Trusted by the world’s leading companies

Overview
The Angular Diagram is a feature-rich architecture diagram library for visualizing, creating, and editing interactive diagrams. It supports creating flowcharts, organizational charts, mind maps, and BPMN charts either through code or a visual interface.
Why choose Syncfusion Essential Studio® Angular Diagram?
Automatic layout
Automatically arrange nodes based on a predefined layout algorithm.
Seamless data binding
Populate diagrams with nodes and connectors created and positioned based on data from data sources. Without having to write any code, easily convert, map, and consume data in any format in the diagram by setting a few properties.
Interactive editing
The Angular Diagram lets you pan and zoom, snap, undo and redo, stencil, resize, and rotate interactively.
Adapts to any resolution
Diagram has a highly responsive layout and an optimized design for desktops, touchscreens, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Gallery of reusable symbols
The SymbolPalette displays a collection of palettes. A palette displays a set of nodes and connectors that you can drag and drop into the diagram.
Create your own template shapes
Visualize any graphical object using nodes that can be arranged and manipulated on a diagram page at the same time. Diagram allows you to add different kinds of nodes.
Attractive, customizable themes
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes of diagram easily.
Globalization and localization
Enable users from different locales to use the component by formatting dates, currency, and numbering to suit preferences.
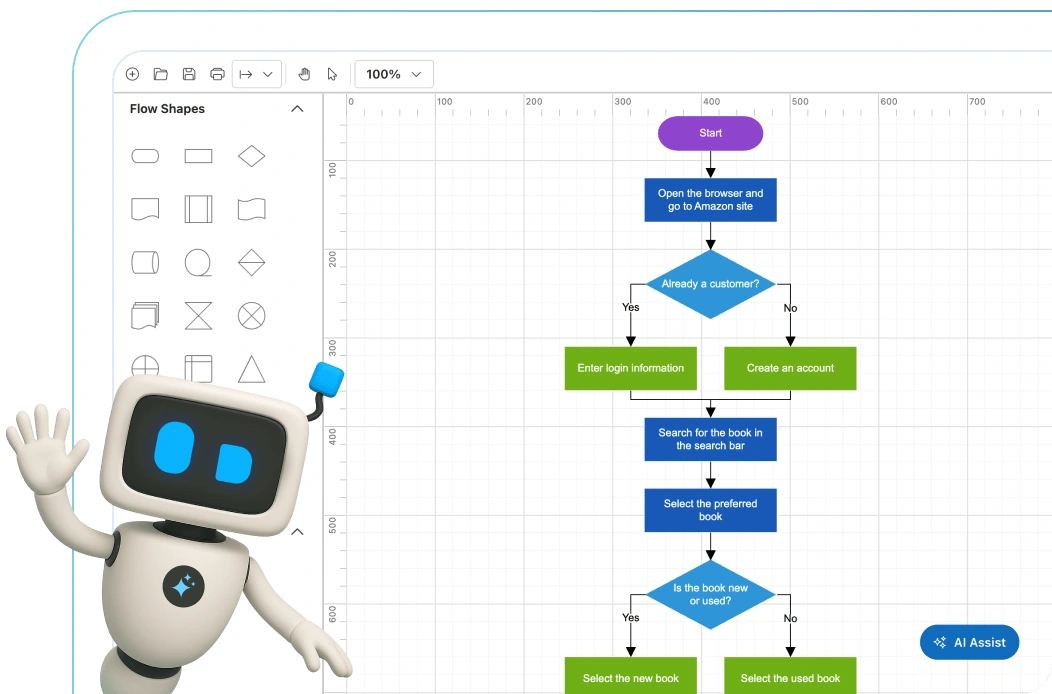
AI-Powered Diagrams for Instant Visualization
Visualize ideas with ease using our AI-driven Diagram component. Generate diagrams instantly from natural language using text-to-diagram technology. Quickly build, edit, and interpret complex visuals with unmatched speed and clarity.
-
Try creating diagrams from text: Describe your idea and watch it turn into a flowchart, mind map, or sequence diagram.
- See how to create diagrams with text

Angular Diagram Code Example
Easily get started with the Angular Diagram using a few simple lines of HTML and TS code example as demonstrated below. Also explore our Angular Diagram Example that shows you how to render and configure a Diagram in Angular.
<div class="content-wrapper">
<ejs-diagram #diagram id="diagram" width="100%" height="700px">
</ejs-diagram>
</div>import { Component, OnInit, ViewEncapsulation} from '@angular/core';
@Component({
// specifies the template string for the Diagram component
selector: 'ej2-diagram-container',
styleUrls: ['default.css'],
templateUrl: 'default.html',
})
export class AppComponent implements OnInit {
ngOnInit(): void {
}
}
export class AppComponent {}Flowchart
The Angular Diagram provides all the standard flowchart shapes as ready-made objects to build flowcharts, making it is easy to add them to a diagram surface in a single call.


Organizational chart
Arrange the parent and child node positions automatically with a built-in, automatic layout algorithm specifically made for organizational charts.
Mind map
The automatic layout algorithm is also built for mind map diagrams. You can define which node should be at the center and which nodes should be placed around the center node in the diagram surface.

Nodes
Visualize any graphical object using nodes, which can be arranged and manipulated at the same time on diagram page. They allow the following:
- Use many predefined standard shapes.
- Create and add custom shapes easily.
- Fully customize the appearance of a node.
- Design a node UI template and reuse it across multiple nodes.
Connectors
A connector represents a relationship between two nodes.

Types
The Angular Diagram provides straight, orthogonal, polyline, and curved connector types. You can choose any of these based on the type of diagram or relationship between the connected nodes.

Bridging or line jumps
Use bridging (line jumps) to illustrate a connector’s route, making it easy to read where connectors overlap each other in a dense diagram.

