We are happy to introduce the new Blazor AppBar component in our Essential Studio 2022 Volume 3 release. The AppBar component is used to display information related to the current application page.
Let’s explore the Blazor AppBar component, its UI design, and its available features, with code examples.
Overview
The Blazor AppBar is also known as an action bar or nav bar. It displays information and actions related to the current app screen. We can use this component to show branding, screen titles, navigation, and actions.
Key features
The key features of the Blazor AppBar component are:
AppBar modes
The AppBar provides different types of height modes: regular, prominent, and dense.
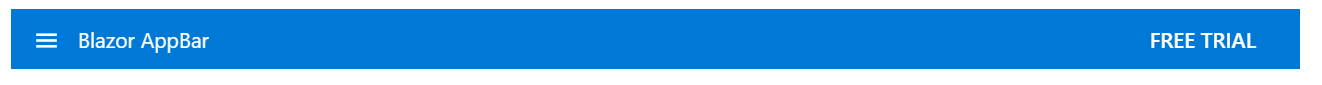
Regular mode
The regular mode is the default mode, letting the control be viewed with its default height. Refer to the following code.
<SfAppBar ColorMode="AppBarColor.Primary"> <SfButton CssClass="e-inherit" IconCss="e-icons e-menu"></SfButton> <span class="regular">Blazor AppBar</span> <AppBarSpacer></AppBarSpacer> <SfButton CssClass="e-inherit" Content="FREE TRIAL"></SfButton> </SfAppBar>

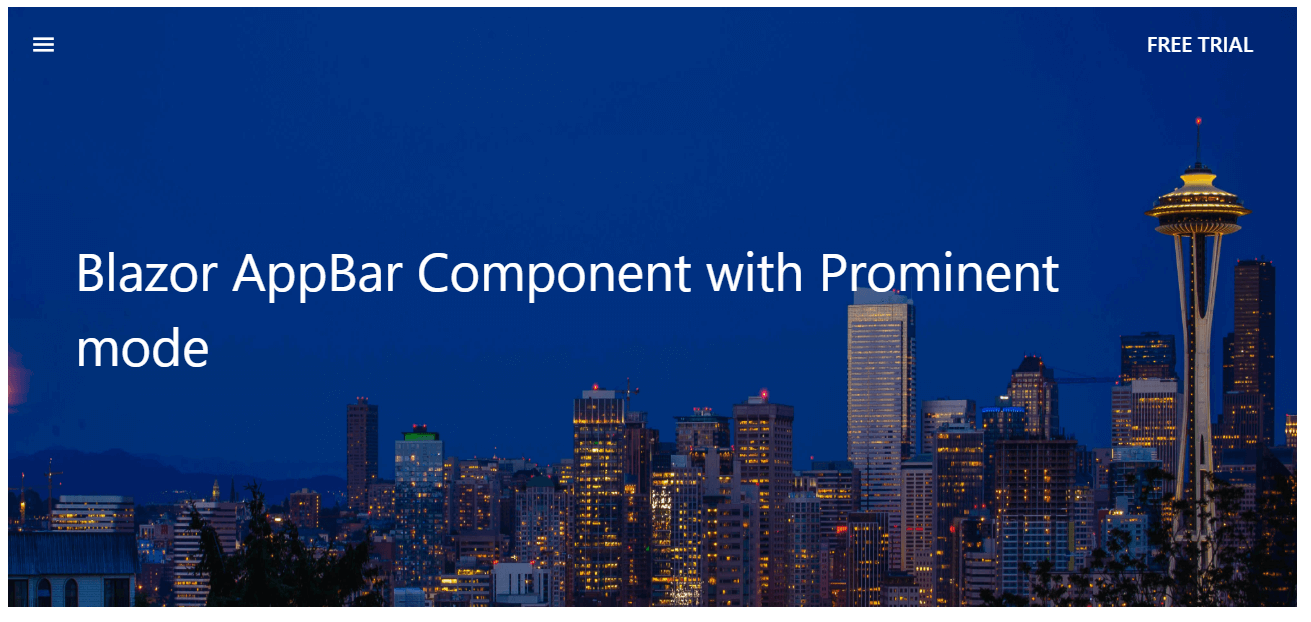
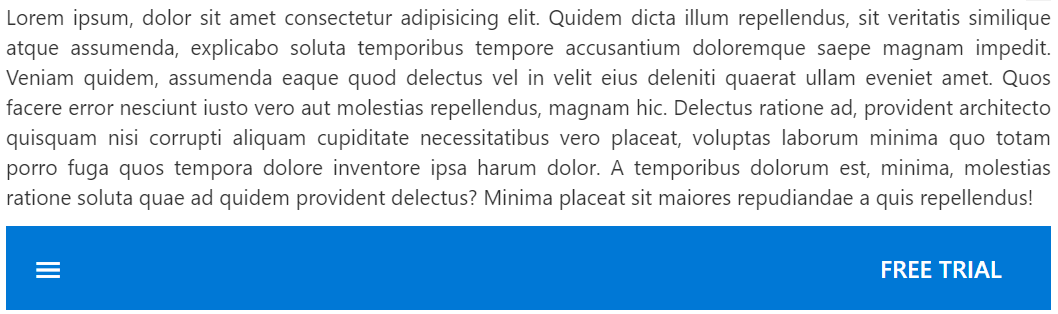
Prominent mode
You can view the Blazor AppBar with longer titles and images, and provide a stronger presence, by setting the Mode property to AppBarMode.Prominent.
Refer to the following code example.
<SfAppBar Mode="AppBarMode.Prominent" CssClass="prominent-appbar" ColorMode="AppBarColor.Primary">
<SfButton aria-label="menu" CssClass="e-inherit menu" IconCss="e-icons e-menu"></SfButton>
<span class="prominent">Blazor AppBar Component with Prominent mode</span>
<AppBarSpacer></AppBarSpacer>
<SfButton CssClass="e-inherit login" Content="FREE TRIAL"></SfButton>
</SfAppBar>
<style>
.prominent {
align-self: center;
white-space: break-spaces;
text-align: inherit;
font-size: 35px;
line-height: 50px;
}
.e-appbar.prominent-appbar {
background-image: url("@UriHelper.ToAbsoluteUri($"{SampleService.WebAssetsPath}images/appbar/prominent.png")");
background-size: 100% 400px;
color: #ffffff;
background-repeat: no-repeat;
height: 400px;
}
</style>

