In today’s digital landscape, the ability to manage and access files in a secure, efficient manner is more important than ever. Among the myriad solutions available, Firebase Cloud Storage is a popular one for storing and serving user-generated content. Its secure, scalable storage capabilities have made it a favorite among developers who need to manage files within their apps.
This blog will explain how to load a PDF document from Firebase Cloud Storage into a .NET MAUI app using the Syncfusion .NET MAUI PDF Viewer.
Set up Firebase console
If you already have Firebase Cloud Storage, skip the steps in this section. However, if you’re setting up a new storage, here’s a guide to help you:
- Start by creating a new project in the Firebase console.
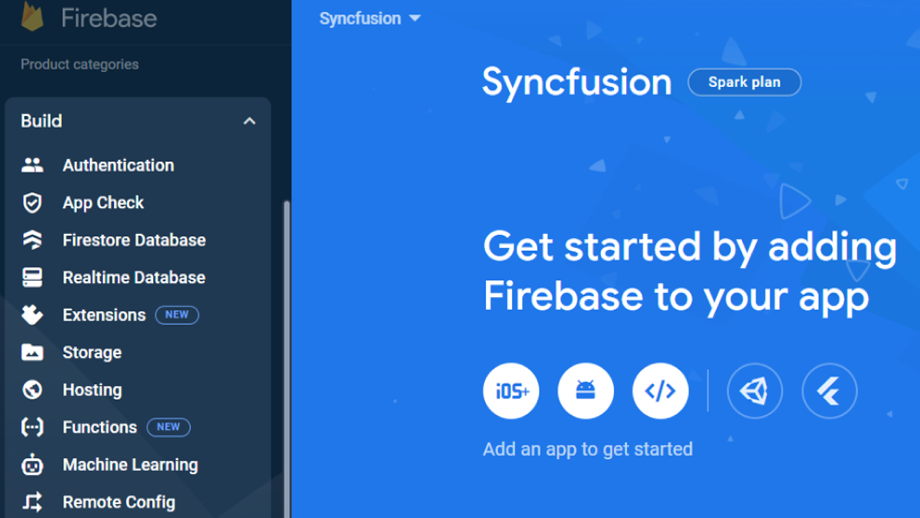
- Once you’ve created your project, navigate to the Storage option. You’ll find this under the Build menu in the Firebase console. Refer to the following image.

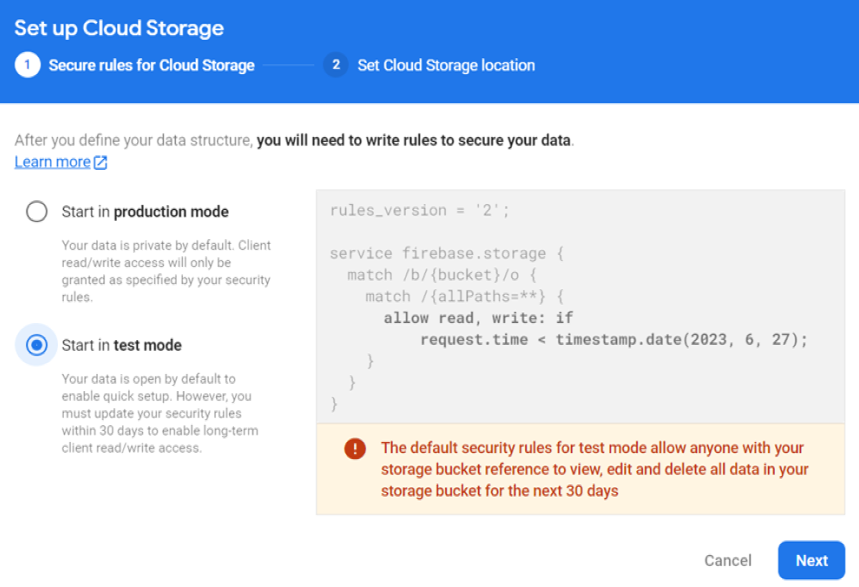
- Click on Get Started to begin setting up your cloud storage. You’ll need to configure your cloud storage security and location during this setup. We’ve chosen to Start in test mode for this blog. This allows anyone to read and write to the storage

