A large selection of browser extensions is one of the best features of Google Chrome. It provides users with endless options to enhance their Chrome browsing experience. As web developers, we can use these extensions to make our day-to-day work easier. However, choosing the most beneficial ones from the thousands available is not easy.
So, in this article, I will discuss six Chrome extensions that every web developer should use to make their work easier.
1. WhatFont

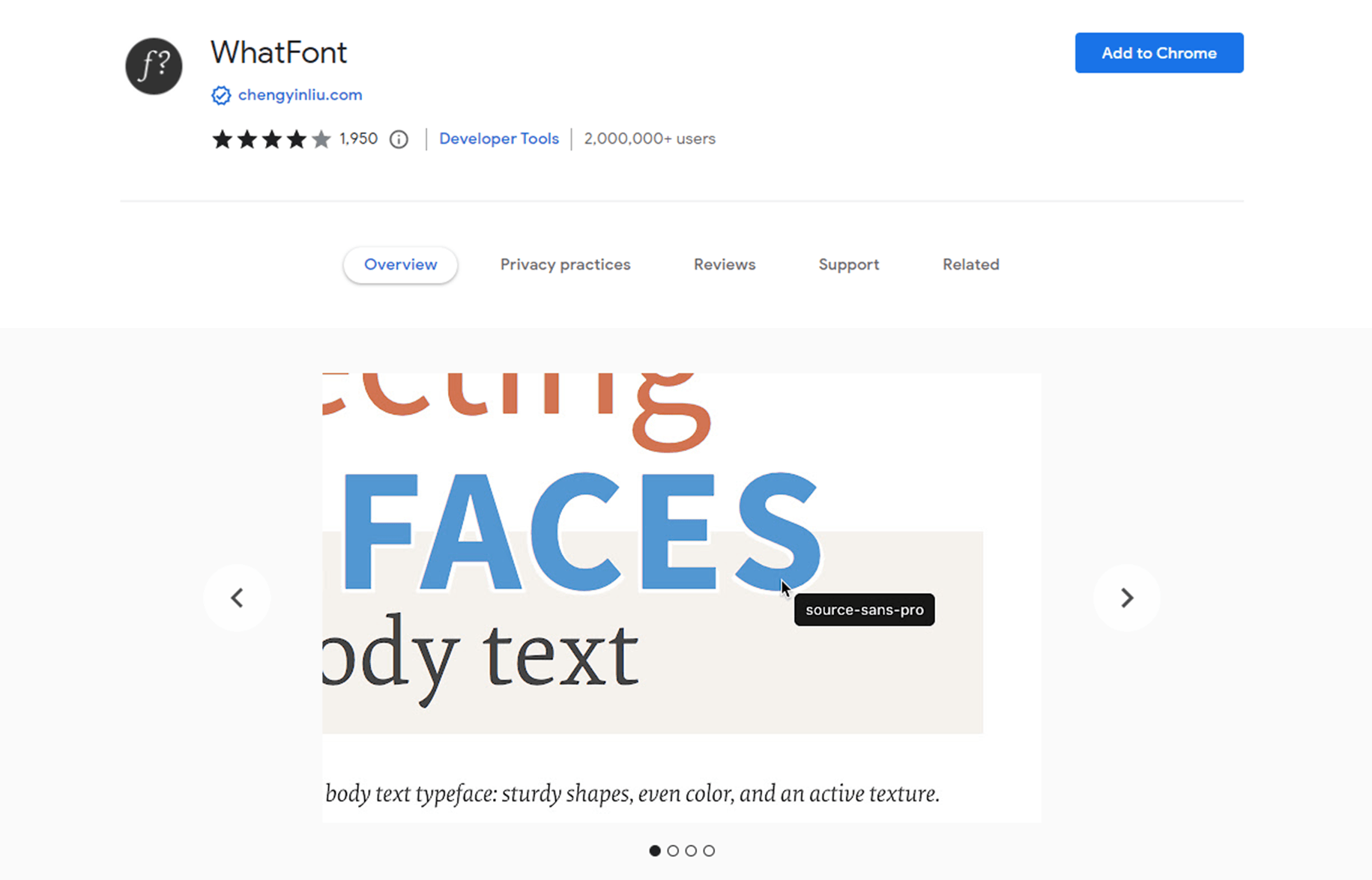
WhatFont is a great Chrome extension that can be used to identify fonts used on any website. It can quickly and accurately identify specific fonts on a page, including the font family, size, weight, and color. WhatFont is a great tool for web developers who spend a significant amount of time searching for fonts and related styles.
