Are you a Blazor application developer looking for a robust and powerful data grid to quench your UI requirements? If so, I will give you 10 good reasons to choose Syncfusion Blazor DataGrid, and show you why it is the best data grid around.
Here are the 10 reasons you should choose our Blazor DataGrid component for your application development:
- Blasting fast WebAssembly (WASM) performance.
- Support to load millions of data records.
- Seamless data binding.
- Customizable UI.
- Exporting to various formats.
- State-of-the-art features.
- Web accessibility.
- Themes.
- Ease of use.
- Customer support.
Let’s take a close look at each of these!
Blasting fast WebAssembly performance
Usually, a data grid lags in performance when the Document Object Model (DOM) element’s weight increases. Most of us justify it as an architectural behavior, but this is not so.
Syncfusion Blazor DataGrid overcomes this issue in any application. And, you can experience its consistent performance while using grid actions like sorting, filtering, selection, resizing, and more.
In accordance with the Blazor WebAssembly performance best practices, we have provided support to :
- Avoid unnecessary component renders.
- Avoid unnecessary component renders after grid events.
- Use pagination or virtualization to load only visible rows.
The following metrics are taken from a configuration of 1500 rows and 10 columns in our Blazor DataGrid component for a WebAssembly application:
| Feature | Time |
| Selection | ~15ms |
| Column resizing | ~100ms |
| Column chooser | ~400ms |
| Column menu | ~250ms |
| Filtering pop-up UI | ~310ms |
| Context menu | ~190ms |
Support to load millions of data records
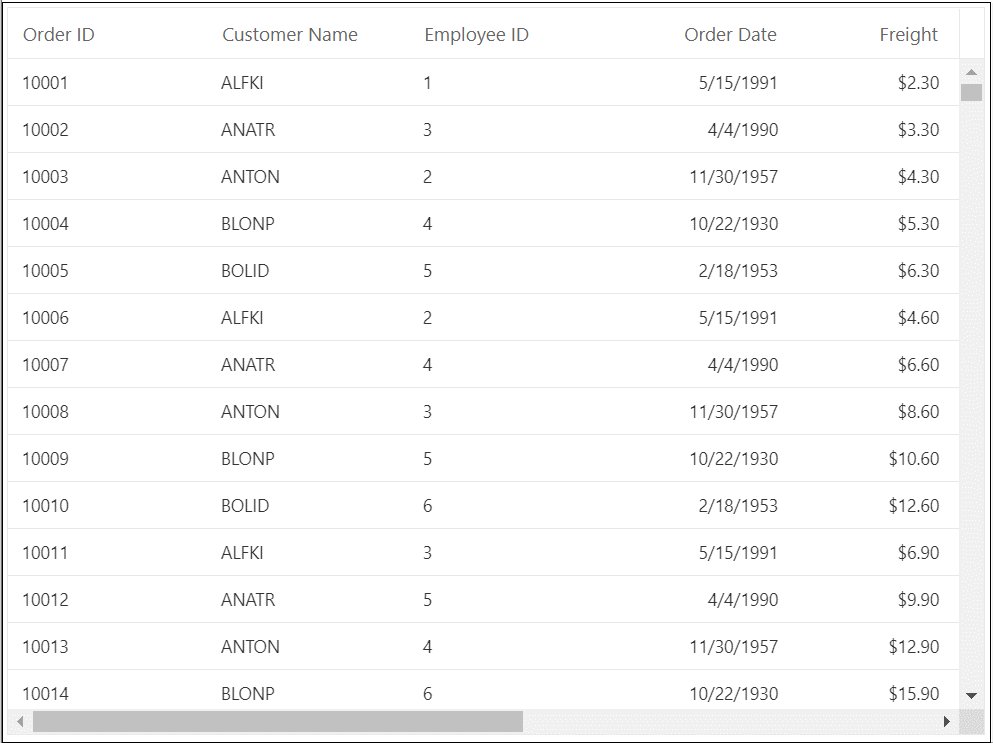
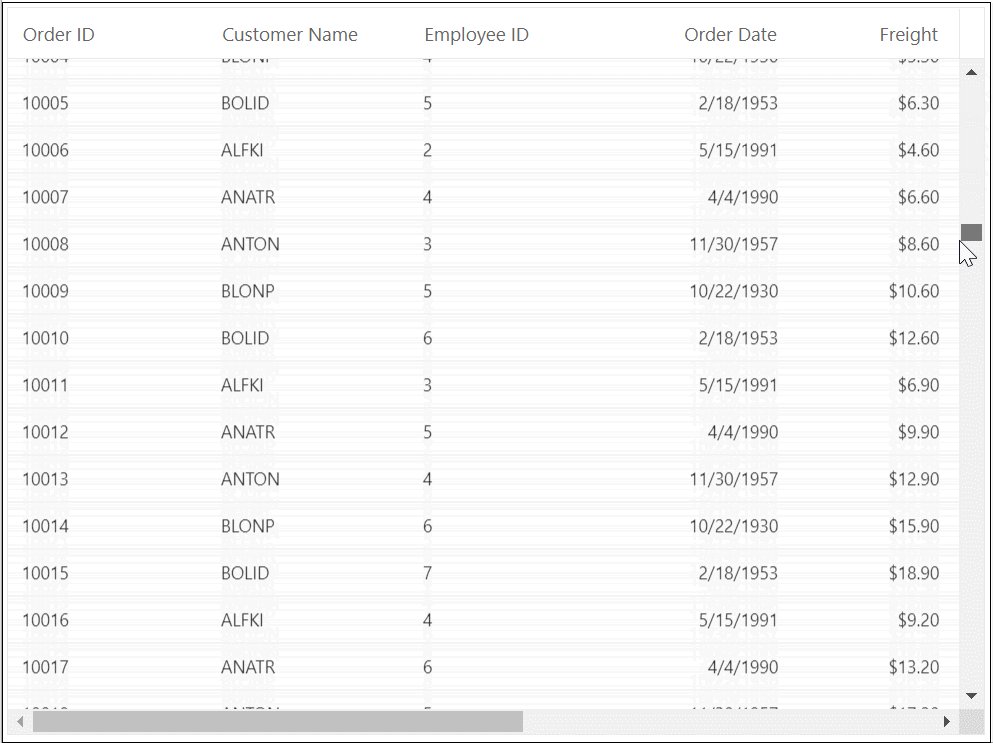
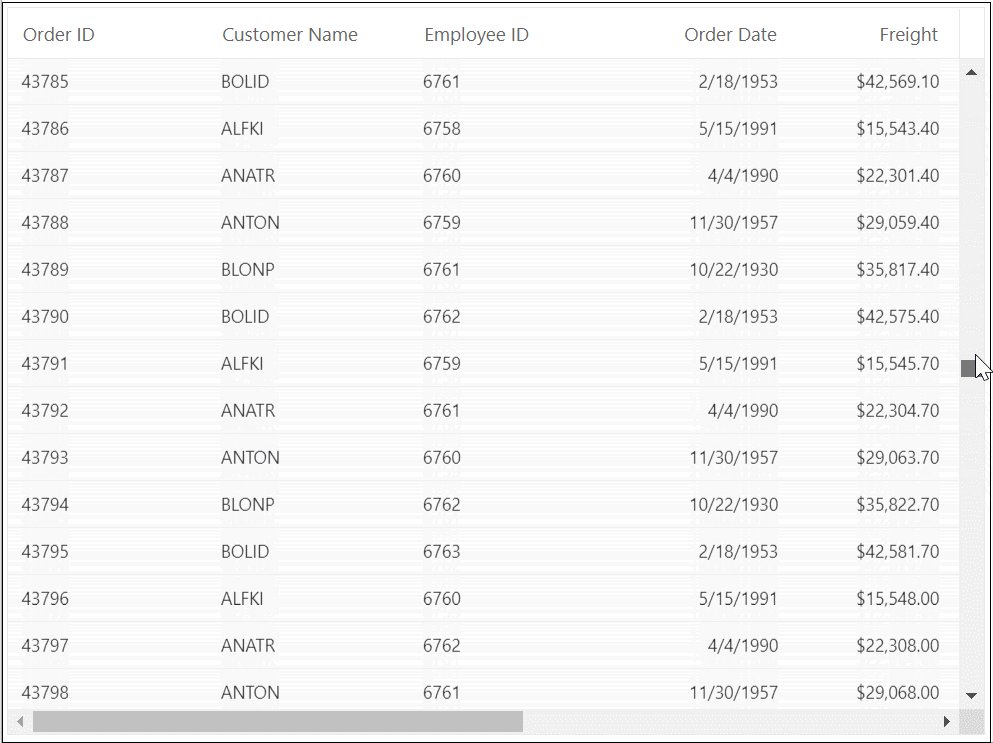
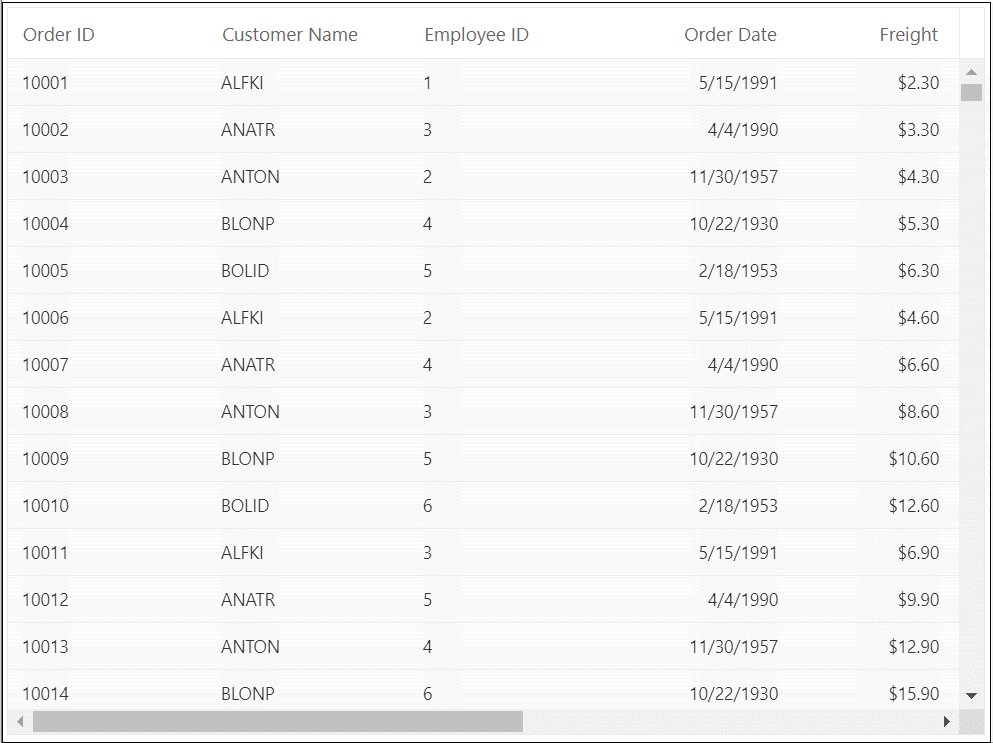
A good data grid should provide support to load millions of records. Our Blazor DataGrid has a feature called virtualization through which you can easily load millions of data records within seconds without any performance degradation.
