Digital signatures have become increasingly important in today’s world, where electronic documents are widely used.
Syncfusion’s .NET MAUI SignaturePad control is a user interface tool for capturing and storing signatures on mobile applications. Its simple yet essential functions allow users to save and export signatures.
In this blog, we will highlight the key features of the .NET MAUI SignaturePad control and how to get started with it.

.NET MAUI Signature Pad
The .NET MAUI Signature Pad control is user-friendly and customizable, enabling developers to tailor it to their specific needs.
It has the following key features:
- Supports customizing the stroke thickness and color and performing clear and undo operations.
- Easily captures signatures using touchscreens with touch gestures.
- Saves drawn signatures as an images and embeds them into PDFs and other documents with formats that support image signatures.
- Its unique stroke-rendering algorithm considers the speed of drawn gestures to produce a more authentic, handwritten look and feel to the signature.
 Overall, these features make the .NET MAUI SignaturePad control an essential tool for developers looking to integrate signature-capturing functionality into their apps.
Overall, these features make the .NET MAUI SignaturePad control an essential tool for developers looking to integrate signature-capturing functionality into their apps.
Getting Started with the .NET MAUI SignaturePad
Let’s see how to incorporate the .NET MAUI SignaturePad control into your project and customize its basic features.
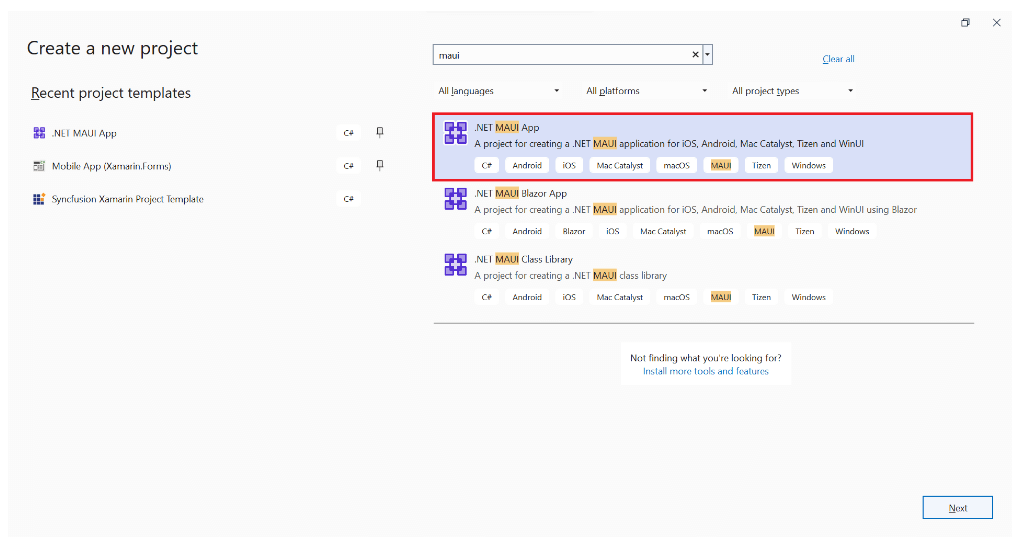
Step 1: First, create a new .NET MAUI application in Visual Studio.

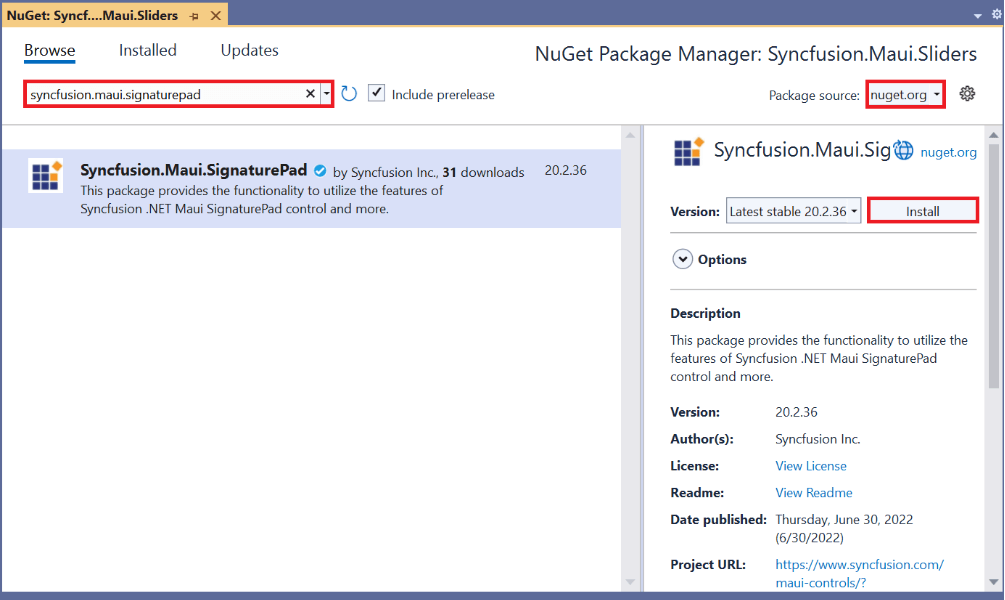
Step 2: Syncfusion .NET MAUI components are available on the NuGet Gallery. To add the SfSignaturePad to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Maui.SignaturePad, and install it.

Step 3: In the MauiProgram.cs file, register the handler for Syncfusion Core.
using Syncfusion.Maui.Core.Hosting;
namespace SignaturePadGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}
Step 4: Then, import the Syncfusion.Maui.SignaturePad namespace and initialize the SignaturePad as shown in the following code.
<ContentPage . . . xmlns:signaturePad="clr-namespace:Syncfusion.Maui.SignaturePad;assembly=Syncfusion.Maui.SignaturePad"> <Grid> <signaturePad:SfSignaturePad /> </Grid> </ContentPage>
Step 5: Here, we’ll customize the stroke color of the SignaturePad control using the StrokeColor property. The default stroke color is Colors.Black.
<signaturePad:SfSignaturePad StrokeColor="Blue" />
Step 6: We customize the thickness of the stroke by setting the MinimumStrokeThickness and MaximumStrokeThickness properties. The strokes will be drawn based on the speed and impression we provide through gestures within the minimum and maximum stroke thickness range. This way, the signature will be more realistic.
Refer to the following code example.
<signaturePad:SfSignaturePad MinimumStrokeThickness="1" MaximumStrokeThickness="6" />
Step 7: Finally, let’s save the signature drawn in the SignaturePad as an image using the ToImageSource() method. The stored signature image can further be synchronized with our devices and documents that need the signature.
Refer to the following code example.
<signaturePad:SfSignaturePad x:Name="signaturePad" /> <Button Text="Save" Clicked="OnSaveButtonClicked" />
private void OnClearButtonClicked(object? sender, EventArgs e)
{
ImageSource? source = signaturePad.Clear();
}


Supercharge your cross-platform apps with Syncfusion's robust .NET MAUI controls.
Conclusion
Thanks for reading! In this blog, we have seen the significant features of the Syncfusion .NET MAUI Signature Pad control. Try out this user-friendly control and share your feedback in the comments section below.
Also, check out our .NET MAUI control demos on GitHub.
Customers can download the latest Essential Studio® version from the License and Downloads page. If you are not a Syncfusion customer, you can try our 30-day free trial to see how our controls can enhance your projects.
For questions, you can reach us through our support forum, support portal, or feedback portal. We are always happy to assist you!