We are excited to share the new features we are including in our upcoming 2018 Volume 2 release for the image editor control in Xamarin.Forms:
- Custom View / Custom image Annotation
- Font support for our text annotation
- Customizing height for toolbar and toolbar item
- Customizing stroke thickness using slider
- Customizing opacity for the annotated items
- New toolbar design
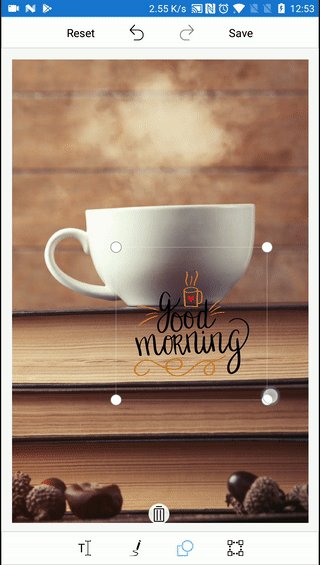
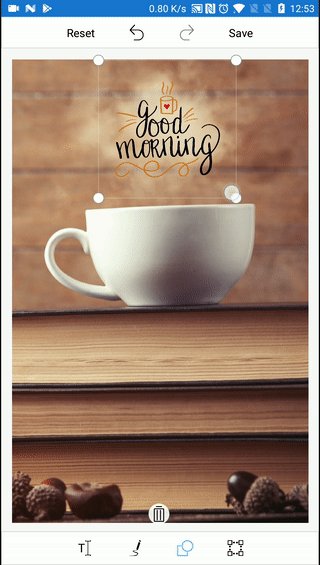
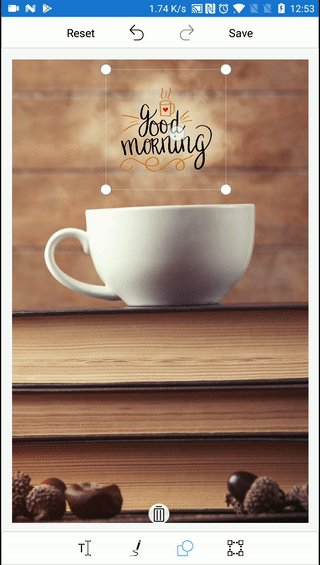
Custom view / Custom image annotation
There were lot of requests for a way to add another image as an annotation over the editing image and yes, we heard you! Now we support this functionality and furthermore we have gone one step ahead and provided support to add a custom view as an annotation so that you can add any UI element over an image as an annotation, say for e.g. you can add our Syncfusion Xamarin.Forms Chart over an image and save it. And obviously by the way you can add any image over an editing image too as a custom view. Following is a code snippet showing how we can add or remove a custom annotation.
Image imageView = new Image();
imageView.Source = ImageSource.FromResource("NamsSpace.ImageName.png");
imageView.HeightRequest = 300;
imageView.WidthRequest = 300;
imageEditor.AddCustomView(imageView);

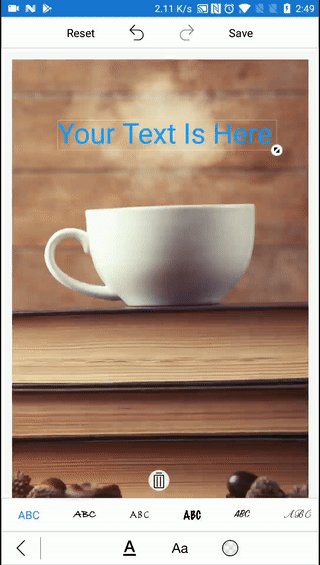
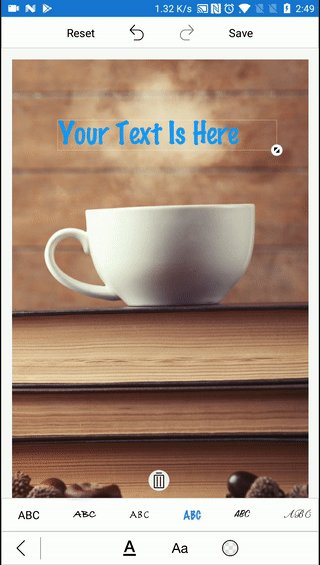
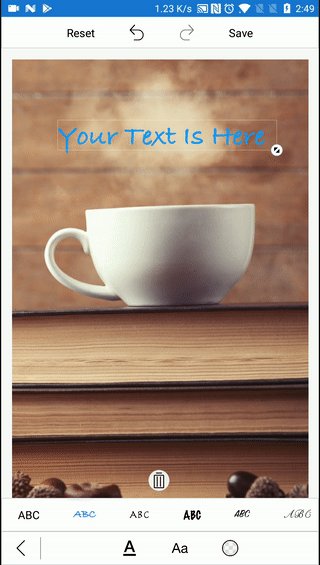
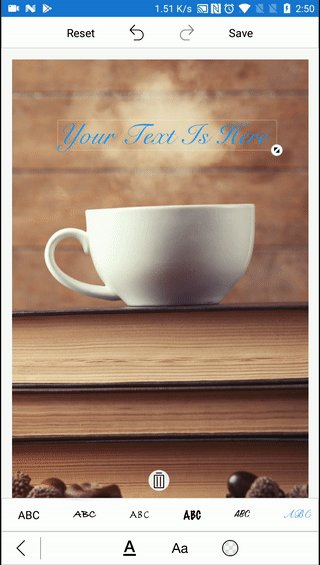
Font support for text annotation
Image editor already supports text annotation, but now it supports text annotation with customizable fonts. This feature helps in creating more and more realistic and beautiful image banners with customizable fonts. The following code snippet shows how you can add your required font to text annotation.
TextSettings textSettings = new TextSettings();
textSettings.FontFamily = "Herculanum";
imageEditor.AddText("Your Text",textSettings);

