Trusted by the world’s leading companies


Why choose our JavaScript Spreadsheet Editor?
It supports secure, high-performance Excel-style editing directly within your application, eliminating the need to switch between external tools or manage multiple spreadsheet versions. The JavaScript Spreadsheet Editor SDK provides accurate WYSIWYG editing, advanced data processing, and enterprise-level security, enabling you to build robust, data-driven solutions with ease and confidence.
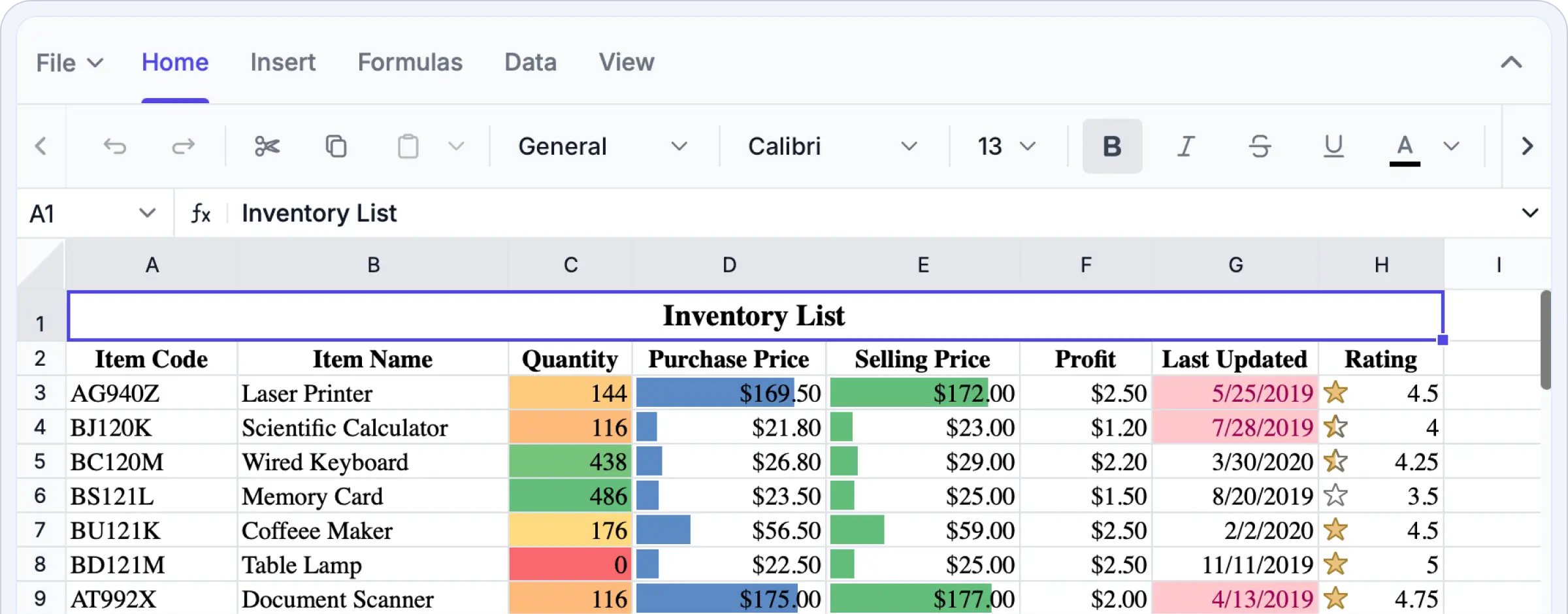
Try full Excel-like editing in action. Upload Excel files, apply formulas and functions, analyze data, format cells, and export your work as Excel files.
Enterprise-ready Spreadsheet editing
Superior speed for big datasets
Built for speed and scalability, the JavaScript Spreadsheet Editor SDK delivers exceptional performance when editing, calculating, or scrolling through even the largest spreadsheets. Powered by a high-performance engine, it ensures instant responsiveness and smooth interactions. Intelligent row and column virtualization enables seamless navigation and editing across extensive datasets without memory overload or rendering delays. Whether handling live business data or complex analytical models, performance remains consistently fluid. With this SDK, you’ll get:
Optimized virtualization enables lag-free large data handling.
Instant rendering and recalculation ensure smooth, nonstop editing.