Dense mode
Dense mode helps us to compress the AppBar to accommodate all its content in a denser layout. To do so, set the Mode property to AppBarMode.Dense like in the following code example.
<SfAppBar Mode="AppBarMode.Dense" ColorMode="AppBarColor.Primary">
<SfButton CssClass="e-inherit" IconCss="e-icons e-menu"></SfButton>
<span class="dense">Blazor AppBar</span>
<AppBarSpacer></AppBarSpacer>
<SfButton CssClass="e-inherit" Content="FREE TRIAL"></SfButton>
</SfAppBar>

AppBar color modes
You can use the following color modes in the AppBar:
- Primary
- Light
- Dark
- Inherit
Primary
You can render the AppBar with the primary mode by setting the ColorMode property to AppBarColor.Primary.
<SfAppBar ColorMode=”AppBarColor.Primary”>
<SfButton CssClass=”e-inherit” IconCss=”e-icons e-menu”></SfButton>
<span class=”regular”>Blazor AppBar</span>
<AppBarSpacer></AppBarSpacer>
<SfButton CssClass=”e-inherit” Content=”FREE TRIAL”></SfButton>
</SfAppBar>

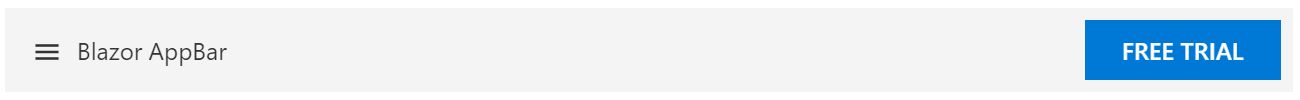
Light
To render the AppBar with the light mode, set the ColorMode property to AppBarColor.Light.
<SfAppBar ColorMode="AppBarColor.Light">
<SfButton CssClass="e-inherit" IconCss="e-icons e-menu"></SfButton>
<span class="regular">Blazor AppBar</span>
<AppBarSpacer></AppBarSpacer>
<SfButton IsPrimary="true" Content="FREE TRIAL"></SfButton>
</SfAppBar>

Dark
Render the AppBar with the dark color by setting the ColorMode property to AppBarColor.Dark.
<SfAppBar ColorMode="AppBarColor.Dark">
<SfButton CssClass="e-inherit" IconCss="e-icons e-menu"></SfButton>
<span class="regular">Blazor AppBar</span>
<AppBarSpacer></AppBarSpacer>
<SfButton CssClass="e-inherit" Content="FREE TRIAL"></SfButton>
</SfAppBar>

