
</p>
</div>
<div class="control-section e-tab-section">
<div class="e-sample-resize-container">
<!-- Render the Tab Component -->
<ejs-tab id="tab_default" heightAdjustMode='Auto'>
<e-tabitems>
<e-tabitem [header]='headerText[0]'>
<ng-template #content>
Twitter is an online social networking service that enables users to send and read short 140-character messages called "tweets".
Registered users can read and post tweets, but those who are unregistered can only read them...
</ng-template>
</e-tabitem>
<e-tabitem [header]='headerText[1]'>
<ng-template #content>
Facebook is an online social networking service headquartered in Menlo Park, California. Its website was launched on February
4, 2004, by Mark Zuckerberg with his Harvard College roommates and fellow students Eduardo Saverin, Andrew McCollum,
Dustin Moskovitz and Chris Hughes...
</ng-template>
</e-tabitem>
<e-tabitem [header]='headerText[2]'>
<ng-template #content>
WhatsApp Messenger is a proprietary cross-platform instant messaging client for smartphones that operates under a subscription
business model...
</ng-template>
</e-tabitem>
</e-tabitems>
</ejs-tab>
</div>
</div>import { Component, ViewEncapsulation, Inject } from '@angular/core';
/**
* Default Tab Component
*/
@Component({
selector: 'control-content',
templateUrl: 'default.html',
styleUrls: ['tab.component.css'],
encapsulation: ViewEncapsulation.None
})
export class DefaultTabComponent {
// Mapping Tab items Header property
public headerText: Object = [{ text: "Twitter", 'iconCss': 'e-twitter' },
{ text: "Facebook", 'iconCss': 'e-facebook' }, { text: "WhatsApp", 'iconCss': 'e-whatsapp' }];
}Other supported frameworks
Tabs is also available in Blazor, React, Vue, and JavaScript frameworks. Check out the different Tabs platforms from the links below,
Angular version compatibility
With continuous improvement in Angular versions, the Angular Tabs is kept up to date to make it compatible with the latest version.
Not sure how to create your first Angular Tab? Our documentation can help.
I’d love to read it now145+ ANGULAR UI COMPONENTS
Frequently Asked Questions
Why should you choose Syncfusion Angular Tabs?
The Syncfusion Angular Tabs provides the following:
Render tabs based on the items collection and HTML elements.
Scrollable and popup modes make the tabs more responsive.
Customize headers with icons and orientation.
Animation effects when moving to previous/next items of the Tab.
Built-in accessibility with the WAI-ARIA specifications achieved through the attributes. By default, it allows screen readers to interact with Tab headers by using the keyboard.
- One of the best Angular Tabs in the market that offers a feature-rich UI to interact with the software.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
Expansive learning resources such as demos, documentation, and videos to learn quickly and get started with Angular Tabs.
Where can I find the Syncfusion Angular Tabs demo?
You can find our Angular Tabs demo here.
Can I download and utilize the Syncfusion Angular Tabs for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Angular Tabs?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.