Allowing users to edit images directly inside an application is a common requirement in the WPF platform. We are happy to announce that you can now achieve this by using the WPF Image Editor control, introduced in our 2019 Volume 3 release.
Image Editor is a powerful image editing component that allows easy modification of images by performing actions like cropping, rotating, flipping, and inserting text and shapes.

Let’s now briefly see the features of the WPF Image Editor, and then I’ll walk you through the steps to add this to your application.
Key features of WPF Image Editor
The key features of the WPF Image Editor:
- Text annotation
- Shape annotation
- Image transformation
- Cropping
- Undo and redo
- Import, export, and reset
- Zooming and panning
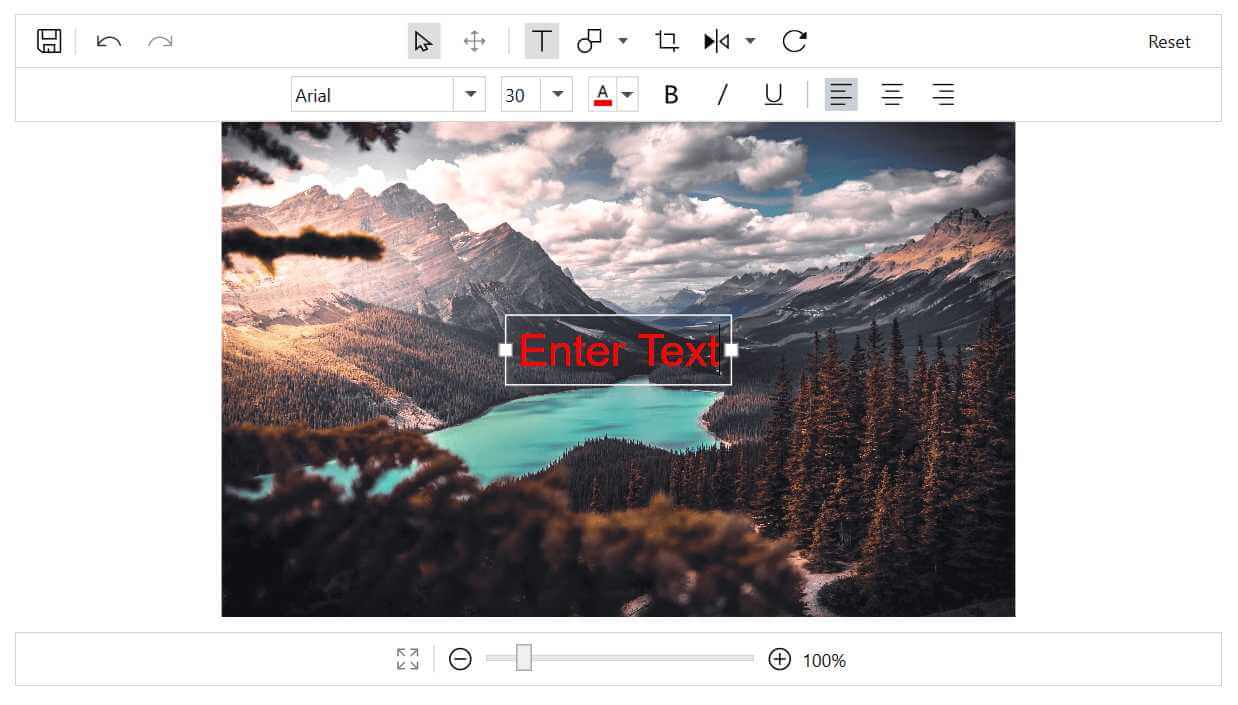
Text annotation
Edit an image by adding text to show useful information over the image. You can also make the text bold or italic, change the font family, align, and underline.

