Git is the most widely used version-controlling system among developers. It tracks the changes at the file level and allows rollback to a specific version if needed. However, we should not push every file in the project to a Git repo. For example, you should not push or allow Git to track these file types:
- Credential files
- Third-party libraries like node_modules
- System-specific files
- VSCode workspaces
The .gitignore file comes in handy to handle these situations. It allows you to exclude specific files from being tracked by Git. You can include files using their names or use regular expressions to include multiple files at once. Most importantly, it reduces the number of files pushed to Git repos while increasing the security of your application.
In this article, I will discuss three methods to generate a .gitignore file automatically to make your work easier.
1. Using gitignore.io

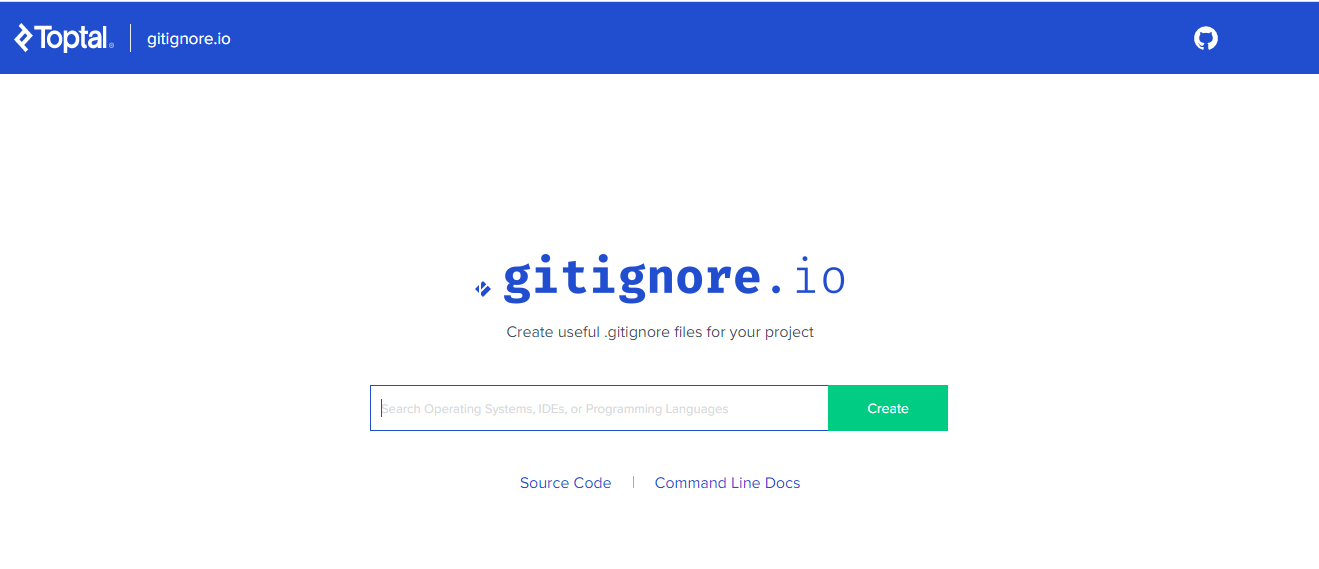
gitignore.io is an open-source tool that allows you to generate a .gitignore file with just a button click. The most useful feature of gitignore.io is its ability to connect to multiple programming languages and frameworks. So, it is useful when working with multiple programming languages or frameworks in a single Git repository.

