Welcome to the second part of our blog on animation in .NET MAUI! In Part 1, we covered the basics of animation and how to add simple animations to your .NET MAUI application. Now, it’s time to take it to the next level and explore custom animation in .NET MAUI.
Custom animation allows you to create more complex and tailored animations. This blog will teach you how to create custom animations in your .NET MAUI apps.
Custom animation in .NET MAUI
The .NET Multi-Platform App UI, or .NET MAUI, is a framework for building cross-platform applications using the .NET ecosystem. One of the powerful features of .NET MAUI is the ability to add animations to your app to enhance the user experience and make it more visually appealing.
The Animation class is the foundation for all .NET MAUI animations. The ViewExtensions class provides the extension methods for creating one or more animation objects. When creating an animation object, we should specify the number of parameters, including the beginning and end values for the animated property and a callback function to update the property’s value as the animation progresses.
In addition to animating a single property, the Animation class allows you to create and synchronize child animations. This will enable you to create more complex animations that involve multiple properties and elements within your app.
To run an animation created with the Animation class, we need to call the Commit method and specify the duration of the animation. You can also specify a callback function to control whether the animation should repeat, as well as other parameters, such as easing functions, to control the speed and smoothness of the animation.

Easily build cross-platform mobile and desktop apps with the flexible and feature-rich controls of the Syncfusion .NET MAUI platform.
Create a custom animation
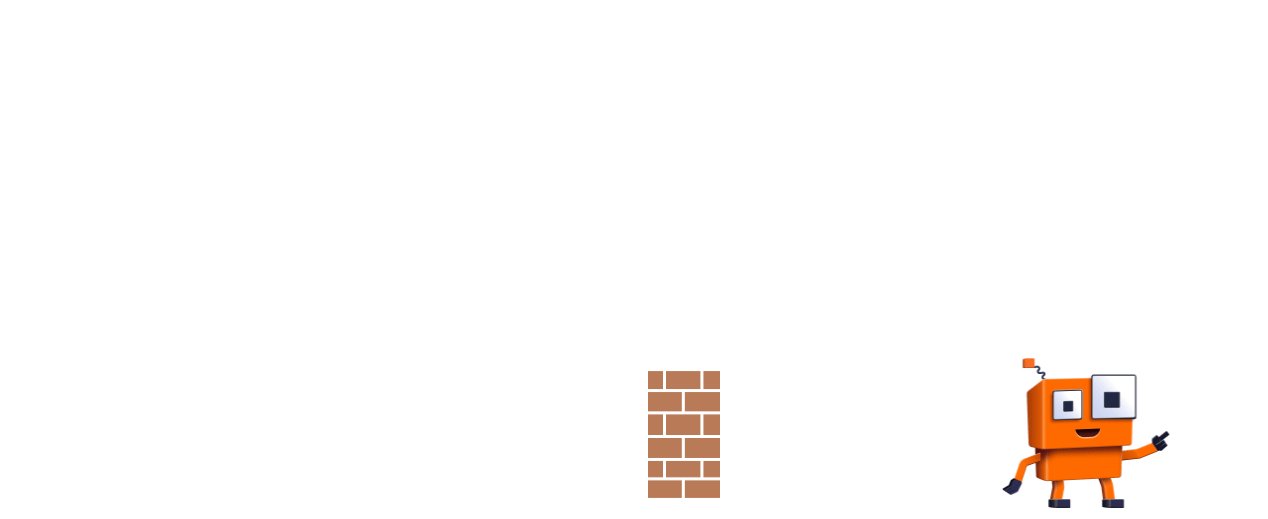
We will create an animation for a Cody image that appears to be moving and blocked by a brick wall. Cody then thinks and jumps over the wall with a flip. After successfully flipping over the wall, Cody will celebrate a jump before moving away.
We can achieve this animation with several different animation objects. Each one is responsible for animating a specific aspect of the Cody image.
For example, the movingLeftAnimation object is responsible for animating Cody’s movement from left to right, while the rotateJumpAnimation object is responsible for animating Cody’s rotation as it jumps over the wall.
Then, we need to add the animation objects to a parentAnimation object, which controls the overall flow of the animation. The parentAnimation object specifies the start and end times for each animation object, allowing them to be sequenced together to create the desired animation.
Finally, the parentAnimation object is committed to the screen using the Commit method. This method specifies the length of the animation (in our case, it is 10,000 milliseconds) and a flag to indicate that the animation should repeat indefinitely.
Refer to the following code example to initialize the UI.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CustomAnimation.MainPage">
<Grid WidthRequest="700" Margin="10">
<Image x:Name="imageView"
Source="cody.png"
HeightRequest="100"
HorizontalOptions="Start"
VerticalOptions="End"/>
<Image WidthRequest="50"
Margin="125,0,0,0"
Source="bricks.png"
VerticalOptions="End"
HeightRequest="100"/>
</Grid>
</ContentPage>
Refer to the following code to create a visually appealing animation of the Cody image that moves and jumps over a brick wall.
var parentAnimation = new Animation();
var movingLeftAnimation = new Animation(v => imageView.TranslationX = v, 0, 250);
var movingLeftBackAnimation = new Animation(v => imageView.TranslationX = v, 250, 200);
var movingRightAnimation = new Animation(v => imageView.TranslationX = v, 500, 700);
var rotateJumpAnimation = new Animation(v => imageView.Rotation = v, 0, 360);
var movingJumpAnimation = new Animation(v => imageView.TranslationX = v, 200, 500);
var movingJumpUpAnimation = new Animation(v => imageView.TranslationY = v, 0, -200);
var movingJumpDownAnimation = new Animation(v => imageView.TranslationY = v, -200, 0);
var jumpUpAnimation = new Animation(v => imageView.TranslationY = v, 0, -30);
var jumpDownAnimation = new Animation(v => imageView.TranslationY = v, -30, 0);
var jumpUpAnimation2 = new Animation(v => imageView.TranslationY = v, 0, -30);
var jumpDownAnimation2 = new Animation(v => imageView.TranslationY = v, -30, 0);
parentAnimation.Add(0, 0.15, movingLeftAnimation);
parentAnimation.Add(0.25, 0.35, movingLeftBackAnimation);
parentAnimation.Add(0.35, 0.65, rotateJumpAnimation);
parentAnimation.Add(0.35, 0.65, movingJumpAnimation);
parentAnimation.Add(0.35, 0.5, movingJumpUpAnimation);
parentAnimation.Add(0.5, 0.65, movingJumpDownAnimation);
parentAnimation.Add(0.7, 0.75, jumpUpAnimation);
parentAnimation.Add(0.75, 0.8, jumpDownAnimation);
parentAnimation.Add(0.8, 0.85, jumpUpAnimation2);
parentAnimation.Add(0.85, 0.9, jumpDownAnimation2);
parentAnimation.Add(0.9, 1, movingRightAnimation);
parentAnimation.Commit(this, "ChildAnimations", 16, 10000, null, null,repeat:()=>true);