The virtual scrolling feature loads and renders data that are needed for the current viewport alone. The rest of the data are loaded on demand while scrolling vertically.
Virtualization is not only for loading purposes; you can perform all kinds of grid actions with a virtualized grid.
Refer to the following GIF image.

Note: For more details, check out the live performance in our Load millions of data in Blazor DataGrid with template columns and mask row live demos.
Seamless data binding
Data binding is the most essential feature of a data grid. The Syncfusion Blazor DataGrid can bind data seamlessly with various local and remote data sources such as JSON, RESTful services, OData services, and WCF services. It uses a built-in data manager to handle data and supports customizing data requests.
List binding
Our Blazor DataGrid is a generic component that is strongly bound to a model type. There are cases when the model type is unknown during compile time. In such cases, you can bind data to the grid as a list of ExpandoObject/DynamicObject.
This kind of data binding support is not only for display purposes; it also supports all grid actions like CRUD, sorting, filtering, and more. The supported objects of list binding in our Blazor DataGrid are:
- ExpandoObject
- Dynamic Object
- IQuerable
- DataTable
- Indexer field
Remote data binding
You can bind the Blazor DataGrid to all RESTful data services. To interact with the remote data source, provide the endpoint URL. The supported objects of remote data binding are:
Note: For more details, refer to the HTTP client, SQL server data, Entity Frameworks, and observable collection binding documentation pages.
Custom binding
The SfDataManager has custom adaptor support which allows you to perform manual operations on the DataGrid. You can utilize this to implement custom data binding and editing operations in the DataGrid component.
Note: For more details, refer to the custom data binding in Blazor DataGrid demos.
Customizable UI
Everyone has different needs. Our Blazor DataGrid does not restrict users to only built-in features. You are free to pursue your own customizations for each feature.
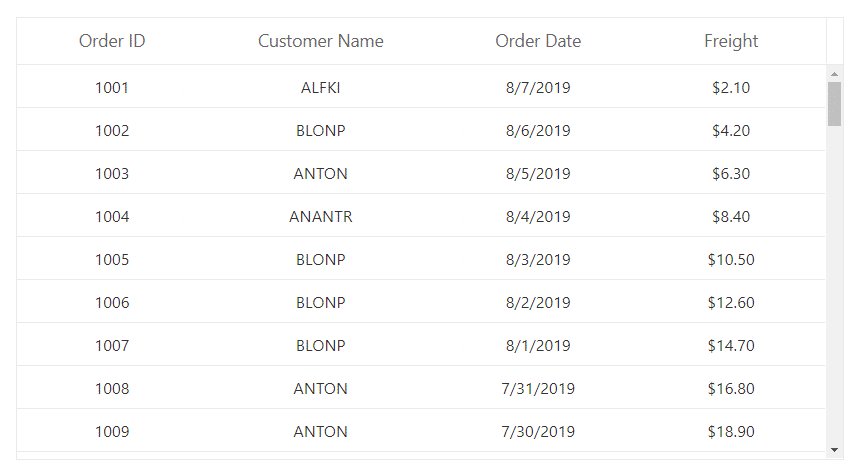
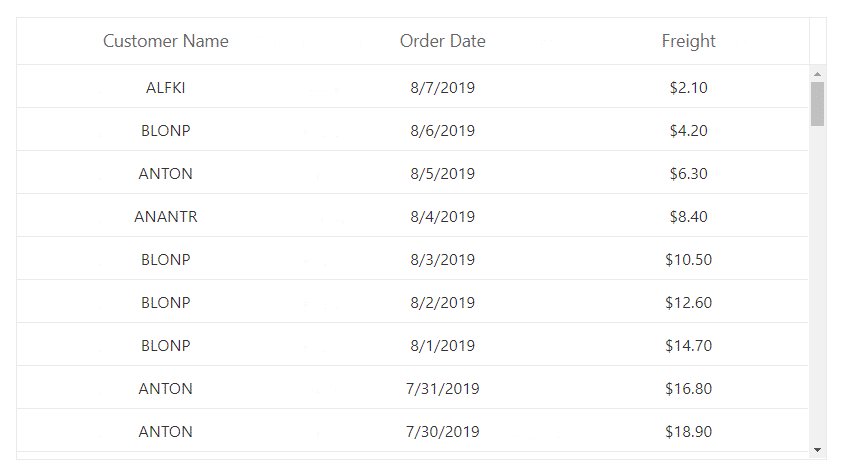
The Blazor DataGrid has templated components that accept one or more UI segments as input and render them as part of the component. You can customize various parts of the UI using the template parameters. The DataGrid also allows you to render custom components or content based on your logic.
The available template options in our DataGrid are:
- Column template: Customizes cell content.
- Header template: Customizes header cell content.
- Row template: Customizes row content.
- Detail template: Customizes the cell content details.
- Caption template: Customizes group captions.
- Filter bar template: Customizes a particular column filter bar.
- Cell edit template: Edits a column using a custom component.
- Inline template: Renders custom components in the inline edit form.
- Dialog template: Renders custom components in the dialog edit form.
- Pager template: Renders custom components/elements with pagination.
- Footer aggregate template: Shows aggregate values in the footer cells.
- Group footer template: Shows aggregate values in the group footer cells.
- Group caption template: Shows aggregate values in the group caption cells.
Exporting data to Excel, CSV, and PDF file formats
Often, we want to export manipulated data to different file formats. With our Blazor DataGrid, you can easily export the data to various file formats such as Excel, PDF, or CSV with complete customization.
