State management is an essential aspect of all web application development. Thus far, React’s state management arena has been monopolized by Redux: a well-written state management library for almost all large-scale React apps.
Even though Redux introduced easy plugin solutions such as Redux Toolkit over the years, developers always struggled in early versions of Redux with the manual procedure of changing global states by building a global data store and connecting each component to consume it.
Recoil is a much simpler state management solution written for React apps. This article will explore how Recoil attempts to uplift state management for React apps.
What is Recoil?
Recoil is a library written by Facebook to manage states in React. Though still in its infancy, it appears to be a promising tool for React developers to ease global state management. In my opinion, it has all of the capabilities of existing state management libraries but is much more user-friendly and appealing to React developers.

Recoil concepts
Recoil has two key concepts:

Syncfusion React UI components are the developers’ choice to build user-friendly web applications. You deserve them too.
Atoms
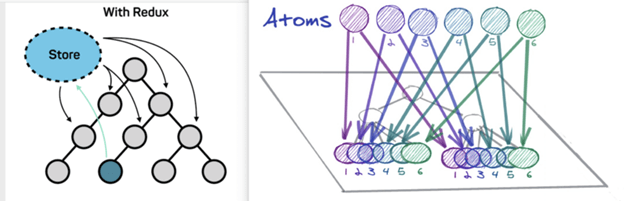
With Recoil, the source of truth in our application state is contained in atoms.
Atoms are both updatable and subscribable state units. As a result, all subscribed components are rerendered with the new value when an atom is updated. They can also be created in real-time. Therefore, React local component states can be easily replaced with atoms.
On the other hand, we can share the state of multiple components using the same atom in them.
Example of an atom.
const booksListState= atom({
key: 'BooksList',
default: [],
});
Wrapping an element in a JSX-like structure with a <RecoilRoot> tag allows it to access atoms.
ReactDom.render(
<RecoilRoot><App /></RecoilRoot>,
document.getElementById('root')
);
Note: Refer to this tutorial for a deeper understanding of Recoil atoms.
Selectors
A selector is a derived state component. You can think of a derived state as the result of sending a state to a pure function that returns a new value. The concept of derived state is helpful because it allows us to create dynamic data dependent on other data.
Selectors can “select” atoms, look at the state stored in the atom, and return a modified state that will cause an element to be rerendered.
const booksListFilterState = atom({
key: 'BooksListFilter',
default: 'Show All',
});
Using booksListFilterState and booksListState, we can build a filteredBooksListState selector which derives a filtered list.
const filteredBooksListState = selector({
key: 'FilteredBooksList',
get: ({get}) => {
const filter = get(booksListFilterState );
const list = get(booksListState);
switch (filter) {
case 'Show Completed':
return list.filter((item) => item.isComplete);
case 'Show Uncompleted':
return list.filter((item) => !item.isComplete);
default:
return list;
}
},
});
Note: Refer to this tutorial for more information on Recoil selectors.

All Syncfusion’s 70+ React UI components are well-documented. Refer to them to get started quickly.
What Makes Recoil Different?
Recoil has unique advantages compared to other state management libraries used for React applications.
The following features make Recoil stand out from other such libraries:
- Fewer boilerplates.
- Simple to learn and understand.
- The data flow is simple to comprehend.
- More in line with React.
- Asynchronous data is queried using pure functions.
- Hooks help us to retrieve and update states.
Recoil vs. Redux (API)
- Both libraries require you to wrap your app with a provider component.
- Recoil allows you to use atom() to initialize storage, which also includes a selector and a dispatchable action. However, in Redux, we can create a store using createSlice() and configureStore(), but we have to define a selector independently.
- Any React component can use the state (stored in atoms) with Recoil.
| Redux | Recoil | |
| Performance | O(n) | O(1) |
| Boilerplate code | 1x | 5x |
| Async | Built-in | Redux-Saga |
| Learning Curve | Steep | Easy |
| State | Central Store | Atoms |
| Middleware | Supported | Not Supported |
| Memoized | Built-in | Reselect |
Is Recoil a Better Alternative to Redux?
In my opinion, Recoil does not replace Redux. However, you can recreate Redux patterns using the Recoil atoms and selectors.
Recoil Is Not the Answer to Every Aspect of State Management
The major role of Recoil is to address a very specific issue. It can assist you in boosting performance if you have a large number of interdependent components.
Redux, on the other hand, is more general. It’s not even React-specific.

Recoil is large in size
- Recoil = 1.98 MB
- Redux+ React-Redux = 627 Kb
Recoil is much larger than Redux. This becomes a significant issue in many circumstances, particularly where bundle size is critical.
Many Large-Scale Projects Use Redux over Recoil
Many large-scale projects already utilize Redux. It has more community support and capabilities to manage large-scale apps with slices and other utilities such as Redux-Toolkit, which significantly simplifies the Redux workflow.
Recoil has tools to support large-scale apps but hasn’t been used much by React developers. In the future, Recoil will be a good asset if you wish to use it for a large application, as it includes the tools you’ll need to request data from an API, including:
- Asynchronous selectors
- Suspense
- useRecoilCallback
- selectorFamily
- atomFamily

Be amazed exploring what kind of application you can develop using Syncfusion React components.
Pros and Cons of Recoil
Pros
- A boilerplate-free API with the same simple get/set interface for the shared state as React local state.
- Support for Concurrent Mode and other new React features.
- Easier to maintain because state definition is incremental and dispersed rather than centralized.
- We can replace a state with derived data without requiring any changes to the components that rely on it.
- Derived data can easily switch between asynchronous and synchronous states.
- It’s simple to save the entire app state in a backward-compatible manner.
Cons
- No middleware support. As of now, Recoil does not support middleware.

Explore the endless possibilities with Syncfusion’s outstanding React UI components.
Wrap Up
For simplicity and compatibility, developers prefer to use React’s built-in state management features over the external global state. However, these built-in solutions have some drawbacks:
- The Context API can only save one value.
- We can’t share the component state.
- These issues make code-splitting the tree’s top (where the states live) from the leaves (where the states are used) even more challenging.
This article elaborated on how Recoil attempts to fix all of these issues using atoms and selectors.
Even though Recoil is still in its infancy and may take time to become established within the React community, it appears to have a promising future because of its minimalistic and simple architecture.
I hope this article was helpful to grasp the key concepts of Recoil and a quick comparison between Recoil and Redux.
The Syncfusion Essential Studio for React suite offers over 70 high-performance, lightweight, modular, and responsive UI components in a single package. It’s the only suite you’ll ever need to construct a complete app.
If you have questions, you can contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!