Trusted by the world’s leading companies


Why do you need our JavaScript PDF Viewer SDK?
This control enables seamless PDF viewing directly within your application, removing the need for external tools or complex configurations. The JavaScript PDF Viewer SDK delivers pixel-perfect rendering, fast loading, complete customization, and advanced features like annotations, form filling, and AI capabilities—all supported by enterprise-grade security. Trusted by leading organizations, it facilitates fast, secure, and intelligent document management.
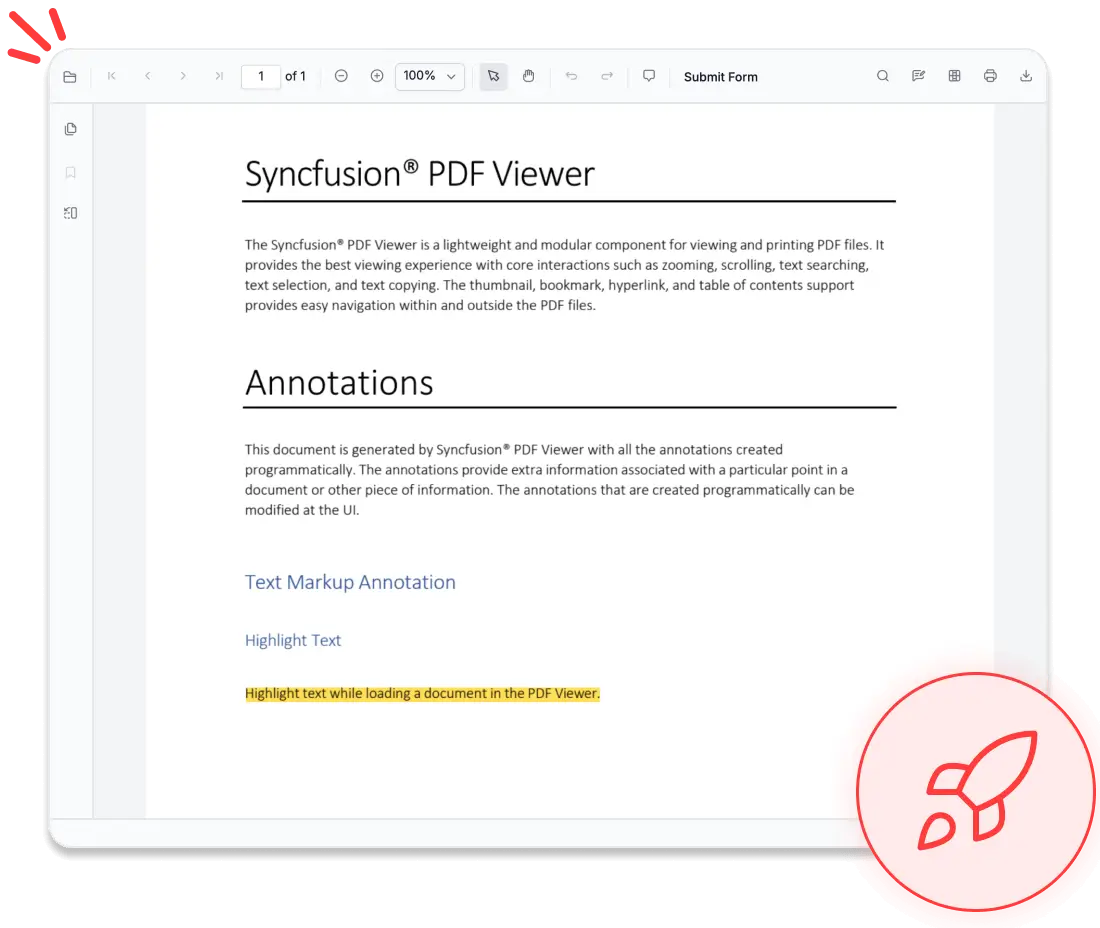
Interact with PDFs in real time—highlight text, annotate content, complete forms, and add signatures effortlessly.