Every cell, perfectly aligned
Edit confidently in your browser with pixel-perfect accuracy. The Syncfusion JavaScript Spreadsheet Editor SDK offers true WYSIWYG fidelity, ensuring that fonts, borders, and formula results appear exactly as intended across Excel, CSV, and PDF exports. Advanced layout controls like freeze panes, custom views, and precise print settings maintain consistent visuals across complex sheets. Whether you’re working on financial models, reports, or academic data visualizations, every cell behaves exactly as expected. The SDK offers:
Accurate WYSIWYG rendering across Excel, CSV, and PDF.
Detailed layout control with freeze panes and custom views.

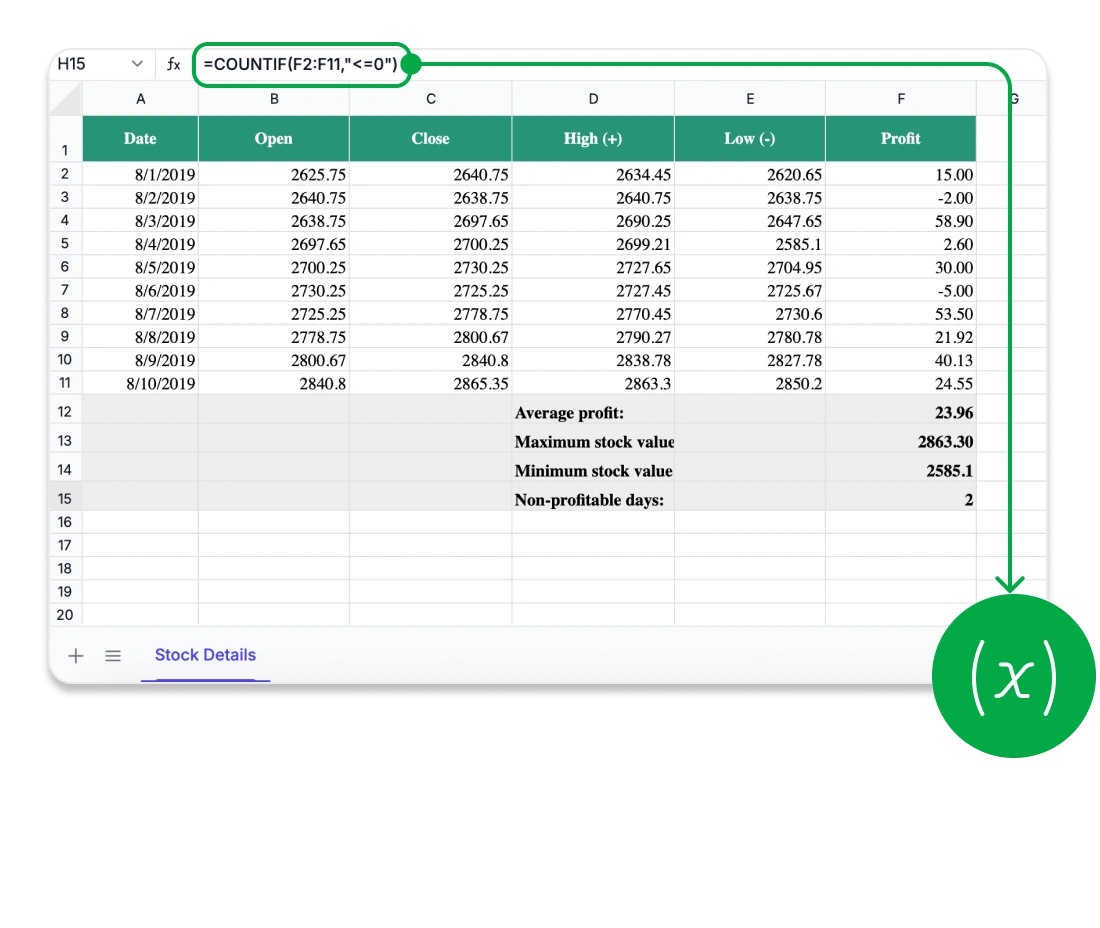
Compute with confidence
Harness analytical capabilities directly within your web and desktop applications. The Syncfusion JavaScript Spreadsheet Editor SDK includes a comprehensive library of Excel-compatible formulas, supporting everything from basic arithmetic to advanced financial, logical, and lookup operations. Powered by a high-performance calculation engine, it ensures accurate, real-time results with full support for cross-sheet references, named ranges, and user-defined functions. Developers can optimize performance using automatic or manual calculation modes, offering precise control for large-scale, data-intensive applications. With the SDK, you’ll get:
Full Excel-style formula library for analytics workflows.