State-of-the-art features
Necessity is the mother of invention. So, a data grid should satisfy its users’ needs by delivering innovative features. You can enjoy the following advanced feature sets in our Blazor DataGrid:
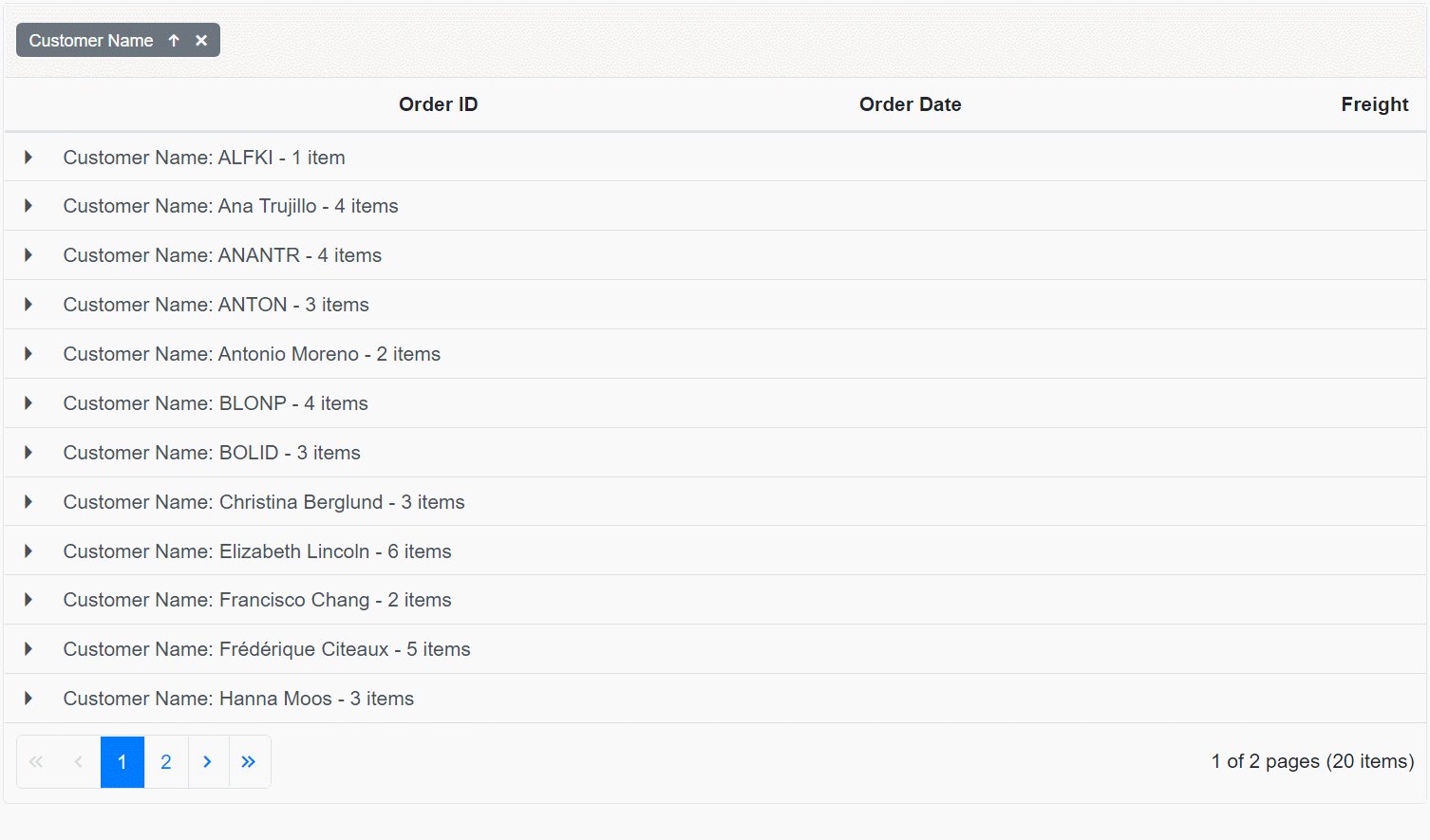
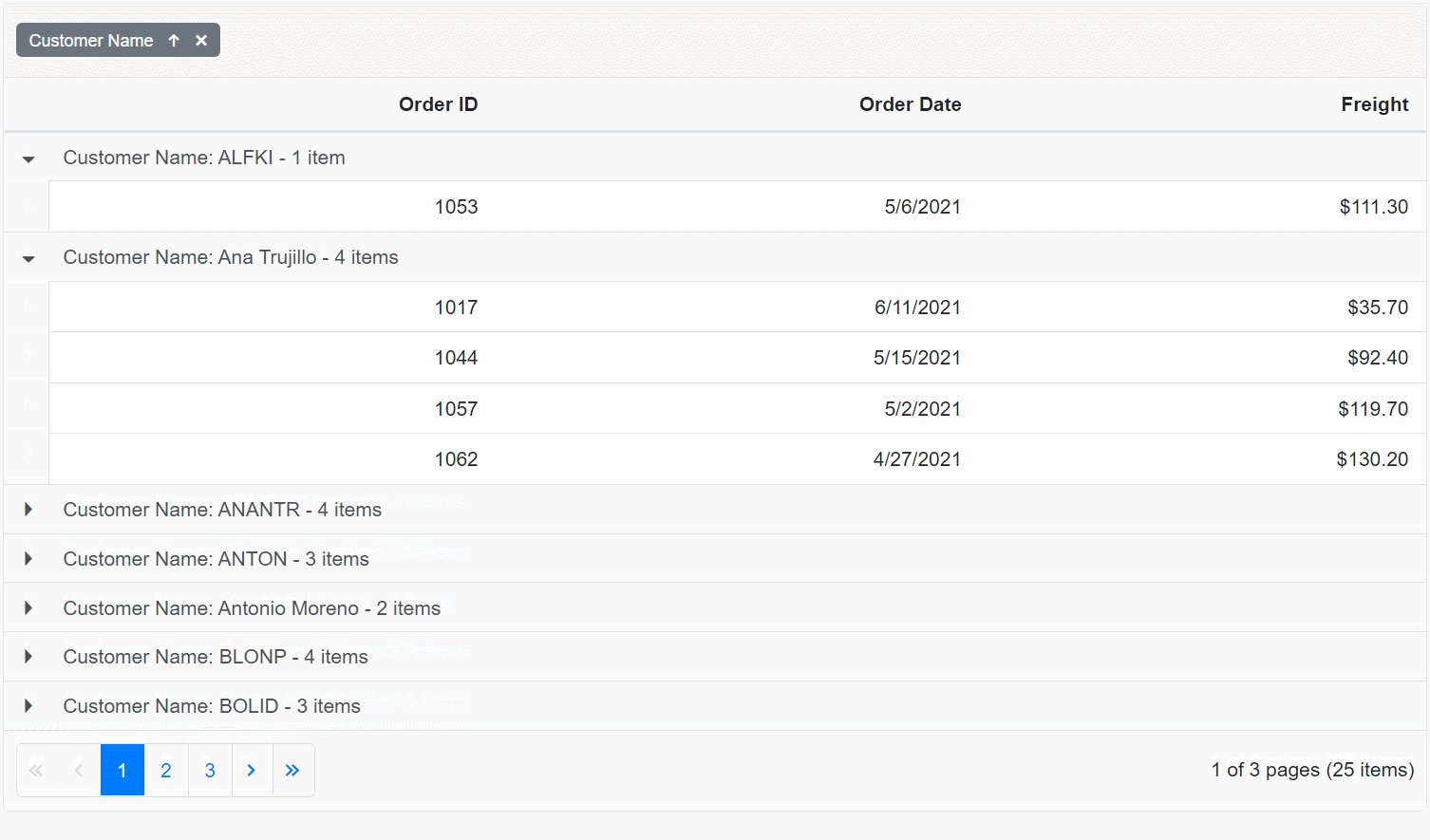
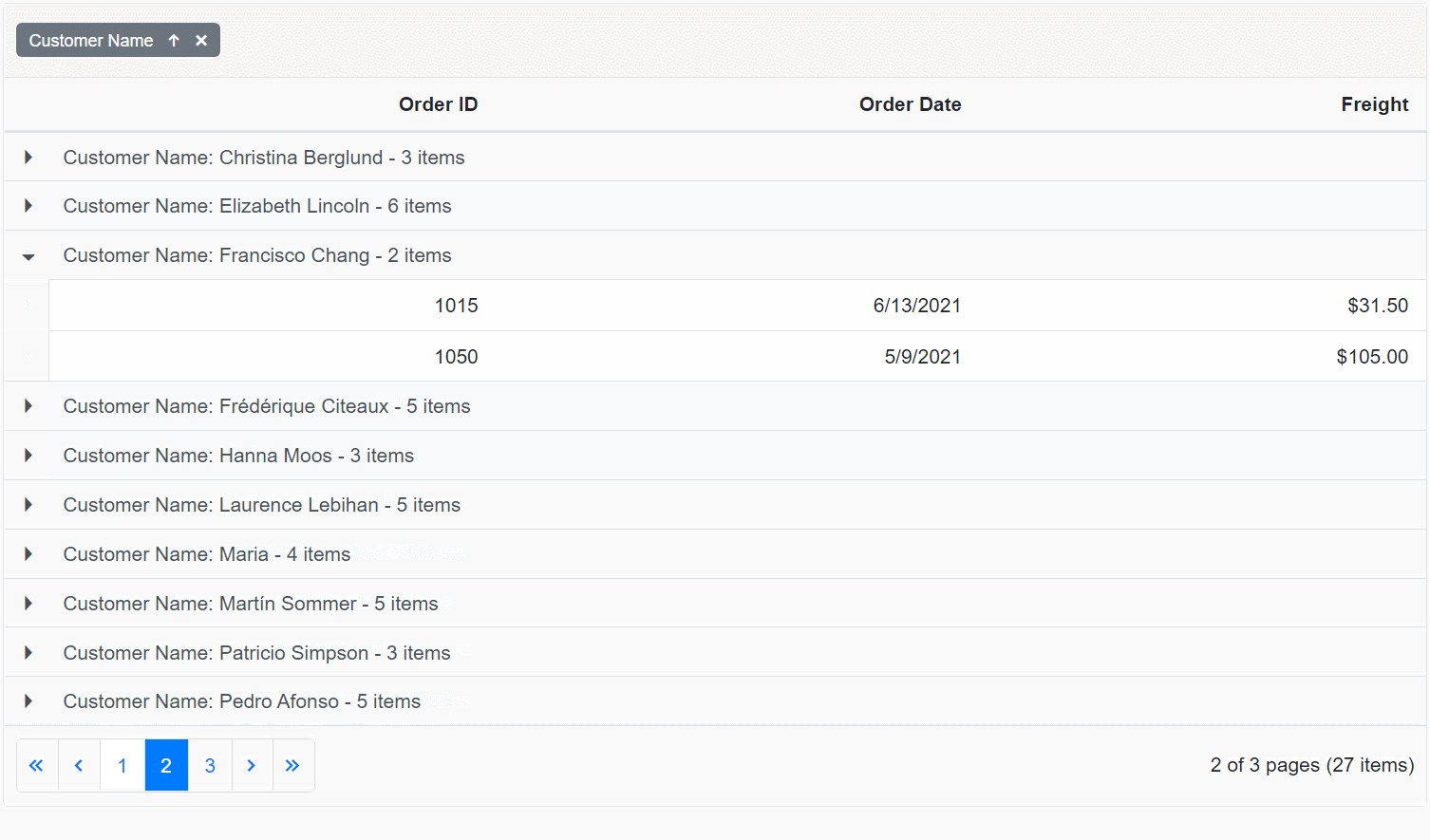