Enterprise-ready PDF viewing power
Unlock insights from every PDF
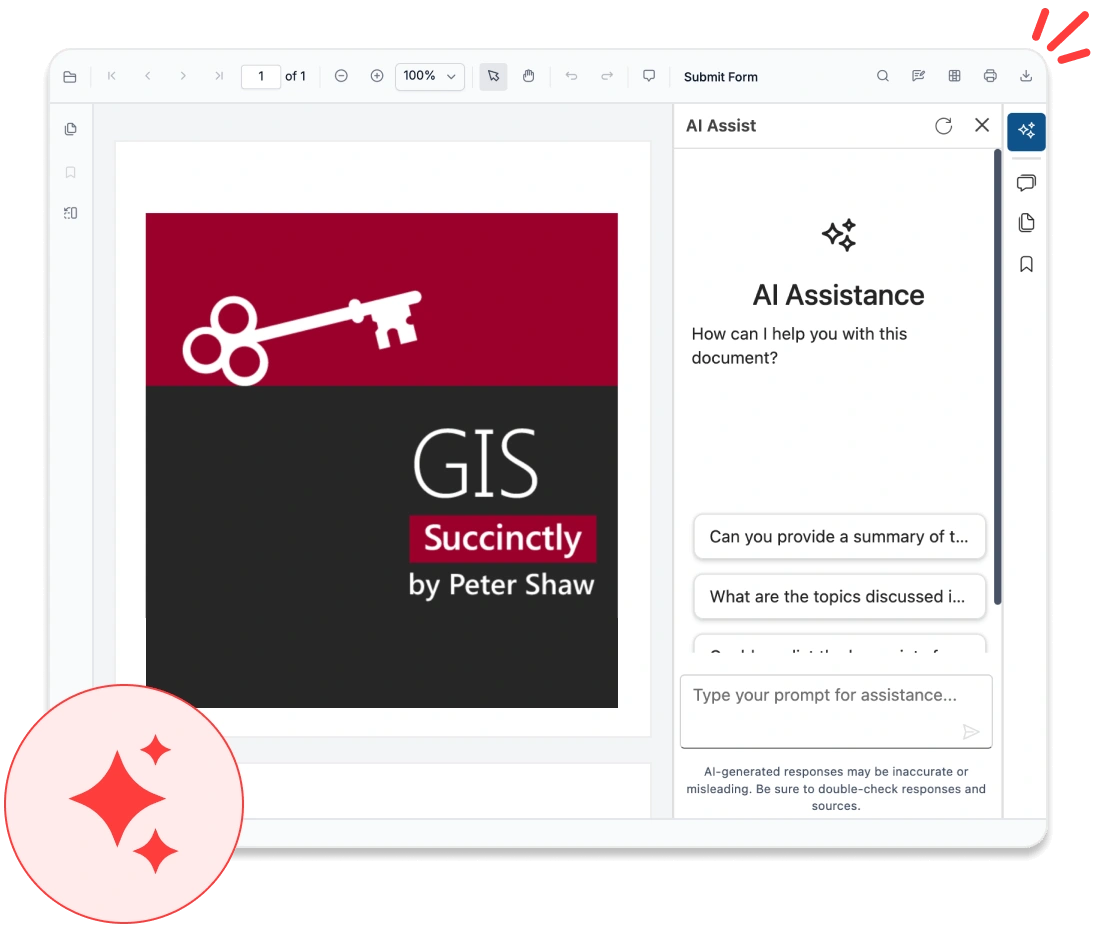
The JavaScript PDF Viewer SDK goes beyond basic document display—it intelligently interprets content. With integrated AI capabilities, it can extract essential data, summarize information, identify form fields, and support smart search within your application. Developers can harness these features to create intelligent workflows, automate document classification, or connect with enterprise AI platforms, all while maintaining robust security and high performance.
Supports intelligent extraction of text and form fields.
Offers AI-powered content analysis and summarization.

