We are glad to inform you that our Essential Studio® 2022 Volume 3 release is available now with many exciting new components and features.
This blog summarizes the new updates in the Syncfusion Blazor platform from this 2022 Volume 3 release.
New components
In the 2022 Volume 3 release, we introduced the following new Blazor components in preview mode:
Floating Action Button (preview)
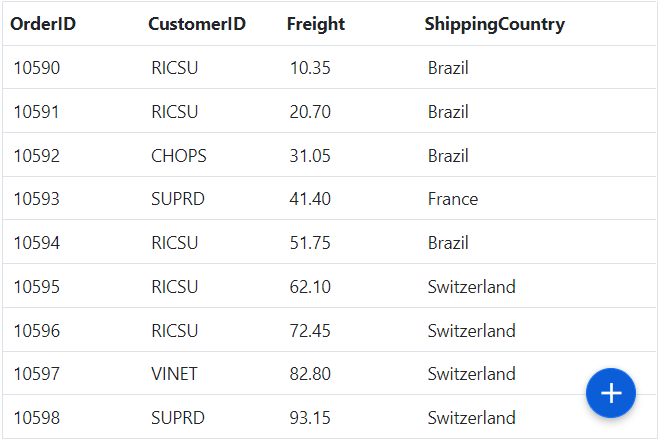
The new Blazor Floating Action Button (FAB) appears in front of all the contents of a page and performs a primary action.
Key features
- Positioning: Place the FAB in various built-in positions on the target element, such as top left, top right, bottom right, and bottom left.
- Appearance: Customize the FAB using several predefined styles such as primary, secondary, and outline.

Note: For more details, refer to the Blazor Floating Action Button component demo.
Speed Dial (preview)
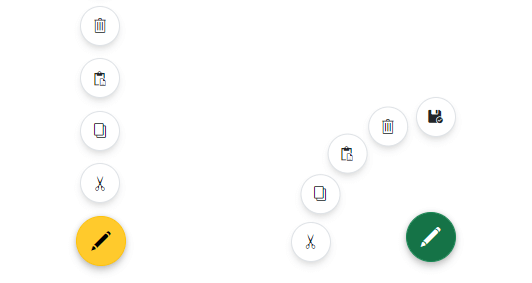
The Blazor Speed Dial component is an extension of the Floating Action Button that displays a list of action buttons when clicked. It is useful when there is more than one primary action for an app page.
Key features
- Display mode: You can display the action buttons in linear and radial directions.
- Positioning: Place the Speed Dial button in various built-in positions on the target element.
- Modal: Show a modal overlay behind the Speed Dial.
- Template: Use the templates to customize the action items and Speed Dial pop-up container.

Note: For more details, refer to the Blazor Speed Dial component demo.
AppBar (preview)
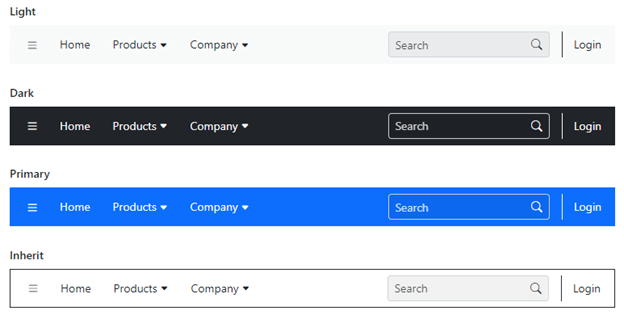
The new Blazor AppBar displays information and actions related to the current app screen. We can use this component to show branding, screen titles, navigation, and actions.
Key features
- Modes: Regular, prominent, and dense modes define the AppBar height.
- Content arrangement: Use the spacer and separator options to align the content with minimal effort.
- Color: Use the primary, light, dark, and inherit color modes to customize the AppBar’s color.

- Position: Place the AppBar at the top or bottom of the screen.
- Sticky: The AppBar can also be made sticky while scrolling a page.
Note: For more details, refer to the Blazor AppBar component demo.
Skeleton (preview)
The new Blazor Skeleton component is a placeholder that animates a shimmer effect to let users know that the page’s content is currently loading. It simulates the layout of the page content while loading the actual content. It supports wave, fade, and pulse animation effects.
Key features
- Shapes: Circle, square, and rectangle shapes.
- Shimmer effect: Fade and pulse shimmer effects.

