TL;DR: Explore the distinction between pure and impure functions in JavaScript, where pure functions maintain predictability by avoiding side effects, while impure functions may alter external variables and yield varied results with the same inputs. Understand when to use each type to enhance code efficiency and minimize potential issues.
Pure functions and impure functions are two common terms used in JavaScript. On the surface level, both functions look identical.
However, if we look closer, there are some major differences between them. As developers, it is essential to understand the similarities and differences of these functions to get the most out of them.
In this article, I will discuss pure and impure JavaScript functions in depth and highlight their uses, advantages, and differences.
Pure functions in JavaScript
In simple terms, pure functions do not have an internal state. Therefore, all operations performed in pure functions are not affected by their state. As a result, the same input parameters will give the same deterministic output regardless of how many times you run the function.
To get a better understanding, let’s consider the following example.
function add(a,b) {
return a + b
}
console.log(add(4,5))
This example contains a simple add() function, which gives 9 as the output. It is a very predictable output, and it does not depend on any external code. This makes the add() function a pure function.
If a function is declared pure and does not have a state, it can share many instances inside a class. Also, it is advised to avoid mutations inside pure functions.

Syncfusion JavaScript UI controls are the developers’ choice to build user-friendly web applications. You deserve them too.
Advantages of pure functions
- A pure function works as an independent function that gives the same output for the same inputs.
- Pure functions are readable because of independent behavior. Moreover, they are straightforward to debug.
- You can clone an external state into a pure function, but it does not change the purity of the function.
Impure Functions in JavaScript
An impure function is a function that contains one or more side effects. It mutates data outside of its lexical scope and does not predictably produce the same output for the same input.
For example, consider the following code snippet:
var addNew = 0;
function add(a,b){
addNew =1;
return a + b + addNew
}
console.log(add(4,5))
In the above example, there is a variable named addNew, and it is declared outside of the add() function. But the state of that variable is changed inside the add() function. So, the add() function has a side effect on a variable outside of its scope and is therefore considered an impure function.
JavaScript doesn’t adhere to rigorous notions of function purity and immutability. Any program you develop will need impure functions to modify the state of JavaScript variables (named memory locations).
In general, it’s ideal to keep the impure elements of your programs distinct from the data processing, which is usually pure. Also, updating and maintaining your applications will be much easier if you confine impure elements to their particular functions.
The following JavaScript functions are inherently impure:
- Math.random()
Math.random() is an impure function since it modifies the internal state of the Math object and provides different results with each call. So Math.random() can contain side effects.Math.random(); (Output: 0.4450692005082965) Math.random(); (Output: 0.7533405303023756) Math.random(); (Output: 0.4011148700956255)
In the above code snippet, no arguments pass into any of the Math.random() function calls, but still they all produce a different result.
- Date.now()
- arr.splice()
- arr.push()
- arr.sort()
- console.log() and alert() are also impure functions (although they generate the same behavior and always return the same value for identical calls).
- JavaScript is synchronous by its nature. Therefore, asynchronous functions such as fetch and promise are impure.

Every property of the Syncfusion JavaScript controls is completely documented to make it easy to get started.
Advantages of impure functions
- Impure functions can use an in-place solution to reduce the space complexity.
- In impure functions, the state can be modified to use the parent variable and call for the function compiling.
As mentioned, the main difference between pure and impure functions in JavaScript is side effects. So, let’s discuss some specifics about the side effects.
Side effects
Side effects can occur in your program when it uses an external code block inside a function. As a result, there can be performance issues in your application.
Let’s consider the following example and discuss the side effects in detail.
var preNumber =2;
function addValue(newNumber){
return preNumber += newNumber;
}
In the above example, the variable preNumber is used inside the addValue() function. This behavior can result in the following side effects.
Side effect 1: Dependency issue
The addValue() method depends on the preNumber variable. If preNumber is not defined or not available, the method will throw an error.
Side effects 2: External code modification
When the addValue() function executes, it changes the state of the preNumber variable. It shows that the addValue() method has a side effect of modifying external code.
Side effects 3: Non-deterministic function
The addValue() function uses external code. It makes the function non-deterministic, which means you cannot determine the output by looking.

To make it easy for developers to include Syncfusion JavaScript controls in their projects, we have shared some working ones.
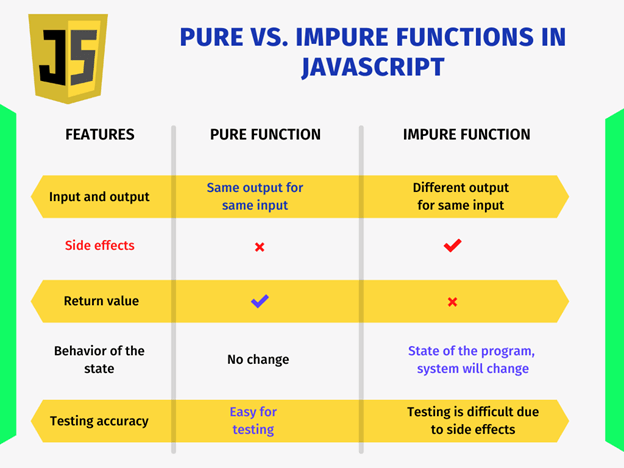
Pure functions vs. impure functions in JavaScript
Let’s compare and contrast the differences between pure and impure functions:
- Pure functions do not have side effects. Impure functions can cause side effects.
- Pure functions return the same output if we use the same input parameters. However, impure functions give different outcomes when we pass the same arguments multiple times.
- Pure functions always return some results. Impure functions can execute without producing anything.
- Debugging pure functions is relatively easier than debugging impure functions.
- Pure functions cannot execute AJAX calls or standard DOM manipulation.
- Impure functions aren’t inherently wrong. They merely can cause some confusion in more extensive systems in the form of spaghetti code.


Easily build real-time apps with Syncfusion’s high-performance, lightweight, modular, and responsive JavaScript UI components.
Conclusion
In this article, I discussed the pure and impure functions in JavaScript and compared the differences between them.
Overall, using pure functions will avoid unnecessary issues in your code. However, we can’t always stick to pure functions. There are situations where we need to use impure functions. We must be mindful of the side effects and minimize unnecessary issues in such situations.
Syncfusion has 80+ JavaScript UI controls to improve developer productivity. Using the Syncfusion JavaScript UI controls in your application can reduce development time exponentially. The main controls in the JavaScript suite are DataGrid, Charts, and Scheduler.
I hope you found this article useful. Thank you for reading.