Delievers true-to-source accuracy
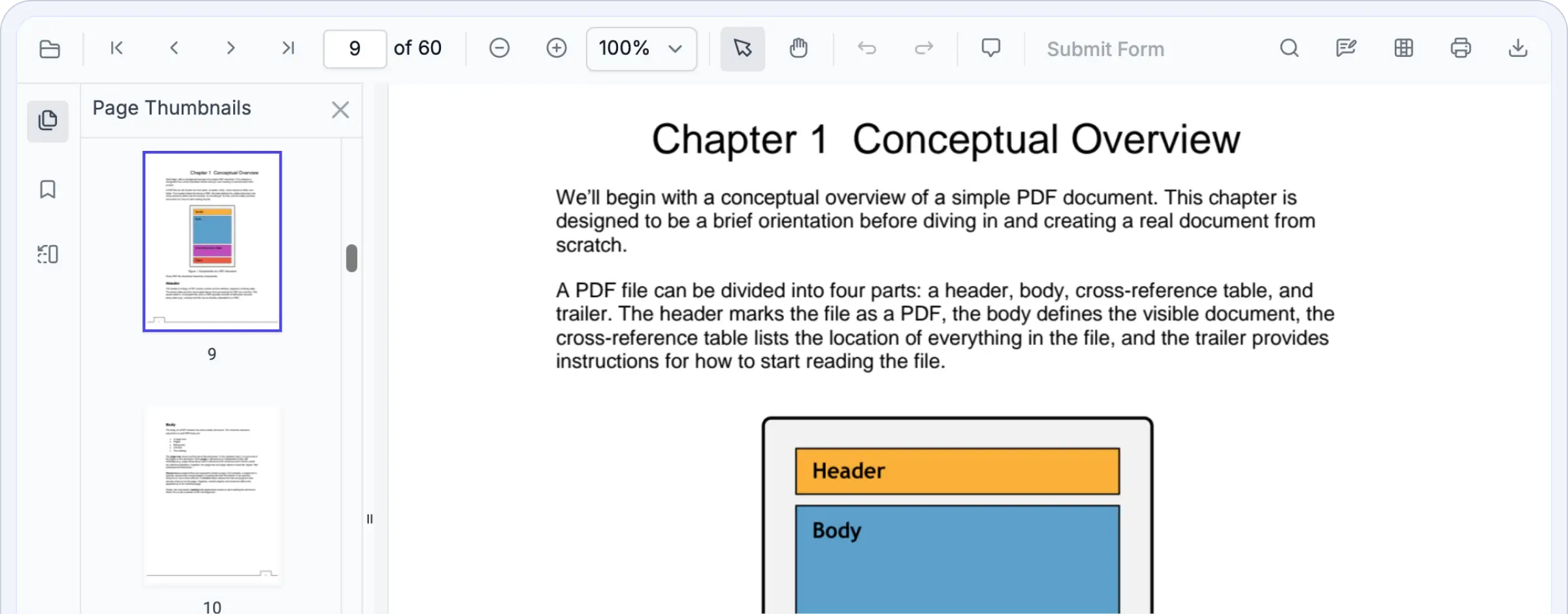
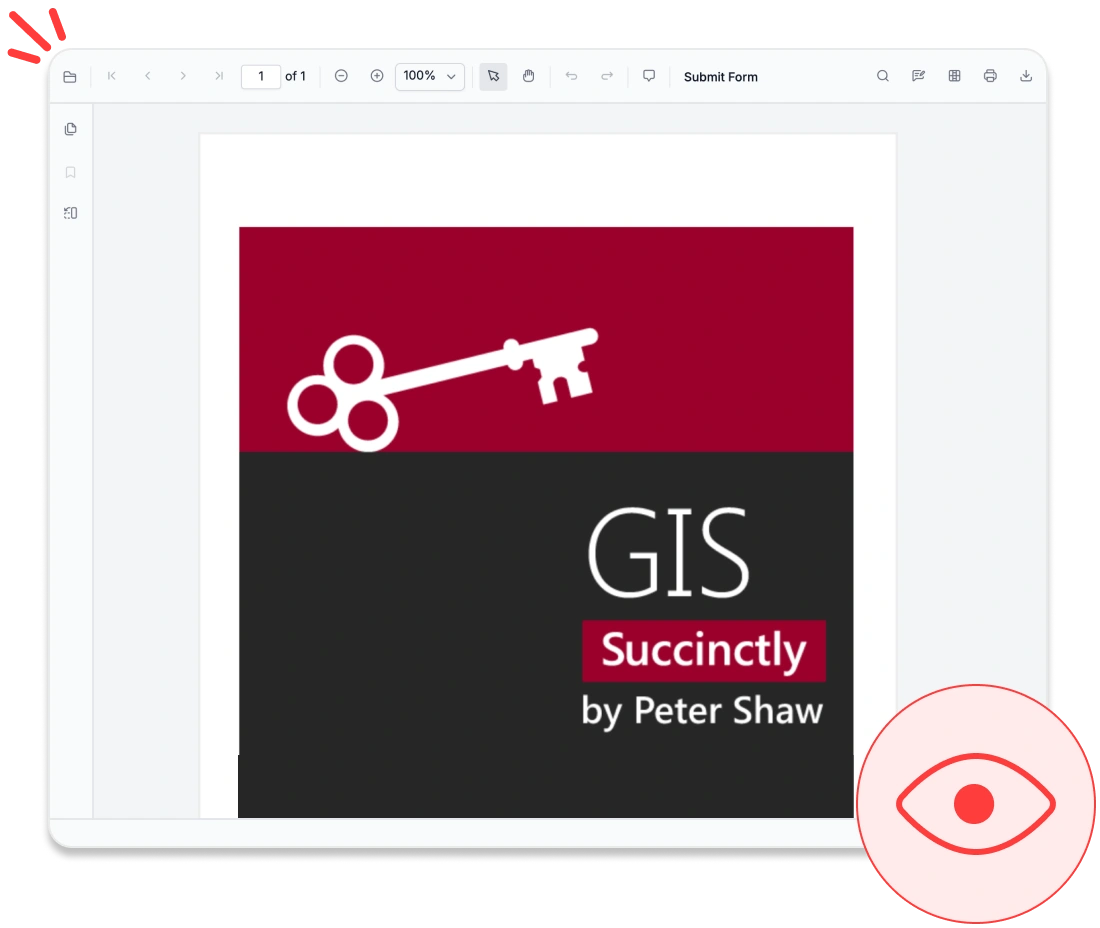
The JavaScript PDF Viewer SDK provides highly accurate document rendering. Whether it’s text, vector graphics, embedded fonts, or images, every element is displayed exactly as designed. It preserves layout structure, typographic precision, and visual consistency across all platforms.
- Maintains full layout and font fidelity.
- Ensures consistent rendering across all browsers and devices.

Optimized for large documents
The JavaScript PDF Viewer SDK is designed for speed and scalability. Whether you’re handling a single-page flyer or a thousand-page technical manual, it opens swiftly and scrolls smoothly without lag. Its rendering engine loads pages on demand, reducing memory usage while maintaining high performance. This makes it ideal for applications that manage large or complex PDFs, ensuring a responsive and dependable experience even on lower-end devices.
- Supports progressive and on-demand page loading.
- Enables smooth navigation through large PDF files.

No data leaves your app