Inherit
The AppBar can inherit its color from its parent element. To render the AppBar with its parent element’s color, set the ColorMode property to AppBarColor.Inherit.
<SfAppBar ColorMode="AppBarColor.Inherit">
<SfButton CssClass="e-inherit" IconCss="e-icons e-menu"></SfButton>
<span class="regular">Blazor AppBar</span>
<AppBarSpacer></AppBarSpacer>
<SfButton IsPrimary="true" Content="FREE TRIAL"></SfButton>
</SfAppBar>
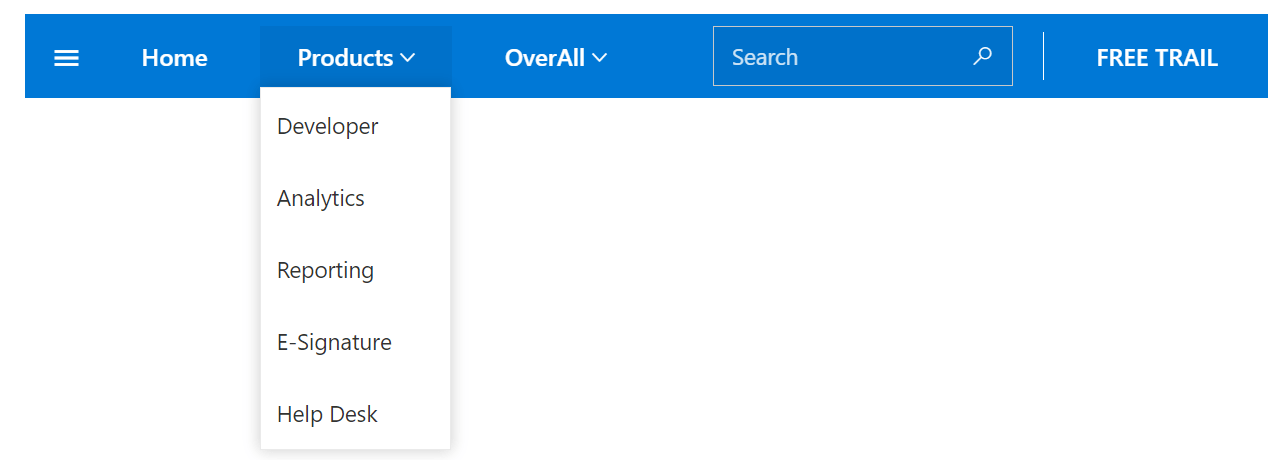
 If you render the following Syncfusion components inside the AppBar component, you can use the e-inherit class in its CssClass to inherit the AppBar’s styles:
If you render the following Syncfusion components inside the AppBar component, you can use the e-inherit class in its CssClass to inherit the AppBar’s styles:
Refer to the following code example.
<SfAppBar ColorMode="AppBarColor.Primary">
<SfButton CssClass="e-inherit menu" IconCss="e-icons e-menu"></SfButton>
<SfButton CssClass="e-inherit home e-appbar-menu e-primary" Content="Home"></SfButton>
<SfDropDownButton CssClass="e-inherit e-appbar-menu e-primary" Content="Products">
<DropDownMenuItems>
<DropDownMenuItem Text="Developer"></DropDownMenuItem>
<DropDownMenuItem Text="Analytics"></DropDownMenuItem>
<DropDownMenuItem Text="Reporting"></DropDownMenuItem>
</DropDownMenuItems>
</SfDropDownButton>
<SfMenu CssClass="e-inherit e-appbar-icon-menu e-primary" TValue="MenuItem">
<MenuItems>
<MenuItem Text="OverAll">
<MenuItems>
<MenuItem Text="Products">
<MenuItems>
<MenuItem Text="Developer"></MenuItem>
<MenuItem Text="Analytics"></MenuItem>
<MenuItem Text="Reporting"></MenuItem>
</MenuItems>
</MenuItem>
<MenuItem Text="Company">
<MenuItems>
<MenuItem Text="About Us"></MenuItem>
<MenuItem Text="Careers"></MenuItem>
</MenuItems>
</MenuItem>
</MenuItems>
</MenuItem>
</MenuItems>
</SfMenu>
<AppBarSpacer></AppBarSpacer>
<div style="width: 200px; margin-right:10px">
<span class="e-input-group e-control-wrapper e-inherit">
<input type="text" class="e-searchinput e-input" placeholder="Search">
<span class="e-icons e-search e-input-group-icon"></span>
</span>
</div>
<AppBarSeparator></AppBarSeparator>
<SfButton CssClass="e-inherit" Content="FREE TRIAL"></SfButton>
</SfAppBar>