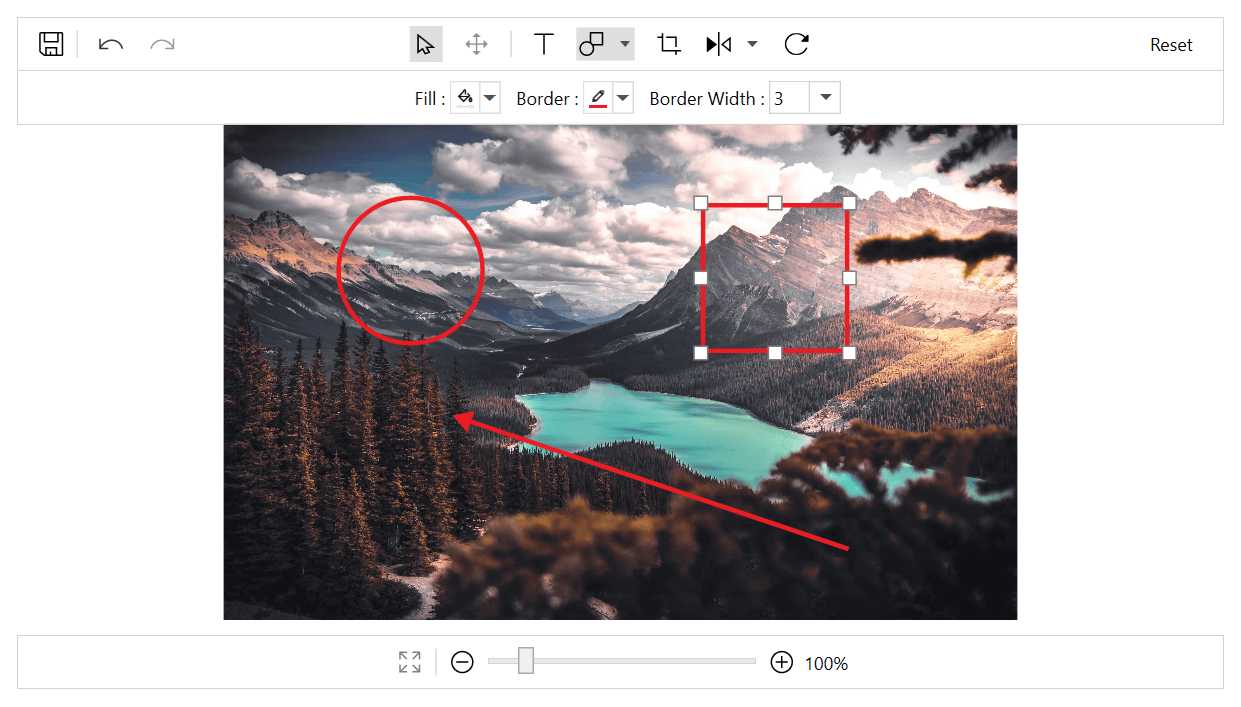
Shape annotation
Annotate shapes such as rectangles, circles, and arrows over an image. This function also allows z-ordering of shapes. Adding shapes to an image is commonly used to mask an undesirable area or to draw attention to a specific region in the image. Rectangles