Blazor and Razor are two important terms when it comes to .NET-based web application development.
This article will explore:
- What is Blazor?
- How is Razor related to Blazor?
- How is Razor employed in ASP.NET Core MVC, ASP.NET Core Razor Pages, and Blazor?
What is Blazor?
Blazor is a component-based, single-page app framework that works with all modern web browsers, including mobile browsers. The main difference between other popular web frameworks and Blazor is that the latter uses C# instead of JavaScript to build web apps, allowing developers to create both the client-side and server-side of an app using the same language, C#.
Like React, Blazor has a reusable-component-based structure to build components that we can use over multiple pages. In addition, Blazor comprises two different hosting models, Blazor WebAssembly and Blazor Server.
Blazor WebAssembly
When Blazor WebAssembly (WASM) is used, all the processing is done on the client-side by downloading the dependencies in the browser. Because of this, there is no need for a constant connection with the server.
Blazor Server
As the name suggests, the app is hosted on a server from within the standard ASP.NET Core app. Unlike in Blazor WebAssembly, this needs a constant connection between the Blazor Server app and the browser through SignalR.
What is Razor?
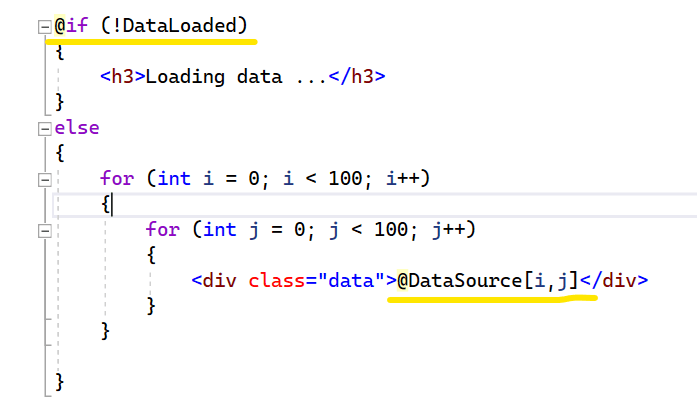
Razor is markup syntax based on C# and HTML. The Razor syntax is used to bind data, process logic, implement conditional statements, and more.
Refer to the following screenshot of a code example.

What are Razor Pages?
Razor Pages is a programming model that make project development more productive than when using views and controllers. ASP.NET Core projects are classified into ASP.NET Core MVC and ASP.NET Core Razor Pages.
ASP.NET Core MVC: Model-View-Controller (MVC) pattern. Represented as Controller/ControllerName.cs and Views/ViewName.cshtml file.
ASP.NET Core Razor Pages: Page-focused approach away from view and controller. Represented as RazorPageName.cshtml and RazorPageName.cshtml.cs.
Razor provides the syntax for both ASP.NET Core MVC and ASP.NET Core Razor Pages.
Relationship between Razor and Blazor
As the name of Blazor comes from combining the two terms “Browser” and “Razor”, we can see that there’s a relationship between the Blazor and Razor.
Blazor components are known as Razor Components. Blazor components are represented with the .razor file extension. In Blazor, the Razor syntax is used for client-side UI logic:
- Using Razor components with Blazor allows developers to break down individual features into tiny, easy-to-build components and then assemble these components to build a much larger app efficiently.
In the following segment, I explain with examples how to use the Razor syntax in ASP.NET Core Razor Pages, ASP.NET Core MVC, and Blazor.
ASP.NET Core Razor Pages with Razor syntax
Create a Razor Pages project referring to the Tutorial: Get started with Razor Pages in ASP.NET Core. Then, follow these steps:
- Create a Models folder in the root location.
- Create the model class ProfileModel.cs with the following code.
Public class ProfileModel { public int EmpId { get; set; } public string EmpName { get; set; } = string.Empty; public DateOnly DOB { get; set; } public string Mail { get; set; } = string.Empty; } - In the Index.cshtml.cs file, populate a list with employee data.
using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.Mvc.RazorPages; using WebApplication2.Models; namespace WebApplication2.Pages { public class IndexModel : PageModel { private readonly ILogger<IndexModel> _logger; public IndexModel(ILogger<IndexModel> logger) { _logger = logger; } public List<ProfileModel> EmpData { get; set; } = new List<ProfileModel>(); public void OnGet() { EmpData.Add(new ProfileModel { EmpId = 1201, DOB = new DateOnly(1980, 1, 14), EmpName = "Fleet Janet", Mail = "[email protected]" }); EmpData.Add(new ProfileModel { EmpId = 1202, DOB = new DateOnly(1982, 4, 12), EmpName = "Dodsworth Margaret", Mail = "[email protected]" }); EmpData.Add(new ProfileModel { EmpId = 1203, DOB = new DateOnly(1981, 7, 24), EmpName = "Nancy Leverling", Mail = "[email protected]" }); } } } - In the .cshtml file, access the model class data and process it.