Note: For more details, refer to the Blazor Skeleton component demo.
Message (preview)
The new Blazor Message component lets users convey messages’ urgency with differentiating icons and colors to denote the importance and context of the messages to the end user. It supports several built-in, customizable, SASS-based themes: Fluent, Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, and high contrast.
Key features
- Types: Predefined normal, success, info, warning, and error severity types.
- Appearance: Predefined text, outlined, and filled appearance variants.

Note: For more details, refer to the Blazor Message component demo.
Preview to production-ready component
The Blazor Pager component has been developed to meet industry standards and is now marked as production-ready.
.NET 7 compatibility
All Syncfusion Blazor components are compatible with .NET 7. So, the Blazor apps built with .NET 6 or .NET 3.1 and Syncfusion Blazor components are now compatible with .NET 7, as well.
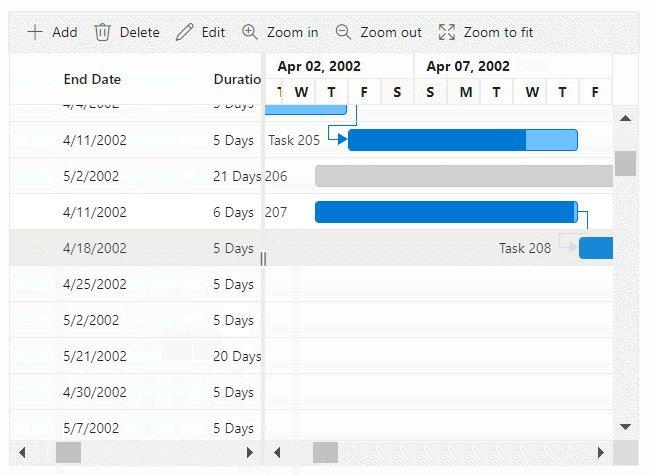
Gantt Chart
The new features of the Blazor Gantt Chart are:
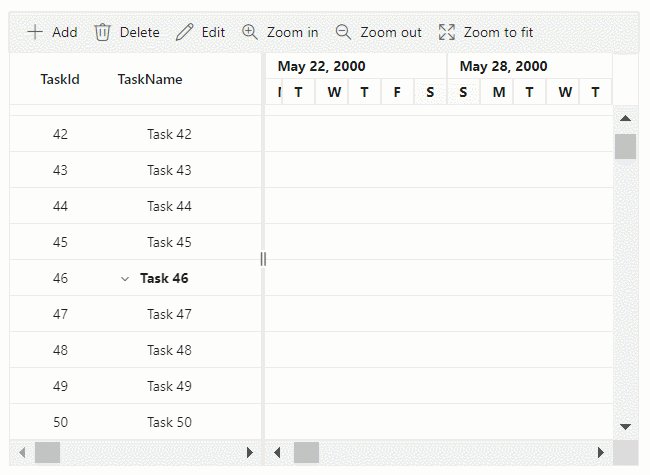
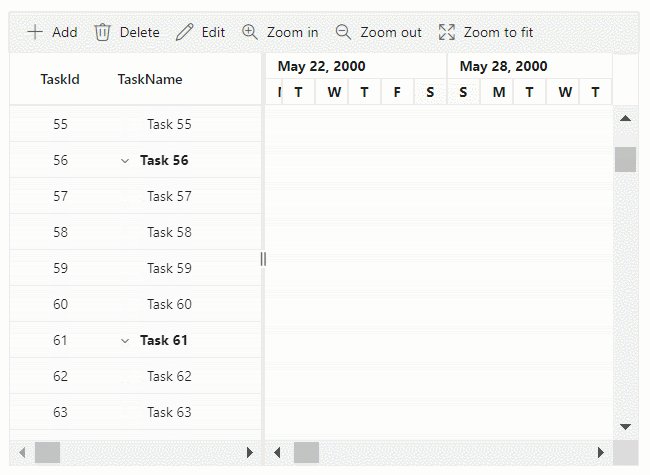
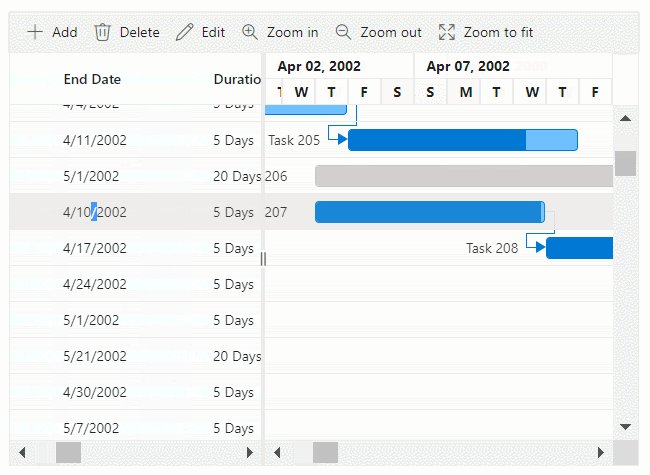
- Inline editing with virtualization: Perform CRUD operations such as adding, editing, and deleting directly on the rows in the current viewport by enabling the row and column virtualization.