WhatFont has more than 2 million users.
Installation
Navigate to the Chrome Web Store, search for WhatFont, and click Add to Chrome.
Features
- Fast, effective, simple, and user-friendly font identification.
- Identify any font by moving the cursor across the webpage.
- Identifies the services that are used to serve the web fonts.
- Supports Google Fonts API and Adobe Fonts.

Explore the best and most comprehensive JavaScript UI controls library in the market.
2. Window Resizer

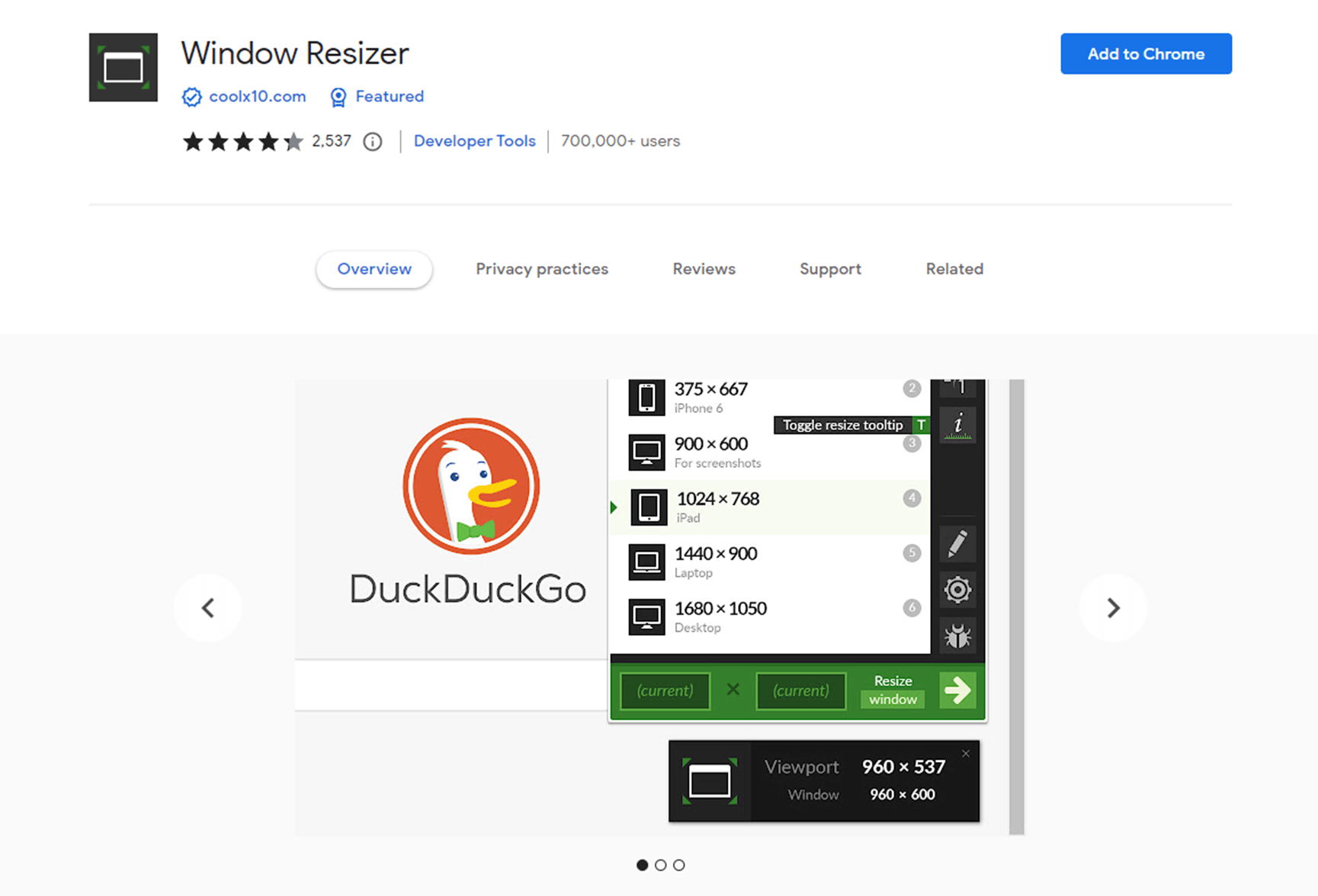
Window Resizer is another useful Chrome extension for web developers. It allows you to resize the browser window easily and emulate various screen sizes for your application. This is extremely helpful for web developers who must ensure their applications are compatible with different types of devices like laptops, tablets, and phones.
