Introduction
Most of the time, developers avoid items controls without template support. DataTemplate support saves them from rewriting code. It is virtually a necessity that an items control should support data templates with DataTemplateSelector.
Xamarin.Forms DataTemplateSelector
The Xamarin.Forms DataTemplateSelector can apply DataTemplate with some validation. With it, you can apply a variety of data templates to items at runtime.
In our Xamarin.Forms controls, we provide almost all our items controls with DataTemplateSelector support. Controls such as ListView, DataGrid, and Kanban Board already have DataTemplateSelector support. In 2019 Volume 2, the Autocomplete, ComboBox, Picker, and Rotator controls will support the same.
In this blog, we’ll see how to apply Xamarin.Forms DataTemplateSelector to an items control.
How to apply Xamarin.Forms DataTemplateSelector
First, let’s see how to apply DataTemplateSelector to the Xamarin.Forms ListView.
Step 1: Create a class derived from DataTemplateSelector and an override OnSelectTemplate method. Return the desired DataTemplate based on validation.
public class StatusDataTemplateSelector : DataTemplateSelector
{
public DataTemplate OnlineTemplate { get; set; }
public DataTemplate OfflineTemplate { get; set; }
protected override DataTemplate OnSelectTemplate (object item, BindableObject container)
{
return ((Employee)item).IsOnline ? OnlineTemplate : OfflineTemplate
}
}
Step 2: Add the StatusDataTemplateSelector into the ResourceDictionary of the ContentPage’s resources.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
<ContentPage.Resources>
<ResourceDictionary>
<DataTemplate x:Key="onlineTemplate">
<ViewCell>
<Label Text={Binding Name} TextColor="Green"/>
</ViewCell>
</DataTemplate>
<DataTemplate x:Key="offlineTemplate">
<ViewCell>
<Label Text={Binding Name} TextColor="Orange"/>
</ViewCell>
</DataTemplate>
<local:StatusDataTemplateSelector x:Key="statusDataTemplateSelector"
OnlineTemplate="{StaticResource onlineTemplate}"
OfflineTemplate="{StaticResource offlineTemplate}" />
</ResourceDictionary>
</ContentPage.Resources>
</ContentPage>
Step 3: Apply StatusDataTemplateSelector to ListView’s ItemTemplate property.
<syncfusion:SfListView ItemTemplate="{StaticResource statusDataTemplateSelector}"
ItemsSource="{Binding Employees}"
ItemSize="100">

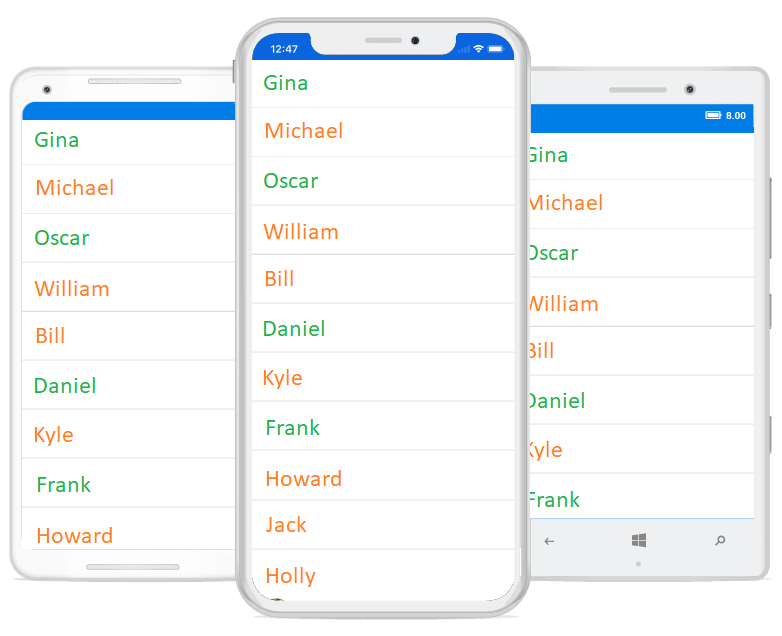
Xamarin.Forms SfListView with DataTemplateSelector
In this brief example, we can see how Xamarin.Forms ListView reacts with DataTemplateSelector. Our other controls such as Kanban Board, Radial Menu, and DataGrid also work with the DataTemplateSelector.
DataTemplateSelector support in 2019 Volume 2
In our 2019 Volume 2 release, Essential Studio® for Xamarin.Forms supports DataTemplateSelector for the following controls:
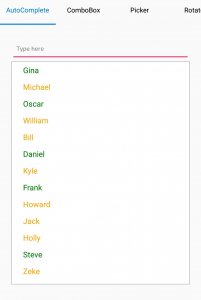
Xamarin.Forms Autocomplete
The Xamarin Autocomplete control suggests a drop-down list of items from a large volume of data depending on the user’s input characters. You can apply the Xamarin.Forms DataTemplateSelector to the drop-down items.

Xamarin.Forms Autocomplete with DataTemplateSelector
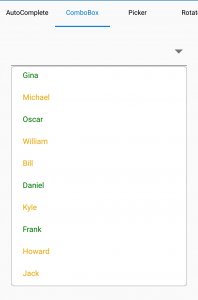
Xamarin.Forms ComboBox
The Xamarin ComboBox control is a text box component that allows users to choose an option from a list of predefined options. You can apply the Xamarin.Forms DataTemplateSelector to the drop-down items.

Xamarin.Forms ComboBox with DataTemplateSelector
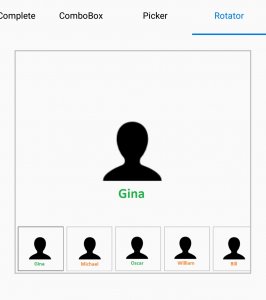
Xamarin.Forms Rotator
The Xamarin Rotator control is a UI that provides an interactive way to rotate images and navigate through a collection of views. You can apply the Xamarin.Forms DataTemplateSelector to the rotator items.

Xamarin.Forms Rotator with DataTemplateSelector
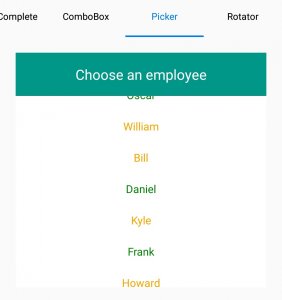
Xamarin.Forms Picker
The Xamarin Picker control is an item selector control, which can be opened as a dialog. You can apply the Xamarin.Forms DataTemplateSelector to the items.

Xamarin.Forms Picker with DataTemplateSelector
Conclusion
In this blog post, we have walked through the Syncfusion Xamarin.Forms controls that support the Xamarin.Forms DataTemplateSelector. We invite you to check out all of our Xamarin.Forms controls in action by downloading our free evaluation. You can check out the project to get a hands-on experience on the Switch control from this GitHub location. Explore our samples available on Google Play and the Microsoft Store, and learn about the controls’ advanced features in our documentation.
If you have any questions or require clarifications about these controls and features, please let us know in the comments below. You can also contact us through our support forum, Direct-Trac, or feedback portal. We are happy to assist you!

Comments (1)
[…] Get Started with Xamarin.Forms DataTemplateSelector (Selva Ganapathy Kathiresan) […]