- Timeline virtualization: You can load project tasks with longer timelines in the Gantt Chart. Also, render only the timeline cells in the current viewport, and dynamically render other timeline cells on horizontal scrolling.

- GUID and alphanumeric support for task field ID: The TaskField ID is used to map the tasks from the data source to display them in the hierarchical structure. Now, it supports GUID and alphanumeric values. It also accepts integers, strings, and GUID-type values.
- State persistence: Retain the state of the Blazor Gantt Chart using the local storage on browser reload. The Gantt Chart state can also be saved and restored manually.
- Spinner: Render a spinner for every Gantt action, like CRUD operations, filtering, and sorting.
- Skip initial validation: Avoid load time date validation using AutoCalculateDateScheduling.
- Bind native events: Handle external key events.
Diagram
We’ve rolled out the following features for the Blazor Diagram component in this 2022 Volume 3 release:
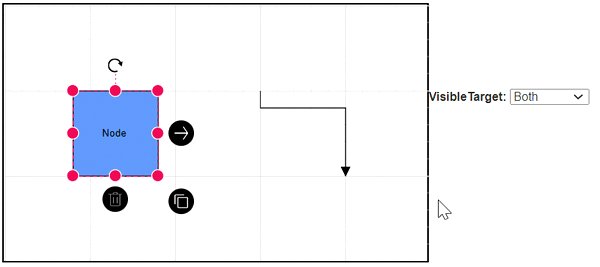
- Flip support for nodes: This feature allows users to flip a node. Flipping provides a mirrored version of the original node. The supported flip types are:
- Vertical: Flips the element vertically.
- Horizontal: Flips the element horizontally.
- Both: Flips the element both vertically and horizontally.
Refer to the following GIF image.
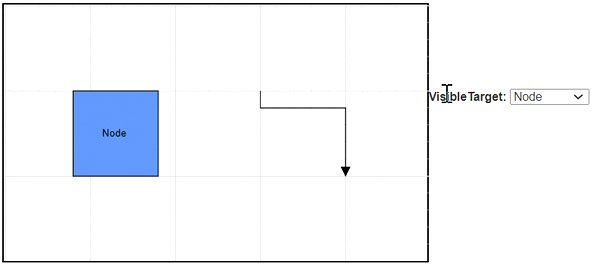
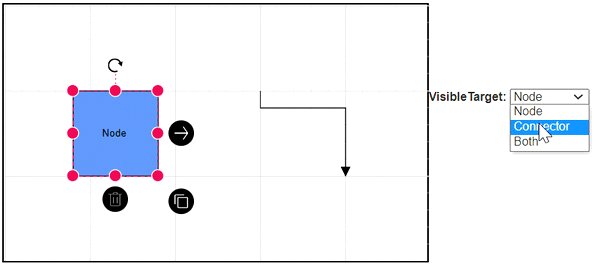
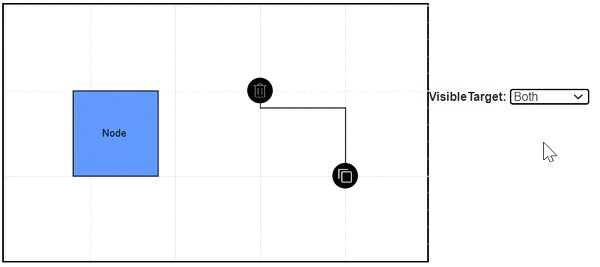
- Show and hide user handles: Users can control the visibility of user handles for any specific diagram element. You can show or hide user handles for nodes, connectors, or both.