Window Resizer has more than 700,000 users.
Installation
Navigate to the Chrome Web Store, search for Window Resizer, and click Add to Chrome.
Features
- Adjust and customize your window’s width, preset icon, height, and position.
- Choose from a variety of window sizes.
- Simple to use and very effective.
- Supports customizable global shortcut keys.
3. ColorZilla

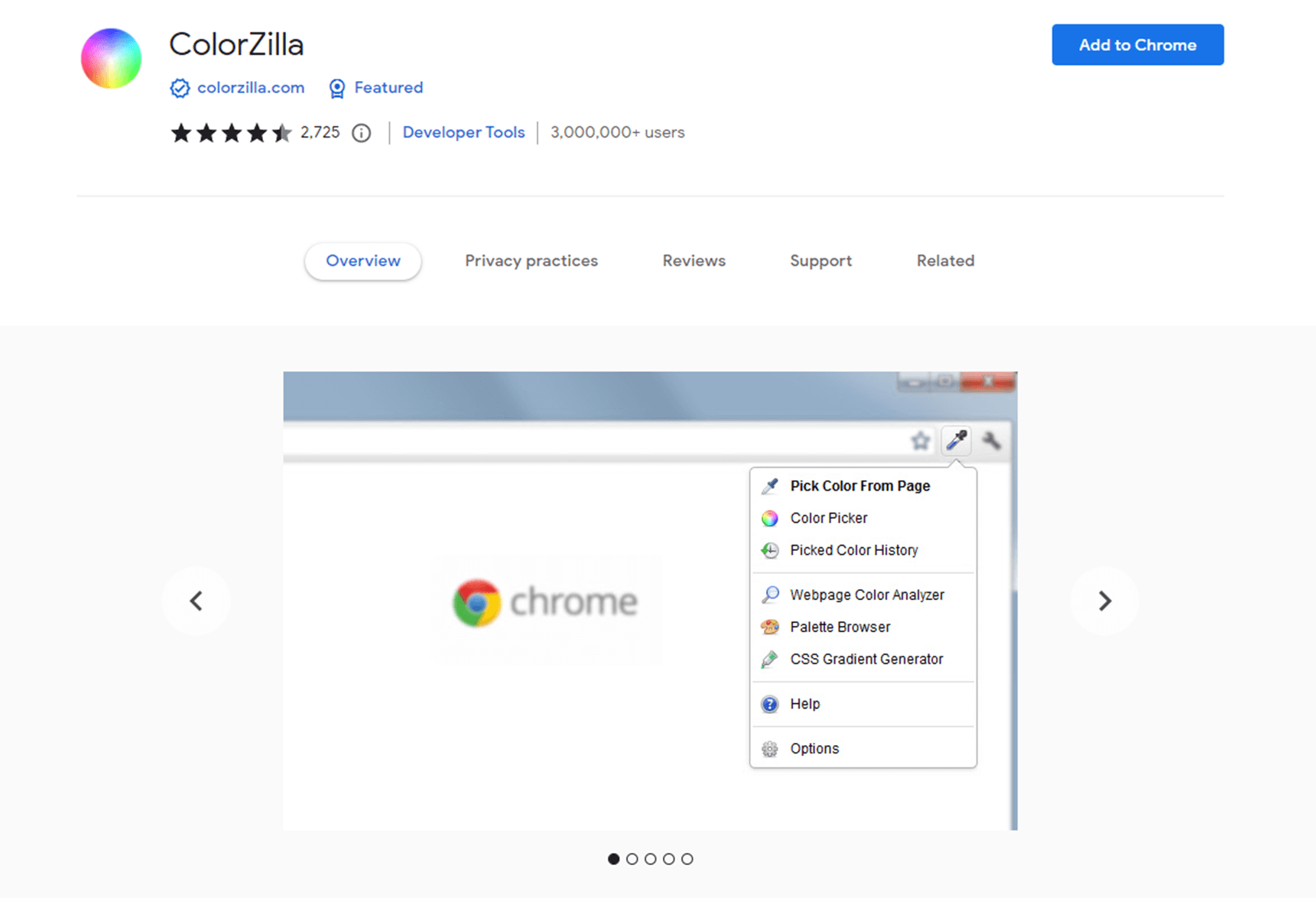
ColorZilla is the best Chrome extension for figuring out what color is in your web browser at any time. It is among the greatest Chrome extensions for developers, marketing groups, graphic designers, and illustrators in the web development industry. It has a page analyzer that evaluates colors on a webpage, a CSS gradient analyzer, a color history tool, an eyedrop tool, and more. With Colorzilla, you can easily find color codes on eye-catching websites.
ColorZilla has over 3 million users.
Installation
Navigate to the Chrome Web Store, search for ColorZilla, and click Add to Chrome.
Features