Live calculations with custom and cross-sheet formula support.

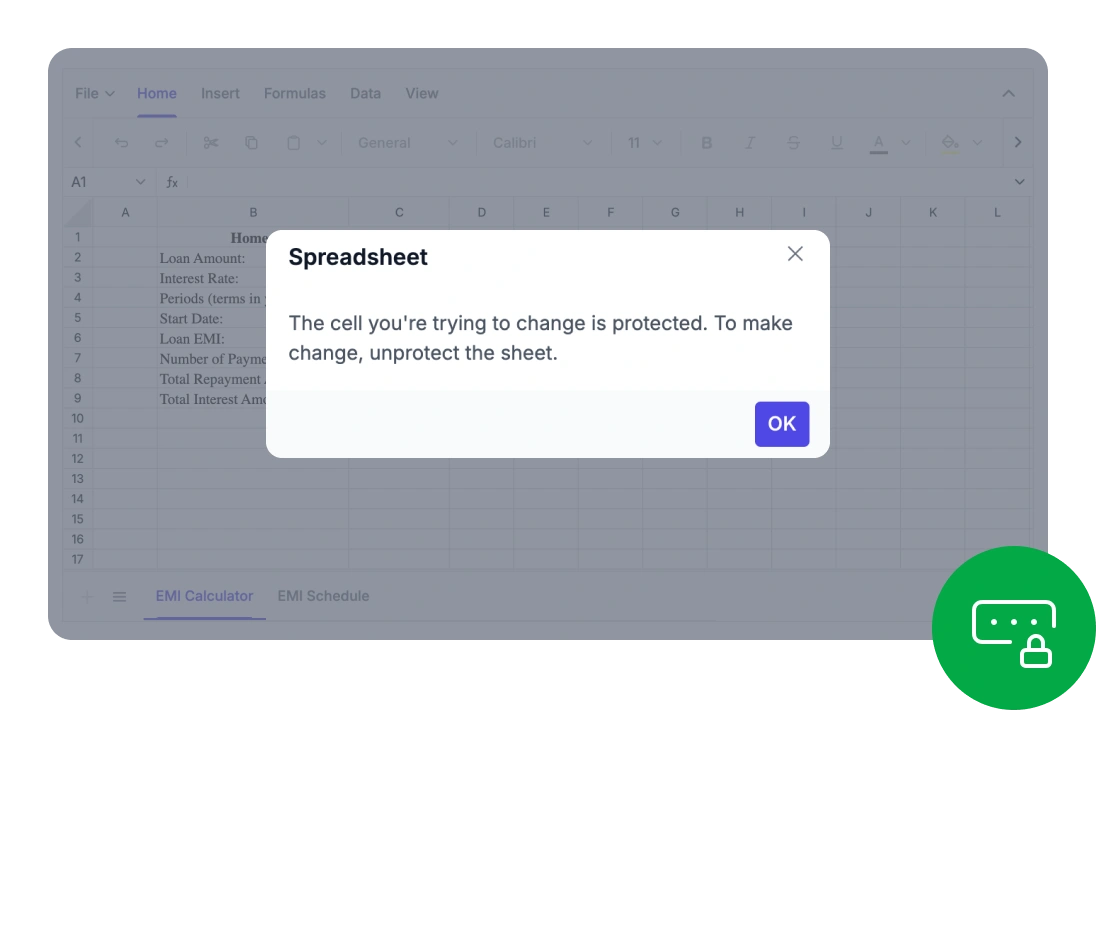
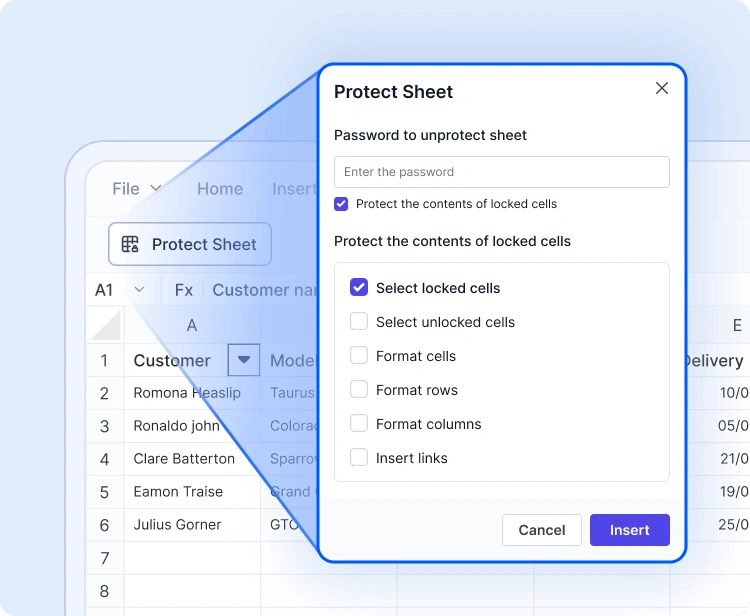
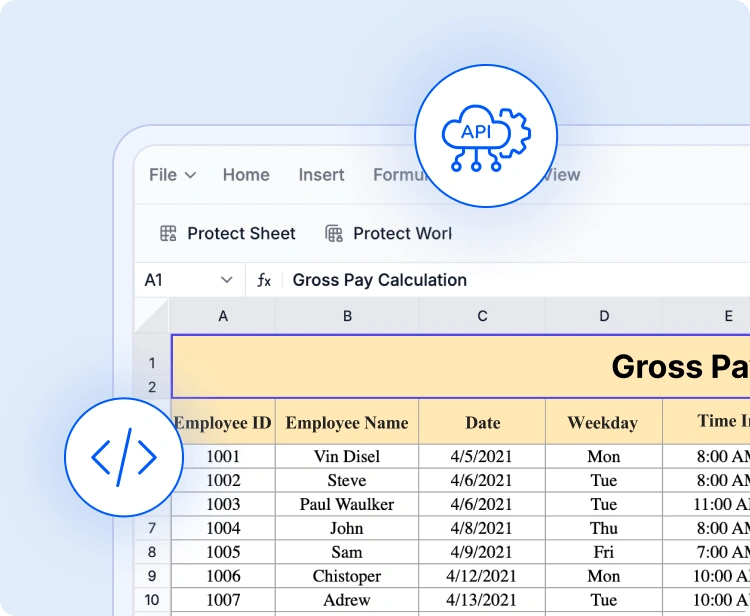
Security you can trust
Protect your critical spreadsheet data with enterprise-grade security and control. The Syncfusion JavaScript Spreadsheet Editor SDK keeps all data within your application environment, supporting secure and compliant workflows across industries. Developers can apply detailed access permissions, using password-based restrictions to safeguard entire workbooks or individual sheets. Define user capabilities precisely—from editing specific cells to inserting or deleting sheets—while maintaining the integrity and structure of your spreadsheets. The SDK ensures:
No data exposure to external services.
Detailed sheet and cell-level protection for full control.

<div class="control-section">
<div id="spreadsheet"></div>
</div>import { Spreadsheet } from '@syncfusion/ej2-spreadsheet';
const spreadsheet: Spreadsheet = new Spreadsheet({
});
spreadsheet.appendTo('#spreadsheet');Compatible with all major UI frameworks
Easily integrate Excel-style spreadsheet features into your applications. Our solution ensures smooth compatibility with all leading frameworks, enabling effortless integration across any technology stack.
- Out of the box support for React, Angular, Vue, Blazor, ASP.NET MVC and, ASP.NET Core.
- Unified and intuitive API across all supported frameworks to reduce learning time.
- Extensive documentation featuring rich, framework-specific examples and in-depth guidance.
Extensive Spreadsheet functionality
Create dynamic, Excel-style spreadsheets directly within your application. The Syncfusion JavaScript Spreadsheet Editor SDK provides advanced formulas, rich formatting options, intuitive ribbon controls, and secure data export, offering users a complete solution for powerful in-browser data management.