and circles can be customized either by filling the shape or by drawing it as an outline.

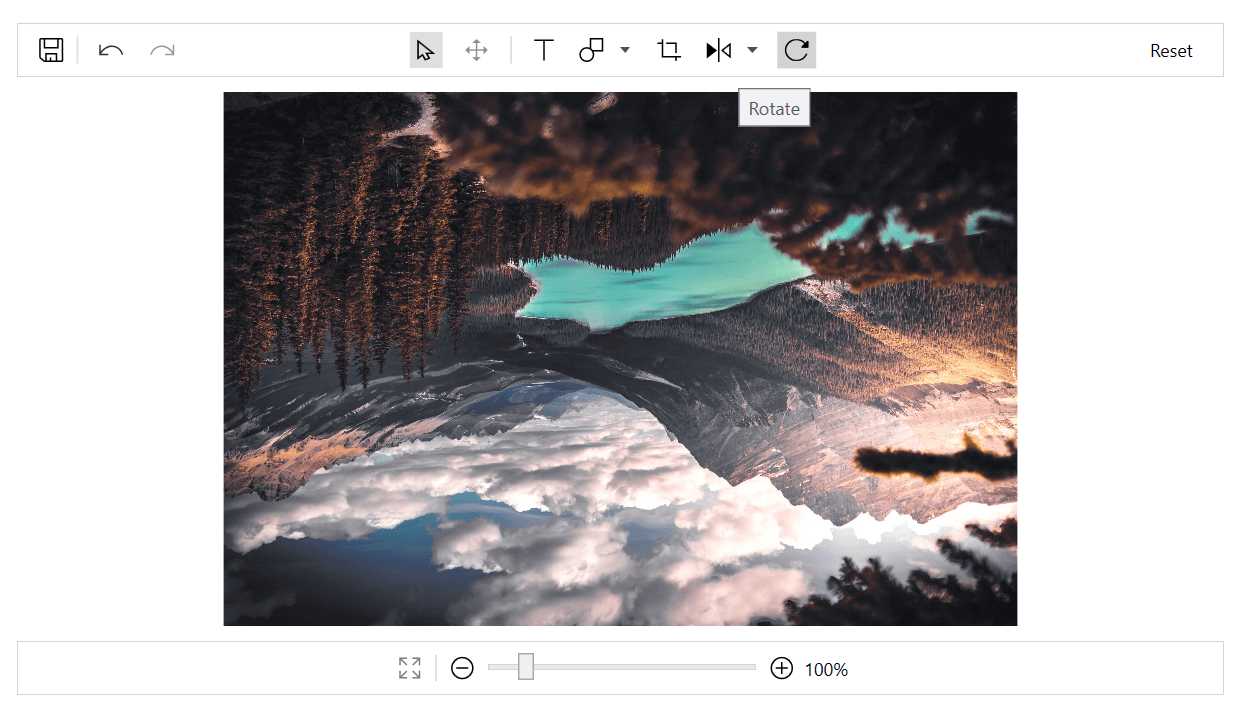
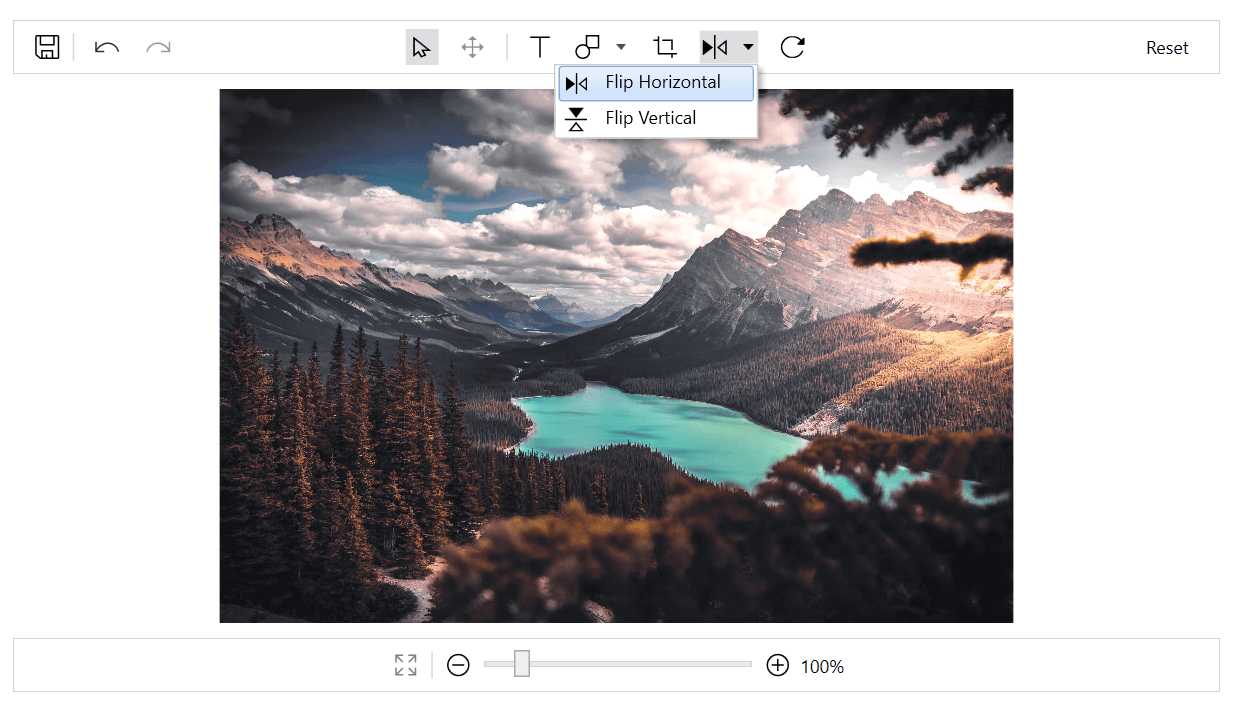
Image transformation
You can easily transform your original images by rotating them to any angle and flipping them horizontally or vertically.


