The Blazor Scheduler is a versatile event calendar component that helps users manage their time efficiently. It facilitates easy resource scheduling and the rescheduling of events or appointments through editor pop-ups, drag and drop, and resizing actions. In this blog post, I’ll quickly introduce the new features included in the Blazor Scheduler component for the 2021 Volume 2 release.
Performance improvement
We have improved the initial rendering performance of our Scheduler by 25% in the Blazor Server and WebAssembly app in this 2021 Volume 2 release. However, we suggest you define the required ScheduleView to get better performance.
Refer to the following code example.
<SfSchedule TValue=AppointmentData @bind-CurrentView="@CurrentView">
<ScheduleViews>
<ScheduleView Option="View.Day"></ScheduleView>
<ScheduleView Option="View.Week"></ScheduleView>
<ScheduleView Option="View.Month"></ScheduleView>
</ScheduleViews>
</SfSchedule>
@code {
View CurrentView = View.Day;
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public string Location { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public string Description { get; set; }
public bool IsAllDay { get; set; }
public string RecurrenceRule { get; set; }
public string RecurrenceException { get; set; }
public Nullable<int> RecurrenceID { get; set; }
}
}
Performance metrics
The following metrics were taken after rendering 3,000 appointments without resource grouping.
| Schedule View | Improvement in Volume 2 as compared to Volume 1 (using .NET 5) |
| Day | ~+67% |
| Week | ~+50% |
| Workweek | ~+60% |
| Month | ~+30% |
| Agenda | ~+50% |
| Month Agenda | ~+50% |
| Year | ~+33% |
| Timeline Day | ~+17% |
| Timeline Week | ~+36% |
| Timeline Workweek | ~+42% |
| Timeline Month | ~+19% |
| Timeline Year | ~+18% |
The following metrics were taken after rendering 3,000 appointments with 100 resources.
| Schedule View | Improvement in Volume 2 as compared to Volume 1 (using .NET 5) |
| Day | ~+25% |
| Week | ~+22% |
| Workweek | ~+15% |
| Month | ~+41% |
| Agenda | ~+33% |
| Month Agenda | ~+57% |
| Year | ~+18% |
| Timeline Day | ~+30% |
| Timeline Week | ~+52% |
| Timeline Workweek | ~+46% |
| Timeline Month | ~+57% |
| Timeline Year | ~+40% |
Note: Even though we have improved the performance of our Blazor Scheduler at the source level, we should avoid some Blazor WebAssembly related functionalities while using the Scheduler events. For more information, refer to the WebAssembly performance in Blazor Scheduler component documentation.
Adaptive layout
This feature enables rendering a mobile-adaptive layout on desktop devices. It also lets you render a desktop view on mobile devices. If we render the Scheduler component in space-constrained areas, this feature helps enhance its view experience.
Set the EnableAdaptiveUI property to true to display the mobile view of the Scheduler on desktop devices.
In this 2021 Volume 2 release, we made these changes default in the Blazor Scheduler to render it on desktop devices:
- View options displayed in the navigation drawer.
- Plus icon in the header for new event creation.
- Today icon in the header instead of the Today button.
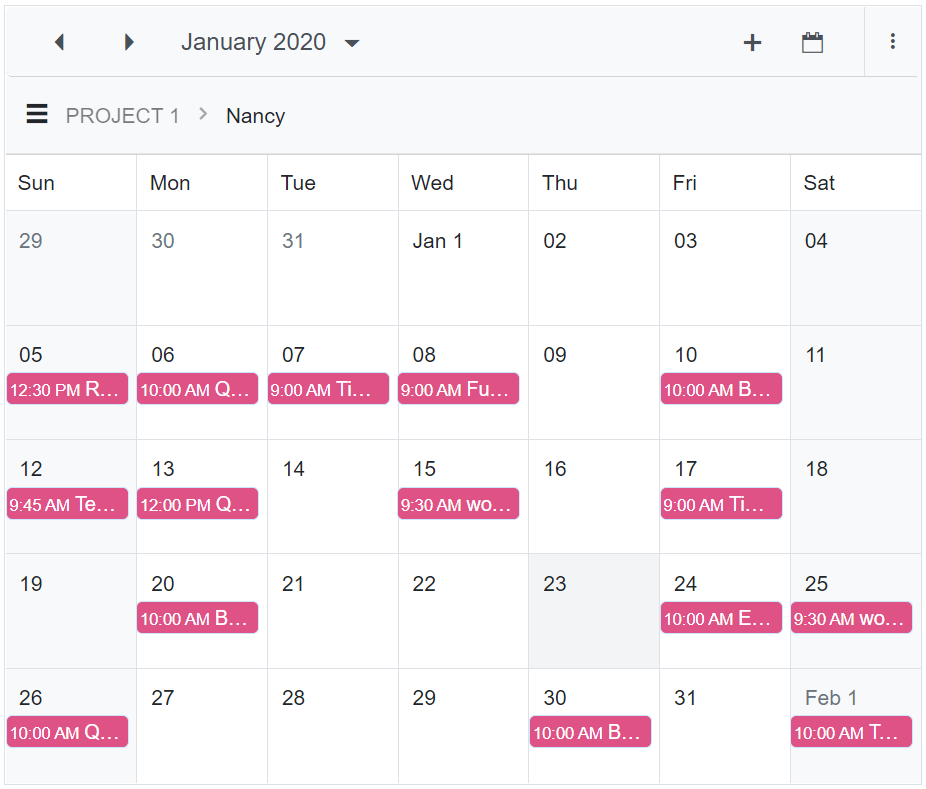
- Multiple resources: We show only one resource to enhance the viewer experience of resource events details. To switch to other resources, there is a tree view on the left that lists all the other available resources. Clicking on this will display the particular resource and its related events.