Provide users with a full-featured Excel-like experience, complete with all the essential tools they expect like:
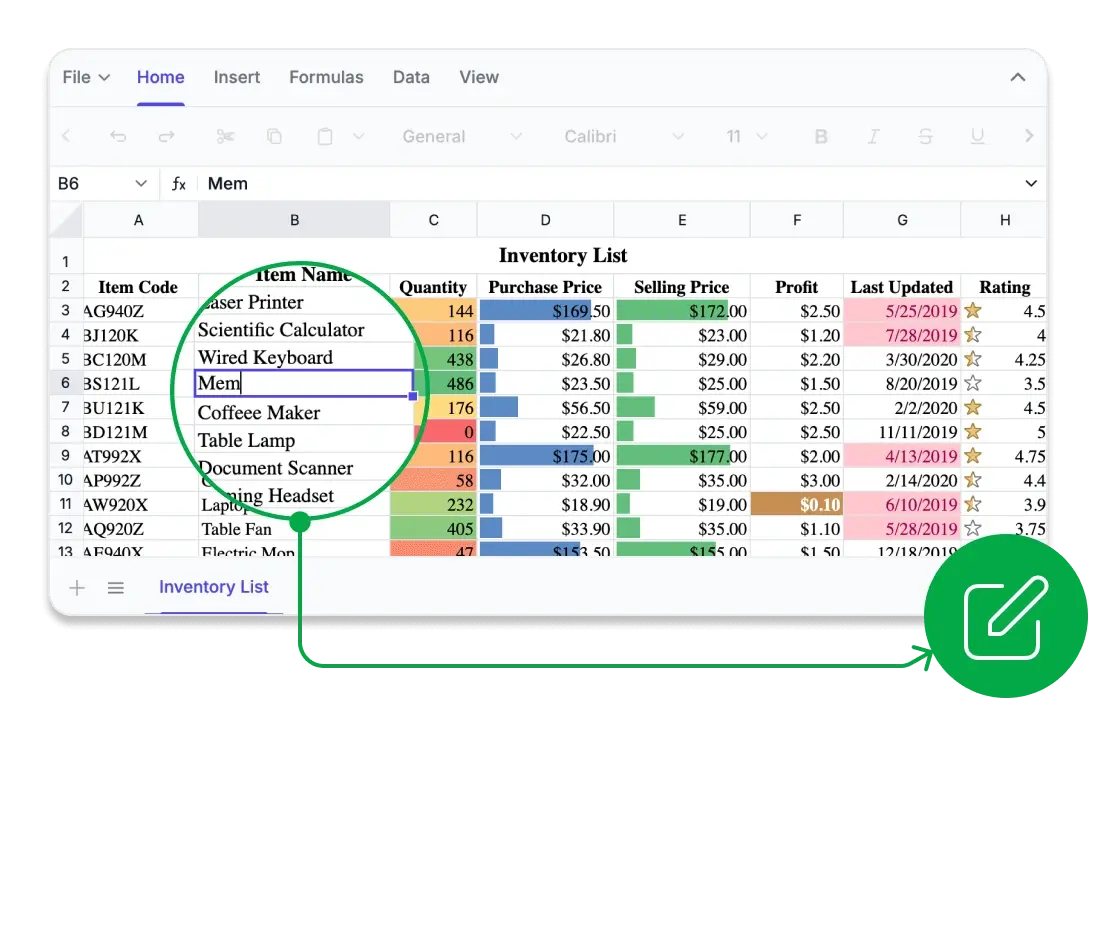
Advanced editing and formula support: Enter and modify data using a wide range of built-in formulas, cell references, and automatic calculations.