- Helps developers identify the color of any online image.
- Create a color scheme for each website you visit with the help of the page color analyzer.
- Details each element on a webpage, such as its size, tag name, color, etc.
- Choose colors from any Flash objects on a webpage.

Everything a developer needs to know to use JavaScript control in the web app is completely documented.
4. BrowserStack

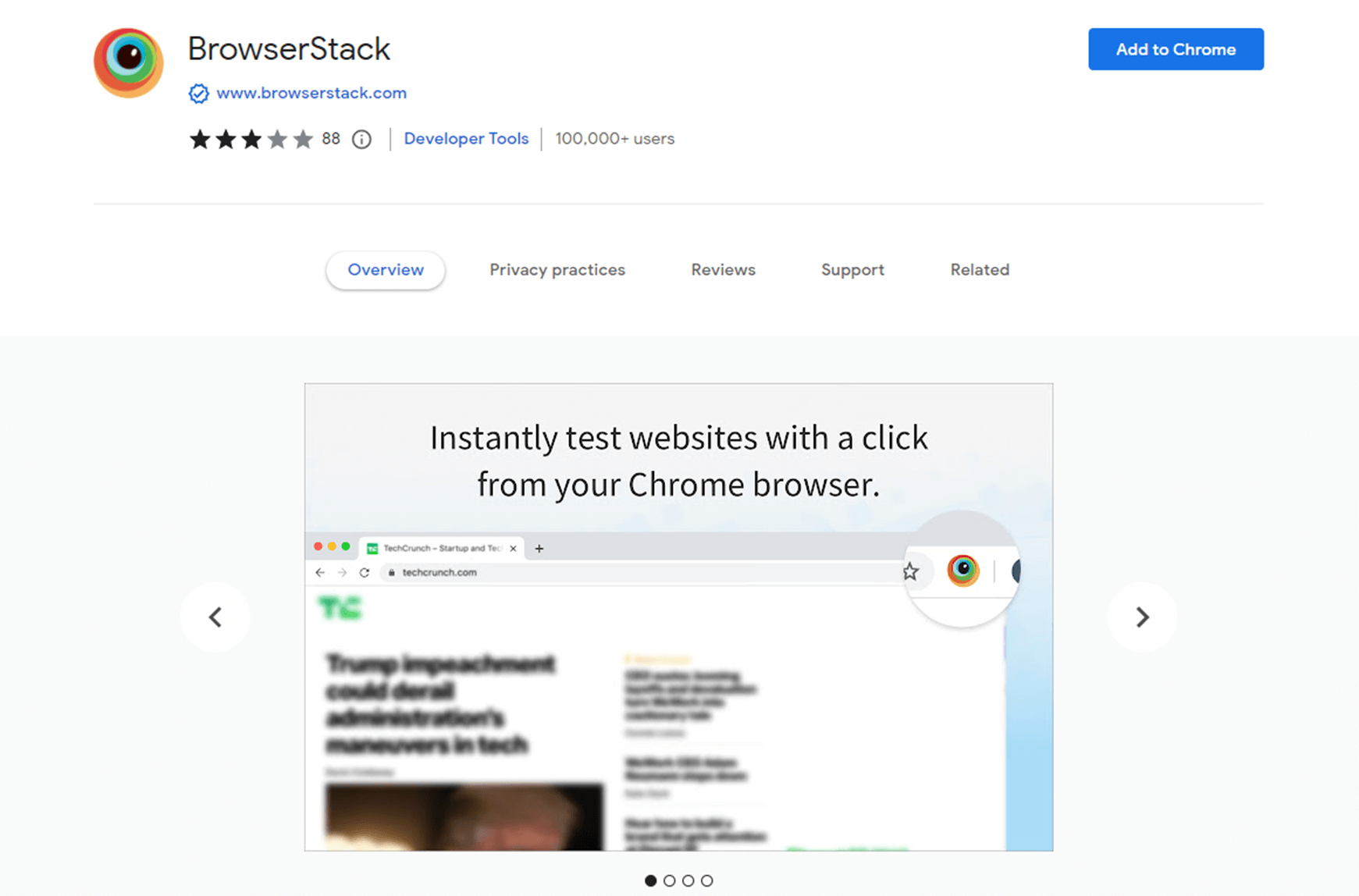
BrowserStack is an extension that helps developers test a website’s responsiveness. It is similar to Window Resizer for testing the responsiveness of your work, but this extension is for testing with multiple devices and browsers instead of changing screen sizes. It is simple and very effective. However, you need a BrowserStack account to access all of its features.
BrowserStack has over 100,000 users.
Installation
Navigate to the Chrome Web Store, search for BrowserStack, and click Add to Chrome.
Features
- Perform interactive, automated cross-browser testing of websites.
- Conduct visual testing to identify problem areas and possible solutions.
- Eliminates the need to test websites manually.
5. ClickUp

ClickUp is one of the most popular project management tools. With ClickUp, you can handle everything from little projects to complicated ones, including the entire workflow of your company.
The ClickUp Chrome extension is directly linked to your ClickUp workspace, and every action you do is instantly synced between the extension and the workspace. Therefore, you do not need to move between the ClickUp workspace and other tabs.
ClickUp has more than 100,000 users.
Installation
Navigate to the Chrome Web Store, search for ClickUp, and click Add to Chrome.
Features
- Provides robust tools suitable for teams and single users.
- Offers excellent information and graphics in its dashboards.
- Most free versions include basic and limited features.
- Provides multiple customization options for task management.

Syncfusion JavaScript controls allow you to build powerful line-of-business applications.
