The .NET MAUI range area chart is used to display continuous data points as a set of lines that varies between high and low values over intervals of time and across different categories. Create beautiful, animated, real-time, and high-performance range area charts that also support interactive features like zooming and panning, tooltips, trackball, and selection.
.NET MAUI range area chart documentation


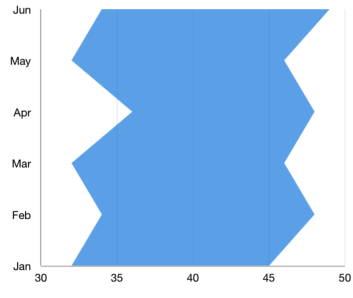
The .NET MAUI range area chart can be transposed vertically to view data from a different perspective.

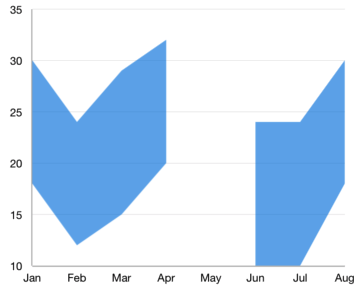
The .NET MAUI range area chart handles empty or null data points elegantly.

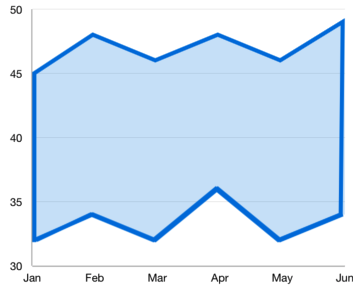
Customizes the color and thickness of the range area chart using built-in APIs to make it visually unique.
Easily get started with the range area chart using a few simple lines of XAML and C# code, as demonstrated below.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ChartExample.MainPage"
xmlns:local="using:ChartExample"
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<Grid>
<chart:SfCartesianChart HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<!--Setting BindingContext-->
<chart:SfCartesianChart.BindingContext>
<local:ViewModel/>
</chart:SfCartesianChart.BindingContext>
<!--Initialize the horizontal axis for the .NET MAUI Cartesian Chart.-->
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis/>
</chart:SfCartesianChart.XAxes>
<!--Initialize the vertical axis for the .NET MAUI Cartesian Chart.-->
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis/>
</chart:SfCartesianChart.YAxes>
<!--Adding Range area series to the .NET MAUI Cartesian Chart.-->
<chart:RangeAreaSeries
ItemsSource="{Binding Data}"
XBindingPath="Month"
High="Target" Low="Size">
</chart:RangeAreaSeries>
</chart:SfCartesianChart>
</Grid>
</ContentPage>public class Model
{
public string Month { get; set; }
public double Target { get; set; }
public double Size { get; set; }
public Model(string xValue, double yValue, double size)
{
Month = xValue;
Target = yValue;
Size = size;
}
}
public class ViewModel
{
public ObservableCollection<Model> Data { get; set; }
public ViewModel()
{
Data = new ObservableCollection<Model>()
{
new Model("Jan",14, 6),
new Model("Feb",8, 3),
new Model("Mar",12, 5),
new Model("Apr",16, 7),
new Model("May",20, 11),
};
}
}
.NET MAUI Range Area Chart User Guide
Learn about the options available to customize the .NET MAUI range area chart.