Security is a core feature of the JavaScript PDF Viewer SDK. All PDF operations, like rendering, annotation, and form filling, are performed entirely within your application, ensuring complete data isolation. No external servers or third-party services are used unless you opt to enable optional backend features. This architecture gives you full control over sensitive information.
- Prevents data exposure to external third-party services.
- Supports compliance with HIPAA, GDPR, and SOC 2 standards at the application level.

<div class="control-section">
<div id="container">
<div id='PdfViewer' style="height:640px;width:100%;">
</div>
</div>
</div>import { PdfViewer, Toolbar, Magnification, Navigation, Annotation, LinkAnnotation, ThumbnailView, BookmarkView, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer} from '@syncfusion/ej2-pdfviewer';
PdfViewer.Inject(Toolbar, Magnification, Navigation, Annotation, LinkAnnotation, ThumbnailView, BookmarkView, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer);
let pdfviewer: PdfViewer = new PdfViewer();
pdfviewer.documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
pdfviewer.resourceUrl="https://cdn.syncfusion.com/ej2/31.2.2/dist/ej2-pdfviewer-lib";
pdfviewer.appendTo('#PdfViewer');Works with major UI frameworks
Create a fully functional PDF Viewer with minimal effort. The solution integrates seamlessly with popular UI frameworks, enabling simple and efficient implementation.
