JavaScript has undergone significant transformations since its inception, with one of the most noteworthy developments being the introduction of modular JavaScript. Within this, two major approaches have become prominent: CommonJS and ES Modules.
However, comprehending the distinctions between these two methodologies can be perplexing, especially for developers new to the modular JavaScript domain.
In this article, we’ll explore CommonJS and ES Modules in-depth, shedding light on their origins, key features, pros, cons, and the critical differences between these module systems.

Syncfusion JavaScript UI controls are the developers’ choice to build user-friendly web applications. You deserve them too.
What is CommonJS?
CommonJS is a highly functional and effective module system that is used for server-side development in Node.js. It was specifically designed to solve the complex problem of organizing code in large and intricate projects.
CommonJS operates on a set of principles that enable developers to write code that can be reused and easily managed. It also provides an excellent mechanism to manage dependencies for code, even in the most challenging situations.
It is a reliable and powerful tool that can greatly enhance the development process, especially in the case of large-scale projects. Overall, CommonJS is an excellent choice for developers who want to write top-quality, scalable, reusable, and easily manageable code.
Origins and history of CommonJS
CommonJS was developed in 2009 by Kevin Dangoor and other developers. It was created to solve the problem of managing dependencies in JavaScript projects. Before CommonJS, JavaScript code was typically written in a single file, making it difficult to manage dependencies.
Key features and characteristics of CommonJS
CommonJS is a synchronous module system. This means that when a module is imported, the code execution is blocked until the module is loaded. The module system uses the require function to import modules and the module.exports object to export modules.
To illustrate how CommonJS works, let’s consider a practical example involving a logger and app module.
Logger Module: logger.js
The logger.js module defines a simple logging function that appends a timestamp to each message. It then exports this function for use in other modules.
// logger.js
function log(message) {
const timestamp = new Date().toISOString();
console.log(`${timestamp}: ${message}`);
}
module. Exports = log;
Application Module: app.js
The app.js imports the logging function from logger.js and uses it to log various messages, demonstrating how code is shared and reused across modules.
// app.js
const log = require('./logger');
log("Starting the application...");
// Additional application logic.
log("Application is running");
// More application logic.
log("Application finished execution");
Explanation
The logger.js exports a log function, a typical CommonJS pattern for making code available to other modules. The app.js demonstrates how to import and use the exported log function from logger.js.
Pros and cons of CommonJS
Pros
- CommonJS is easy to learn and use.
- It is widely supported and used in Node.js.
- Synchronous module loading ensures that all dependencies are loaded before the module is executed.
Cons
- Synchronous module loading can lead to performance issues in large apps.
- The lack of tree-shaking can lead to larger bundle sizes.
- It is not suitable for client-side development in the browser.

Every property of the Syncfusion JavaScript controls is completely documented to make it easy to get started.
What is ES Modules?
ES Modules is a modern module system that is built into the JavaScript language. ES Modules was created to solve the problem of managing dependencies in JavaScript projects, both on the client-side and server-side.
Origins and history of ES Modules
ES Modules was introduced in ECMAScript 6 in 2015. It was created to provide a standardized way to modularize JavaScript code. ES Modules is now widely supported by modern web browsers and Node.js.
Key features and characteristics of ES Modules
ES Modules represents a more modern approach to JavaScript module management, using an asynchronous model for loading modules. Let’s see this in action through a practical example.
Logger module: logger.mjs
The logger.mjs module provides a logging function that outputs a message with a timestamp. It uses the ES Modules export syntax to make the function available to other modules.
// logger.mjs
export function log(message) {
const timestamp = new Date().toISOString();
console.log(`${timestamp}: ${message}`);
}
Application Module: app.mjs
The app.mjs module demonstrates how to import the log function from the logger.mjs module and use it within the app, showcasing the ES Modules import syntax.
// app.mjs
import { log } from './logger.mjs';
log("Starting the application...");
// Additional application logic.
log("Application is running");
// More application logic.
log("Application finished execution");
Explanation
In logger.mjs, the log function is exported using the export keyword. This is a standard method for exposing functionality in ES Modules. The app.mjs imports the log function using the import { log } from the ‘./logger.mjs’ syntax. This shows how ES Modules allows for the selective importing of specific functions or variables from other modules.
Pros and cons of using ES Modules
Pros
- ES Modules is a standardized module system built into the JavaScript language.
- Asynchronous module loading can improve performance in large apps.
- The tree-shaking feature can reduce bundle sizes.
Cons
- ES Modules is relatively new and not fully supported by older web browsers.
- The syntax for importing and exporting modules can be complex.
Difference between CommonJS and ES Modules
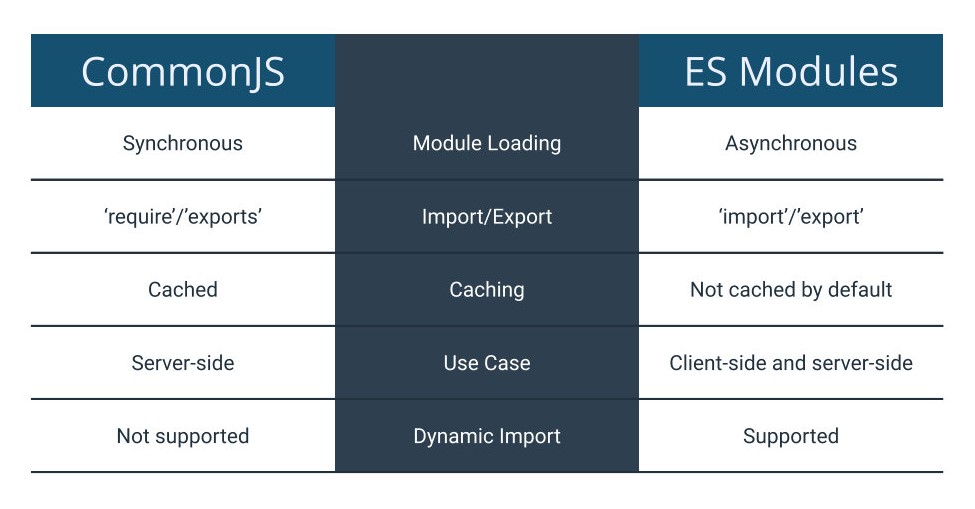
The primary difference between CommonJS and ES Modules is the module loading system. CommonJS uses synchronous loading, while ES Modules uses asynchronous loading. Additionally, CommonJS uses the require function to import modules, while ES Modules uses the import statement.
A second significant difference is the way modules are cached. In CommonJS, once a module is loaded, it is cached in memory, and subsequent requests for the same module return the cached version. In contrast, ES Modules does not cache modules by default. This can lead to additional network requests for the same module.
Another significant difference between CommonJS and ES Modules is how they handle exports. CommonJS typically uses the module.exports object to export modules. This distinction in export mechanisms is essential to understand when working with these module systems, as it impacts how you structure and use your code.
CommonJS relies on an object-based approach, while ES Modules provides a more explicit and flexible exporting mechanism. This can be especially relevant when dealing with complex projects and interoperability between different module systems.

