Which third-party developer controls are the best?
Third-party enterprise components exist for one reason: enterprise applications are complicated, packed with lots of complex pieces that developers don’t want to spend ages building themselves. Because that’s the boring part. Reusable component libraries like ours let you work on the aspects of your app that make it yours. We’ve worked closely with developers to determine their priorities over the years, and we now have over 1,000 controls we know you’re fond of. But which components do developers find most useful in lightening their workloads?
Which would you vote most popular?
We drudged through our data (OK, we asked Google Analytics) for the top Syncfusion controls by usage in the Xamarin, Angular, JavaScript, WinForms, WPF, and ASP.NET MVC platforms. These are the UI components you use most.
1. DataGrid
In this popularity contest, DataGrid is homecoming queen. In all platforms, the DataGrid control took one of the top three spots. Desktop developers especially found it essential, putting it in first place.

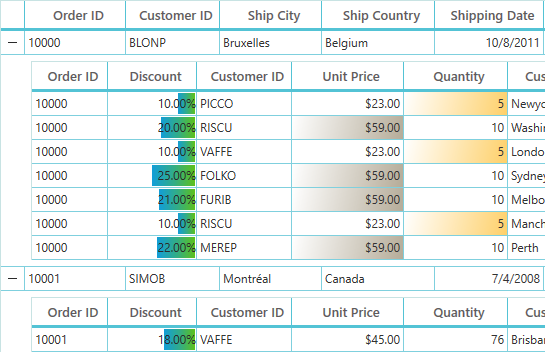
Here, DataGrid shows off its conditional formatting feature. Lovely zap of color there.
Enterprise applications manage huge amounts of data and need efficient, flexible ways to present it. Luckily our homecoming queen has both style and substance. Don’t let those pretty templates fool you, this DataGrid is quick, loading millions of records instantly, and can handle high-frequency updates even under the most demanding scenarios, sorting and grouping data in real time.
This control is available for: Angular, ASP.NET Core, ASP.NET MVC, ASP.NET Web Forms, JavaScript, React, Vue, Xamarin, UWP, WPF, and WinForms.
Check out one happy fan’s story in this case study.
See all the DataGrid control’s features here: https://www.syncfusion.com/winforms-ui-controls/datagrid
2. Charts
The next crown goes to the Charts control. Though it’s the special darling of Xamarin users, Charts was still only a step behind DataGrid for desktop users, as well.

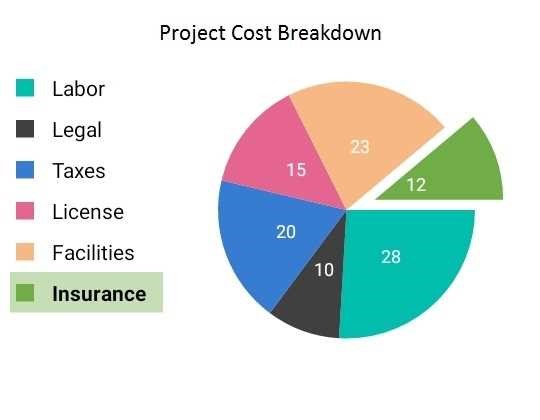
Color coordination, perfect proportions, simple labels: this is what we call a legend.
Featuring over 30 series types, this control can display data in the most suitable way and do it with serious artistic flare. With high-quality interactivity and helpful legends, even ASP.NET MVC and Angular users couldn’t help keeping Charts in their top five for nomination to Syncfusion royalty.
Check out one satisfied fan’s story in this case study.
This control is available for: Angular, ASP.NET Core, ASP.NET MVC, ASP.NET Web Forms, JavaScript, React, Vue, Xamarin, UWP, WPF, and WinForms.
See all the Charts control’s features here: https://www.syncfusion.com/xamarin-ui-controls/charts
3. TreeView
The competition was fierce from here, but numbers have the TreeView control appearing in the top six list of four of the platforms. Although Xamarin users turn up their noses in favor of the List View control, Angular users are particular fans of the TreeView control, ranking it number two.

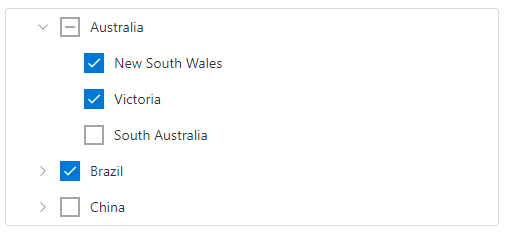
TreeView’s so impressive, you can check all the boxes.
ASP.NET MVC users also highly esteem this control, citing the way it dynamically loads data and supports icons as the height of ingenuity. The values of its hidden depths, they say, are ever expanding. With its expertise in representing hierarchical data with great performance, the TreeView control is a princely addition to the lineup.
Here’s a case study from a pleased TreeView control user.
This control is available for: Angular, ASP.NET Core, ASP.NET MVC, ASP.NET Web Forms, JavaScript, React, Vue, Xamarin, WPF, WinForms.
See all the TreeView control’s features here: https://www.syncfusion.com/angular-ui-components/treeview
4. Scheduler
For the Scheduler control, our users either love it, or it falls off their radar completely. This organizing control is all about efficiency, and apparently, so are users of the Essential Studio® web platforms, who all ranked it their number one. For mobile and desktop developers? It didn’t even make the list.