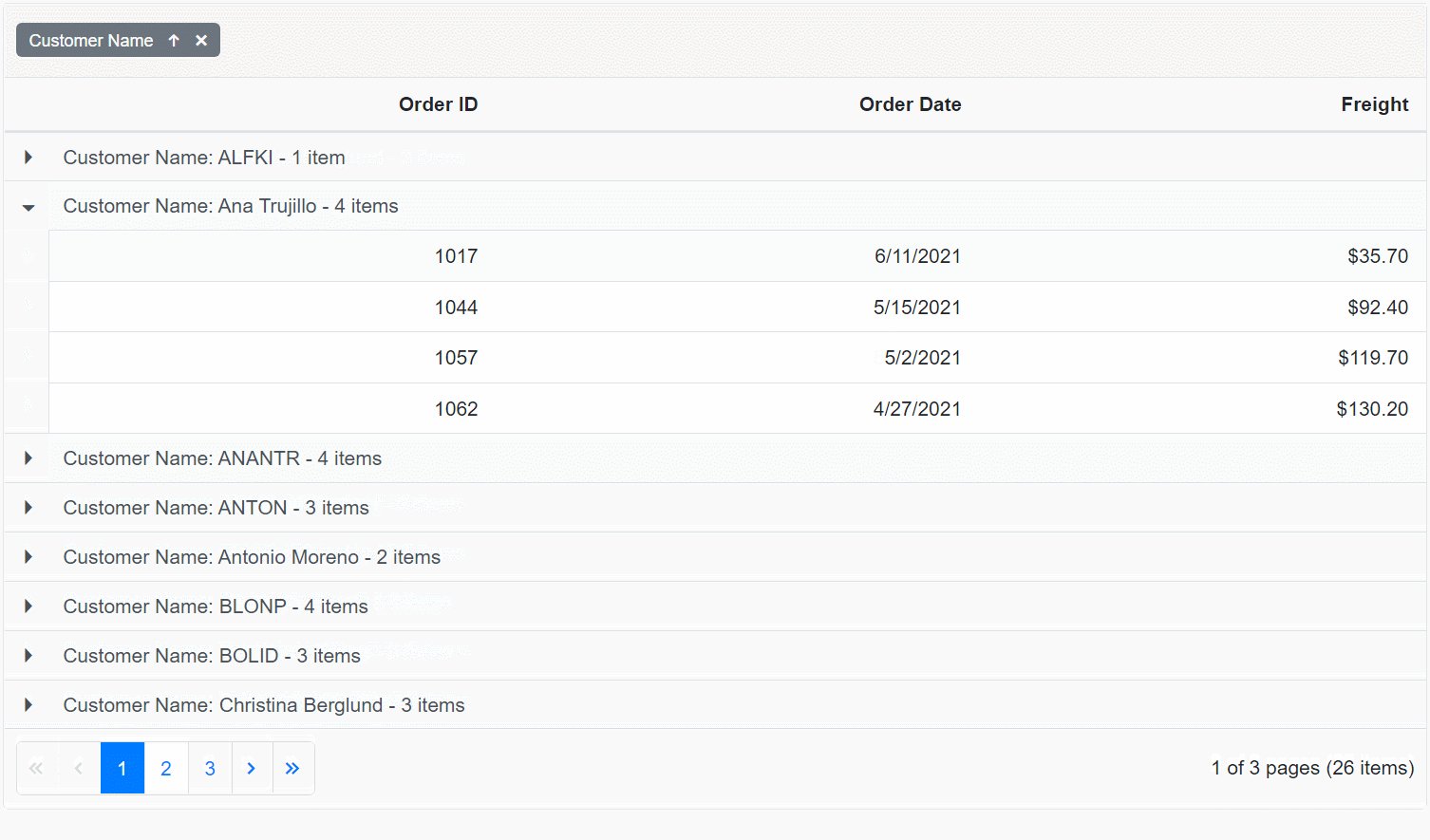
- Lazy load grouping: Loads a huge amount of grouped data on demand without any performance degradation as shown in the following GIF image.

Lazy Load Grouping in Blazor DataGrid
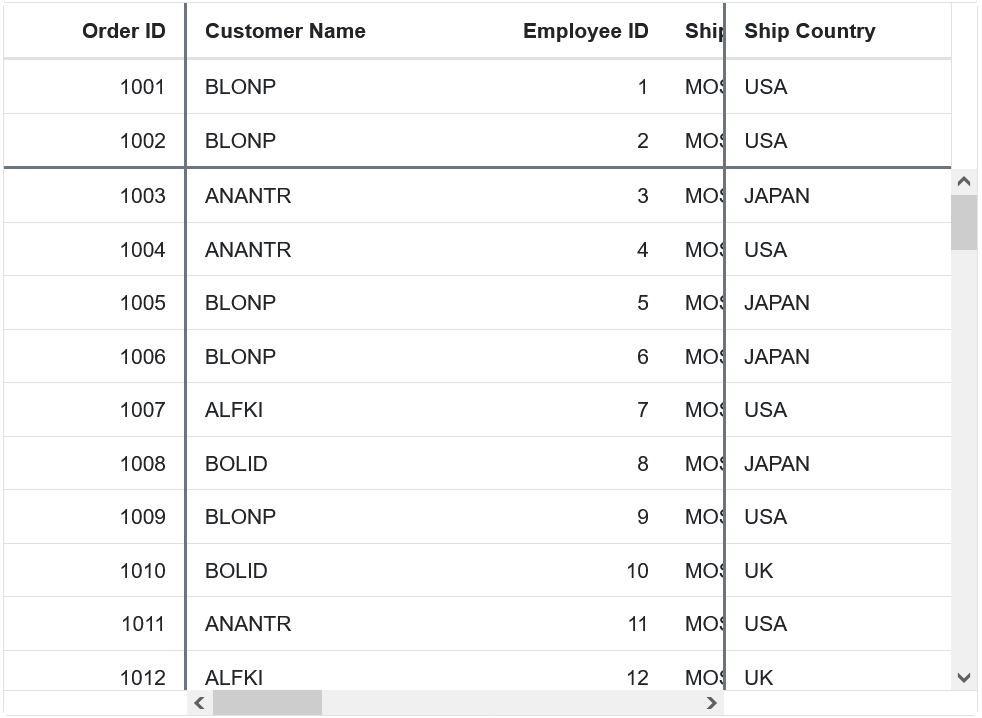
- Freeze columns on both right and left sides: Freezes the columns on both the left and