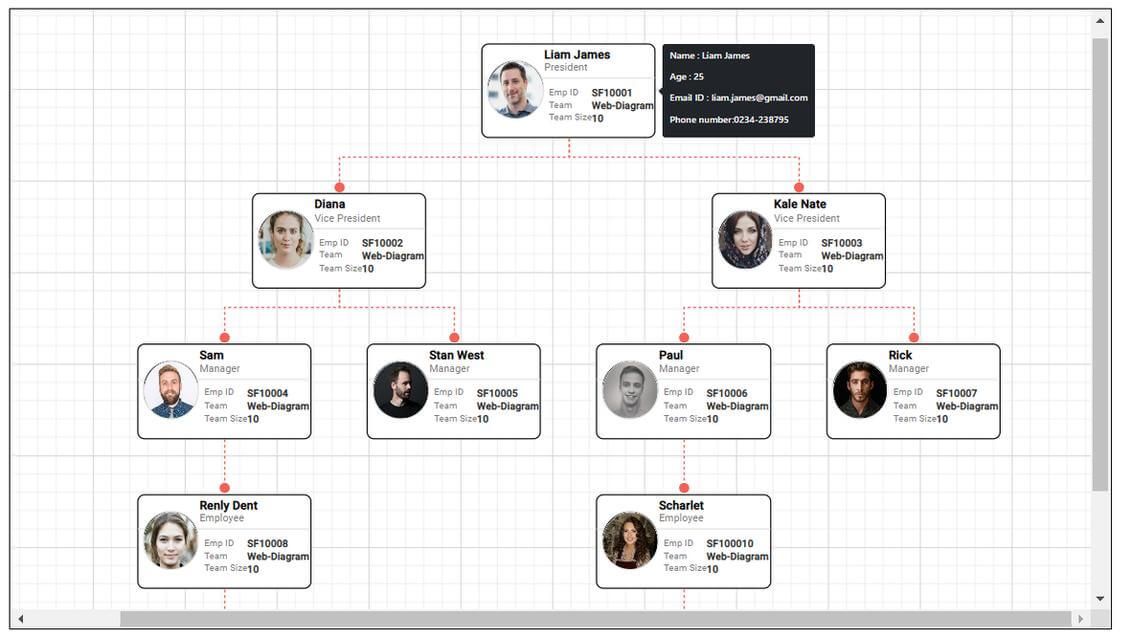
- Tooltip: This feature allows users to control the visibility of tooltips for specific nodes and connectors when the pointer hovers on diagram elements.

- Dynamic and Expando objects: Provided Dynamic and Expando objects support for the data source in layout. You can also bind data to the diagram as a list of ExpandoObject.
- Upgrade classic diagram to native diagram: Provided support to load a classic diagram JSON data to a native diagram. So, you can now export JSON data from a classic diagram and import it into a native diagram.
Charts
The Blazor Charts control provides support for the following data visualization features:
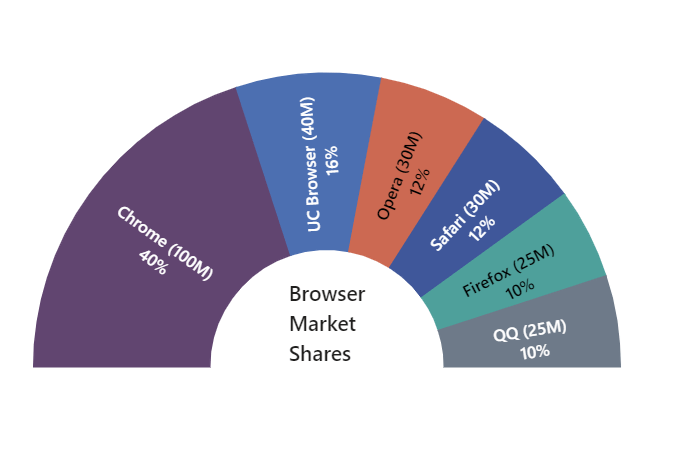
- Data label wrap: Wrap the data labels in the accumulation chart based on its size or when it overflows the container.