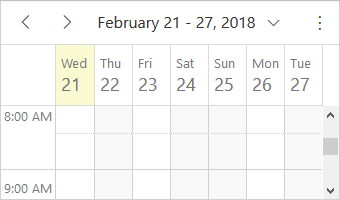
As far as the Scheduler control is concerned, the first day of the week could be any day.
The Scheduler control may be a proper princess when it comes to punctuality, but it also has flexibility down pat. With seven view options, pop-up rescheduling, and a customizable UI, this control keeps customers as on track as they want to be. Web developers know that, one day, desktop and mobile developers will recognize Scheduler’s awesomeness, too.
This control is available for: Angular, ASP.NET Core, ASP.NET MVC, ASP.NET Web Forms, JavaScript, React, Vue, Xamarin, UWP, WPF, and WinForms.
See all the Scheduler control’s features here: https://www.syncfusion.com/jquery/aspnet-core-ui-controls/scheduler
5. Docking Manager
While the top four controls may have dominated the competition, they are backed up by a supporting crew of popular components. In this homecoming court, the Docking Manager control, known better as just “Docking control” to its WPF supporters, is the parade leader.

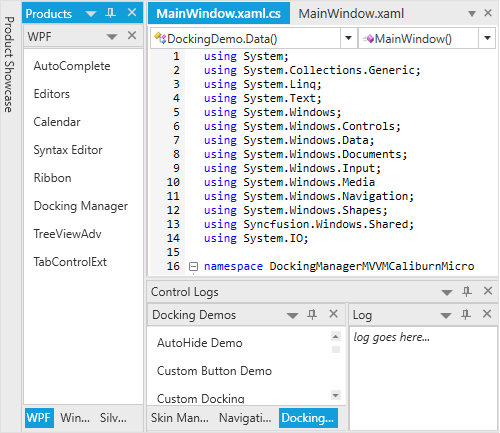
Docking Manager demonstrates one of its complex layouts. Desktop users go wild.
Visual organization is a breeze for Docking Manager with dockable windows that can float about the screen, snap together, or be pinned in place as needed. The control is also a multitasking master. Working with multiple documents at one time is as simple as splitting workspaces with the tab groups feature.
Check out a case study loving on the Docking Manager.
This control is available for: UWP, WPF, and WinForms.
See all the Docking Manager control’s features here: https://www.syncfusion.com/wpf-ui-controls/docking
6. Diagram
JavaScript users are rooting hard for their number two, the Diagram control. WPF and WinForms users also gave it a nod, at fifth and sixth place for those platforms, respectively. The Diagram control is a true people-pleaser, easily adapting itself to your preferences for mapping data.

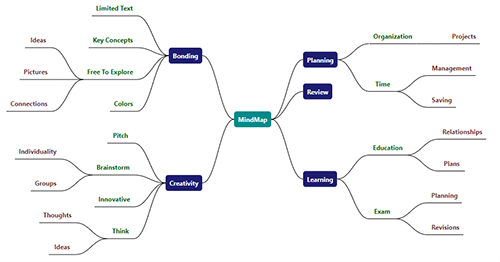
Now, Diagram, that’s a beautiful mind map.
Will you go with the flowchart? Will only a proper organizational chart do for your nodes? Or is a mind map more your bent? Take your pick and the Diagram control is there to automatically lay out your data for you. Tweak your symbol and connector shapes to your heart’s content. The Diagram control aims to please and always appreciates your vote.
See this case study by one of the Diagram control’s first fans.
This control is available for: Angular, ASP.NET Core, ASP.NET MVC, ASP.NET Web Forms, JavaScript, React, Vue, Xamarin, UWP, WPF, and WinForms.
See all the Diagram control’s features here: https://www.syncfusion.com/jquery/javascript-ui-controls/diagram
7. PDF Viewer
The desktop user crowd pushes up one of its favorites to seventh place, the PDF Viewer. Dealing with PDFs can be annoying, but it’s a common and inevitable necessity. Syncfusion’s PDF Viewer comes to the rescue to whip those PDF documents into shape.

