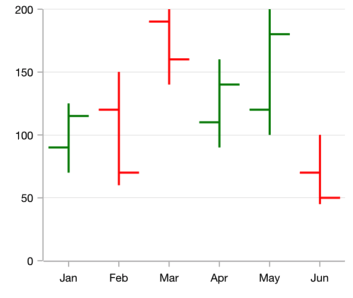
The .NET MAUI OHLC (open high low close) chart is like a candle chart. The horizontal lines at the left and right are used to show the open and close values of the stock, and the vertical line represents high and low values. You can create beautiful, animated, real-time, and high-performance OHLC charts that also support interactive features such as zooming and panning, trackball, tooltips, and selection.
.NET MAUI OHLC chart documentation


Customize the bull and bear colors in a .NET MAUI OHLC chart.

The .NET MAUI OHLC chart supports zooming and panning when dealing with large amounts of data to visualize data points in any region.
Easily get started with the OHLC chart using a few simple lines of XAML and C# code, as demonstrated below.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ChartExample.MainPage"
xmlns:local="using:ChartExample"
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<Grid>
<chart:SfCartesianChart HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<!--Setting BindingContext-->
<chart:SfCartesianChart.BindingContext>
<local:ViewModel/>
</chart:SfCartesianChart.BindingContext>
<!--Initialize the horizontal axis for the .NET MAUI Cartesian Chart.-->
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis/>
</chart:SfCartesianChart.XAxes>
<!--Initialize the vertical axis for the .NET MAUI Cartesian Chart.-->
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis/>
</chart:SfCartesianChart.YAxes>
<!--Adding OHLC (Open High Low Close) series to the .NET MAUI Cartesian Chart.-->
<chart:HiLoOpenCloseSeries
ItemsSource="{Binding Data}"
XBindingPath="Month"
High="High" Low="Low"
Open="Open" Close="Close">
</chart:HiLoOpenCloseSeries>
</chart:SfCartesianChart>
</Grid>
</ContentPage>public class Model
{
public string Month { get; set; }
public double High { get; set; }
public double Low { get; set; }
public double Open { get; set; }
public double Close { get; set; }
public Model(string xValue, double high, double low, double open, double close)
{
Month = xValue;
High = high;
Low = low;
Open = open;
Close = close;
}
}
public class ViewModel
{
public ObservableCollection<Model> Data { get; set; }
public ViewModel()
{
Data = new ObservableCollection<Model>()
{
new Model("Jan",97.33,93.69,94.02,96.47 ),
new Model("Feb",94.0237,94.0237,92.91,92.31),
new Model("Mar",107.65,104.89,105.93,105.67),
new Model("Apr",112.39,108.66,108.97,109.85),
new Model("May",100.73,95.67,95.87,100.35),
};
}
}
.NET MAUI Open High Low Close (OHLC) Chart User Guide
Learn about all the available options to customize the .NET MAUI OHLC chart.