- Print multiple charts: Print multiple charts on the same page at the same time.
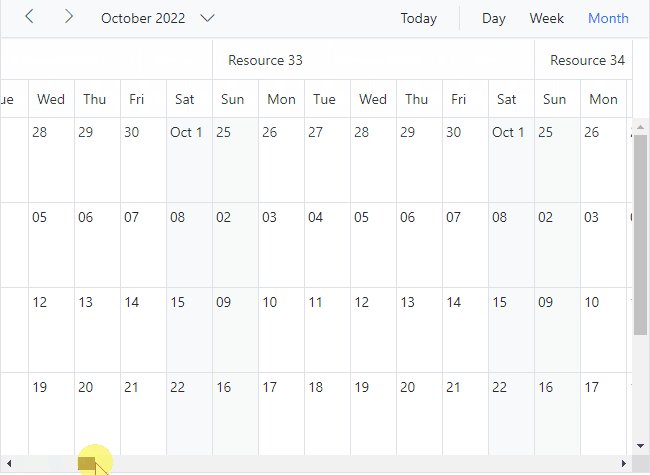
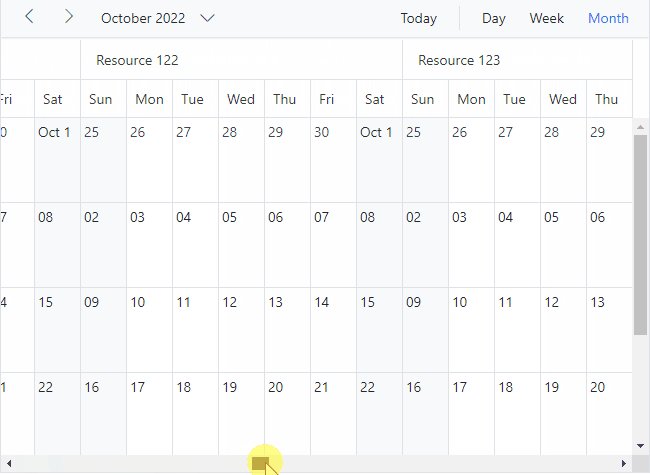
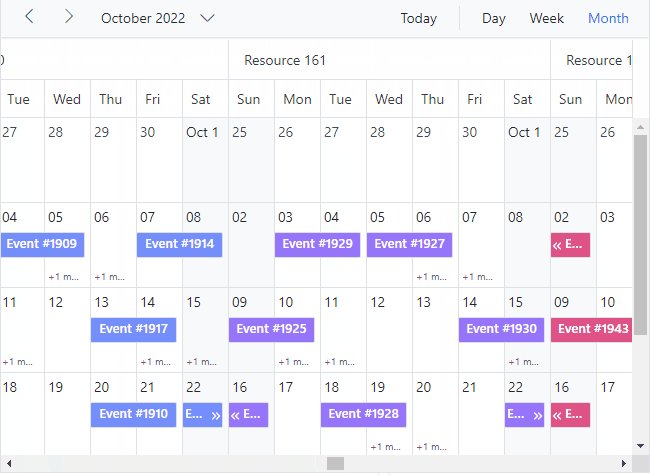
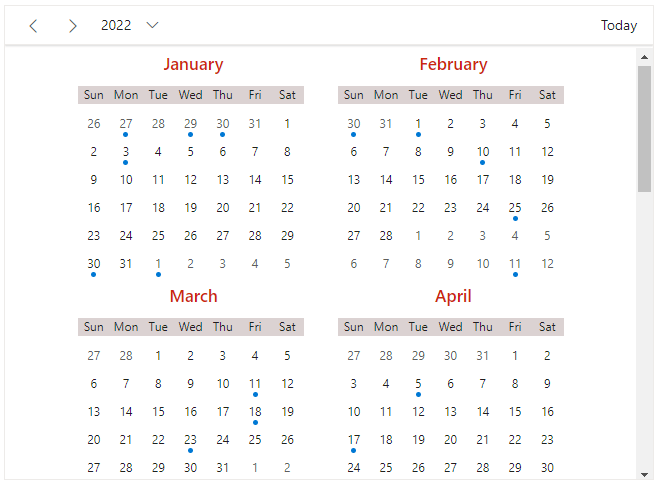
Scheduler
The new features in the Blazor Scheduler component are:
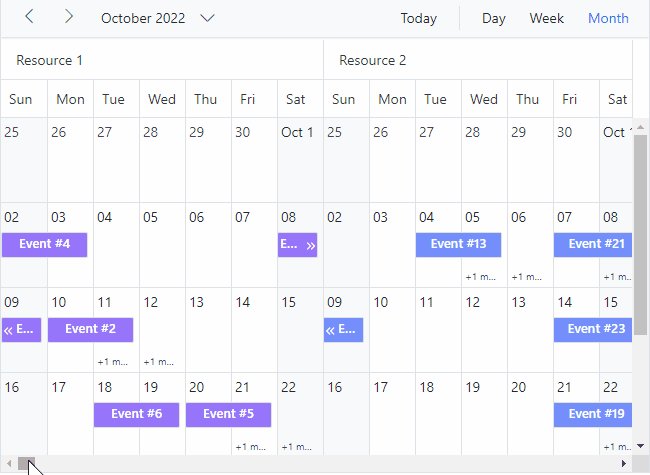
- Virtual scrolling in vertical views: This feature allows users to load only the visible items in the viewport and load the remaining items on virtual scrolling. This improves the Scheduler component’s performance while loading a large number of resources and appointments in the vertical day, week, and month views.