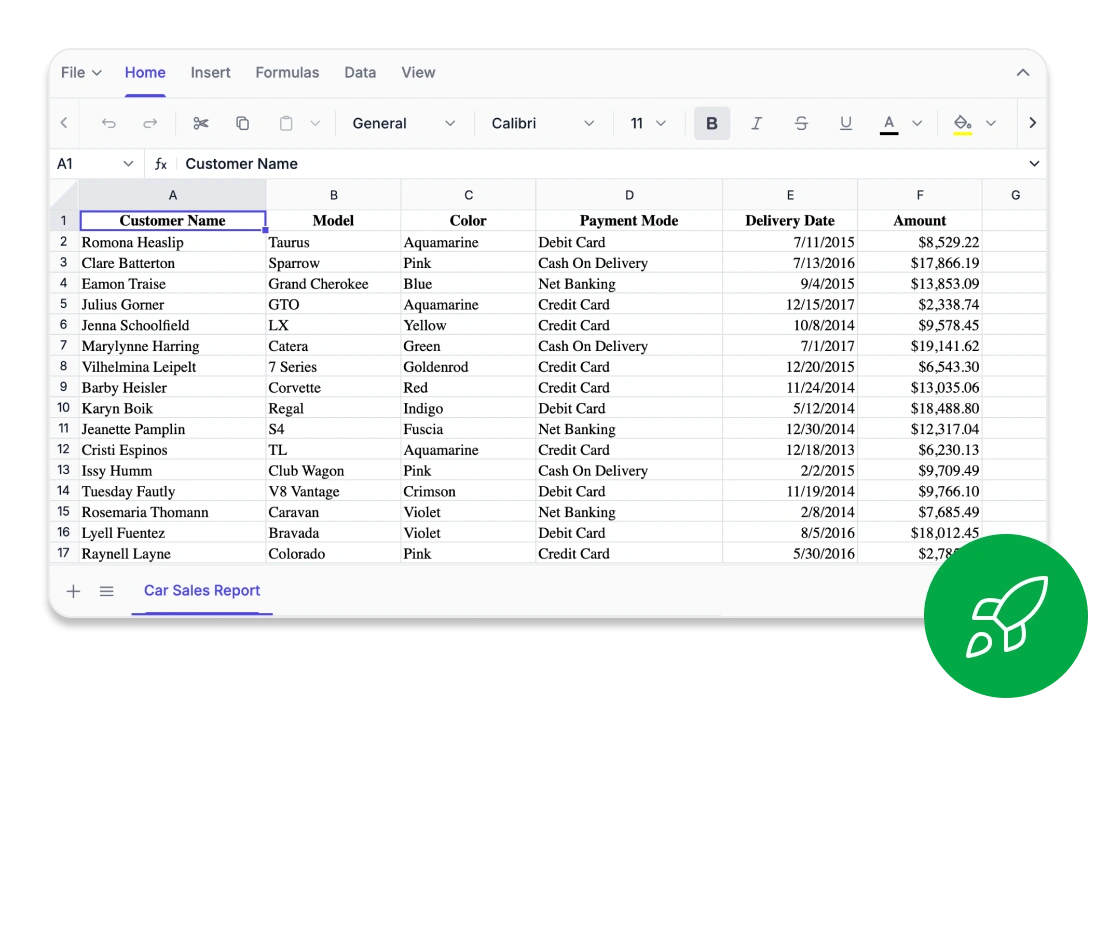
Data sorting and filtering: Efficiently manage large datasets and uncover insights with powerful sorting and filtering capabilities.
Image and chart embedding: Add and position images or charts within the spreadsheet to enhance data visualization.
Styling and formatting tools: Personalize cell appearance using colors, borders, number formats, and conditional formatting options.
Provide users with a familiar and intuitive interface for smooth spreadsheet editing. The UI includes:
An Excel-inspired ribbon interface: Access editing, formatting, and review tools through a modern tabbed toolbar.
Contextual menus and shortcuts: Boost productivity with right-click menus and keyboard shortcuts.
Customizable ribbon tabs: Developers can tailor the ribbon by adding, removing, or reordering tabs and commands to suit specific application workflows.
Securely integrate, analyze, and share spreadsheet data with robust connectivity and export options through:
Data import and binding: Seamlessly load data from local files, remote sources, databases, or REST APIs.
Excel and CSV import and export: Ensure full compatibility with Microsoft Excel by working with widely used file formats.
PDF export: Create professional-quality reports suitable for printing or digital distribution.
Advanced Spreadsheet operations
The Syncfusion JavaScript Spreadsheet Editor equips developers and users to efficiently and securely manage complex data workflows through built-in protection, formula handling, and dynamic data operations.

Sheet and workbook protection
Safeguard spreadsheets using password-based protection. Limit user actions like editing, deleting, or inserting data, and selectively unlock cells to enable controlled collaboration.