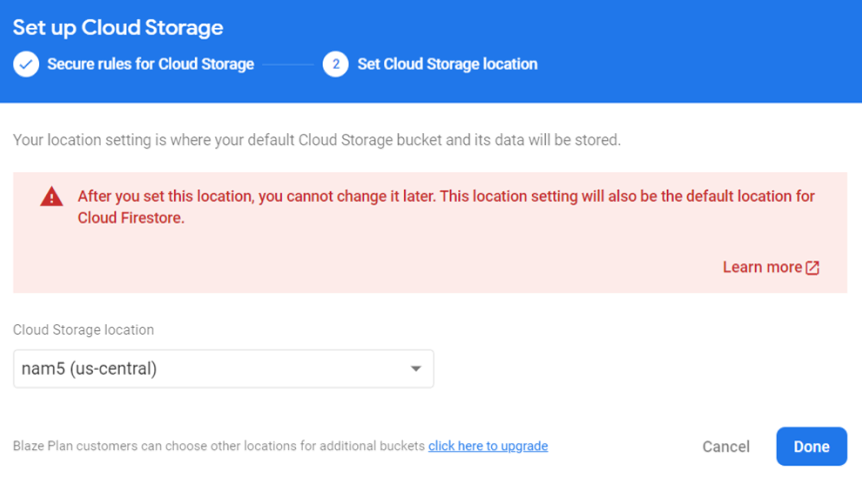
Then, select the location closest to you for optimal performance.

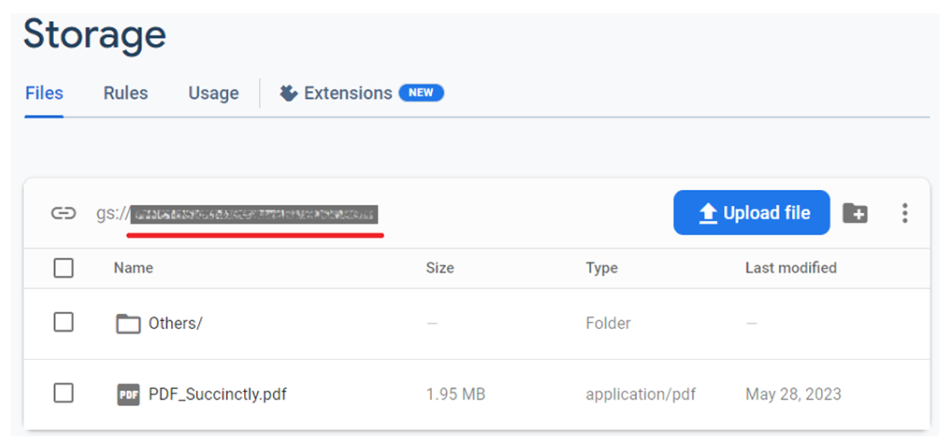
- After setting up your Firebase storage, you can start uploading and managing your files in the Storage’s Files tab. We need the storage bucket name to access the files in the .NET MAUI app. This can be found above the file list in your Firebase Storage (we need the name after the “gs://”).

Note: It’s important to ensure that your storage has the proper read access for the files. This is crucial for accessing the files in your .NET MAUI app.
We’ve successfully configured the Firebase Cloud Storage. Let’s see how to access and manage its files in your .NET MAUI app.
Loading a file in a .NET MAUI app
Follow these steps to load a file in a .NET MAUI application.
Step 1: Create a New .NET MAUI application
Start by creating a new .NET MAUI application in Visual Studio.
Step 2: Add NuGet package references
Next, add the Syncfusion.Maui.PdfViewer and FirebaseStorage.net NuGet package references in your project from the NuGet Gallery.
