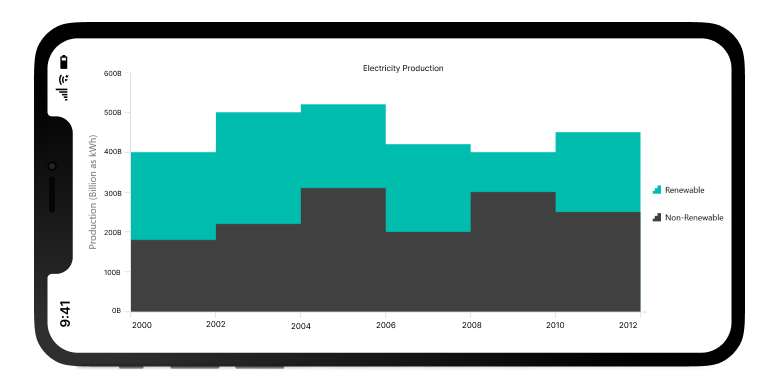
The .NET MAUI step area chart is similar to the area chart, but it does not use the shortest distance to connect two data points with diagonal lines. Instead, the step area chart uses vertical and horizontal lines to connect data points in a series forming a step-like progression. This type of chart can be configured with numeric, categoric, date-time, and logarithmic axis. It supports zooming and panning, trackball, tooltips, and selection.
.NET MAUI step area chart documentation


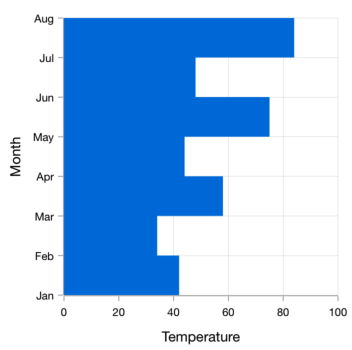
The .NET MAUI step area chart can be transposed vertically to view data from a different perspective.

Data points can easily be annotated with data labels to improve readability.

Customize the color and thickness of the .NET MAUI step area chart using built-in APIs to make it visually unique.
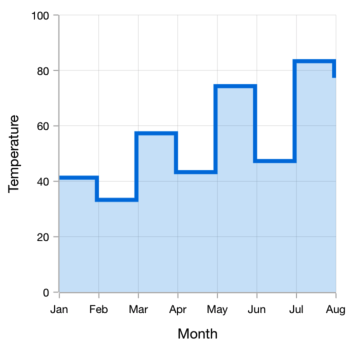
Easily get started with a step area chart using a few simple lines of XAML and C# code, as demonstrated below.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ChartExample.MainPage"
xmlns:local="using:ChartExample"
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<Grid>
<chart:SfCartesianChart HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<!--Setting BindingContext-->
<chart:SfCartesianChart.BindingContext>
<local:ViewModel/>
</chart:SfCartesianChart.BindingContext>
<!--Initialize the horizontal axis for the .NET MAUI Cartesian Chart-->
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis/>
</chart:SfCartesianChart.XAxes>
<!--Initialize the vertical axis for the .NET MAUI Cartesian Chart-->
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis/>
</chart:SfCartesianChart.YAxes>
<!--Adding Step area series to the .NET MAUI Cartesian Chart-->
<chart:StepAreaSeries
ItemsSource="{Binding Data}"
XBindingPath="Month"
YBindingPath="Target">
</chart:StepAreaSeries>
</chart:SfCartesianChart>
</Grid>
</ContentPage>public class Model
{
public string Month { get; set; }
public double Target { get; set; }
public Model(string xValue, double yValue)
{
Month = xValue;
Target = yValue;
}
}
public class ViewModel
{
public ObservableCollection<Model> Data { get; set; }
public ViewModel()
{
Data = new ObservableCollection<Model>()
{
new Model("Jan", 50),
new Model("Feb", 70),
new Model("Mar", 65),
new Model("Apr", 57),
new Model("May", 48),
};
}
}
Explore the .NET MAUI step area chart example on GitHub to learn how to render and configure charts.

.NET MAUI step area chart user guide
Learn more about the available options to customize the step area charts.