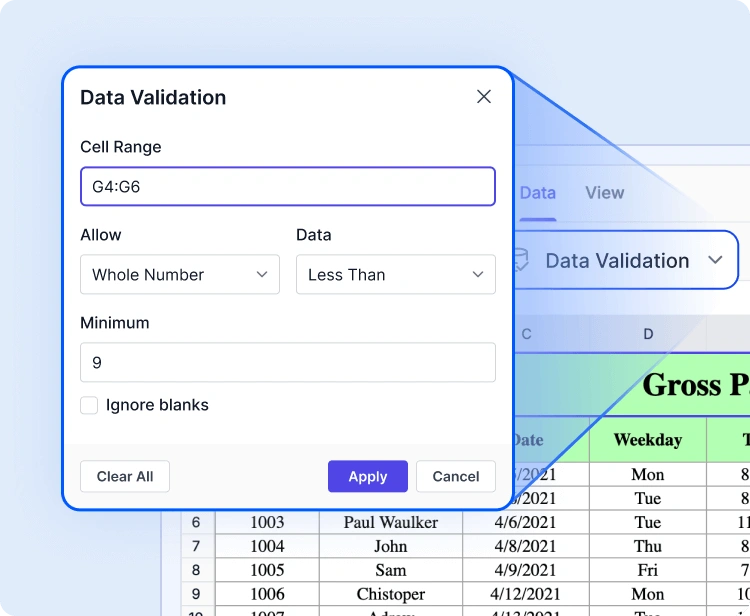
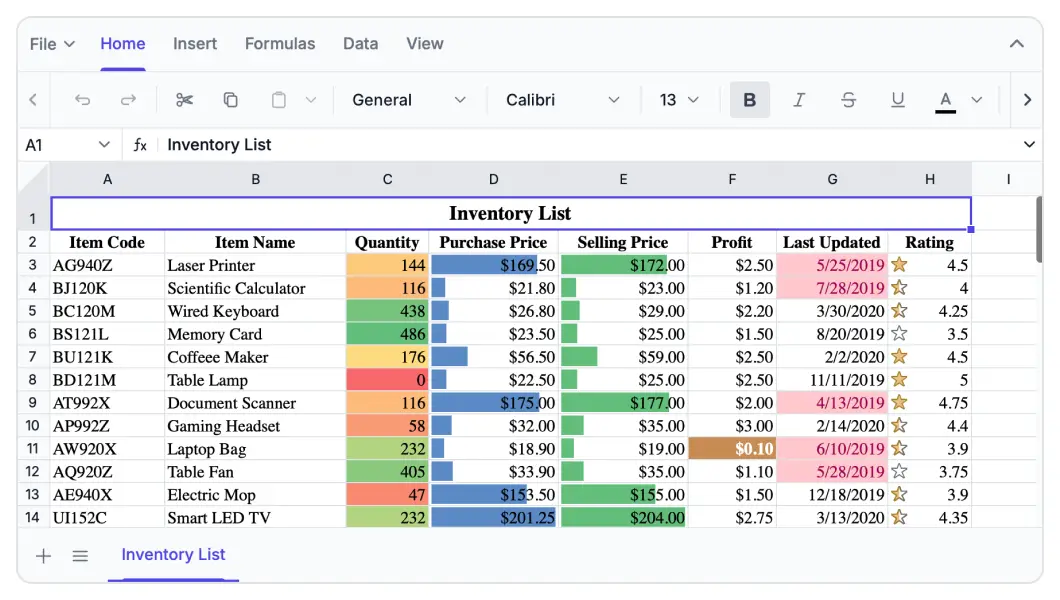
Data validation and conditional formatting
Maintain data integrity with validation rules and apply visual logic using conditional formatting. Easily highlight trends, identify errors, or guide user input with clear visual indicators.

API-driven file operations
Manage spreadsheet content programmatically. Use built-in APIs to open and save files, load Excel or CSV data, bind dynamic content, and export results to support back-end-driven workflows.
Accessibility and global readiness
Keyboard navigation
Interact with every cell using keyboard shortcuts alone. Perform selections, edits, and clipboard actions without a mouse for highly accessible workflows.
Screen reader compatibility
Fully WAI-ARIA compliant, the JavaScript Spreadsheet Editor SDK ensures all UI elements and cell content are accessible to assistive technologies. High-contrast visuals improve visibility for users with low vision.
RTL and localization
Support RTL rendering and localization for international audiences. Format dates, currencies, and numbers based on locale preferences.
Easy integration and customization
Designed for developers, the JavaScript Spreadsheet Editor SDK integrates quickly, offers extensive customization, and scales effortlessly with your application. The SDK allows you to:
- Easily tailor the user interface with options for theme customization, language localization, and support for RTL text layouts.
- Store spreadsheet data locally or integrate with your backend.
- Developer-friendly design with documentation and support for easy onboarding.
Industry-tailored solutions
The JavaScript Spreadsheet Editor SDK empowers professionals across diverse industries to efficiently organize, analyze, and share data—all within the browser. Engineered for precision, adaptability, and secure data handling, it revolutionizes how teams collaborate and manage spreadsheet workflows.
No credit card is required.
