Hooray! Essential Studio® 2022 Volume 1 is here with exciting new features and controls!
In this release, we have introduced license key validation in our Essential JS 2 platforms, namely JavaScript, Angular, React, and Vue. Previously, we didn’t enforce license key validation even though our Essential JS 2 component library is a commercial offering.
This licensing key validation will require developers to register a valid license key in their application when they reference any of the latest JavaScript packages from NPM, CDN, or build setups.
Let’s discuss licensing and how to register a license key in the Syncfusion Essential JS 2 platforms.
What changes will occur?
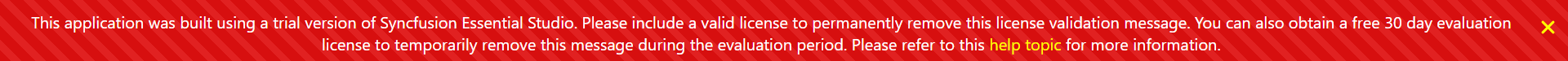
From this version on, we will prompt you to register a valid license key in your app. Though you can compile and run your app as usual, a popup with a license warning message will appear on top of your app. This warning will appear until a valid license key is registered.
Refer to the following image.
 This popup message will convey the license validation error and a help link to get a license key and register it in your app.
This popup message will convey the license validation error and a help link to get a license key and register it in your app.
We have designed the licensing system to be seamless and straightforward. You need to obtain a key and register it at once while starting the app. Syncfusion license key validation can be done offline while executing the app because it doesn’t require internet access.
Will this change affect customers?
Yes, all customers who upgrade to version 20.1 or later will see a license validation warning until a license key is registered in their app code. You will still be able to use the controls as usual.
Note: The license key is different from the build unlock key.
Transition from evaluator to paid customer
Evaluators can use the trial license key to register their apps. It will be valid until the end of the trial period. After the trial period, a license validation message will appear in their apps.
Once you purchase a license, you can obtain new keys from the License & Downloads page. Then, replace the trial license in the key registration section with these to remove the validation message. For more details, refer to the License Key Registration documentation.
How to obtain a license key
You can obtain the license key from the My Account > License & Downloads section of the Syncfusion website. To get a license key, you need an active trial, license, or Community License.
Refer to the following image.
 Syncfusion license keys are version and platform-specific. Refer to the how to generate a license key for licensed products knowledge base article to generate the license key for your required version and platform.
Syncfusion license keys are version and platform-specific. Refer to the how to generate a license key for licensed products knowledge base article to generate the license key for your required version and platform.
How to register a license key
We have to register the Syncfusion license key before initializing any Syncfusion UI controls. The license key registration entry file may vary depending on the Essential JS 2 platform in use.
The following sections cover where to register the license key for each platform.
JavaScript ES6 and TypeScript project
For JavaScript ES6 and TypeScript platforms, you have to register the license in the entry file of the project before using the Syncfusion UI controls.
Refer to the following code.
import { registerLicense } from '@syncfusion/ej2-base';
ej.base.registerLicense('License key');
JavaScript project
We suggest adding the license key in the required (.html) file after the Syncfusion JavaScript script reference.
ej.base.registerLicense('License key');
Angular project
In the Angular project setup, register the license key in the main.ts file of the project. Refer to the following code.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
import { registerLicense } from '@syncfusion/ej2-base';
// Registering Syncfusion license key.
registerLicense('License key');
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule)
.catch(err => console.error(err));
React project
In the React project setup, register the license key in the index.js file.
Refer to the following code.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { registerLicense } from '@syncfusion/ej2-base';
// Registering Syncfusion license key.
registerLicense('License key');
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
Vue project
In the Vue project setup, register the license key in the main.js file.
Refer to the following code.
import { createApp } from 'vue'
import App from './App.vue'
import { registerLicense } from '@syncfusion/ej2-base';
// Registering Syncfusion license key.
registerLicense('License key');
createApp(App).mount('#app')
References
- How to generate a license key for licensed products?
- How to get a Community License and install it?
- Which version of the Syncfusion license key should I use in my application?
Conclusion
Thanks for reading this blog on the newly introduced license key validation in the Syncfusion Essential JS 2 platforms. Follow the instructions in this blog post and leave your feedback and queries in the comments section below.
Also, check out the other marvelous new features and controls in the 2022 Volume 1 release in our release notes and on the What’s New pages.
The new version is available for download from the License and Downloads page for current customers. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out our newest features.
You can contact us through our support forums, support portal, or feedback portal. As always, we are happy to assist you!

Comments (3)
Hi there, I’m working on a JavaScript ES6 and TypeScript project and have just started looking at your very nice libraries to see if they will meet my project needs. So far so good, but just thought I’d let you know it did take me quite some time to figure out your code example to register the license for a JavaScript ES6 and TypeScript project is incorrect.
There’s no such object loaded “ej.base” or “ej”. Suggest updating the example code to remove “ej.base” from prepended to the registerLicense(‘License key’) function. Cheers!
Hi Daniel,
We have introduced license key validation for Essential JS2 platforms from the 2022 Volume 1 release. This licensing key validation will enforce the developer to register the valid licensing key in an application while referring to any of the latest packages, either from npm or CDN or build. These features are applicable only from the 20.1.47v of packages. For Javascript es6/ typescript project needs to access registerLicense from the import statement ej.base needed for the JS es5 projects only.
Import {registerLicense} from ‘@syncfusion/ej2-base’;
registerLicense(‘licensekey’);
For generating and registering a license key please refer to the following documentation.
TypeScript Documentation:
https://ej2.syncfusion.com/documentation/licensing/license-key-generation/
https://ej2.syncfusion.com/documentation/licensing/license-key-registration/
JavaScript Documentation:
https://ej2.syncfusion.com/javascript/documentation/licensing/license-key-generation/
https://ej2.syncfusion.com/javascript/documentation/licensing/license-key-registration/
https://www.syncfusion.com/blogs/post/introducing-license-key-validation-for-the-essential-js-2-platforms.aspx
We are suggesting you upgrade our packages to the latest version to avail the registerLicense functionalities in your application from the ej base packages.
Regards,
Mydeen S N
Sir i am using commercial license. I do not see any warning on my local development page but i see error when my app is build and deployed on the server