right sides while scrolling through the remaining columns.

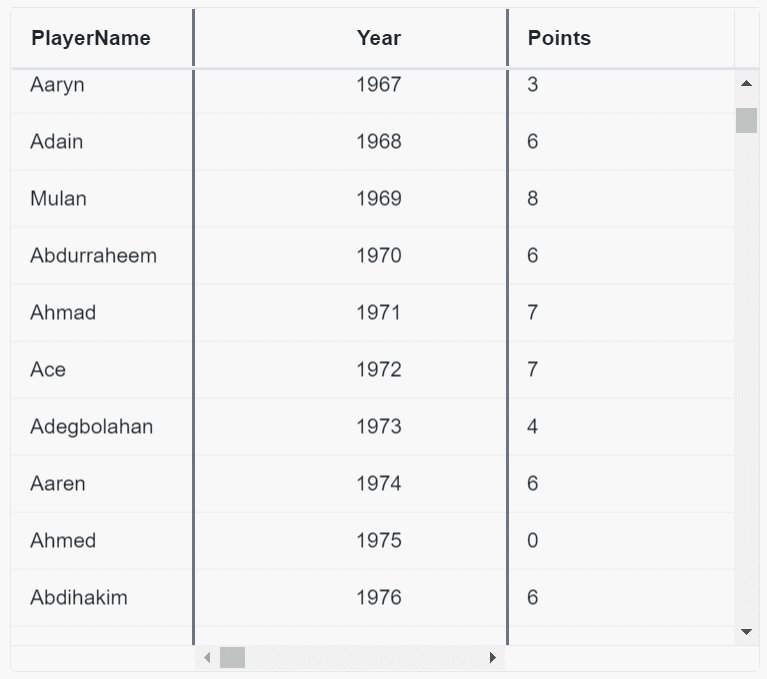
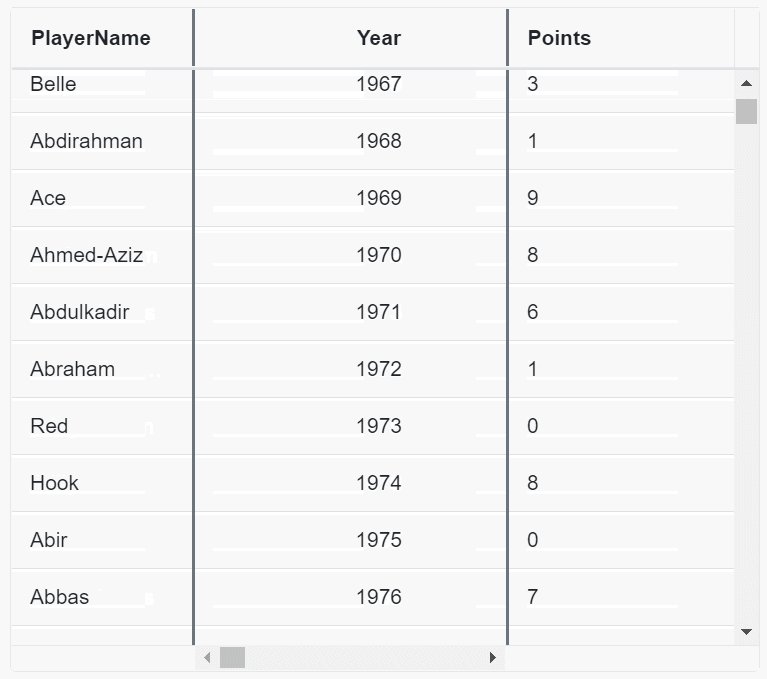
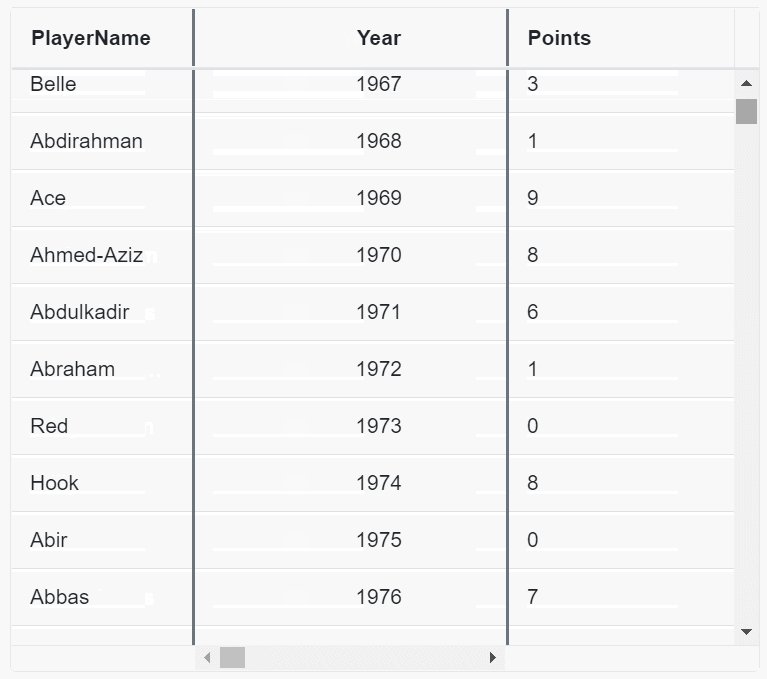
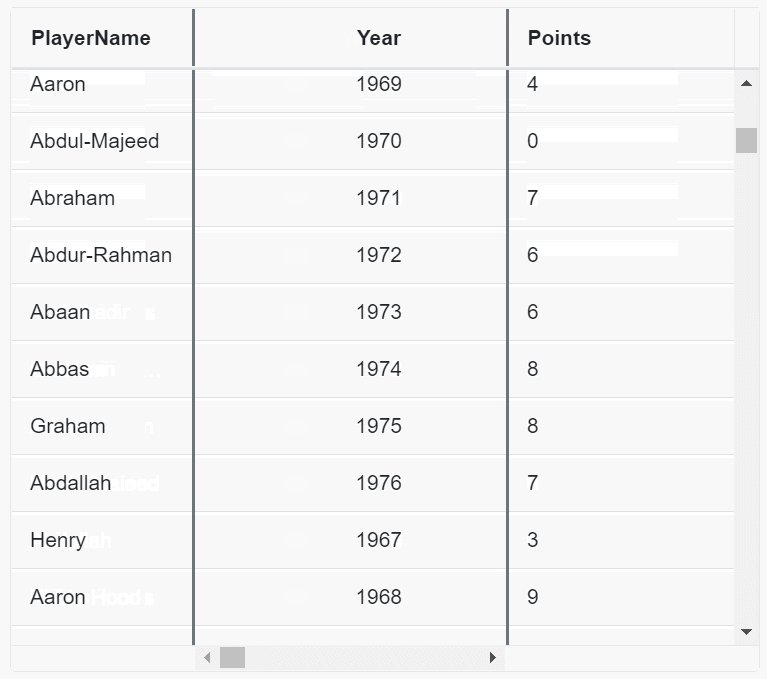
Freezing Both Left-and Right-Side Columns in Blazor DataGrid - Frozen column virtualization: Virtualizes the row and movable column data as shown in the following GIF image.