Syncfusion .NET MAUI controls are well-documented, which helps to quickly get started and migrate your Xamarin apps.
Custom animation with ViewExtensions class
The ViewExtensions class in .NET MAUI allows us to animate a property from its current value to the specified value. However, this will be difficult when creating a color-changing animation method that animates a color property from one value to another, as different controls have different color properties.
To solve this problem, the PaintTo method can be written with a callback method that passes the interpolated color value back to the caller and takes the start and end color arguments.
Refer to the following code example.
public static class ViewExtensions
{
public static Task<bool> PaintTo(this VisualElement element, Color startColor, Color endColor, Action<Color> callback, uint length = 250, Easing easing = null)
{
Func<double, Color> transform = (t) =>
Color.FromRgba(startColor.Red + t * (endColor.Red - startColor.Red),
startColor.Green + t * (endColor.Green - startColor.Green),
startColor.Blue + t * (endColor.Blue - startColor.Blue),
startColor.Alpha + t * (endColor.Alpha - startColor.Alpha));
return ChangePaint(element, "ChangePaint", transform, callback, length, easing);
}
public static void Cancel(this VisualElement self)
{
self.AbortAnimation("ColorTo");
}
static Task<bool> ChangePaint(VisualElement element, string animation, Func<double, Color> transform, Action<Color> callback, uint length, Easing effect)
{
effect = effect ?? Easing.Linear;
var source = new TaskCompletionSource<bool>();
element.Animate<Color>(animation, transform, callback, 16, length, effect, (v, c) => source.SetResult(c));
return source.Task;
}
}

Reference
For more details, refer to the custom animation in the .NET MAUI documentation.

To make it easy for developers to include Syncfusion .NET MAUI controls in their projects, we have shared some working ones.
Conclusion
Thanks for reading! In this blog, we have seen how to create custom animations in your .NET MAUI applications. With these animations, you can provide a wonderful user experience in your apps!
Syncfusion .NET MAUI controls were built from scratch using .NET MAUI, so they feel like framework controls. They are fine-tuned to work with a vast volume of data. Use them to build your cross-platform mobile and desktop apps!
The Essential Studio® for .NET MAUI suite is available from the License and Downloads page. If you are not a Syncfusion customer, you can always download our free evaluation to see all our controls.
For questions, you can contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!
Related blogs
- Introducing the New .NET MAUI Text Input Layout
- Create Project Planning and Resource Management Calendar in .NET MAUI
- Introducing the New .NET MAUI Funnel Charts
- Syncfusion .NET MAUI 2023 Roadmap