- Template support in year view: Users can customize all the cells in the year view.

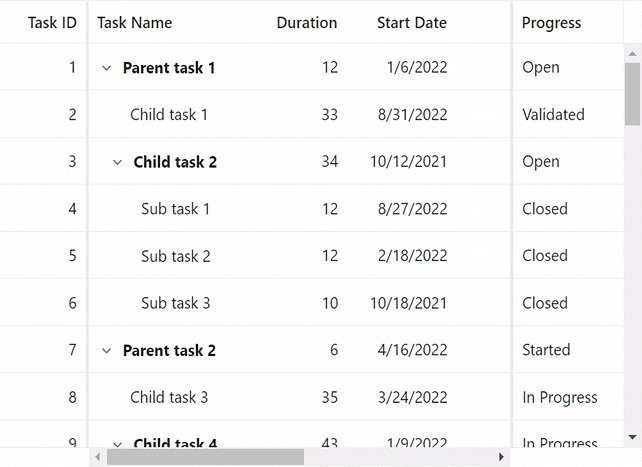
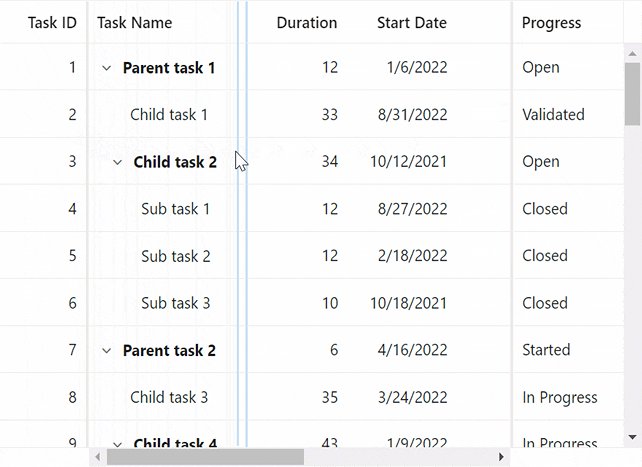
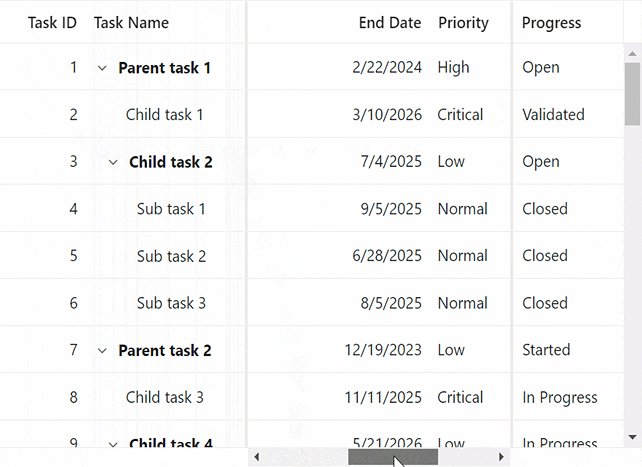
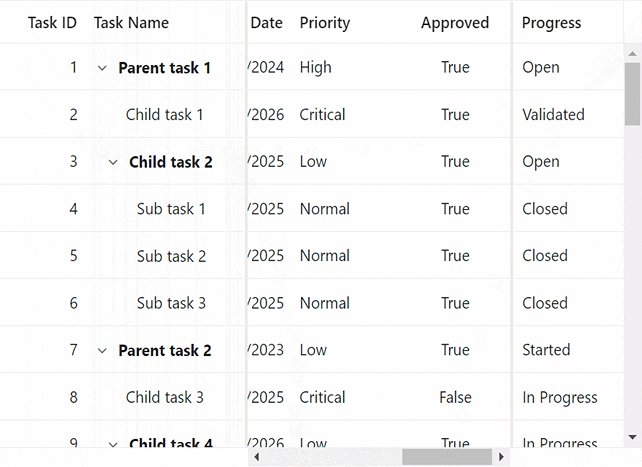
TreeGrid
The Blazor TreeGrid’s new features are:
- Freeze columns by dragging frozen line: By dragging and dropping the frozen line separators between the columns, users can include or exclude columns from being frozen.

- State persistence: Retain the state of the TreeGrid using local storage on browser reload. The TreeGrid state can also be saved and restored manually.
DataGrid
The Blazor DataGrid gains the following new features in this 2022 Volume 3 release:
- Improvements in lazy-load grouping with virtualization: The performance of the lazy-load grouping with virtualization is enhanced while expanding the caption row when it has a huge number of grouped items. The corresponding grouped items will be loaded on demand while scrolling down or up.
- Enhanced keyboard navigation: The keyboard navigation was enhanced in DataGrid. There’s also keyboard navigation support in the FilterBar while pressing the Tab and Shift + Tab keys.
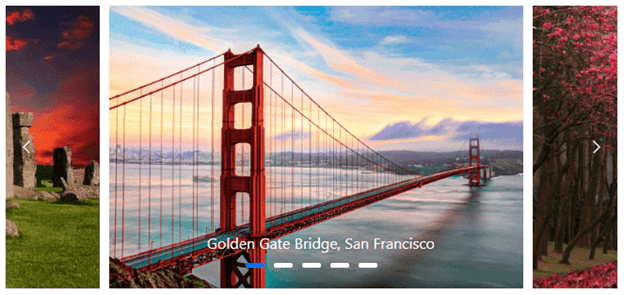
Partial view in Blazor Carousel
The Blazor Carousel can now show one complete slide and a partial view of adjacent slides at the same time.