Arrowheads
Use different types of predefined arrowheads to illustrate flow direction in flowchart diagrams. You can also build your own custom arrowheads.

Appearance
Like nodes, the connector look and feel can also be customized any way you want. The Angular Diagram control provides a rich set of properties through which you can customize connector color, thickness, dash and dot appearance, corners, and even decorators.
Ports (connection points)
Attach connectors to specific places on a node through different types of ports or connecting points.

Labels
Additional information can be shown by adding text or labels on nodes and connectors.

Edit
You can add and edit text at runtime and mark it read-only if it should not be edited.

Multiple labels
Add any number of labels and align them individually.

Alignment
Labels include sophisticated alignment options: Place inside or outside a node, or at the source or target end of a connector. Automatically align when a node or connector moves.
Interactive features
Use interactive features to improve the editing experience of a diagram at runtime. Furthermore, you can easily edit a diagram with mouse, touchscreen, or keyboard interfaces.

Select and drag
Select one or more nodes, connectors, or annotations and edit them using thumbs or handlers.

Resize
You can resize a node in eight different directions and lock a node’s aspect ratios to keep its shape. You can also resize multiple objects at the same time.

Undo and redo
Don’t worry when you edit by mistake—undo and redo commands help to easily correct recent changes.

Clipboard
Cut, copy, paste, or duplicate selected objects within and across diagrams.

Z-order
When multiple objects overlap, the z-order controls which object is at the top and which is at the bottom.

Snap
Precisely align nodes, connectors, and annotations while dragging just by snapping to the nearest gridlines or objects.

Grouping
You can combine multiple nodes into a group and then interact with them as a single object. Nested groups are also possible with our Angular Diagram component.

Quick commands
Frequently used commands like delete, connect, and duplicate can be shown as buttons near a selector. This makes it easy for users to perform those operations quickly instead of searching for the correct buttons in a toolbox.
Alignment
Our Angular Diagram has predefined alignment commands that enable you to align the selected objects’ nodes and connectors with respect to the selection boundary.
Spacing commands
Spacing commands enable you to place selected objects on the diagram at equal intervals from each other.
Sizing commands
Use sizing commands to equally size selected nodes with respect to the first selected object.
Align commands
All the nodes or connectors in the selection list can be aligned at the left, right, or center horizontally, or aligned at the top, bottom, or middle vertically with respect to the selection boundary.
Automatic layout
Arrange nodes automatically based on a predefined layout algorithm. Features a built-in hierarchical tree, radial tree, and symmetric layouts.

Ruler
Rulers allow you to measure the distance of nodes or connectors from the origin of the page. This is especially useful in creating scale models.
Symbol palette
The control includes a gallery of stencils, reusable symbols, and nodes that can be dragged onto the surface of a diagram.

Overview panel
The overview panel allows you to improve the navigation experience when exploring large diagrams. It displays a small preview of the full diagram page that allows users to zoom and pan within it.
Drawing tools
Draw all kinds of built-in nodes and connect them with connectors interactively by just clicking and dragging on the drawing area.


Zoom and pan tools
View a large diagram closely or assume a wider view by zooming in and out. Also, navigate from one region of a diagram to another by panning across the diagram.
Exporting
You can export diagram to different image files such as PNG, JPEG, BMP, and SVG.


Printing
Print diagrams from the browser. You can also customize the page size, orientation, and page margin, and fit a diagram to a single page.
Serialization
You can save your diagram state in JSON format and load it back later for further editing using the serializer.

Miscellaneous
In addition to all the features listed thus far, there are many more that enhance the diagramming experience.

Page layout
Give a page-like appearance to the drawing surface using page size, orientation, and margins.

Tooltip
Use tooltips to provide additional information about a node.
Additional features

Keyboard navigation
The Angular Diagram control ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this control.

Developer-friendly APIs
Developers can have full control over the UI and behavior of the event calendar through its built-in, developer-friendly APIs. It allows you to customize even the complex Diagram functionalities with ease.
Angular version compatibility
With continuous improvement in Angular versions, the Angular Diagram is kept up to date to make it compatible with the latest version.

Other supported frameworks
The Diagram is available for the Blazor, React, JavaScript, and Vue frameworks. Explore its platform-specific options through the following links:
Supported browsers
The Angular Diagram works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first Angular Diagram? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it now145+ ANGULAR UI COMPONENTS
Frequently Asked Questions
Why should you choose Syncfusion Essential Studio® Angular Diagram?
- Visualize, create, and edit interactive diagrams.
Blazing fast load time, rich UI interactions and keyboard navigation.
Load a wide range of nodes with optimum performance.
Flowchart diagram support, many of built-in shapes, and flexible data binding.
Easily arrange diagram components in layout such as Organization Chart, Mind map, Radial tree, and Hierarchical Tree.
Seamless export and printing capabilities.
- One of the best Angular Diagram in the market that offers feature-rich UI to interact with the software.
Simple configuration and API.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
Expansive learning resources such as demos and documentation to learn quickly and get started with Angular Diagram.
Where can I find the Syncfusion Angular Diagram demo?
You can find our Angular Diagram demo, which demonstrates how to render and configure Diagram.
Can I download and utilize the Syncfusion Angular Diagram for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Angular Diagram?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Figma Download
Figma Download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
Recent activities in Angular Diagram tutorials and blogs
The Angular Diagram tutorial videos and blog posts will guide you in building your first app with this Angular components. They provide problem-solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example scenarios. Explore our latest posts on our blog and tutorial video channels for Angular Diagram updates.
BLOG
Creating Radial Tree Diagrams with Syncfusion Angular Diagram Library: A Complete Guide
NOVEMBER 19, 2024






