Note: For more information, refer to the Example of adaptive grouping in the Blazor Scheduler component and Adaptive UI in desktop documentation.
Year view interval support
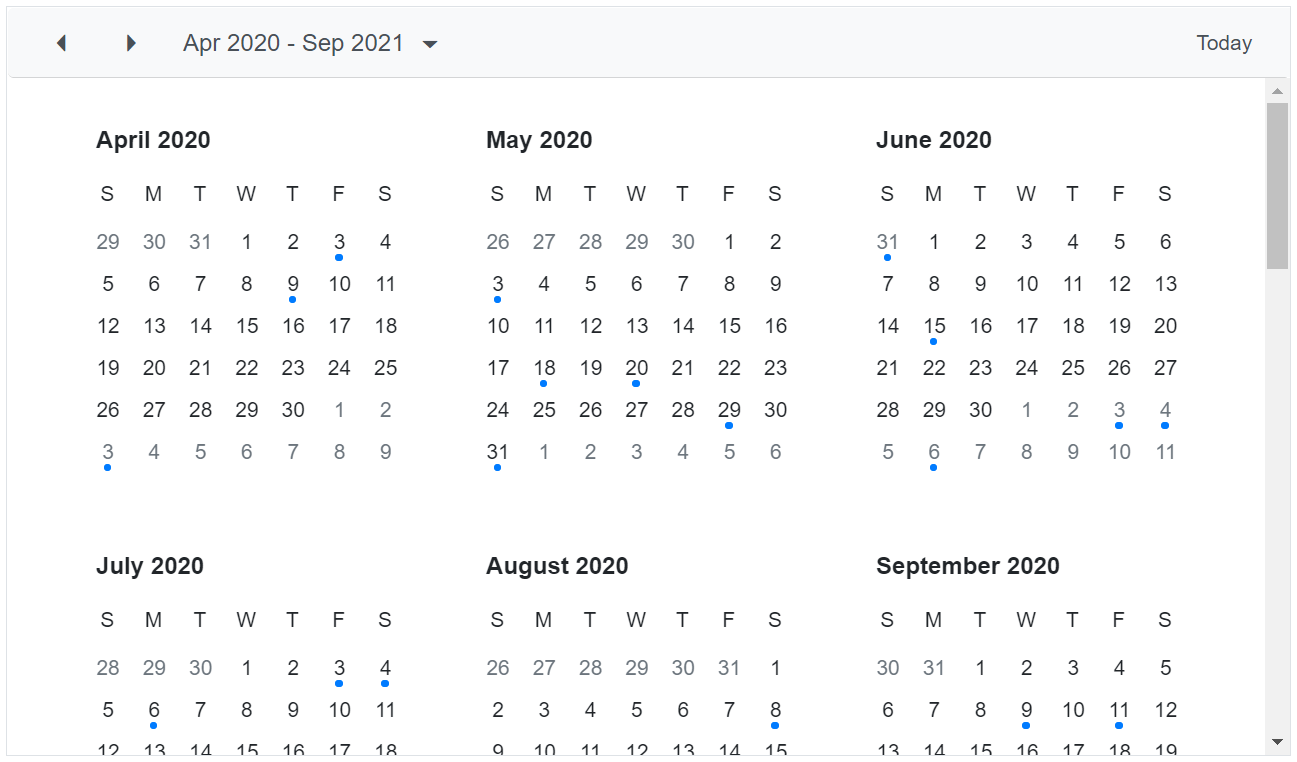
The year view displays all the months and their related appointments for a particular year. From the 2021 Volume 2 release onward, you can customize the number of months to be displayed in a year and timeline year views in the Blazor Scheduler.
For example, you can show the months of a quarter in the Scheduler by setting the MonthsCount property to 4.
You can also customize the Blazor Scheduler like in the following screenshot, which displays months from April 2020 to September 2021.

Note: For more information, refer to the Example of year view in the Blazor Scheduler component and Show half-yearly view in Blazor Scheduler component documentation.
Previously, you could print only the appointments visible in the viewport of an agenda view. Now, you can print all the appointments with custom options in the agenda view.
You can print the Scheduler layout by using the PrintAsync method. This feature also allows you to customize the width and height of the element.
Note: For more information, refer to the Example of printing in Blazor Scheduler Component and How to print the Scheduler element documentation.
Summary
Thanks for reading! In this blog, we have seen a quick overview of some of the major features included in our Blazor Scheduler in the 2021 Volume 2 release. To see all the updates in this release, please check our Release Notes and What’s New pages. Try out these new features and leave your feedback in the comments section!
For current customers, the new version is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can start a 30-day free trial to check out these features.
Also, you can reach us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you!