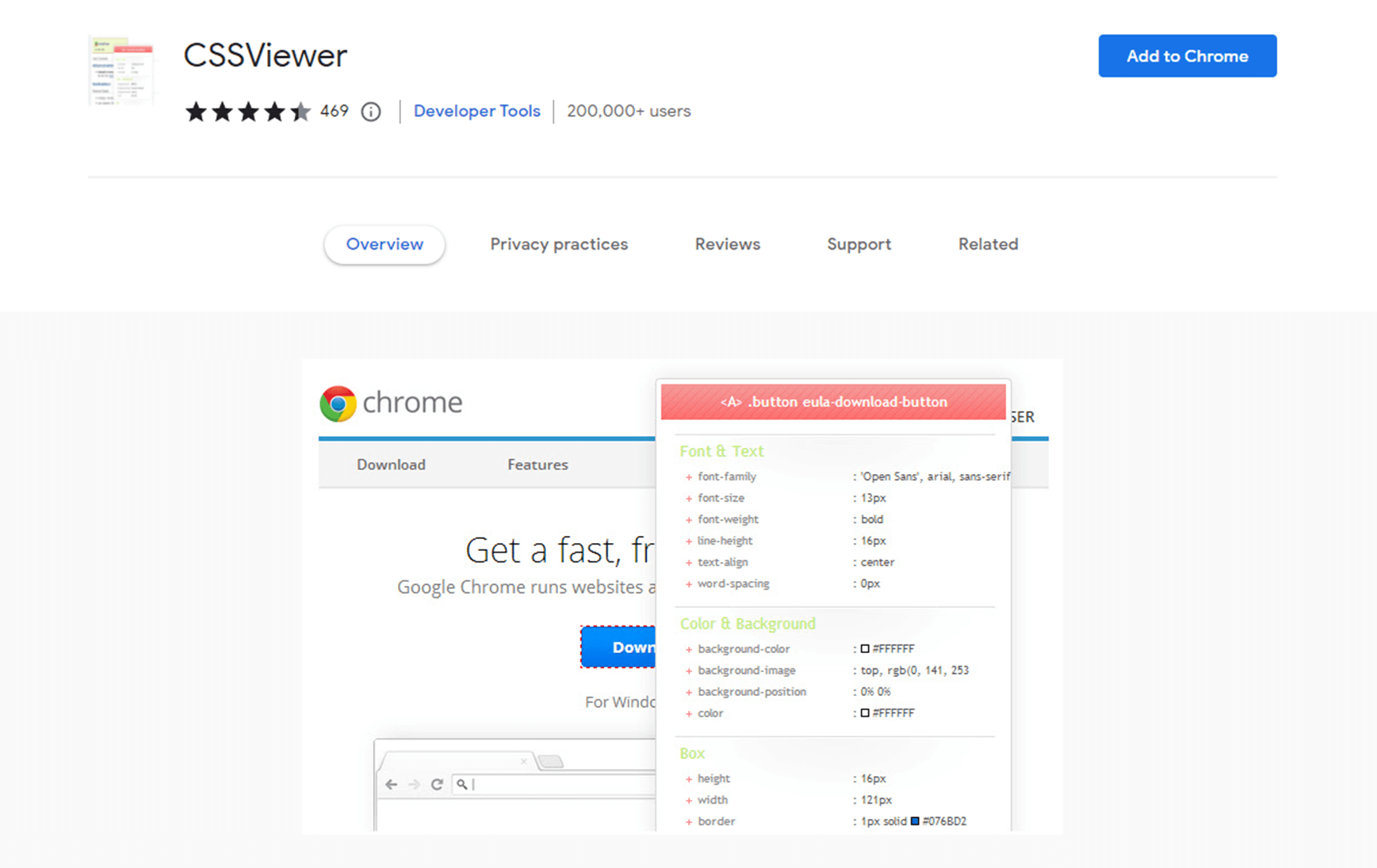
6. CSSViewer

CSSViewer is another simple yet valuable Chrome extension for web developers. It is an add-on that makes the CSS properties of a website visible wherever the pointer mouse hovers. When you point at an element, a little pop-up window shows the CSS information for that element.
CSSViewer is used by more than 200,000 users.
Installation
Navigate to the Chrome Web Store, search for CSSViewer, and click Add to Chrome.
Features
- Compared to similar tools, CSSViewer is quicker and allows transparent access.
- Open source.
- Requires access to your history and website data.
Conclusion
Chrome extensions are an important part of the Google Chrome browser ecosystem. However, choosing the right ones to complement your workflow is difficult since hundreds of extensions have similar features. In this article, I discussed six Chrome extensions that can be used to improve your web development experience. I hope my suggestions help you choose the best Google Chrome extensions for your work.
Thank you for reading!
Related blogs
- Top 5 Chrome Extensions for Handling HTTP Requests
- 3 Popular Chrome Extensions for Test Automation
- Top 15 VS Code Extensions Every Developer Should Know
- 7 VS Code Extensions for React Developers
