A progressive web application (PWA) is usually a single-page application (SPA) used to create a Blazor WebAssembly application to work offline. It runs in its own app window and independent of network speed.
Follow these steps to create a Blazor WebAssembly PWA application to work offline.
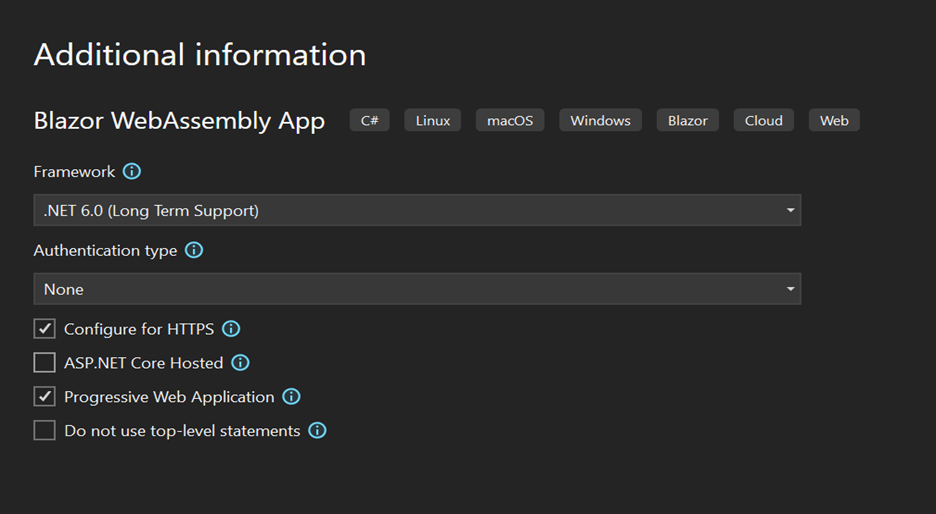
Create a Blazor WebAssembly application with a progressive web application configuration.

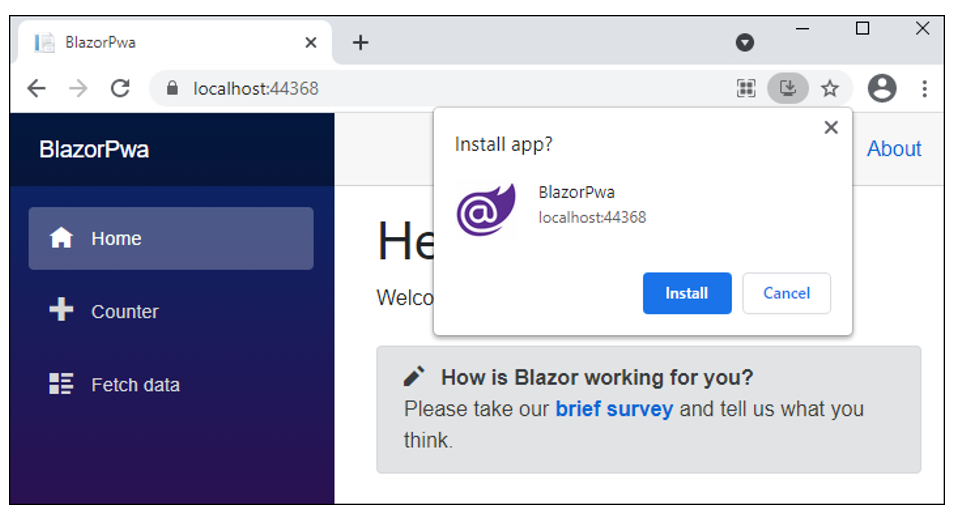
Press Ctrl + F5 to run the application. Users have the option of installing the app.

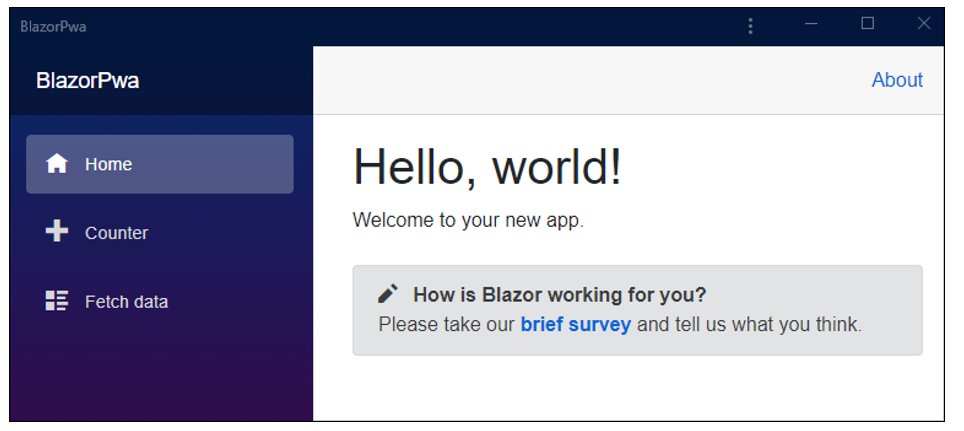
Once the app is installed, the app appears in its own window without an address bar.

To run the application offline:
- Publish the app using this documentation – https://learn.microsoft.com/en-us/aspnet/core/blazor/progressive-web-app?view=aspnetcore-7.0&tabs=visual-studio
- Deploy the app to a server that supports HTTPS and access the app in a browser at its secure HTTPS address.
- Run the deployed application in the browser and open the browser’s dev tools.
- Open the network tab in the browser dev tool and set the throttle setting to offline mode.
- Refresh the application. It still loads in offline mode, also.






Share with