Explore the best and most comprehensive Blazor UI components library in the market.
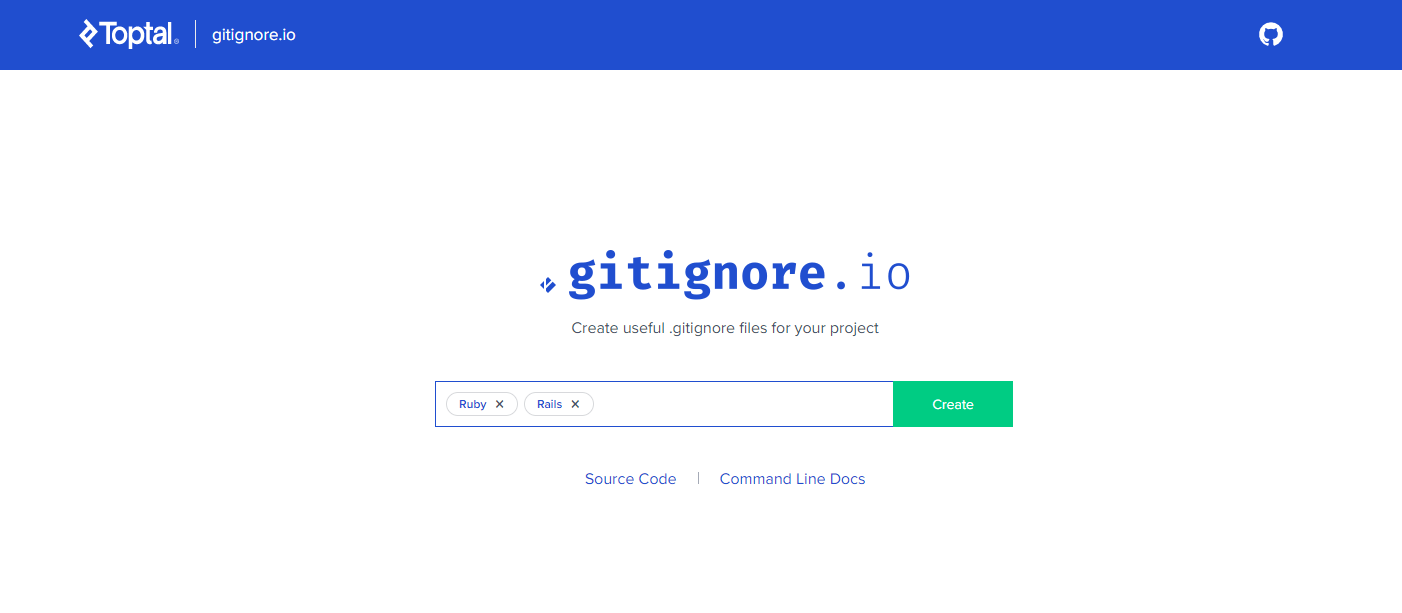
For example, if you are working on a Ruby on Rails project, you can generate a .gitingore file using gitignore.io with the following steps.
Step 1: Enter the keywords in the search bar.
 Step 2: Click Create, and you will be redirected to a new page with the .gitignore file. It will have all the default files that are not required to be pushed into the Git repo for the languages or frameworks specified.
Step 2: Click Create, and you will be redirected to a new page with the .gitignore file. It will have all the default files that are not required to be pushed into the Git repo for the languages or frameworks specified.
# Created by https://www.toptal.com/developers/gitignore/api/ruby,rails # Edit at https://www.toptal.com/developers/gitignore?templates=ruby,rails ### Rails ### *.rbc capybara-*.html .rspec /db/*.sqlite3 /db/*.sqlite3-journal /db/*.sqlite3-[0-9]* /public/system /coverage/ /spec/tmp *.orig rerun.txt pickle-email-*.html # Ignore all logfiles and tempfiles. /log/* /tmp/* !/log/.keep !/tmp/.keep # TODO Comment out this rule if you are OK with secrets being uploaded to the repo. config/initializers/secret_token.rb config/master.key # Only include if you have production secrets in this file, which is no longer a Rails default. # config/secrets.yml # dotenv, dotenv-rails # TODO Comment out these rules if environment variables can be committed. .env .env*.local ## Environment normalization: /.bundle /vendor/bundle # these should all be checked in to normalize the environment: # Gemfile.lock, .ruby-version, .ruby-gemset # unless supporting rvm < 1.11.0 or doing something fancy, ignore this: .rvmrc # if using bower-rails ignore default bower_components path bower.json files /vendor/assets/bower_components *.bowerrc bower.json # Ignore pow environment settings. .powenv # Ignore Byebug command history file. .byebug_history # Ignore node_modules. node_modules/ # Ignore precompiled javascript packs. /public/packs /public/packs-test /public/assets # Ignore yarn files. /yarn-error.log yarn-debug.log* .yarn-integrity # Ignore uploaded files in development. /storage/* !/storage/.keep /public/uploads ### Ruby ### *.gem /.config /InstalledFiles /pkg/ /spec/reports/ /spec/examples.txt /test/tmp/ /test/version_tmp/ /tmp/ # Used by dotenv library to load environment variables. # .env # Ignore Byebug command history file. ## Specific to RubyMotion: .dat* .repl_history build/ *.bridgesupport build-iPhoneOS/ build-iPhoneSimulator/ ## Specific to RubyMotion (use of CocoaPods): # # We recommend against adding the Pods directory to your .gitignore. However # you should judge for yourself, the pros and cons are listed at: # https://guides.cocoapods.org/using/using-cocoapods.html#should-i-check-the-pods-directory-into-source-control # vendor/Pods/ ## Documentation cache and generated files: /.yardoc/ /_yardoc/ /doc/ /rdoc/ /.bundle/ /lib/bundler/man/ # for a library or gem, you might want to ignore these files since the code is # intended to run in multiple environments; otherwise, check them in: # Gemfile.lock # .ruby-version # .ruby-gemset # unless supporting rvm < 1.11.0 or doing something fancy, ignore this: # Used by RuboCop. Remote config files pulled in from inherit_from directive. # .rubocop-https?--* # End of https://www.toptal.com/developers/gitignore/api/ruby,rails
2. Using IDE