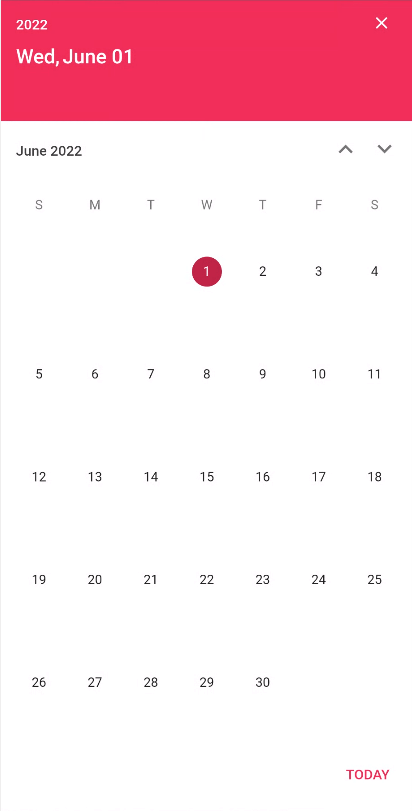
Full-screen Calendar for mobile devices
The Blazor Calendar component can now display in a full-screen pop-up on mobile devices and supports both landscape and portrait orientations. You can enable this feature by adding e-popup-expand to the CssClass property.

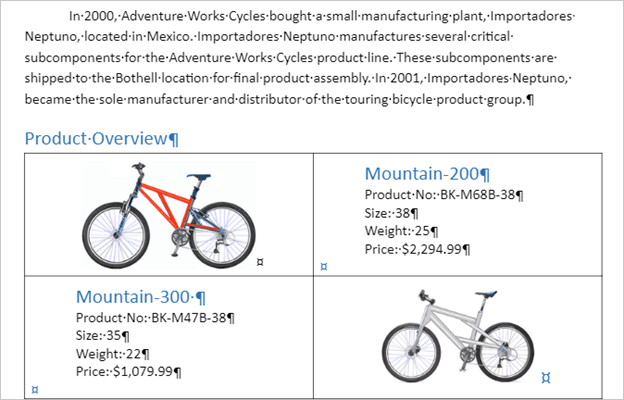
Show paragraphs and hidden marks in Word Processor
Show or hide paragraph marks and other hidden formatting symbols in the Blazor Word Processor. These marks help identify the start and end of a paragraph and all the hidden formatting symbols in a text document.

Insert audio and video in Rich Text Editor
Insert audio and video files from a local folder or web URL. Or embed a URL from sources such as YouTube and Vimeo in the Blazor Rich Text Editor. Preview a video, resize it, and customize it using the quick toolbar.
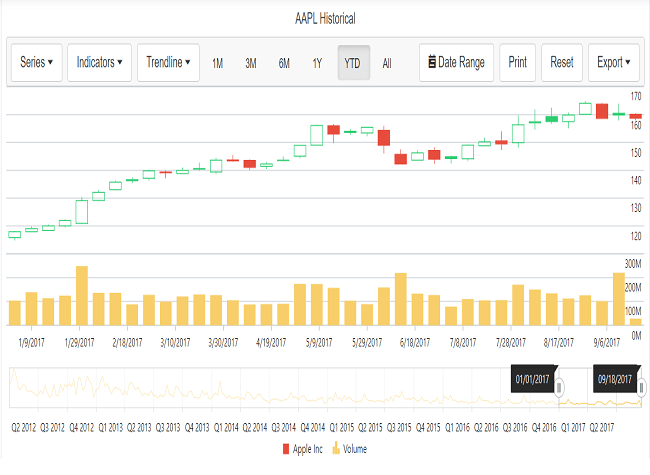
Legend support in Stock Chart
The Blazor Stock Chart now has legend support. This helps us add additional information about the series in the chart. You can also toggle the visibility of the series using the legend support.

Azure Maps
Now, you can load and view Azure Maps through our Blazor Maps component.
Unique ID in Tabs
We have provided unique ID support for Blazor Tabs items. Now, you can get a tab item based on its specified ID using the GetTabItemById public method. You can also get the tab item based on the specified index using the GetTabItemByIndex public method.
Conclusion
Thanks for reading! In this blog, we have seen the new components and features rolled out in the Syncfusion Blazor suite for the 2022 Volume 3 release. Information on these updates is also available in our Release Notes and What’s New pages. Try out them and leave your feedback in the comments section below!
You can also reach us through our support forums, support portal, or feedback portal. As always, we are happy to assist you!