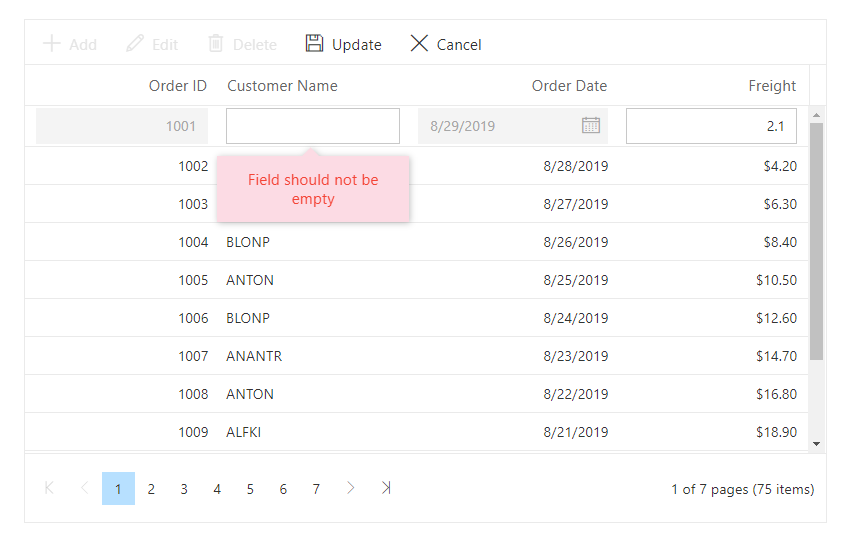
Frozen Column Virtualization in Blazor DataGrid - Data annotations: Defines rules to the model classes or properties to perform data validation and display instructions to provide the appropriate data.

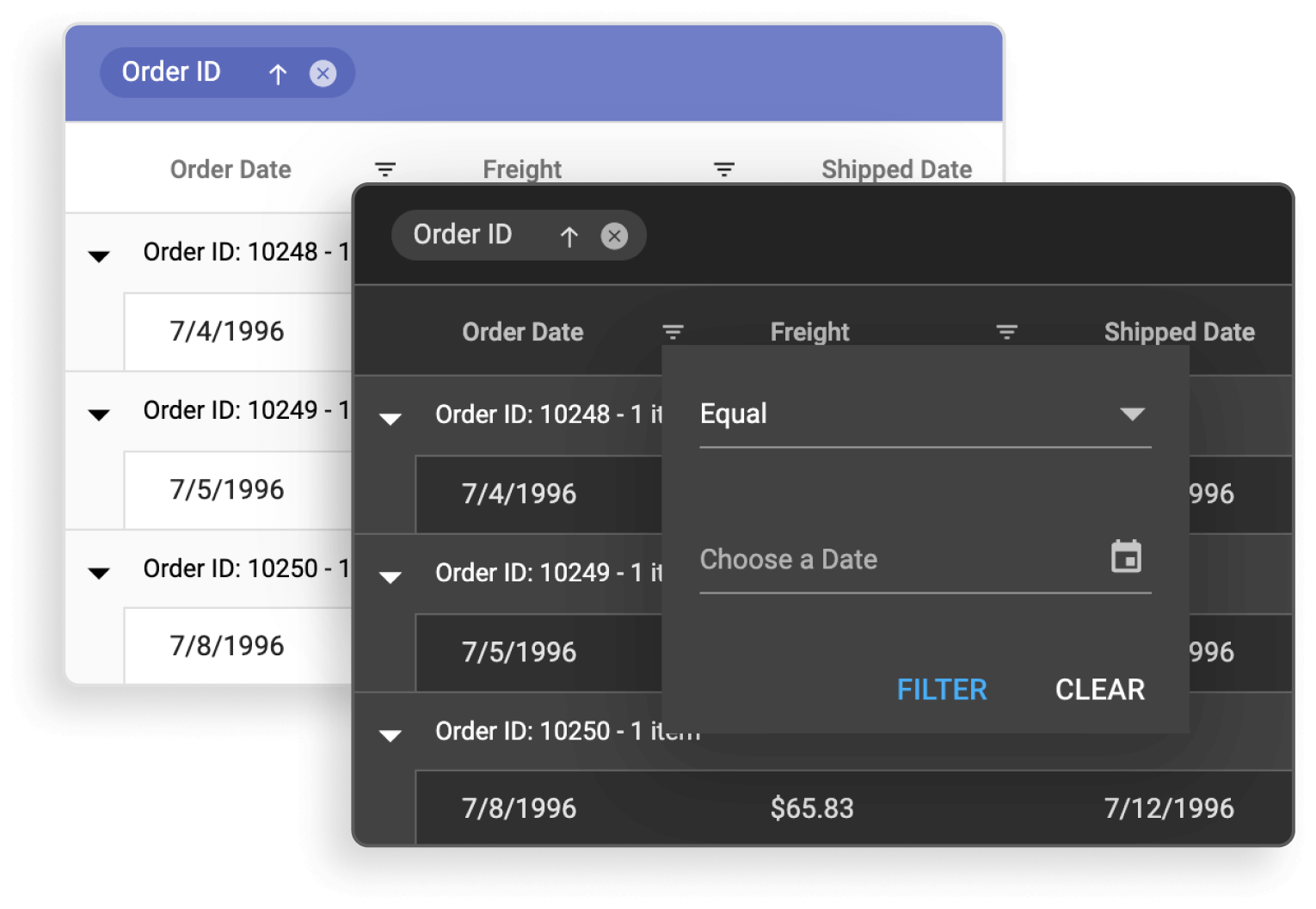