- React, Angular, Vue, Blazor, ASP.NET Core and ASP.NET MVC support out of the box
- Consistent API across all frameworks
- Extensive documentation with framework-specific examples
Comprehensive PDF Viewer SDK features
Deliver a modern, feature-rich PDF viewing experience with advanced capabilities. From intuitive navigation to interactive forms and detailed annotations, the Syncfusion® JavaScript PDF Viewer SDK makes it easy to embed powerful PDF functionality into your application.
Engage directly with document content for efficient searching, selection, and review:
Text search: Quickly locate and highlight text throughout a document.
Select and copy text: Select, copy, and extract searchable text.
Annotations: Add highlights, underlines, strikethroughs, sticky notes, and freehand drawings.
Comment threads: Collaborate and review using in-document comments.
Zoom and pan modes: Customize the view with fit width, fit page, custom zoom, and panning options.
Deliver a reliable, standards-compliant PDF experience tailored for enterprise use:
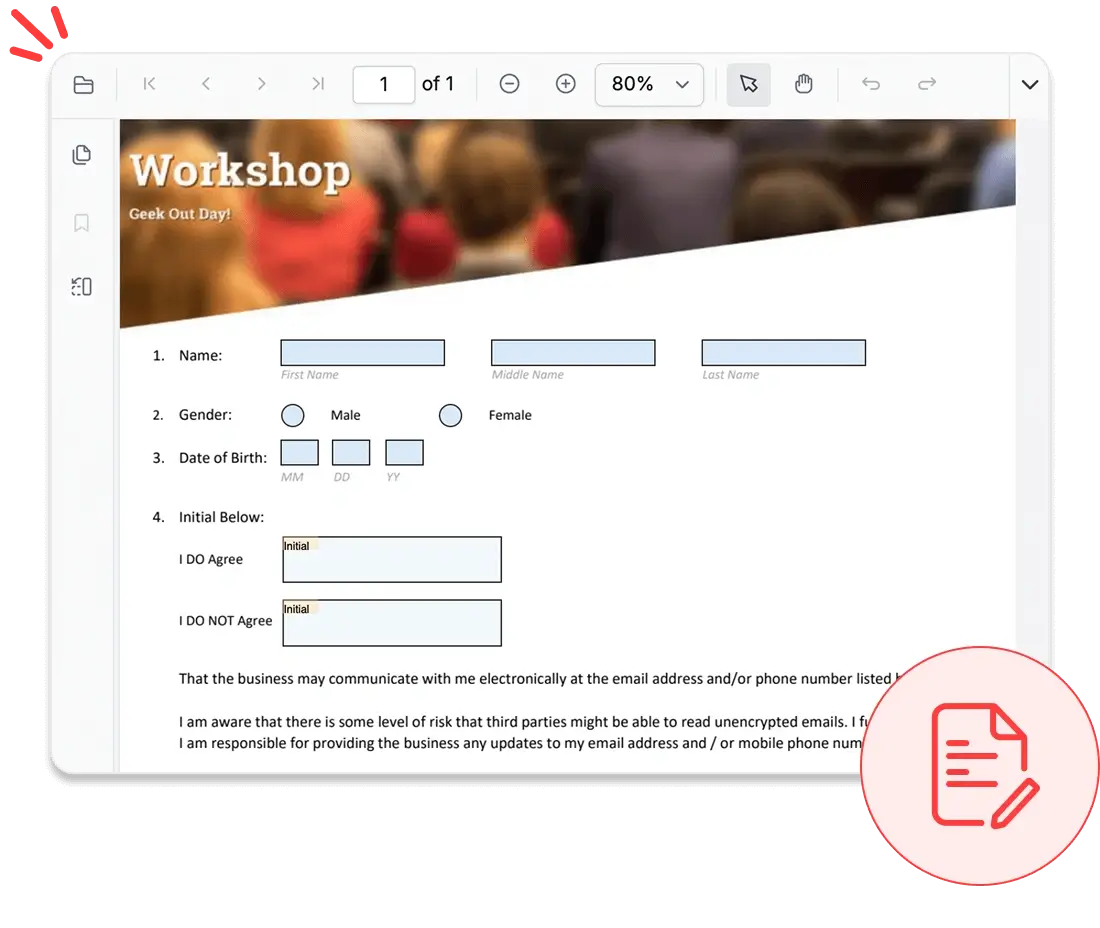
Form filling: Enter data into text fields, checkboxes, radio buttons, dropdowns, and signature fields.