AppBar position
You can place the AppBar component at the top or bottom of your app page.
Top
To place the AppBar at the top of the page, set the Position property to AppBarPosition.Top.
<SfAppBar ColorMode=”AppBarColor.Primary” Position=”AppBarPosition.Top”>
<SfButton CssClass=”e-inherit” IconCss=”e-icons e-menu”></SfButton>
<AppBarSpacer></AppBarSpacer>
<SfButton CssClass=”e-inherit” Content=”FREE TRIAL”></SfButton>
</SfAppBar>

Bottom
To place the AppBar at the bottom of the page, set the Position property to AppBarPosition.Bottom.
<SfAppBar ColorMode="AppBarColor.Primary" Position="AppBarPosition.Bottom">
<SfButton CssClass="e-inherit" IconCss="e-icons e-menu"></SfButton>
<AppBarSpacer></AppBarSpacer>
<SfButton CssClass="e-inherit" Content="FREE TRIAL"></SfButton>
</SfAppBar>

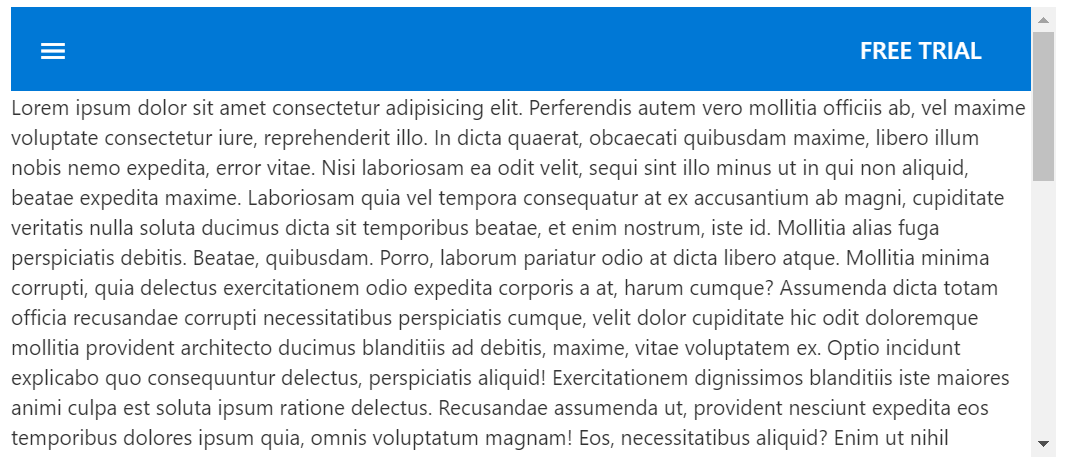
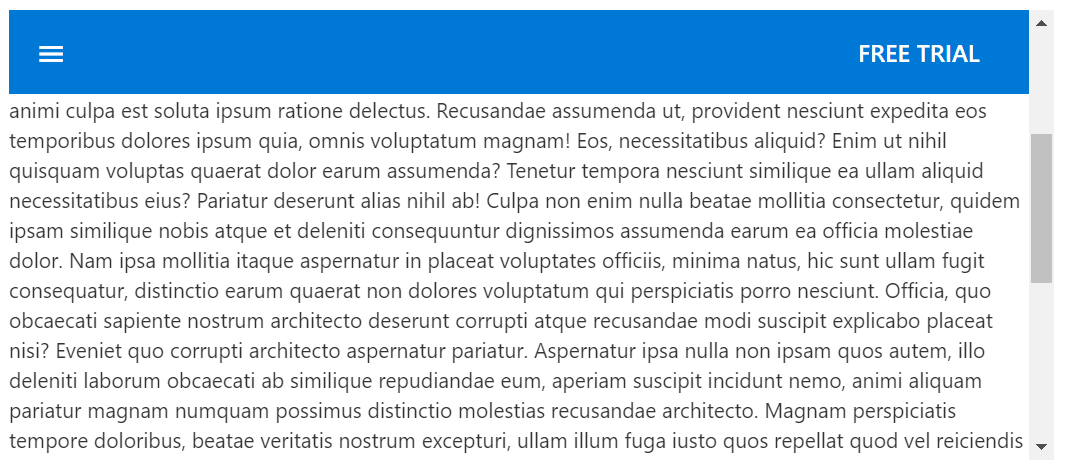
Sticky AppBar
You can render the AppBar with a fixed position while scrolling the page. This will not impact the other content of the page, and some of the content will be displayed behind the AppBar. You can achieve this by enabling the IsSticky property.
Refer to the following code example.
<SfAppBar ColorMode=”AppBarColor.Primary” IsSticky=”true”>
<SfButton CssClass=”e-inherit” IconCss=”e-icons e-menu”></SfButton>
<AppBarSpacer></AppBarSpacer>
<AppBarSeparator></AppBarSeparator>
<SfButton CssClass=”e-inherit” Content=”FREE TRIAL”></SfButton>
</SfAppBar>

