

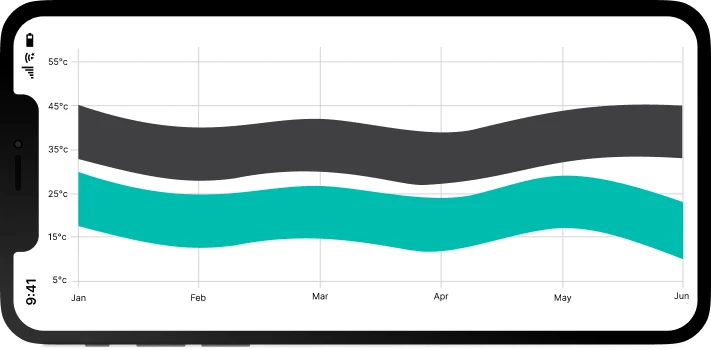
The .NET MAUI spline range area chart is designed for visualizing quantitative data with a focus on displaying a range between high and low values. This chart type plots smooth, fitted curves through each data point in a series, making it ideal for representing time-dependent data and highlighting trends across equal intervals.
.NET MAUI spline range area chart documentation


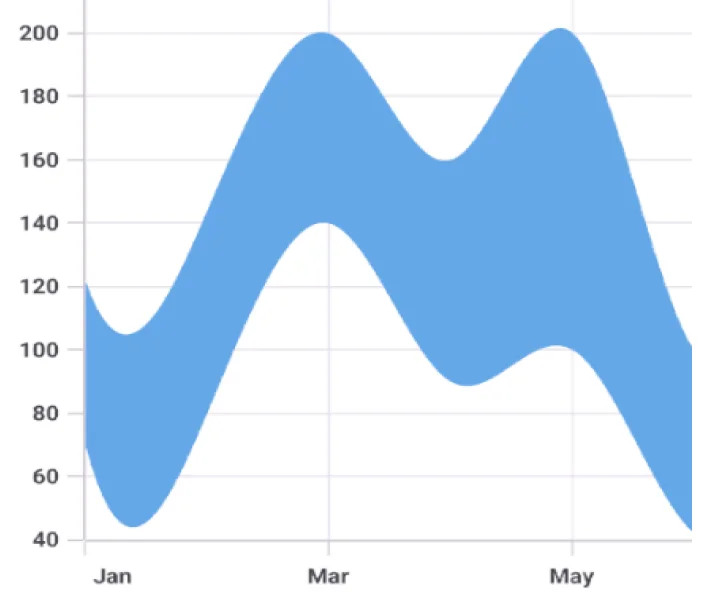
The chart can render four spline types: natural, monotonic, cardinal, and clamped.

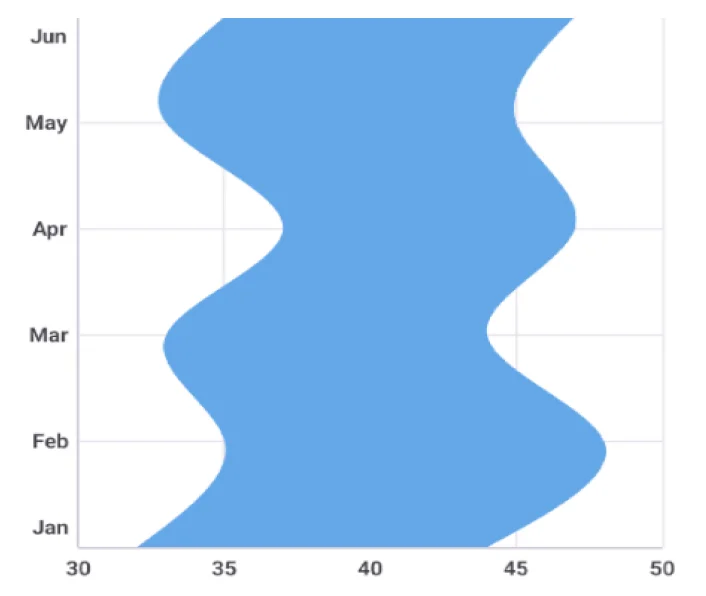
Rotate the spline range area chart to plot data vertically and view it from a different perspective.

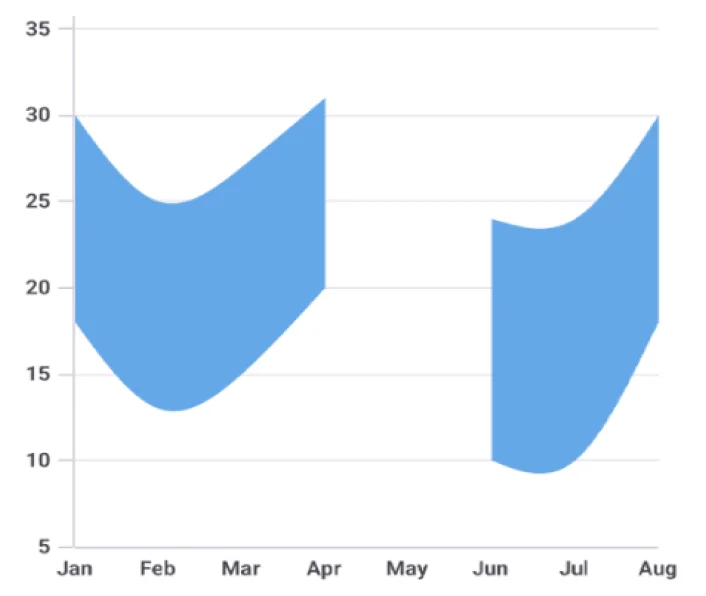
Empty or null data points are elegantly handled in spline range area charts.
Easily get started with the spline range area chart using a few simple lines of XAML and C# code, as demonstrated below.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ChartExample.MainPage"
xmlns:local="using:ChartExample"
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<Grid>
<chart:SfCartesianChart HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<!--Setting BindingContext-->
<chart:SfCartesianChart.BindingContext>
<local:ViewModel/>
</chart:SfCartesianChart.BindingContext>
<!--Initialize the horizontal axis for the .NET MAUI Cartesian Chart.-->
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis/>
</chart:SfCartesianChart.XAxes>
<!--Initialize the vertical axis for the .NET MAUI Cartesian Chart.-->
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis/>
</chart:SfCartesianChart.YAxes>
<!--Adding Spline Range Area Series to the .NET MAUI Cartesian Chart.-->
<chart:SplineRangeAreaSeries
ItemsSource="{Binding Data}"
XBindingPath="Month"
High="Target" Low="Size">
</chart:SplineRangeAreaSeries>
</chart:SfCartesianChart>
</Grid>
</ContentPage>public class Model
{
public string Month { get; set; }
public double Target { get; set; }
public double Size { get; set; }
public Model(string xValue, double yValue, double size)
{
Month = xValue;
Target = yValue;
Size = size;
}
}
public class ViewModel
{
public ObservableCollection<Model> Data { get; set; }
public ViewModel()
{
Data = new ObservableCollection<Model>()
{
new Model("Jan",7, 2),
new Model("Feb",8, 3),
new Model("Mar",12, 5),
new Model("Apr",16, 7),
new Model("May",20, 11),
};
}
}
.NET MAUI Spline Range Area Chart User Guide
Learn about the options available to customize the .NET MAUI spline range area chart.

.NET MAUI Spline Range Area Chart API Reference
Explore the .NET MAUI spline range area chart’s APIs.
