We are glad to inform you that the 2019 Volume 2 beta release has rolled out and the Xamarin DataGrid control now provides features most requested from our customers. In this blog post, we are going to look at some of these new features. They are:
- Stacked headers (multilevel column headers) in Xamarin.Forms
- New combo box column type in Xamarin.Forms
- Autogenerating complex properties in Xamarin.Forms
- Right-to-left support in Xamarin.Android and Xamarin.iOS
- Unbound row support in Xamarin.Android and Xamarin.iOS
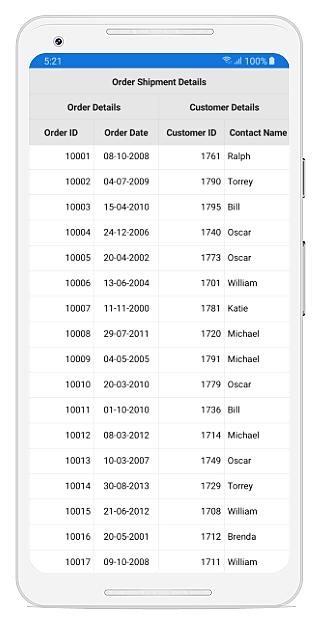
Stacked headers (multilevel column headers)
We are glad to say that one of the most-requested features for Xamarin DataGrid is now available. Now you can easily add multiple and multilevel column headers (unbound header rows) that span across multiple columns. So, columns in DataGrid can be grouped under common column headers.
<sfgrid:SfDataGrid.StackedHeaderRows>
<sfgrid:StackedHeaderRow>
<sfgrid:StackedHeaderRow.StackedColumns>
<sfgrid:StackedColumn
ChildColumns="OrderID,OrderDate,CustomerID,ContactName"
Text="Order Shipment Details"
TextSize="{StaticResource textSize}"
MappingName="SalesDetails"
FontAttribute="Bold"
TextAlignment="Center"
/>
</sfgrid:StackedHeaderRow.StackedColumns>
</sfgrid:StackedHeaderRow>
<sfgrid:StackedHeaderRow>
<sfgrid:StackedHeaderRow.StackedColumns>
<sfgrid:StackedColumn
ChildColumns="OrderID,OrderDate"
Text="Order Details"
TextSize="{StaticResource textSize}"
MappingName="OrderDetails"
FontAttribute="Bold"
TextAlignment="Center"
/>
<sfgrid:StackedColumn
ChildColumns="CustomerID,ContactName"
Text="Customer Details"
TextSize="{StaticResource textSize}"
MappingName="CustomerDetails"
FontAttribute="Bold"
TextAlignment="Center"
/>
</sfgrid:StackedHeaderRow.StackedColumns>
</sfgrid:StackedHeaderRow>
</sfgrid:SfDataGrid.StackedHeaderRows>

Stacked Headers in DataGrid
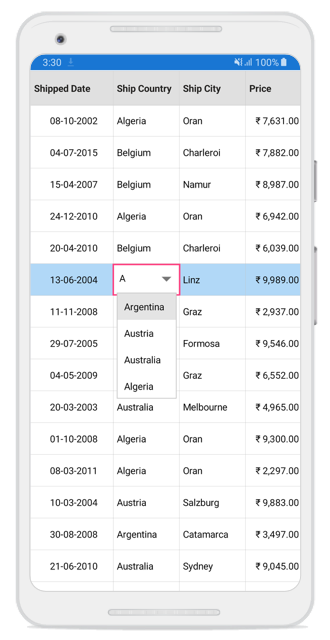
New combo box column type
The combo box column type is used to choose an item from a list of items. The Syncfusion ComboBox control is used as the editor control. Thus, you can use the autocomplete support to easily search for and select an item from a drop-down. You can also load a different ItemsSource for each row in a combo box column based on other columns’ values. For instance, in the following screenshot the values listed in the Ship City column are based on the value chosen in the Ship Country column in the same row.
<sfgrid:GridComboBoxColumn HeaderFontAttribute="Bold"
BindingContext="{x:Reference viewModel}"
IsEditableMode="True"
CanFilterSuggestions="True"
HeaderText="Ship Country"
HeaderTextAlignment="Start"
ItemsSource="{Binding CountryList}"
MappingName="ShipCountry"
LoadUIView="True">
</sfgrid:GridComboBoxColumn>

ComboBox Column Type in DataGrid
Autogenerating complex properties
This feature allows you to automatically generate columns for complex properties (custom-type properties). So, you can set whether DataGrid should autogenerate its parent property, inner properties, or both for complex property types.
Right-to-left support in Xamarin.Android and Xamarin.iOS
Xamarin DataGrid now supports rendering elements in a right-to-left (RTL) direction for users working in languages like Hebrew, Arabic, or Persian.
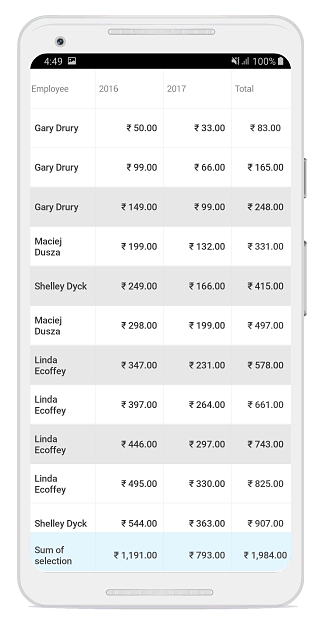
Unbound row support in Xamarin.Android and Xamarin.iOS
The unbound row feature is used to add additional rows to the top and bottom of a data grid that are not bound with data objects from an underlying data source.
The following example explains how to show the total summary value for selected rows alone in an unbound row.
Code to add an unbound row to a data grid.
sfGrid.UnboundRows.Add(new GridUnboundRow() {Position = UnboundRowsPosition.FixedBottom });
Code to populate the values from a data grid to the unbound row.
sfGrid.QueryUnboundRow += SfGrid_QueryUnboundRow;
private void SfGrid_QueryUnboundRow(object sender, GridUnboundRowEventArgs e)
{
if (e.GridUnboundRow != null)
{
if (e.UnboundAction == UnboundActions.QueryData)
{
if (e.GridUnboundRow.Position == UnboundRowsPosition.FixedBottom)
{
double sum = 0;
if (e.RowColumnIndex.ColumnIndex == 0)
{
e.Value = "Sum of selection";
}
else if (e.RowColumnIndex.ColumnIndex == 1)
{
if (this.sfGrid.SelectedItems.Count > 0)
{
for (int i = 0; i < this.sfGrid.SelectedItems.Count; i++)
{
e.Value = sum += this.sfGrid.SelectedItems[i] != null ? (this.sfGrid.SelectedItems[i] as SalesByDate).QS2 : 0;
}
}
else
{
e.Value = null;
}
}
…………
e.Handled = true;
}
}
}
Code to invalidate unbound row in a data grid.
sfGrid.SelectionChanged += SfGrid_SelectionChanged;
private void SfGrid_SelectionChanged(object sender, GridSelectionChangedEventArgs e)
{
this.sfGrid.InvalidateUnboundRow(this.sfGrid.UnboundRows[this.sfGrid.UnboundRows.Count - 1]);
}

Unbound Rows in DataGrid
Conclusion
In addition to these features, we have included other minor improvements and bug fixes that are published in our release notes. Download our 2019 Volume 2 beta release of Essential Studio® and try out our new features.
You can check out our samples in this GitHub repository. Please post your comments below if you have any questions or feedback. You can also contact us through our support forum, Direct-Trac, or Feedback Portal. We are happy to offer any help we can.