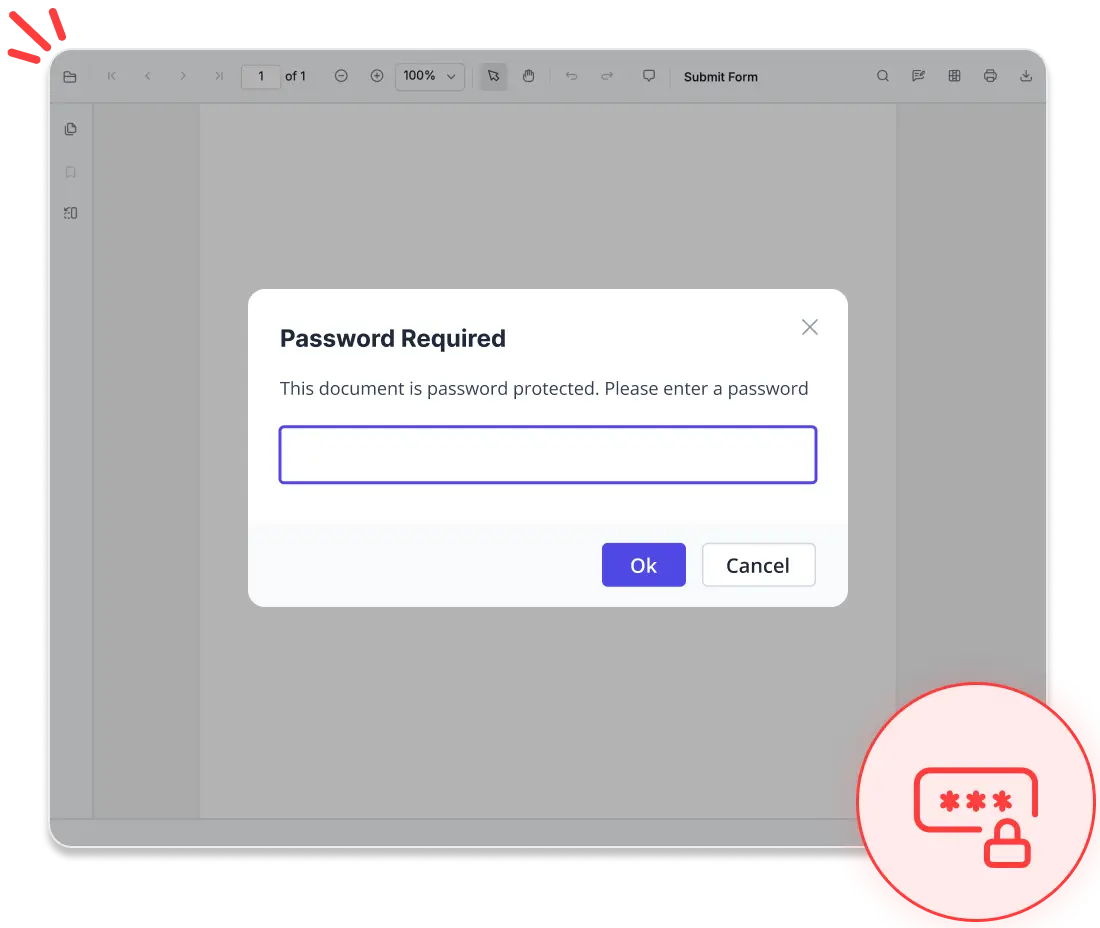
Password-protected PDFs: Open encrypted and secure documents safely.
Document permissions: Control access to printing, copying, downloading, and editing to maintain confidentiality and legal compliance.
Printing and download: Manage how documents are saved or printed.
Accessibility support: Includes keyboard navigation, screen reader compatibility, and high-contrast themes.
Organize Pages: Edit PDF page sequences and layouts by inserting, removing, rotating, or importing pages.
Seamless PDF editing experience
Deliver secure, interactive, and professional PDF viewing within your application. The JavaScript PDF Viewer SDK includes advanced tools for reviewing, filling, and protecting documents—all seamlessly handled in the browser.

