These days, people won’t wait long for the content on a website to load. So, it has become mandatory to provide a speedy website that loads in no time. The loading speed will also directly impact your site’s search engine optimization (SEO). In this blog, we will see how to analyze the loading speed of a webpage in a website and improve it.
Contents:
- Reduce the execution time of JavaScript code.
- Use compressed images and provide dimensions for images and videos.
- Implement lazy loading.
- Split your CSS based on device resolution.
- Reduce the complexity of the selectors.
- Remove unused styles.
- Serve static assets with an efficient cache policy.
How to analyze the loading speed of a webpage
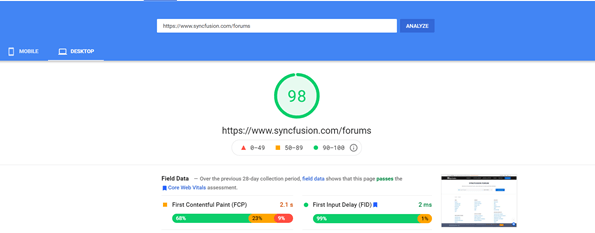
To analyze the loading speed of a webpage, Google has provided a free tool, PageSpeed Insights. Just enter the page URL and click Analyze. The tool will perform a complete analysis and generate a report. From that report, you can see your website speed and what should be done to improve the webpage’s performance.
Note: Check the speed for both the mobile and desktop devices options with the PageSpeed Insights tool.
Refer to the following screenshot.

Reduce the execution time of JavaScript code
The FID score (first input delay metric) helps us evaluate the JavaScript code execution time and webpage responsiveness. FID is tied to TBT (total blocking time), which is the total amount of time the webpage was blocked. If we reduce the JS execution time, then the browser will quickly compile and execute the JS code. Failing to do so, the browser will delay rendering the JavaScript files.
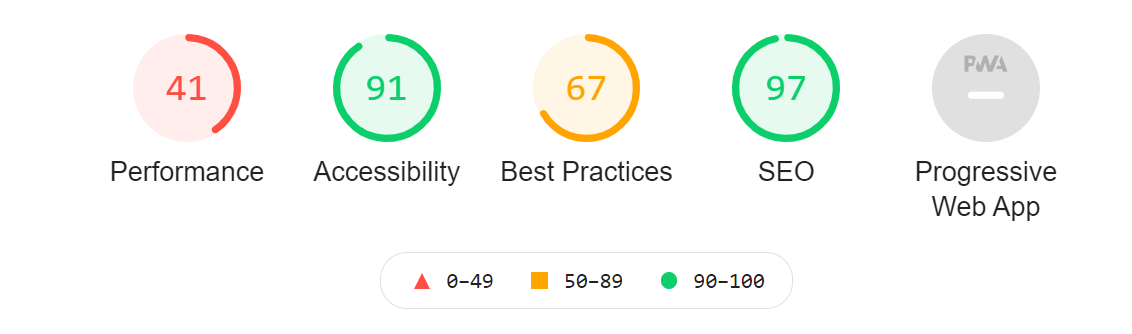
Google’s Lighthouse is used to improve the quality of your webpages. It evaluates the webpage and measures the page performance, accessibility, best practices, and SEO.

If the JavaScript execution time is longer than two seconds when loading a page every time, Lighthouse will report an issue.
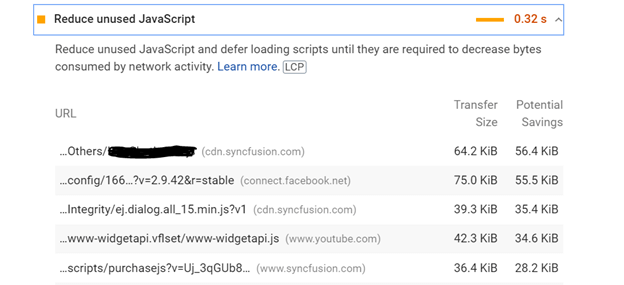
Reduce the JavaScript execution time
Remove unused code
Usually, an unprocessed JavaScript file will have more lines of unused code. You can identify the unused code using the Google coverage tab developer tool.
Use dead code elimination techniques to optimize the JS code.