Customizing height for toolbar and toolbar item
Everyone loved our support to add and remove any toolbar item from our toolbar in our previous release, now in our upcoming release this feature as an upgrade to customize the height of toolbar and toolbar item. Each toolbar item has an icon and a text, now the height and font size can be customized as like in the code snippet below.
imageEditor.ToolBarSettings.HeaderToolbarHeight = 40; imageEditor.ToolBarSettings.FooterToolbarHeight = 40; imageEditor.ToolBarSettings.SubItemToolbarHeight = 40; imageEditor.ToolBarSettings.ToolbarItems[0].TextHeight = 20; // Individual Item Text Height imageEditor.ToolBarSettings.ToolbarItems[0].IconHeight = 20; // Individual Item Icon Height

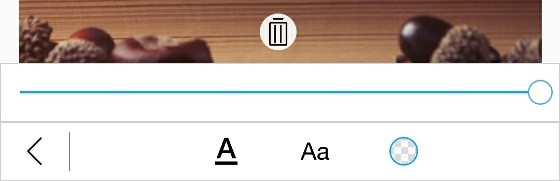
Customizing stroke thickness using slider
Our built-in toolbar has an option to change the stroke thickness for our pen tool using combo box, now we have provided support to change the stroke thickness using slider, which gives more UI flexibility to customize the stroke thickness. We have also extended this support for our shapes as well.
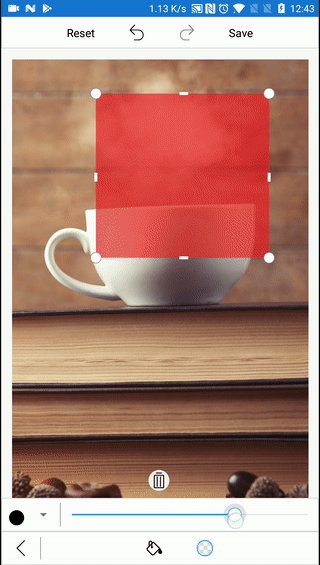
Customizing opacity for the annotated items
Image editor now supports customizing the opacity for the annotated items like shapes, text, drawing path and custom view.

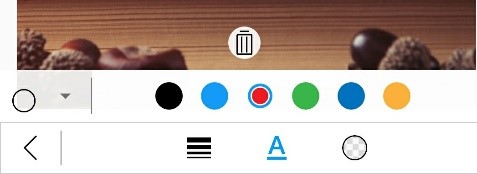
New toolbar design
We have also carefully revamped our Toolbar UI so that it gives more freedom to customize the toolbar as you desire with more UI flexibility.


We have demonstrated these new features to show you how handy our image editor control is in developing your customized, feature-rich applications. Syncfusion invites you to try out these features in the upcoming 2018 Volume 2 release, which is expected to roll out at the end of May 2018. You can also download the demo sample with pre-release assemblies from this link. Please feel free to provide your valuable feedback in the comments section below.
Note: The demo application contains pre-released assemblies

Comments (2)
Flip control for the imageeditor is not working from code behind. can you give me some solutions about that.
Requitements are
1. set image in source
2. flip image
3. show image as a flip in another image control
Hi DIPTEJ,
We can flip the image in code behind using the following code example.
ImageEditor.Flip(FlipDirection.Vertical);
Refer the following UG for more info.
https://help.syncfusion.com/xamarin/sfimageeditor/transformation
We have prepared the sample based on your requirement, to get image stream from current image editor control and load it in another image editor control. Please find the sample in the follwing link.
https://www.syncfusion.com/downloads/support/directtrac/general/ze/IESample546919189
Thanks,
Suresh