To make it easy for developers to include Syncfusion JavaScript controls in their projects, we have shared some working ones.
Comparison table for CommonJS and ES Modules

Use cases for CommonJS and ES Modules
When to use CommonJS
The CommonJS is ideal for:
- Server-side development in Node.js.
- Apps that do not require a build process or bundling of JavaScript modules.
- Apps that do not require extensive use of front-end libraries and frameworks.
- Apps that do not require dynamic imports.
Some of the examples of apps that use CommonJS are:
- Node.js apps.
- Command-line tools and utilities.
- API servers and backend services.
When to use ES Modules
The ES Modules is suitable for:
- Client-side development in modern web browsers.
- Apps that require extensive use of front-end libraries and frameworks.
- Apps that require dynamic imports.
Some examples of apps that use ES Modules are:
- Single-page apps (SPAs).
- Progressive web apps (PWAs).
- Web apps built with modern front-end frameworks like React, Vue.js, and Angular.
What should you use, CommonJS or ES Modules?
Developers should consider factors such as their target platform, the level of front-end or back-end complexity, and the need for dynamic imports when choosing between CommonJS and ES Modules.
When starting a new project, it is often better to use ES Modules, since it has been standardized for many years. It has stable support in NodeJS and is interoperable with CommonJS. ES Modules support has also been added to many libraries by new package maintainers.
On the other hand, if you are maintaining an existing NodeJS project using CommonJS or using an older version of Node.js, it is better to stick with CommonJS. NodeJS still uses CommonJS as its default module system and is unlikely to change any time soon. A conversion to ES Modules would also make the app incompatible with earlier versions of Node.js because of the sketchy support.

Easily build real-time apps with Syncfusion’s high-performance, lightweight, modular, and responsive JavaScript UI components.
Wrapping up
Thanks for reading! CommonJS and ES Modules are two popular module systems in JavaScript. Each has its own set of advantages and disadvantages. Choosing the right module system depends on the specific needs of your app. By understanding the differences between CommonJS and ES Modules, developers can make informed decisions and choose the best module system for their needs.
As you develop your JavaScript project, consider leveraging the Syncfusion JavaScript UI controls library for much faster development. With over 80 high-performance, lightweight, modular controls and a responsive UI conveniently packaged together, the comprehensive Essential Studio® for JavaScript suite offers unmatched ease of use.
For existing Syncfusion users, the product setup is available for download from the License and Downloads page. Access it through your Syncfusion user account. If you are not yet a Syncfusion subscriber, sign up for a free trial to see how our controls could improve your development.
If you have any questions or need assistance, please feel free to comment or reach out to us via our support forum, support portal, or feedback portal. We provide support at every stage of your journey!
Related blogs
- Transforming Raw Data with Pivot Table Aggregation
- Easily Craft Interactive Digital Logic Circuit Diagrams in JavaScript
- Using Microsoft Project Files with Syncfusion JavaScript Gantt Chart: A Beginner’s Guide
- Debugging Like a Pro: 10 Tips for Effective JavaScript Troubleshooting