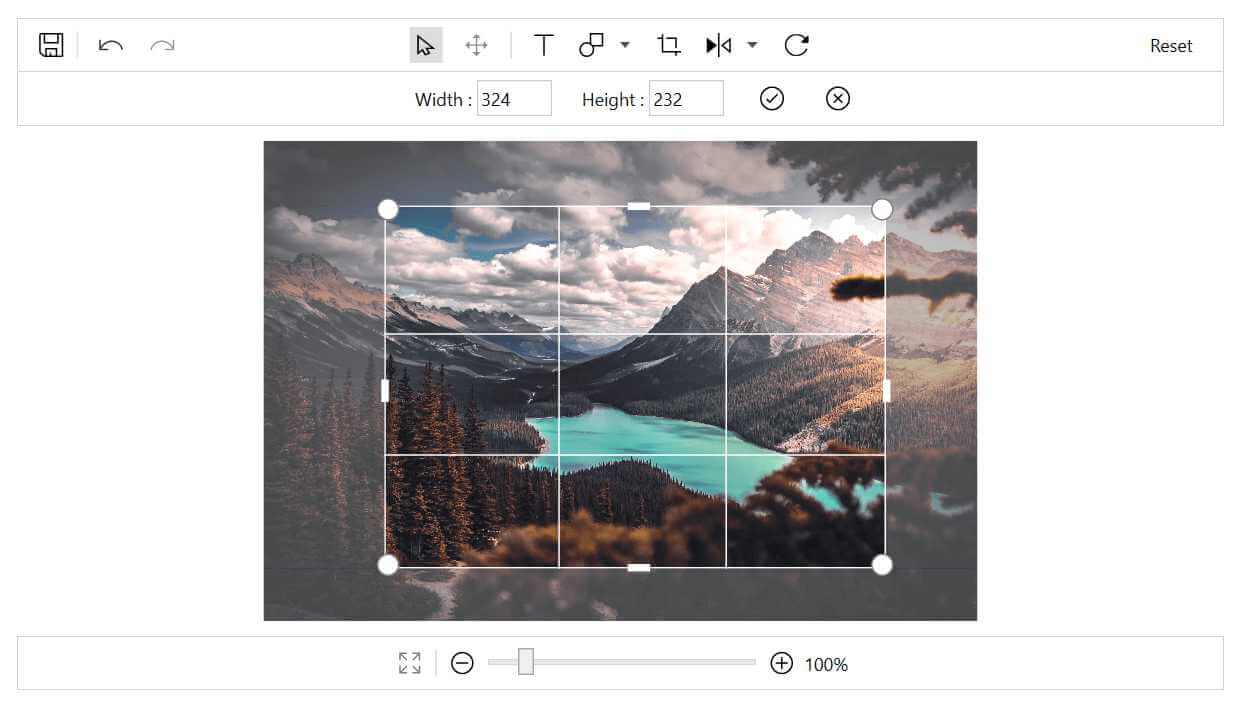
Cropping
Crop a particular region of an image. There are many useful predefined aspect ratios available. You can resize the cropping rectangle to these aspect ratios.

Undo and redo
The Image Editor control supports n number of undo and redo operations for all editing actions performed on an image. Use this to undo any unwanted editing action or redo previously undone actions.
Import, export, and reset
You can load an image and save it in any format, such as .png, .jpg, and .bmp, to a desired device location. The control also allows you to customize the physical dimensions of an image while saving it.