@page @model IndexModel @using WebApplication2.Models @{ ViewData["Title"] = "Home page"; } @if (Model != null && Model.EmpData != null) { <table> <thead><tr><td>ID</td><td>Name</td><td>DOB</td><td>Mail</td></tr></thead> <tbody> @foreach (ProfileModel person in Model.EmpData) { <tr> <td>@person.EmpId</td> <td>@person.EmpName</td> <td>@person.DOB</td> <td>@person.Mail</td> </tr> } </tbody> </table> }
That’s it. We have created an ASP.NET Core Razor Pages project with Razor syntax.
ASP.NET Core MVC with Razor syntax
Create an ASP.NET Core MVC project referring to the Get started with ASP.NET Core MVC documentation. Then, follow these steps:
- In the Model folder, create a ProfileModel class with the following code.
public class ProfileModel { public int EmpId { get; set; } public string EmpName { get; set; } = string.Empty; public DateOnly DOB { get; set; } public string Mail { get; set; } = string.Empty; } - Create the class file EmpData.cs and populate employee data.
public static class EmpData { public static List<ProfileModel> GetEmpData() { List<ProfileModel> List = new List<ProfileModel>(); List.Add(new ProfileModel { EmpId = 1201, DOB = new DateOnly(1980, 1, 14), EmpName = "Fleet Janet", Mail = "[email protected]" }); List.Add(new ProfileModel { EmpId = 1202, DOB = new DateOnly(1982, 4, 12), EmpName = "Dodsworth Margaret", Mail = "[email protected]" }); List.Add(new ProfileModel { EmpId = 1203, DOB = new DateOnly(1981, 7, 24), EmpName = "Nancy Leverling", Mail = "[email protected]" }); return List; } } - Access data in the HomeController file and pass the data to the View template through model binding.
public IActionResult Index() { return View(EmpData.GetEmpData()); } - In the Index.cshtml file, receive the model class, and process it.
@model List<ProfileModel> @{ ViewData["Title"] = "Home Page"; } @if (Model != null) { <table> <thead><tr><td>ID</td><td>Name</td><td>DOB</td><td>Mail</td></tr></thead> <tbody> @foreach (ProfileModel person in Model) { <tr> <td>@person.EmpId</td> <td>@person.EmpName</td> <td>@person.DOB</td> <td>@person.Mail</td> </tr> } </tbody> </table> }
We have successfully created an ASP.NET Core MVC project with Razor syntax.
Razor components in Blazor
Create a Blazor WebAssembly application by referring to this documentation. In the Blazor WebAssembly app, add the following code in the Razor component.
@page "/"
@if (EmpData.GetEmpData() != null)
{
<table>
<thead><tr><td>ID</td><td>Name</td><td>DOB</td><td>Mail</td></tr></thead>
<tbody>
@foreach (ProfileModel person in EmpData.GetEmpData())
{
<tr>
<td>@person.EmpId</td>
<td>@person.EmpName</td>
<td>@person.DOB</td>
<td>@person.Mail</td>
</tr>
}
</tbody>
</table>
}
@code
{
public class ProfileModel
{
public int EmpId { get; set; }
public string EmpName { get; set; } = string.Empty;
public DateOnly DOB { get; set; }
public string Mail { get; set; } = string.Empty;
}
public static class EmpData
{
public static List<ProfileModel> GetEmpData()
{
List<ProfileModel> List = new List<ProfileModel>();
List.Add(new ProfileModel
{
EmpId = 1201,
DOB = new DateOnly(1980, 1, 14),
EmpName = "Fleet Janet",
Mail = "[email protected]"
});
List.Add(new ProfileModel
{
EmpId = 1202,
DOB = new DateOnly(1982, 4, 12),
EmpName = "Dodsworth Margaret",
Mail = "[email protected]"
});
List.Add(new ProfileModel
{
EmpId = 1203,
DOB = new DateOnly(1981, 7, 24),
EmpName = "Nancy Leverling",
Mail = "[email protected]"
});
return List;
}
}
}
We have created the Blazor application with Razor components.
Conclusion
This article discussed the relationship between Blazor and Razor.
Thank you for reading!
Syncfusion’s Blazor component suite offers over 70 UI components that work with both server-side and client-side (WebAssembly) hosting models seamlessly. Use them to build marvelous apps!
If you have any questions or comments, you can contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!
Related Blogs
- Create Edit Forms with FluentValidation and Syncfusion Blazor Components
- A Full-Stack Web App Using Blazor WebAssembly and GraphQL: Part 3
- Create Blazor CRUD Application with PostgreSQL and Dapper
- 5 Simple Steps to Create a Blazor Component