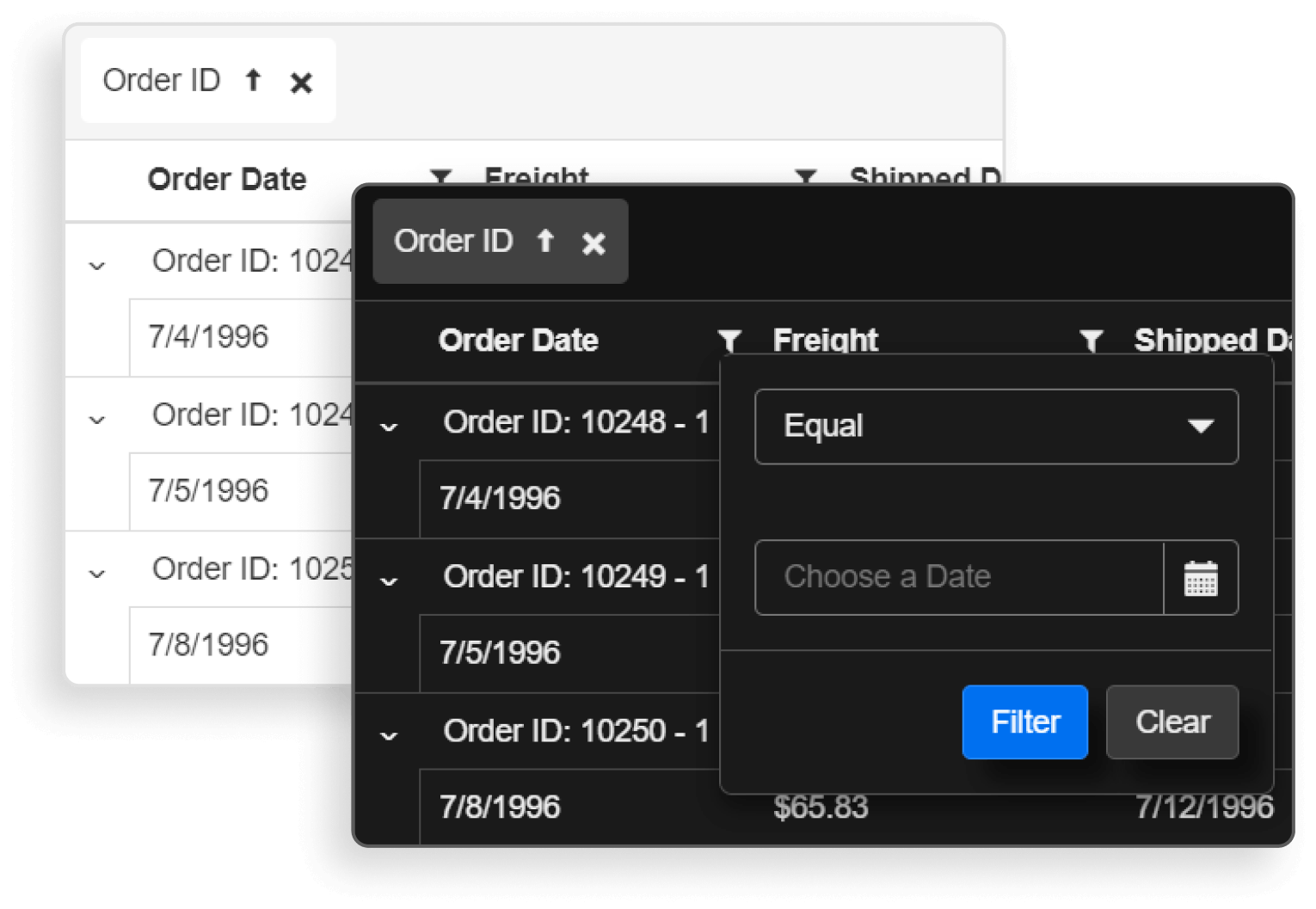
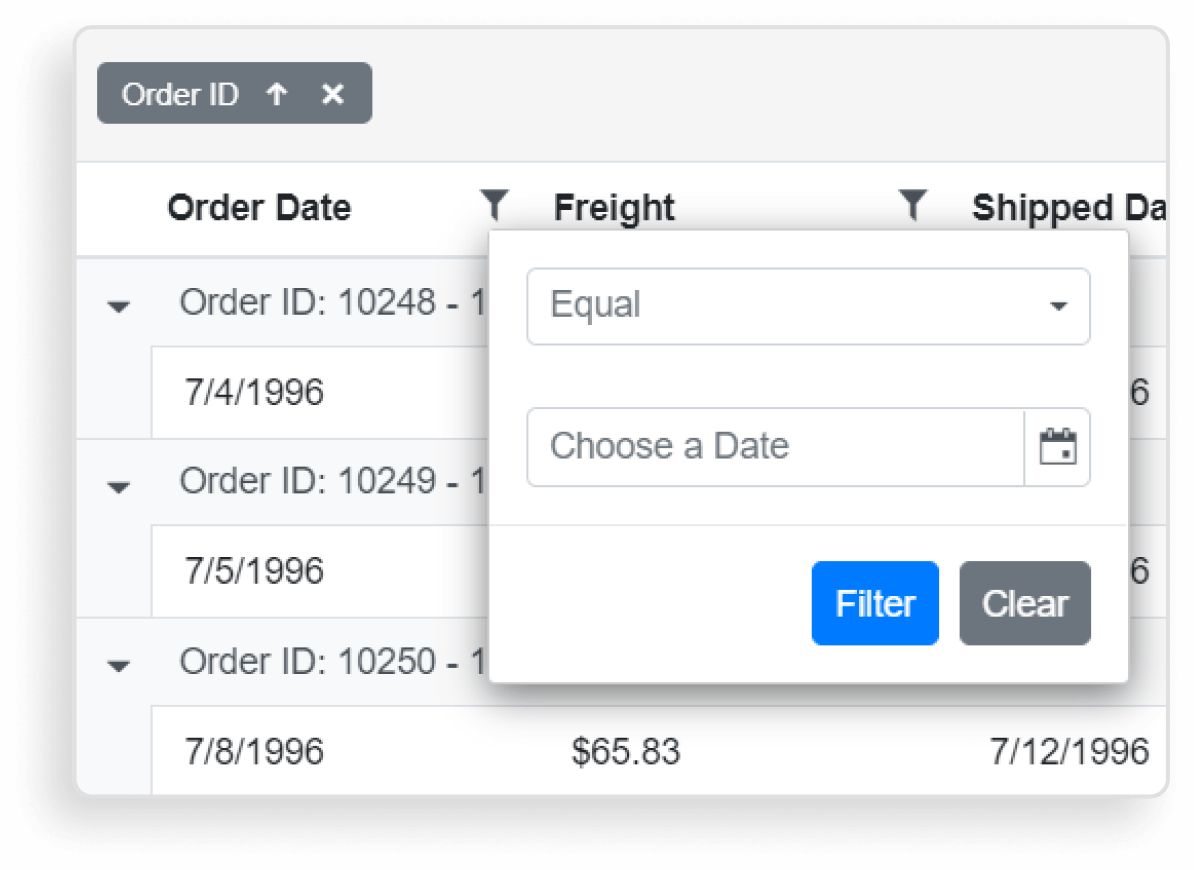
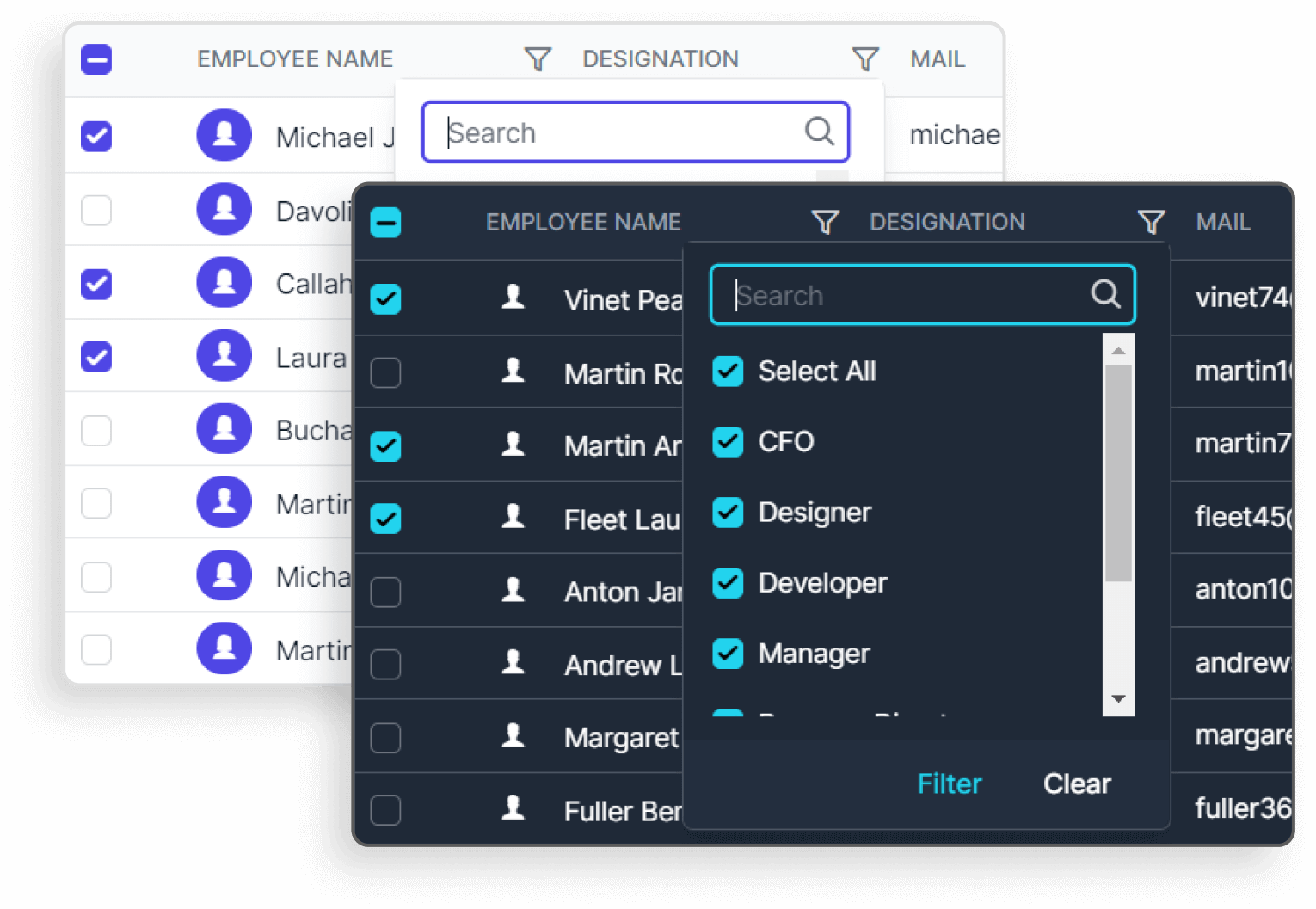
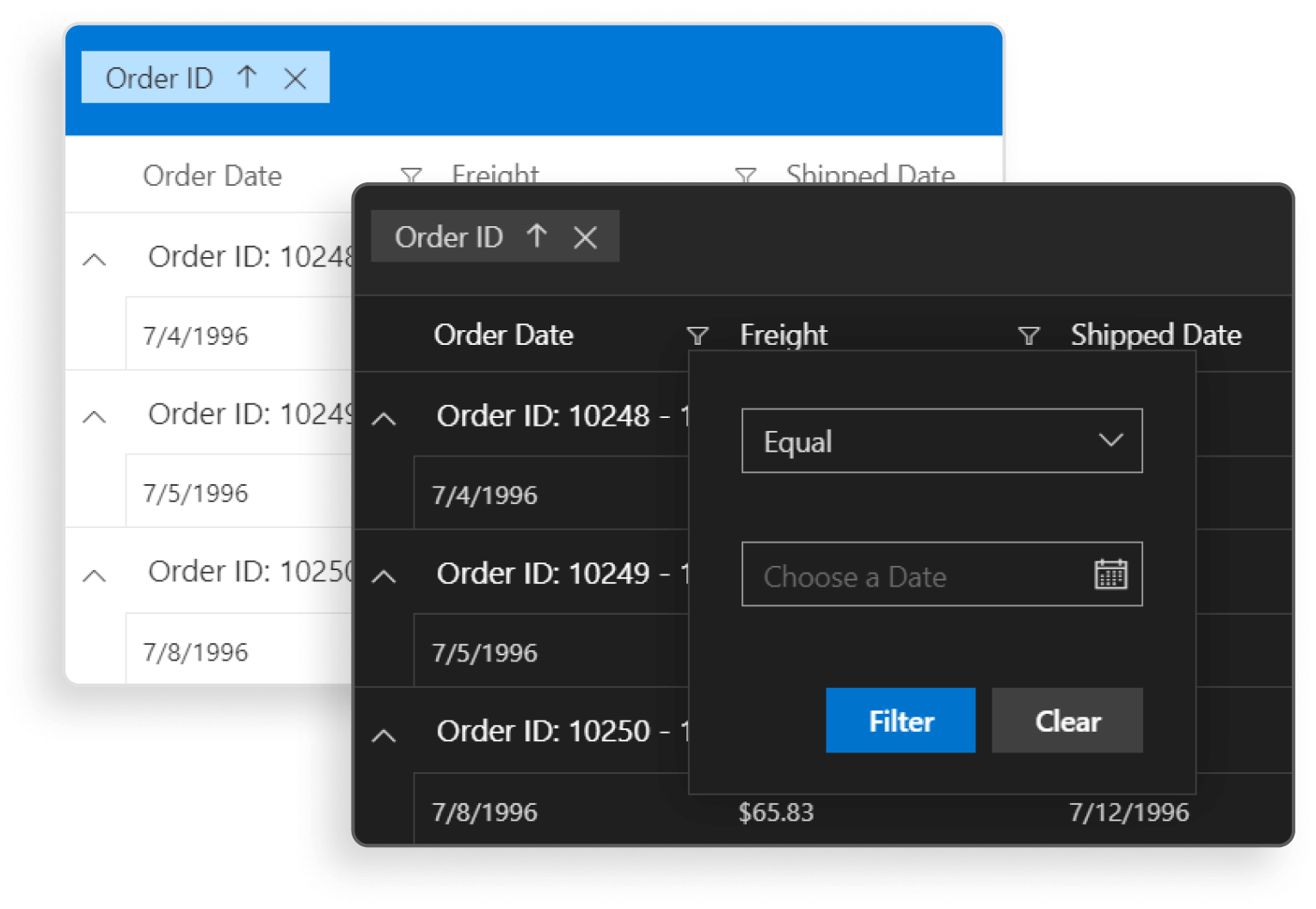
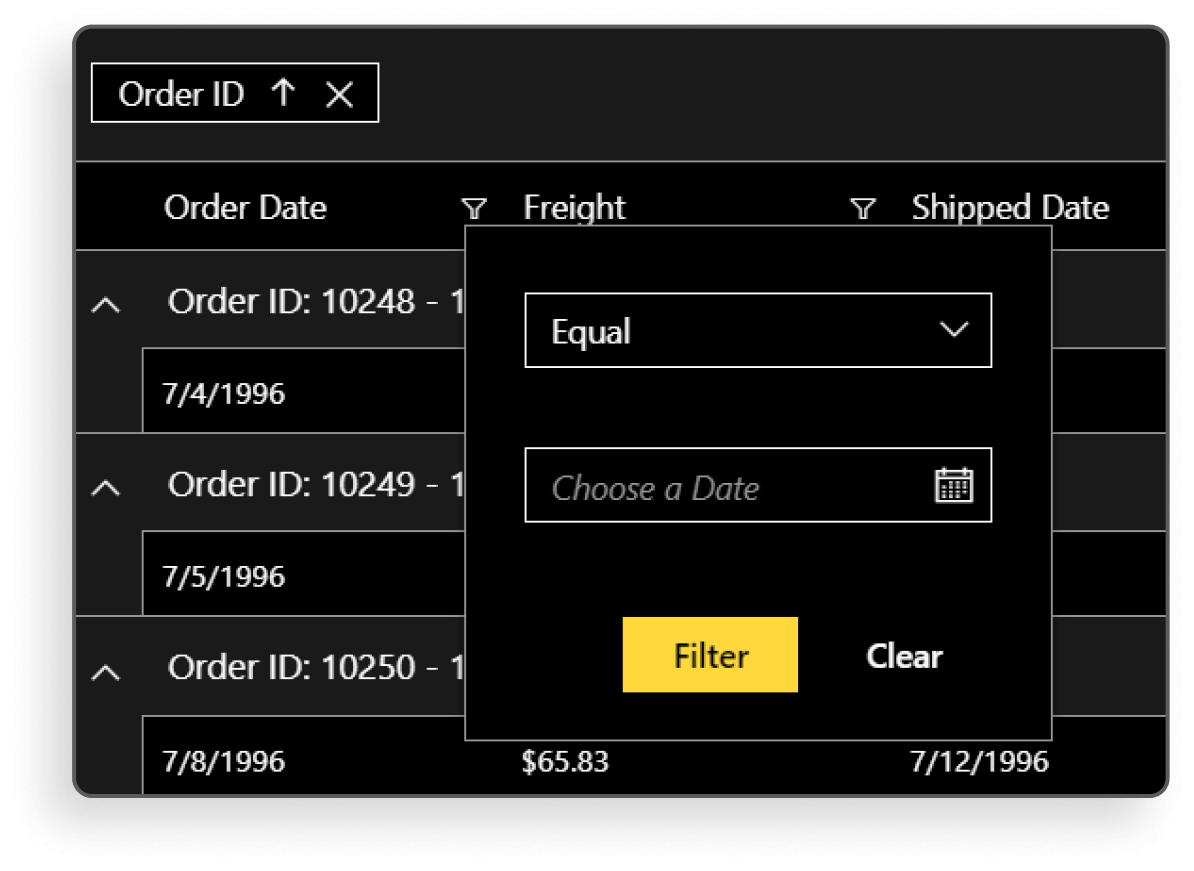
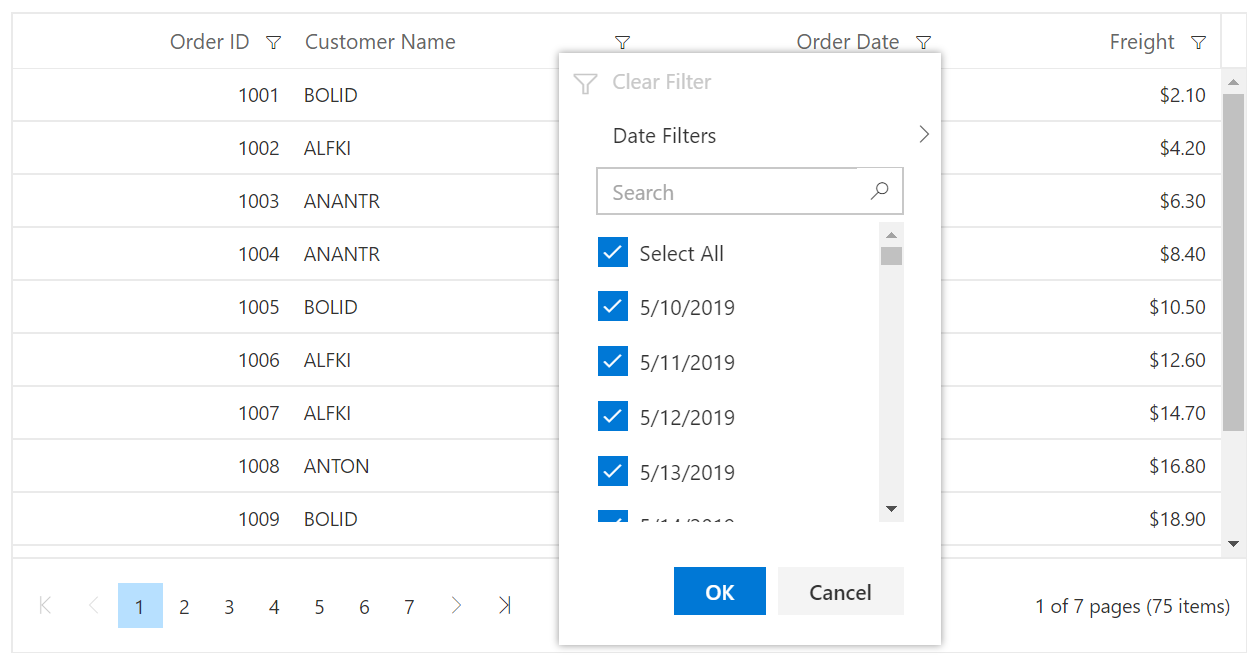
Data Annotation in Blazor DataGrid - Powerful Excel-like filter: Provides options to filter grid data like in Excel.