Minimize and compress your JS code
You can considerably reduce the JavaScript file size by using minified and compressed versions. There are free online tools available to minimize and compress your JS code. I would recommend using JavaScript Minifier.
Render your scripts from CDN (Amazon S3)
Use a content delivery network (CDN) like CloudFront to load JS code on your webpage. This will quickly load the page and precache the files. CDN files are hosted in different domains and in distributed data centers (DDC) that would be close to the user (who loads your webpage in the browser). Thus, it will quickly download the JS files.
Defer JavaScript loading
By deferring the loading of JavaScript files, you can download only the main content (first contentful paint) of the webpage first.
For more information, refer to Defer JavaScript Loading documentation.
Refer to the following code.
<script type="text/javascript" defer> /// your JS codes. </script>
Use compressed images and provide dimensions for images and videos
To enhance the loading speed of your webpage, you should optimize your image to reduce its size and loading time. To do so, provide the image’s width, height, and alt text in the image tag.
Refer to the following code.
<img width="70" height="70" alt="Ease of use" src="https://cdn.syncfusion.com/ease-of-use.svg?v=29062021112846" loading="lazy">

WebP format is standard for images, but it’s not supported in all browsers. For more information, refer to the Image file type and format guide to learn about the supported image formats in web browsers.
You can easily compress an image size and retain good quality using TinyPNG.
If you use any videos (Iframe) on your webpage, then you should set the width and height of the Iframe.
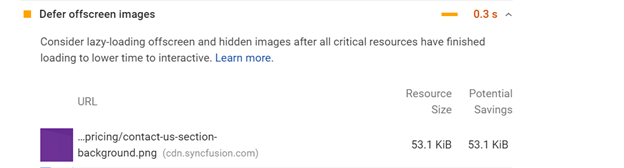
Implement lazy loading
Lazy loading means that only the required data loads initially, and the remaining data loads on demand. Enabling it will help you optimize our webpage and reduce the loading time.
Refer to the following code.
<img width="70" height="70" alt="Ease of use" src="https://cdn.syncfusion.com/ease-of-use.svg?v=29062021112846" loading="lazy">
When using lazy loading, the viewport of the image alone will be loaded. The off-screen images will not load initially. Thus, it enhances your loading speed.
Refer to the following image.

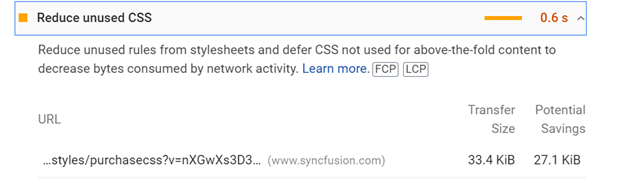
Split your CSS based on device resolution
Say your webpage is responsive and has styles for mobile, tab, desktop, and large desktop form factors. The best approach here is not to use all the responsive CSS code in a single file. Rather, split your CSS based on the device (media query) and use only the required files for that device. This technique will avoid unwanted style rendering on your webpage.
Refer to the following code example.
<link rel="preload" href="/Xamarin-Desktop.min.css" as="style" media="screen and (min-width: 1024px)"> <link rel="stylesheet" href="/Xamarin-Desktop.min.css" type="text/css" media="screen and (min-width: 1024px)"> <link rel="preload" href="/Xamarin-Tab.min.css" as="style" media="(max-width: 1024px) and (min-width: 767px)"> <link rel="stylesheet" href="/Xamarin-Tab.min.css" type="text/css" media="(max-width: 1024px) and (min-width: 767px)"> <link rel="preload" href="/Xamarin-Mobile_v1.min.css" as="style" media="screen and (max-width: 767px)"> <link rel="stylesheet" href="/Xamarin-Mobile_v1.min.css" type="text/css" media="screen and (max-width: 767px)">
By using this technique, you can fix the Eliminate render-blocking resources and Reduce unused CSS issues.
Refer to the following screenshots.

Reduce the complexity of the selectors
Avoid the styles (CSS) using traverse selectors, as it takes additional time to find the inner DOM elements of the style when the page loads.
.box:nth-last-child(-n+1) .title {
/* styles */
}
Remove unused styles
Remove unused CSS styles and the same sort of styling applied to multiple elements with different class names. You should also optimize the structure of applying CSS using a traverse selector. In the following code example, two different variables are defined for the same style, which should be avoided.
.hide {
display: none;
}
.hidden {
display: none;
}
Serve static assets with an efficient cache policy
Apply a cache-control header for all the resources loaded. The maximum age set for a resource is a year. This cache policy issue is commonly reported for third-party resources and images used on the page.
For example, in AWS, for a file, add the metadata type System Defined, the key cache-control, and the value max-age=31536000. Here, 31,536,000 corresponds to the total number of seconds in a year.
Conclusion
Thanks for reading! In this blog post, we have discussed the simple steps to improve your webpage speed. These methods will help you reduce the loading time. Follow these awesome tips and build high-performance and responsive webpages!
Syncfusion provides 70+ ASP.NET Core UI controls for application development. We encourage you to take a moment to learn about our products and browse our interactive demos.
If you have any queries, please let us know in the comments section of this blog post. You can also contact us through our support forum, feedback portal, or Direct-Trac. We are always happy to assist you!