Form filling and designer
Complete interactive forms using text fields, checkboxes, radio buttons, and dropdowns, or design new forms within the viewer. Users can edit, preview, and save forms in real time, streamlining data collection.

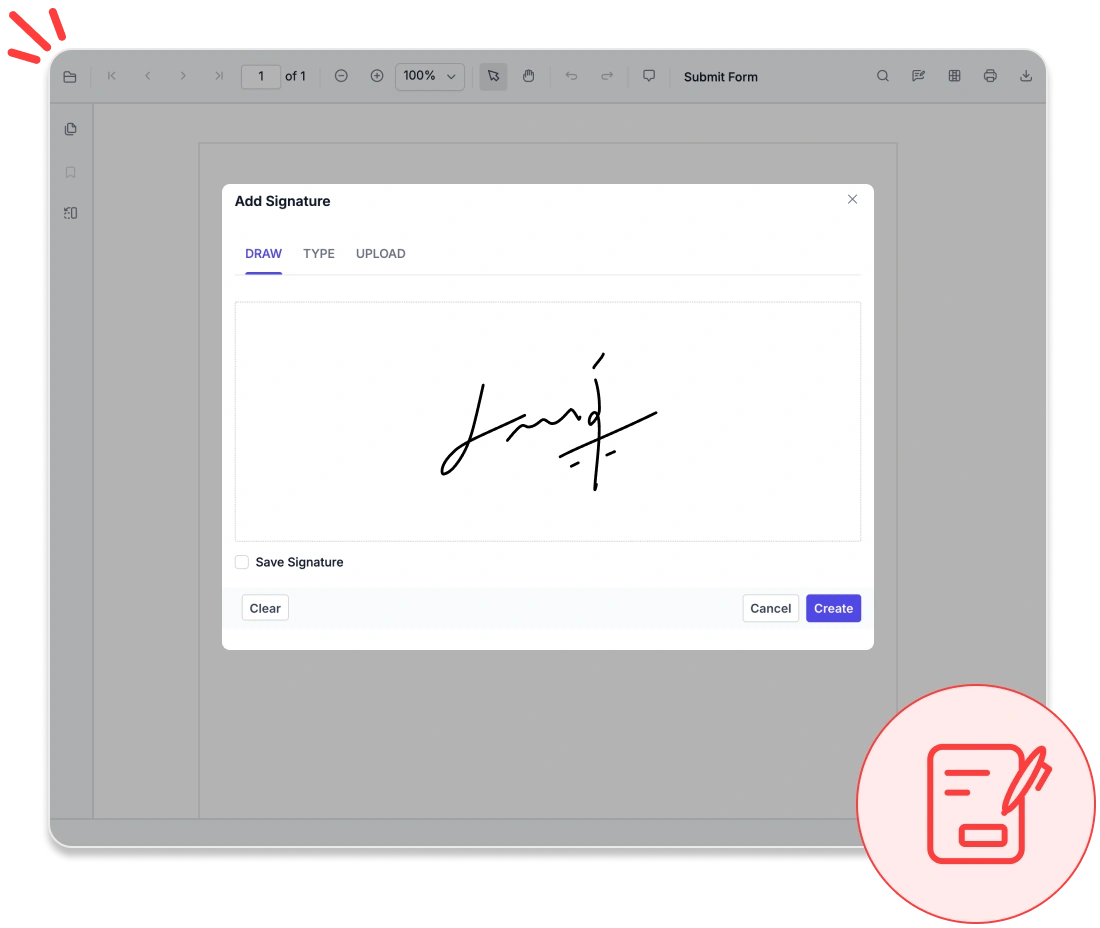
Secure signatures
Apply handwritten, typed, or image-based electronic signatures, or validate digital certificates to ensure authenticity. Protect sensitive information with built-in tools that permanently remove confidential data from documents

Rich annotation tools
Add highlights, sticky notes, stamps, freehand drawings, shapes, and ink annotations to PDFs. Users can review content, import or export annotations, and maintain consistent feedback across workflows
Accessibility and global readiness
WCAG-compliant viewer
Fully complies with WCAG standards, offering features like keyboard navigation, ARIA labels, and high-contrast themes to support users with disabilities.
Multilingual and RTL support
Provides complete localization capabilities, including right-to-left (RTL) rendering, for smooth adaptation to global languages and regional workflows.
