The File Explorer control for JavaScript provides a Windows Explorer-like interface within a web application, allowing end-users to browse, upload, and download files. Folder structure can be changed by renaming, moving, or deleting folders and files, and the control’s layout and folder management can be customized.
Features of File Explorer
Layout Types
The File Explorer control supports two types of layouts to view files: thumbnail view and grid view.

File Explorer in Detailed Grid View

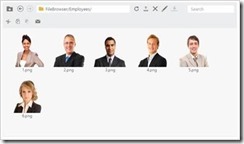
File Explorer in Thumbnail View
Image Preview
You can preview an image by double clicking it, which opens the image in a dialog window. The previewed image can then be zoomed by resizing the dialog box.

File Explorer with Image Preview
Custom Layout
The layout of the File Explorer panel can be customized.

File Explorer with Customized Layout
Sorting Support
In the details view or the grid view, files can be sorted by desired fields.

File Explorer in Detailed Grid View with Sorting Support
Custom Tool Support
In the File Explorer toolbar, you can create custom tools with customized actions. For example, here the Help tool has been created as a custom tool in the toolbar.
![clip_image002[4] clip_image002[4]](https://blog.syncfusion.com/wp-content/uploads/2018/10/file-explorer-with-custom-tool-option.jpg)
File Explorer with Custom Tool option
For more information:
HTML5/ JavaScript: https://js.syncfusion.com/demos/web/#!/azure/fileexplorer/DefaultFunctionalities
ASP.NET MVC: https://mvc.syncfusion.com/demos/web/fileexplorer/default
Online documentation of File Explorer: https://help.syncfusion.com/aspnet/fileexplorer/overview
Content Editor: Usha Clementine Henry | Content Contributor: Balaji Murugesan