Finance and accounting
Finance professionals can confidently manage financial models, budgets, and forecasts using built-in formulas, conditional formatting, and data validation, ensuring precision and compliance with regulatory standards.
Healthcare and research
Healthcare analysts can securely document and evaluate patient data, medical statistics, and lab results through customizable spreadsheets by using advanced formulas and HIPAA-compliant protection.
Education and academics
Teachers and students can efficiently organize grades, attendance, and research data in an interactive spreadsheet interface, simplifying learning, monitoring, and reporting tasks.
Sales and marketing
Sales and marketing teams can track KPIs, campaign performance, and revenue trends using dynamic tables and charts, enabling informed, data-driven decisions without switching platforms.
See Why Developers Love Syncfusion
These real-time stories shows the impact of our Spreadsheet Editor SDK
The best way to showcase our commitment is through the experiences and stories of those who have used our Spreadsheet Editor.
Endless possibilities with one editor
Whether you’re developing financial dashboards, managing inventory, analyzing research data, or building interactive forms, the JavaScript Spreadsheet Editor SDK adjusts to meet your needs. Its advanced capabilities, flexible design, and enterprise-level performance make it the ideal choice for data-driven applications across industries.
No credit card required.

Spreadsheet Editor FAQs
If you’re new to Spreadsheet Editor SDK or have questions, our FAQ will help you learn more about its features and capabilities.
Frequently Asked Questions
Why should you choose Syncfusion JavaScript Spreadsheet?
Elevate your web and desktop applications to Excel-like powerhouse. The Syncfusion Spreadsheet empowers you with:
- Seamless data analysis and visualization like in Microsoft Excel.
- Compatibility with Microsoft Excel file formats.
- Highly intuitive user interfaces.
Flexible data binding with support to use local and remote data source services.
Support for freeze panes, keyboard shortcuts, and all the common Excel features.
- Support for all modern browsers.
- Touch-friendly and responsive UI.
Expansive learning resources such as demos and documentation to help you get started quickly with Spreadsheet.
What is JavaScript Spreadsheet control?
The Syncfusion Spreadsheet is more than just a control; it’s a feature-rich solution for organizing and analyzing data in tabular formats. It provides all common Excel features, including data binding, selection, formulas, editing, formatting, resizing, sorting, importing, and exporting.
Can I download and utilize the Syncfusion JavaScript Spreadsheet for free?
No, this is a commercial product and requires a paid license. Syncfusion provides a trial period for evaluation. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
What developer resources are available for the Syncfusion JavaScript Spreadsheet Editor SDK?
Comprehensive documentation, code samples, API references, and community forums are available to support developers at every stage of integration.
How do I export worksheets to Excel from JavaScript Spreadsheet?
Use the Save As option in the File menu or the save method. The Spreadsheet control lets you save or export worksheets in Excel (XLSX, XLS), CSV, and PDF formats.
Where can I find the Syncfusion JavaScript Spreadsheet demo?
You can find our JavaScript Spreadsheet demo, which demonstrates how to render and configure the Spreadsheet.
What remote data sources does the Javascript Spreadsheet support?
The Syncfusion Spreadsheet supports JSON, OData, WCF, and RESTful web services with the help of a data manager.
How do I get started with the Syncfusion JavaScript Spreadsheet?
A good place to start would be our comprehensive getting started documentation.
Why choose Syncfusion JavaScript Spreadsheet Editor SDK over other third-party Spreadsheets?
Syncfusion offers a feature-rich, high-performance Spreadsheet with reliable support, flexible licensing, and seamless integration-making it a superior choice over many alternatives.
Can I apply conditional formatting in JavaScript Spreadsheet?
Yes, the Spreadsheet control supports conditional formatting for formatting a cell or range of cells based on applied conditions. You can turn conditional formatting on or off by using the allowConditionalFormat property.
Resources
Learn more about our Syncfusion Spreadsheet Editor SDK
Explore demos, KB articles, and documentation to get the most out of our ASP.NET Core Spreadsheet Editor SDK.
Explore guides, APIs, and quick-start tips
See live use cases in action
Ask, share, and connect with peers
Find solutions and best practices fast
Get expert help when you need it
Track issues and suggest improvements
Trusted by the Industry, Recognized for Excellence
We don’t just say we’re great—independent awards and industry leaders back it up. We are honored to be recognized for our product innovation, customer support, and overall excellence by top organizations worldwide.