Screen reader compatibility
Ensures all PDF content, form fields, and controls are accessible to screen readers, delivering an inclusive experience for all users.
Easy integration and customization
Experience a JavaScript PDF Viewer SDK designed for developers, offering seamless integration, extensive customization, and scalable performance for long-term success.
- Store PDFs locally or on cloud platforms like Azure Blob Storage or Amazon S3 using robust APIs.
- Customize the UI with built-in themes, localization options, and RTL layout support.
- Benefit from comprehensive documentation and enterprise-grade support.
Industry-specific use cases
Designed for sector-specific needs, our PDF Viewer SDK enables legal, healthcare, and finance professionals to view, annotate, and sign documents with precision while ensuring compliance with regulatory standards.
No credit card required.
Healthcare
Healthcare professionals can securely access, annotate, and share patient records, lab results, and consent forms in PDF format using HIPAA-compliant features that ensure protected data handling.
Legal compliance
Law firms and compliance teams can efficiently review contracts, case files, and regulatory documents with advanced tools for annotation and digital signatures.
Education and e-learning
Educators and students can highlight, comment on, and annotate course materials, research papers, and ebooks to enhance engagement and simplify content review.
Finance and banking
Finance teams can validate statements, invoices, and audit reports within PDFs. Features like text search, form filling, and digital signatures streamline approvals and support regulatory compliance.
See Why Developers Love Syncfusion
These real-time stories shows the impact of our PDF Viewer SDK
The best way to showcase our commitment is through the experiences and stories of those who have used our PDF Viewer.
Endless possibilities with one viewer
Whether you’re building dashboards, managing legal documents, or delivering e-learning content, the JavaScript PDF Viewer SDK ensures smooth and interactive document handling. Join over 1M developers who rely on Syncfusion® for secure, enterprise-grade PDF rendering, annotation, and form filling. Discover why it consistently outperforms competing solutions in real-world performance benchmarks.
No credit card required.

JavaScript PDF Viewer SDK FAQs
If you’re new to the JavaScript PDF Viewer SDK or have questions, our FAQs will help you explore its features and capabilities.
Frequently Asked Questions
What is JavaScript PDF Viewer SDK?
The Syncfusion® JavaScript PDF Viewer SDK is a powerful toolkit that enables developers to integrate PDF viewing capabilities into their applications.
Can I customize the JavaScript PDF Viewer SDK to match my brand’s UI/UX?
Absolutely. The JavaScript PDF Viewer SDK offers extensive customization options to help you tailor the viewer’s appearance and behavior to align with your brand’s design guidelines.
Why should I choose the Syncfusion® JavaScript PDF Viewer SDK over other third-party PDF viewers?
Syncfusion® offers a feature-rich, high-performance PDF viewer with reliable support, flexible licensing, and seamless integration, making it a superior choice to many alternatives.
How does JavaScript PDF Viewer SDK compare to other solutions?
Syncfusion® stands out with its robust feature set, ease of use, platform versatility, and dedicated support. It’s a preferred solution for developers worldwide.
Is the Syncfusion® JavaScript PDF Viewer SDK compatible with multiple platforms?
Yes, the JavaScript PDF Viewer SDK supports a wide range of platforms, allowing you to build cross-platform applications with consistent PDF viewing experiences.
What developer resources are available for the JavaScript PDF Viewer SDK?
Comprehensive documentation, code samples, API references, and community forums are available to support developers at every stage.
How do I get started with the Syncfusion® JavaScript PDF Viewer SDK?
You can begin by exploring the official documentation, downloading the JavaScript PDF Viewer SDK, and following the step-by-step guides to integrate it into your application.
Resources
Learn more about our JavaScript PDF Viewer SDK
Explore demos, KB articles, and documentation to get the most out of our PDF Viewer.
Explore guides, APIs, and quick-start tips.
See live use cases in action.
Ask, share, and connect with peers.
Find solutions and best practices fast.
Get expert help when you need it.
Track issues and suggest improvements.
Trusted by the Industry, Recognized for Excellence
We don’t just say we’re great—independent awards and industry leaders back it up. We are honored to be recognized for our product innovation, customer support, and overall excellence by top organizations worldwide.