Most IDEs have the ability to generate the .gitignore file when creating a new project. IntelliJ IDEs like RubyMine and PyCharm have this ability by default, while VSCode uses an extension called gitignore by CodeZombie to generate .gitignore files.

Every property of the Syncfusion Blazor components is completely documented for easy use.
However, not all IDEs provide this feature, and you should double-check the generated .gitignore file before using it.
The following examples show the steps to generating a .gitignore file in VSCode with the help of the CodeZombie extension.
Step 1: Install the gitignore extension for VSCode.
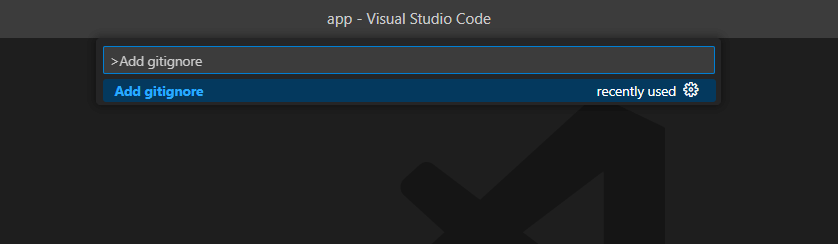
Step 2: Open the command palette using Ctrl+Shift+P and type Add gitignore.
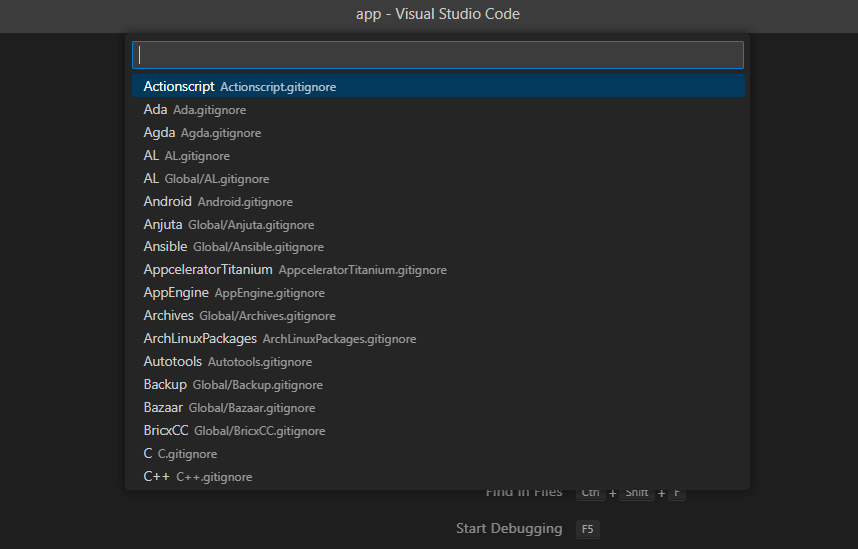
 Step 3: Select the framework or the language of your project, and the extension will generate the .gitignore file for you.
Step 3: Select the framework or the language of your project, and the extension will generate the .gitignore file for you.

