With the upcoming 2010 Volume 3 release, several cool features are going to be added to the Syncfusion Grid MVC control. One among them is the support to drag and drop records from the grid to other DOM elements.
This feature allows you to select multiple rows (using jQuery UI- Selectable) and drag and drop the selected rows to any other element which is specified in the TargetHtmlElementId property of the grid. Let us look at a simple code snippet for using the drag and drop functionality in the grid:
<%=Html.Grid("GridSrc") .Datasource(Model) .Column(column => { column.Add(p => p.OrderID).HeaderText("Order ID"); column.Add(p => p.EmployeeID).HeaderText("Employee ID"); column.Add(p => p.CustomerID).HeaderText("Customer ID"); }) .AllowRowsDragging(true) .TargetHtmlElementId("#GridDest") .RowsDraggingMode(DragandDropMode.GhostRows) .RowsDroppingMapper("Dragged") .ClientSideEvents(events => { events.OnRowDropping("OnDropping"); events.OnRowDropped("OnDropped"); }) %>
Here, Model is the data source, OnDropping and OnDropped are the event handlers, and the target element in this case may be another grid (say DestGrid).
Properties:
Let’s have a look at the properties:
- AllowRowsDragging – If true, it enables the drag and drop functionality and vice versa.
- TargetHtmlElementId – (type: string) This property sets the target element to which the records are to be dropped. The value must be specified like a normal selector.
Example:
- To represent ID: “#TargetID”
- To represent class: “.TargetClassname”
3. RowsDroppingMapper – This property sets the mapping string and enables us to perform some action when the records are dropped on the target element. For instance, if we move the records from one grid to another grid, we may have to remove those records from our source grid. Therefore we may specify the ActionResult to the RowsDroppingMapper to perform the user-defined actions.
4. RowsDraggingMode – Two dragging modes are provided:
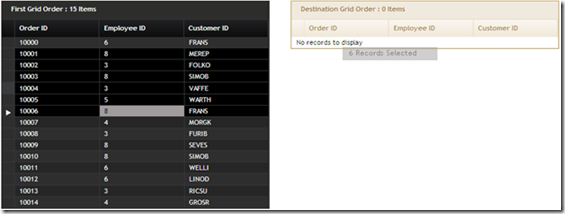
1. Normal: In this mode, just the number of records being selected is displayed while dragging.

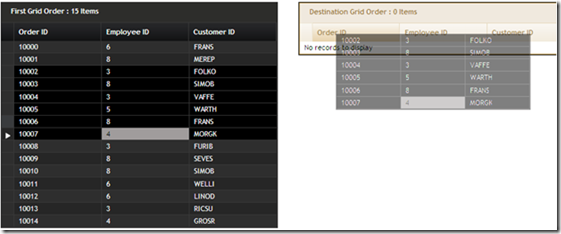
2. GhostRows: In this mode, a ghost copy of the selected rows is displayed while dragging.

Events
Two client-side events are provided.
- OnRowDropping is triggered just before the records are dropped into the target element. This can be used to perform some validation checks before dropping the records and we may even cancel the dropping if required.
- OnRowDropped is triggered soon after the records are dropped. This can be used to update the target element.
And now, as explained previously, the ActionResult to perform user-defined actions can be defined in the controller page and specified to the RowsDroppingMapper. Therefore, the updating of the source grid is taken care of with the help of this ActionResult. But there may also be a need to perform some operations on the destination grid once the rows are dropped onto it. This is the point where the above mentioned client-side events come into picture. We may use the OnRowsDropping event to just display a waiting pop-up when the rows are dropped. But the OnRowDropped event is triggered after the records have been dropped on the destination grid, so we can utilize this to define the actions to be performed on the target grid.
function OnDropping(grid, EventArgs)
{
//perform some operation say, show a waiting pop up.
}
function OnDropped(grid, EventArgs) {
var records = EventArgs.data;
var params = { };
var visibleColumns = grid.get_VisibleColumnName();
//To send the dropped records to the ActionResult
$.each(records, function(i, record) {
$.each(visibleColumns, function(j, value) {
params["Records[" + i + "]." + this] = record[value];
});
});
var callback = $.ajax({
type: "post",
url: "Dropped",//ActionResult URL to update the target grid
data: params,
dataType: 'html',
success: function(data) {
$("#DestGrid")[0].innerHTML = data;
$.fn.sfEvalScripts(data);
}
});
}
And finally the ActionResults may be defined as follows:
[AcceptVerbs(HttpVerbs.Post)] public ActionResult Dragged(ListRecords) { //perform some operation to update the source grid (say update the database) } [AcceptVerbs(HttpVerbs.Post)] public ActionResult Dropped(List Records)//Records contain the dropped records { //perform some operation to update the destination grid }
So, this is just one scenario of dragging and dropping records from one grid to another. We may also drop records onto other DOM elements. Other features available in the upcoming release include exporting to Excel, custom formatting, custom binding, etc. Do check our website for more details on the release dates and feature updates.