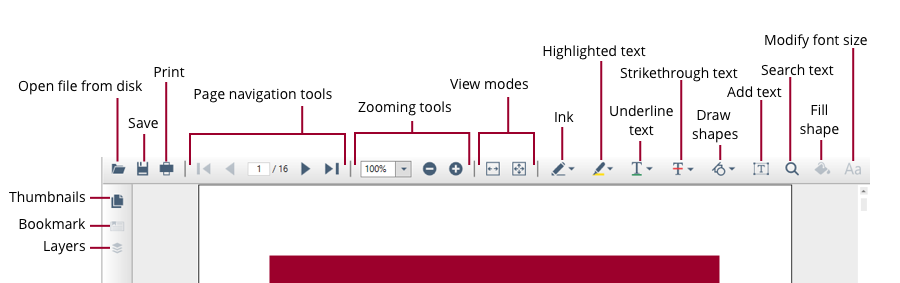
Fab features for freedom from frustration.
Well, actually, PDF Viewer just gives you a really nice toolbar to whip those documents into shape yourself, which is more useful, anyway. Equip yourself with annotation, navigation, and conversion methods and the ability to print and fill forms to build your confidence. Then watch those PDFs go from nuisances to effective mediums.
This control is available for: Angular, ASP.NET Core, ASP.NET MVC, ASP.NET Web Forms, JavaScript, React, Vue, Xamarin, UWP, WPF, and WinForms.
See all the PDF Viewer control’s features here: https://www.syncfusion.com/wpf-ui-controls/pdf-viewer
8. ListView
As mentioned previously, our Xamarin users insist on the superiority of our ListView control, even if no other platform’s users agree. They see the awesome (mostly because tree views are not awesome on mobile screens).

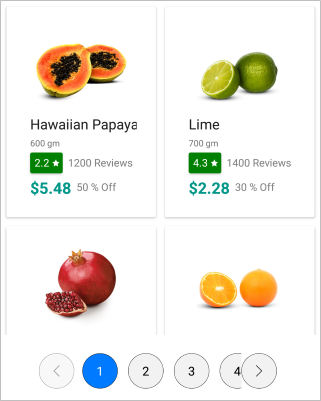
The ListView control puts its paging feature up for show in a campaign against papayas.
For Xamarin users, ListView shows them vertical or horizontal orientations, linear or grid views, and has rewarded their appreciation with lots of mobile-specific features like view swiping and pull-to-refresh. With other platforms, this control is a bit shyer in features, but Xamarin users are all right with it being their control and will continue to vote for it, anyway.
This control is available for: Angular, ASP.NET Core, ASP.NET MVC, ASP.NET Web Forms, JavaScript, React, Vue, Xamarin, and WinForms.
See all the ListView control’s features here: https://www.syncfusion.com/xamarin-ui-controls/listview
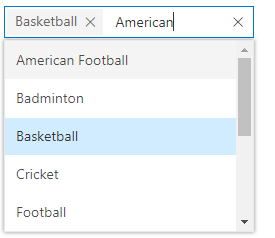
9. MultiSelect Dropdown
The MultiSelect Dropdown control has a solid base of support, earning fourth place on the lists of both Angular and ASP.NET MVC platform users. Sometimes, basic is best. This control may not be flashy, but its steady usefulness in apps keeps it in the spotlight of this contest.

The MultiSelect DropDown control prefers picky people.
This control is a team player. Templates are its favorite way to display unity, so it offers plenty, as well as category grouping if a team gets too big to be functional. Extensive features help you be picky when it counts. When choosing items for your group, you need to be quick and accurate, so MultiSelect Dropdown recommends its filtering, searching, and sorting options, but assures fans that custom tagging is also possible.
This control is available for: Angular, ASP.NET Core, ASP.NET MVC, JavaScript, React, Vue, UWP, and WPF.
See all the MultiSelect Dropdown control’s features here: https://www.syncfusion.com/angular-ui-components/multiselect-dropdown
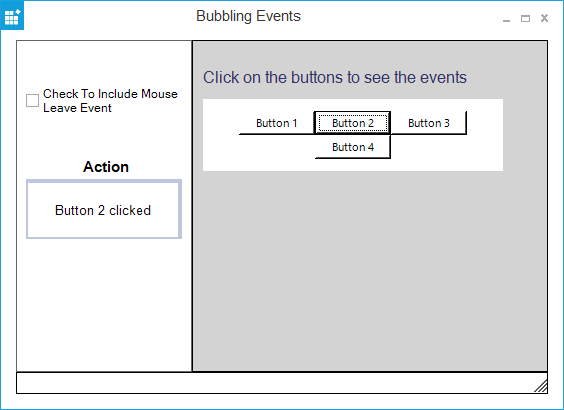
10. HTML Viewer
Another niche favorite is the HTML Viewer control, a browser alternative held on the shoulders of WinForms fans, and carried up to third place on their platform’s own list, strong enough to come in at number ten overall.

The HTML Viewer breaks out the bubbles to efficiently display a UI.
You won’t find any dependence on other browsers with this control, but you will find support for CSS, web-related functionalities, and creating custom controls with custom tags.
This control is available for: WinForms.
See all the HTML Viewer control’s features here: https://www.syncfusion.com/winforms-ui-controls/html-viewer
Did your favorite control not top Syncfusion’s popularity contest? Would you like to dispute the ranking, dethrone the royalty, or cast a vote? Well, you can really only recommend more people use the controls you like best, since this was a measure of which ones are used most often. Send those friends to our free trial. You’re welcome to debate in the comments below, or on Facebook or Twitter, which controls should reign next time.
If you like this post, we think you’ll also enjoy:

Comments (1)
The new version of web Scheduler is available in this link – https://www.syncfusion.com/aspnet-core-ui-controls/scheduler