Step 3: Register the Syncfusion Core package handler
Register the handler for the Syncfusion core package in the MauiProgram.cs file.
Refer to the following code example.
using Syncfusion.Maui.Core.Hosting;
namespace PdfViewerExample;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont(“OpenSans-Regular.ttf”, “OpenSansRegular”);
fonts.AddFont(“OpenSans-Semibold.ttf”, “OpenSansSemibold”);
});
builder.ConfigureSyncfusionCore();
return builder. Build();
}
}
Step 4: Create a new ViewModel class
Using the MVVM binding technique, create a new view model class named PdfViewerViewModel.cs. In this class, implement the LoadPDFFromFirebaseStorage() method. Using this method, we’ll implement the logic to access PDF files from Firebase Cloud Storage by providing the Storage bucket name (refer to the Setup Firebase Console section) and file name.
Refer to the following code example.
using Firebase.Storage;
using System.ComponentModel;
namespace PdfViewerExample
{
internal class PdfViewerViewModel : INotifyPropertyChanged
{
private static string storageBucket = "<STORAGE BUCKET NAME>";
private static string fileName = "<FILE NAME>";
private Stream? m_pdfDocumentStream;
/// <summary>
/// An event to detect the change in the value of a property.
/// </summary>
public event PropertyChangedEventHandler? PropertyChanged;
/// <summary>
/// The PDF document stream that is loaded into the instance of the PDF Viewer.
/// </summary>
public Stream PdfDocumentStream
{
get
{
return m_pdfDocumentStream;
}
set
{
m_pdfDocumentStream = value;
OnPropertyChanged("PdfDocumentStream");
}
}
/// <summary>
/// Constructor of the view model class.
/// </summary>
public PdfViewerViewModel()
{
LoadPDFFromFirebaseStorage();
}
/// <summary>
/// Load the PDF document from the Firebase storage.
/// </summary>
public async void LoadPDFFromFirebaseStorage()
{
HttpClient httpClient = new HttpClient();
FirebaseStorage storage = new FirebaseStorage(storageBucket);
string documentUrl = await storage.Child(fileName).GetDownloadUrlAsync();
HttpResponseMessage response = await httpClient.GetAsync(documentUrl);
PdfDocumentStream = await response.Content.ReadAsStreamAsync();
}
public void OnPropertyChanged(string name)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(name));
}
}
}
Note: Please replace the storage bucket name and file name before running the application.
Step 5: In the MainPage.xaml page, import the control namespace Syncfusion.Maui.PdfViewer, initialize the SfPdfViewer control, and bind the created PdfDocumentStream to the SfPdfViewer.DocumentSource property.
Refer to the following code example.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.PdfViewer;assembly=Syncfusion.Maui.PdfViewer"
xmlns:local="clr-namespace:PdfViewerExample"
x:Class="PdfViewerExample.MainPage">
<ContentPage.BindingContext>
<local:PdfViewerViewModel x:Name="viewModel" />
</ContentPage.BindingContext>
<ContentPage.Content>
<syncfusion:SfPdfViewer x:Name="pdfViewer"
DocumentSource="{Binding PdfDocumentStream}">
</syncfusion:SfPdfViewer>
</ContentPage.Content>
</ContentPage>
Step 6: Finally, run the app to view your PDF file.
GitHub reference
For more details, refer to load and view PDF files from Firebase in .NET MAUI app demo on GitHub.
Conclusion
Thanks for reading! I hope you now know how to load files from Firebase Cloud Storage and use them in your .NET MAUI app. Try this in your app and share your feedback in the comments below.
The .NET MAUI PDF Viewer control lets you view PDF documents seamlessly and efficiently. It has highly interactive and customizable features such as magnification and page navigation.
The new version of Essential Studio® is available from the License and Downloads page for current customers. If you are not a Syncfusion customer, try our 30-day free trial to check out our newest features.
You can share your feedback and questions through the comments section below or contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!