Angular is a platform and framework for building single-page client-side applications using HTML and TypeScript. Angular itself is written in TypeScript. It implements core and optional functionalities as a set of TypeScript libraries that you can import into your apps.
React is a declarative, efficient, and flexible JavaScript library for building user interfaces. It lets you compose complex UIs from small and isolated pieces of code called “components.”
Syncfusion ASP.NET Core Visual Studio extensions now provide Angular and React project templates when creating a Syncfusion ASP.NET Core application. This allows Syncfusion Angular and React components to be used in an ASP.NET Core application. The templates in the VS extensions have been upgraded from Microsoft .NET Core 3.0 to .NET Core 3.1.
Themes, assets from NPM and CDN, and other built-in features make the templates a useful tool for developers interested in building an application.
In this blog, I am going to walk you through creating ASP.NET Core Angular and ASP.NET Core React apps configured with Syncfusion components.
Prerequisites
- Visual Studio 2019
- .NET Core 3.0 SDK or Later (Download Link)
Installing the Syncfusion Angular and React templates
The Angular and React project templates are included in the Syncfusion ASP.NET Core extensions available in Syncfusion Essential Studio® release 17.1.0.47. The Syncfusion ASP.NET Core VS extensions are also available in the Visual Studio Marketplace, can be installed directly from Visual Studio 2019 using Extensions > Manage Extensions > Online (search for Syncfusion), and can be installed directly from Visual Studio 2017 using Tools > Extensions and Updates > Online.
Refer to this blog to learn more about extensions and their installation.
Creating a Syncfusion Angular or React application
Follow these steps to create a Syncfusion ASP.NET Core Angular or React application:
- Open Visual Studio 2019.
- Select the Syncfusion ASP.NET Core Web Application and click Next.

- Name the application and click Next.
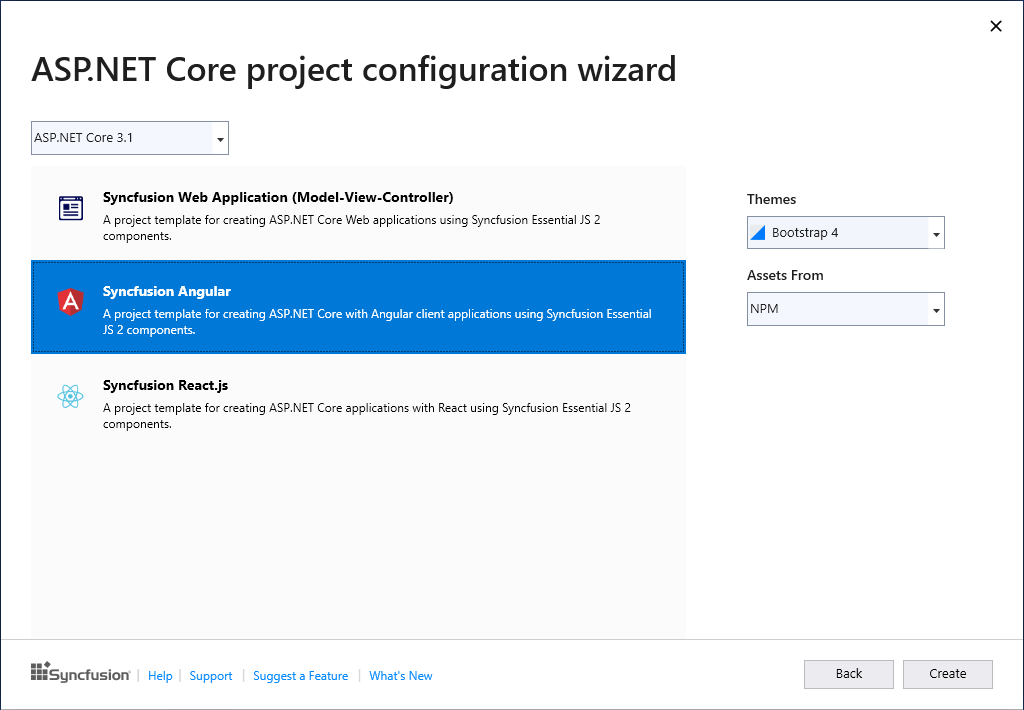
- Select either the Syncfusion Angular or Syncfusion React template in the configuration wizard.

- Choose the themes and assets you want in your application and click Create.
- The ASP.NET Core Angular or React application will be created with the required Syncfusion component NuGet packages for development. Now you can use the Syncfusion components in your TypeScript (Angular) or component (React) file.
Refer to our Angular documentation and React documentation for more information on rendering code and running the Angular and React applications.
Conclusion
In this blog, we discussed the availability of Angular and React project templates in the Syncfusion ASP.NET Core Visual Studio extensions. This support helps you build versatile applications by providing beautiful templates and reducing the required development work.
Syncfusion has over 1,600 components and frameworks for WinForms, WPF, ASP.NET (Web Forms, MVC, Core), UWP, Xamarin, Flutter, JavaScript, Angular, Blazor, Vue, and React. Use them to boost your application development speed and deliver innovation with ease.
For current customers, the latest version of our controls is available in the License and Downloads page. If you are not yet a customer, you can try our 30-day free trial.
If you wish to send us feedback or would like to submit any questions, please feel free to post them in the comments section below. You can also contact us through our support forum, Direct-Trac, or feedback portal. We are always happy to assist you!

Comments (3)
How to use Typescript with React template in ASP.NET Core ?
Hi Raed Alahmad,
Please follow the steps from the below knowledge base link to use Typescript in the ASP.NET Core React application.
https://www.syncfusion.com/kb/12375/asp-net-core-react-project-template-with-typescript
Regards,
Ganesan Rengasamy.
How to create a project in React.js template using VS 2022, as I don’t see the option in the create project wizard after selecting the Syncfusion ASP.NET Core Web Application option.