Reset an image to its original form by discarding any editing changes done to an image.
Zooming and panning
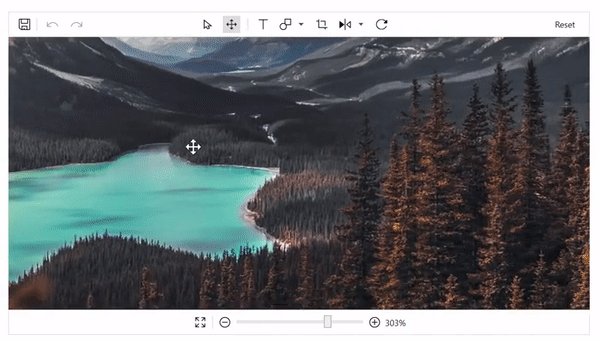
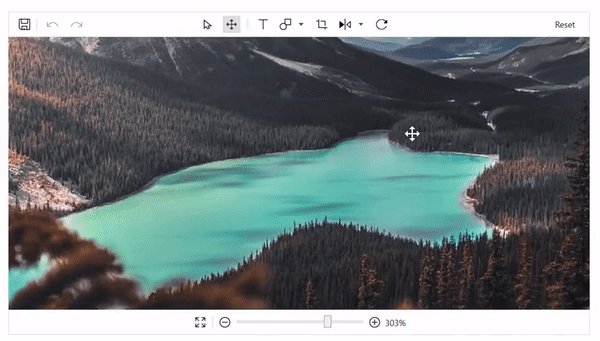
You can zoom and pan an image smoothly to view the desired region. All features, such as text and shapes annotations, are compatible with zooming and panning.

Getting started with WPF Image Editor
Step 1: Create a WPF application and install the Syncfusion.SfImageEditor.WPF NuGet package.
Step 2: Import the Image Editor namespace in MainWindow.xaml as demonstrated in the following code.
xmlns:imageeditor="clr-namespace:Syncfusion.UI.Xaml.ImageEditor;assembly=Syncfusion.SfImageEditor.WPF"
Step 3: Initialize the Image Editor as demonstrated in the following code.
<imageeditor:SfImageEditor> </imageeditor:SfImageEditor>
Step 4: Set the image reference path in the ImageSource property and load the image into the Image Editor control.
<imageeditor:SfImageEditor ImageSource="clouds.jpg"> </imageeditor:SfImageEditor>
Now, you can perform image editing actions using predefined toolbar items as well as using code.
You can check out the sample project on GitHub.
Conclusion
We hope you now have a clear idea of these features and how to get started with the Image Editor control for WPF. Refer to this UG documentation for more customization options. You can download our 2019 Volume 3 release setup to check out these controls.
If you have any questions about this control, please let us know in the comments section below. You can also contact us through our support forum, Direct-Trac, or Feedback Portal. We are happy to assist you!




Comments (5)
When will this be available for .NET Core 3.0? When I try to install I get:
Severity Code Description Project File Line Suppression State
Warning NU1701 Package ‘Syncfusion.SfImageEditor.WPF 17.3.0.27’ was restored using ‘.NETFramework,Version=v4.6.1, .NETFramework,Version=v4.6.2, .NETFramework,Version=v4.7, .NETFramework,Version=v4.7.1, .NETFramework,Version=v4.7.2, .NETFramework,Version=v4.8’ instead of the project target framework ‘.NETCoreApp,Version=v3.0’. This package may not be fully compatible with your project. TestViews L:\SirBobcat\Source\Solutions\Database\EF Core\zenStoresDatabases\TestViews\TestViews.csproj 1
Hi BOB SNYDER,
.NET Core 3.0 support for the image editor will be included in our upcoming Volume 4 release, which is scheduled to be rolled out by mid-December.
Can the default brush color be set??
Can the default brush color be set in SfImageEditor
Hi YUANYUANSU,
You can modify the default pen stroke color by using the Stroke property of PenSettings.
Please refer to the below UG link for customizing the pen settings in the Image editor.
https://help.syncfusion.com/wpf/image-editor/shapes#pen-settings