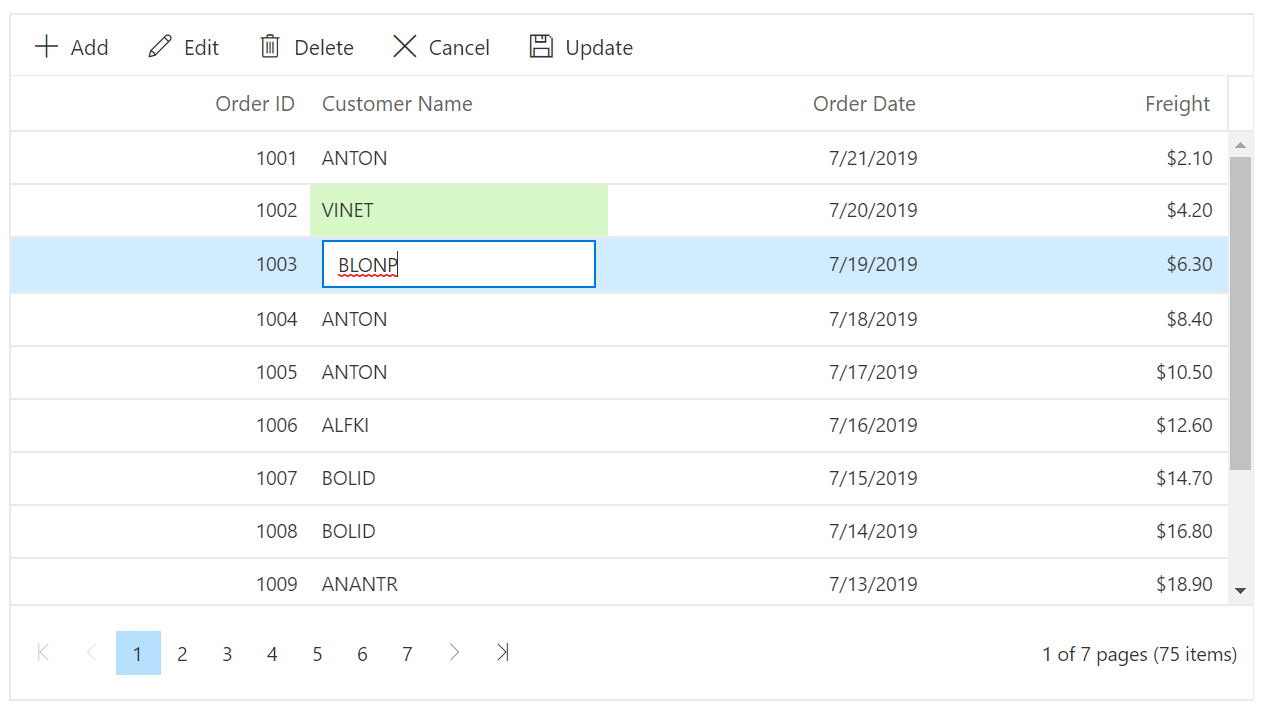
Blazor DataGrid With Excel-Like Filter - Bulk editing: Enables us to bulk save, add, change, and delete data in a single request to the data source.

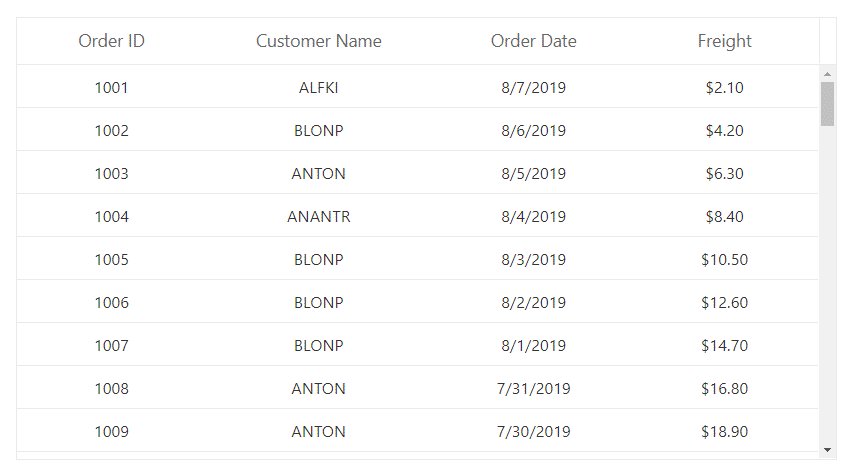
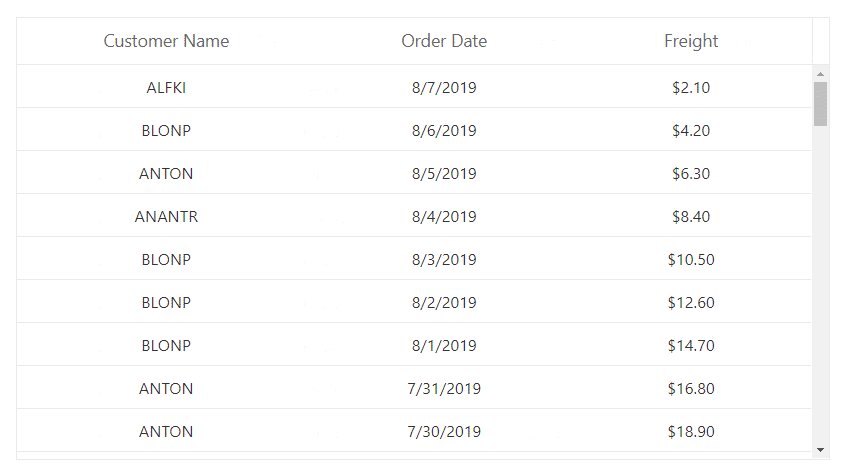
Bulk Editing in Blazor DataGrid - Responsive columns: Toggles the column visibility based on the media queries.

Blazor DataGrid Responsive Columns Behavior While Resizing - State management: Allows users to save and load the grid state.
- Events: Provides more than enough event support to trigger every appropriate DataGrid action.
Web accessibility
Web accessibility is a major and essential requirement for an application. Since an app should be readable and understandable for users with disabilities.
We have developed our Blazor DataGrid with complete web accessibility support to satisfy this essential need.
Accessibility is achieved in the Blazor DataGrid component through the WAI-ARIA standard and keyboard navigation.
- WAI-ARIA: The Blazor Data Grid UI includes high-contrast visual elements, helping users with low vision have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.
- Keyboard navigation: Ensures that every cell is keyboard accessible. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this component.
Theme customization
Themes provide an elegant look and feel to an application. Six built-in Sass-based themes are available in our Blazor DataGrid:
|
|
|
|
|
|
|
|
|
You can easily customize these themes either by overriding the existing Sass styling or creating custom themes using the theme studio.
Ease of use
Every user prefers to render a component and enable their required functionalities with minimal configuration. We developed our Blazor DataGrid to render and enable features with minimal property declaration and configuration.
From the API name itself, a user can easily understand the usage of the property. Also, we have provided component rendering support for complex properties declaration like FilterSettings, SortSettings, and more to avoid typecasting and object type declaration.
Check out the details about minimal configuration in the Getting Started with Blazor DataGrid documentation.
Customer support
We are always there for you and happy to assist with any queries, doubts, or clarifications while you use our components. Some things we offer are of greater scope than other grid providers:
- Shorter release cycles, including weekly releases, while others have only three releases per year.
- Custom bug fixes with a timeline commitment can also be prioritized depending on the criticality of the bug.
- Custom feature implementation with timeline commitment for priority license customers.
- Our response turnaround is 24 hours (Monday to Friday), though it could be shorter depending on the time zone. We provide this turnaround timeline for all customers regardless of their license, while competitors offer this support for priority license customers only.
- We offer weekend support for our priority license customers.
- Performance tuning includes analyzing code for performance issues and solutions to resolve them. We offer this as part of regular support, while other providers offer this as Professional services, not support.
- We offer remote web assistance for all our customers, while competitors offer this for specific licenses alone.
- For evaluators, we offer the same level of support that we provide to our licensed customers. This includes 24-hours (Monday – Friday) turnaround, bug-fix support, and remote web support.
Conclusion
After reading this blog, you can understand that Syncfusion Blazor DataGrid satisfies your needs by providing user-friendly and custom features. We have seen just the essential features, but the DataGrid also offers RTL, localization, live updates, and many more versatile features. For more details, refer to the Blazor DataGrid GitHub and online demos.
Syncfusion DataGrid is also available in the ASP.NET (Core, MVC, WebForms), Blazor, Angular, JavaScript, React, Vue, Xamarin, Flutter, UWP, WinForms, WPF, and WinUI platforms. Use this component wherever you need it to build world-class applications!
For existing customers, the latest version is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out all the available features.
If you have questions, you can contact us through our support forum, Direct-Trac, or feedback portal. We are always happy to assist you!