Content arrangements
The Blazor AppBar supports the following two child components to arrange the AppBar content:
- AppBarSpacer
- AppBarSeparator
AppBarSpacer
AppBarSpacer inserts space among the AppBar contents, which gives additional space to the content layout.
Refer to the following code to use the AppBarSpacer in primary color mode.
<SfAppBar ColorMode="AppBarColor.Primary">
<SfButton CssClass="e-inherit" IconCss="e-icons e-menu"></SfButton>
<AppBarSpacer></AppBarSpacer>
<SfButton CssClass="e-inherit" Content="FREE TRIAL"></SfButton>
</SfAppBar>

Refer to the following code example to use the AppBarSpacer in light color mode.
<SfAppBar ColorMode="AppBarColor.Light"> <SfButton CssClass="e-inherit" IconCss="e-icons e-menu"></SfButton> <AppBarSpacer></AppBarSpacer> <span class="regular">Blazor AppBar</span> <AppBarSpacer></AppBarSpacer> <SfButton CssClass="e-inherit" Content="FREE TRIAL"></SfButton> </SfAppBar>

AppBarSeparator
AppBarSeparator displays a separator line to visually group or separate the AppBar contents.
Refer to the following code example. In it, we have rendered a separator between the Search box and the FREE TRIAL button.
<SfAppBar ColorMode="AppBarColor.Light">
<SfButton CssClass="e-inherit menu" IconCss="e-icons e-menu"></SfButton>
<SfButton CssClass="e-inherit home e-appbar-menu e-primary" Content="Home"></SfButton>
<AppBarSpacer></AppBarSpacer>
<div style="width: 200px; margin-right:10px">
<span class="e-input-group e-control-wrapper e-inherit">
<input type="text" class="e-searchinput e-input" placeholder="Search">
<span class="e-icons e-search e-input-group-icon"></span>
</span>
</div>
<AppBarSeparator></AppBarSeparator>
<SfButton IsPrimary="true" Content="FREE TRIAL"></SfButton>
</SfAppBar>

Responsive AppBar
The Blazor AppBar is a highly responsive UI component. It will adapt and fit any device screen size.
Refer to the following code example.
<SfAppBar ColorMode="AppBarColor.Primary">
<SfButton CssClass="e-inherit" IconCss="e-icons e-menu"></SfButton>
<SfButton CssClass="e-inherit" Content="Essential Studio for Blazor"></SfButton>
<AppBarSpacer></AppBarSpacer>
<div style="width: 400px;">
<span class="e-input-group e-control-wrapper e-inherit">
<input type="text" class="e-searchinput e-input" placeholder="Search">
<span class="e-icons e-search e-input-group-icon"></span>
</span>
</div>
<AppBarSpacer></AppBarSpacer>
<SfButton CssClass="e-inherit home e-appbar-menu e-primary" Content="Contact Us"></SfButton>
<SfButton CssClass="e-inherit" IconCss="e-icons e-settings"></SfButton>
<SfButton CssClass="e-inherit" IconCss="e-icons e-circle-info"></SfButton>
<AppBarSeparator></AppBarSeparator>
<SfButton CssClass="e-inherit login" Content="FREE TRIAL"></SfButton>
</SfAppBar>

References
For more details, refer to our Getting Started with the Blazor AppBar Component documentation and demos.
Conclusion
Thanks for reading! We hope you enjoyed this quick introduction to the Blazor AppBar component, rolled out in the 2022 Volume 3 release. Try this control out and let us know your feedback in the comments section below.
Check out our Release Notes and What’s New pages to see the other updates in this release.
For questions, you can contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!
Related blogs
- Syncfusion Essential Studio 2022 Volume 3 Is Here!
- Deploying a Blazor Server-Side Application to Azure App Service Using GitHub Actions
- Simple Steps to Integrate a Blazor WebAssembly Project with an Existing ASP.NET Core Application
- A Full-Stack Web App Using Blazor WebAssembly and GraphQL: Part 6