3. Using the Git repository
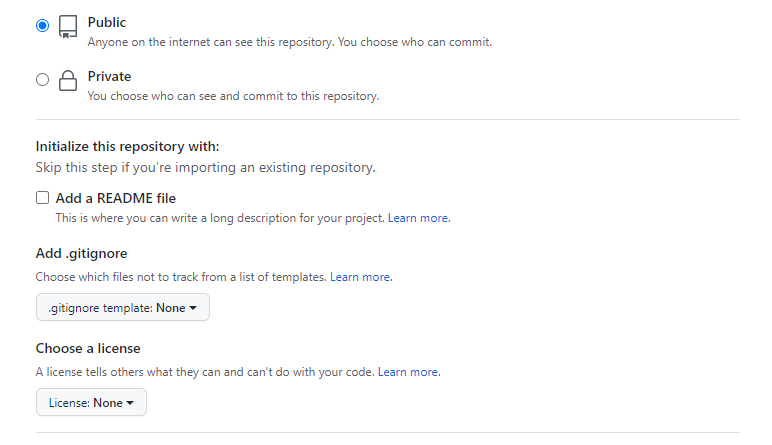
Most Git repository hosting services, like GitHub and Bitbucket, already have this feature. You just need to add the .gitignore file from the Add .gitignore dropdown when the repository is created.


See how Syncfusion Blazor components can be transformed into beautiful and efficient applications.
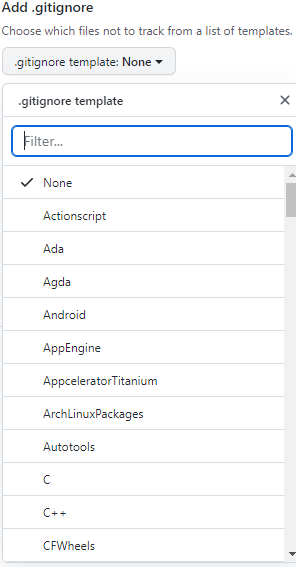
Then, you will get a dropdown to select the language or framework of your project. Once you select the language, it will automatically generate the .gitignore file directly in your repository.

Conclusion
The .gitignore file is a really useful option when dealing with complex projects. This article discussed three approaches to generating .gitignore files automatically. I hope these approaches will help you speed up the development process. Thank you for reading.
Syncfusion offers over 1,700 components and frameworks for WinForms, WPF, WinUI, .NET MAUI, ASP.NET (Web Forms, MVC, Core), UWP, Xamarin, Flutter, JavaScript, Angular, Blazor, Vue, and React platforms.
For current customers, the newest version is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to see how our components can enhance your projects.
You can contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!
Related blogs
- Syncfusion Essential Studio® 2023 Volume 1 Is Here!
- What’s New in Syncfusion Blazor: 2023 Volume 1
- What’s New in Essential JS 2: 2023 Volume 1
- Introducing the 7th Set of .NET MAUI Controls and Features