Blazor applications are component-based. Blazor components can be used in existing ASP.NET MVC applications. Follow these steps to learn how Blazor components are used in the view page of an MVC application.
- Prerequisites:
- Visual Studio 2019
- .NET Core 3.1
- Create a ASP.NET MVC application.
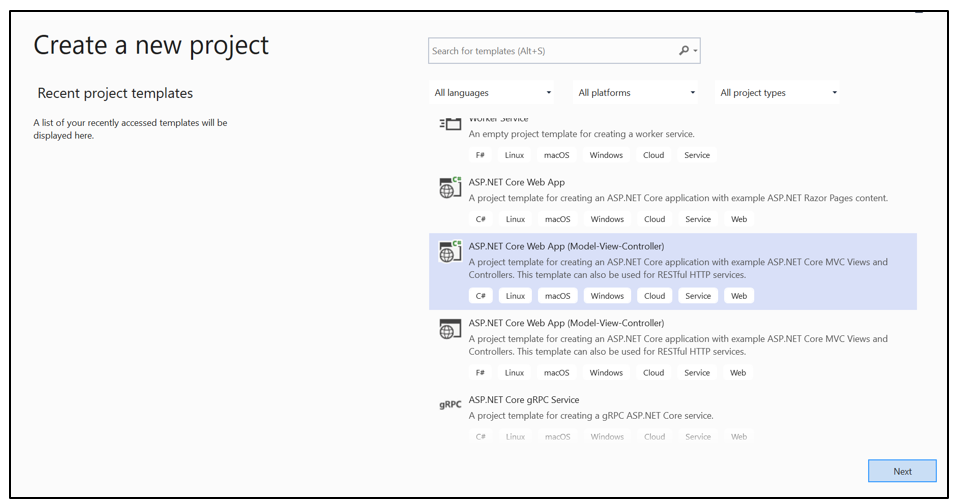
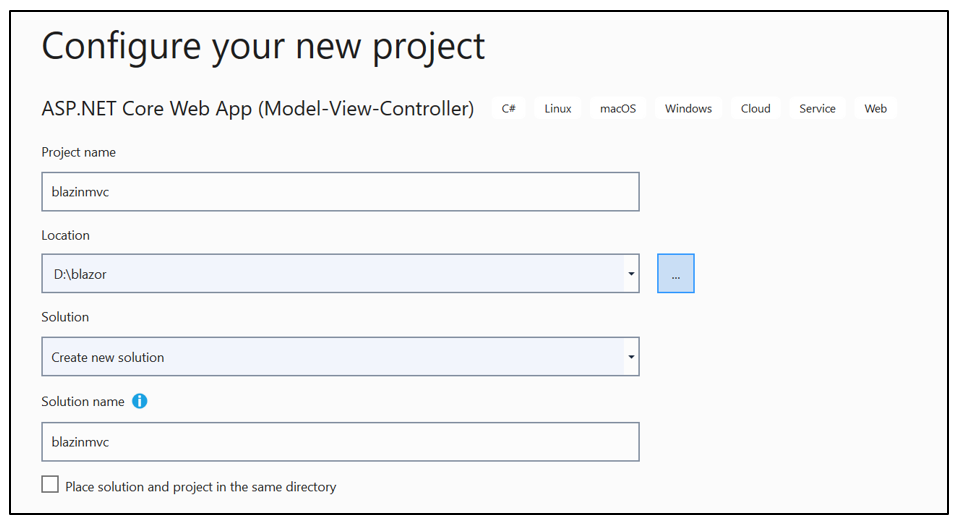
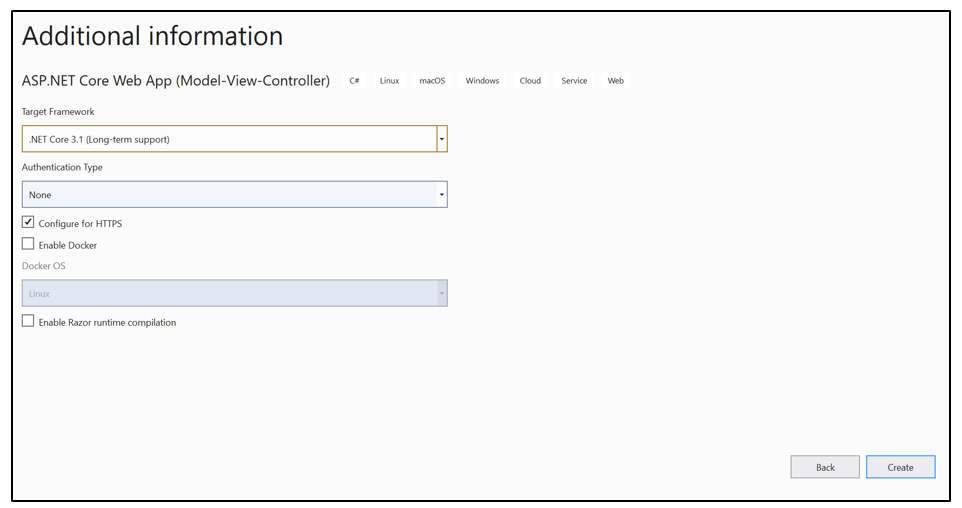
Open Visual Studio 2019 and select ASP.NET Core Web App (Model-View-Controller) in the Create a new project page and configure the project as shown.



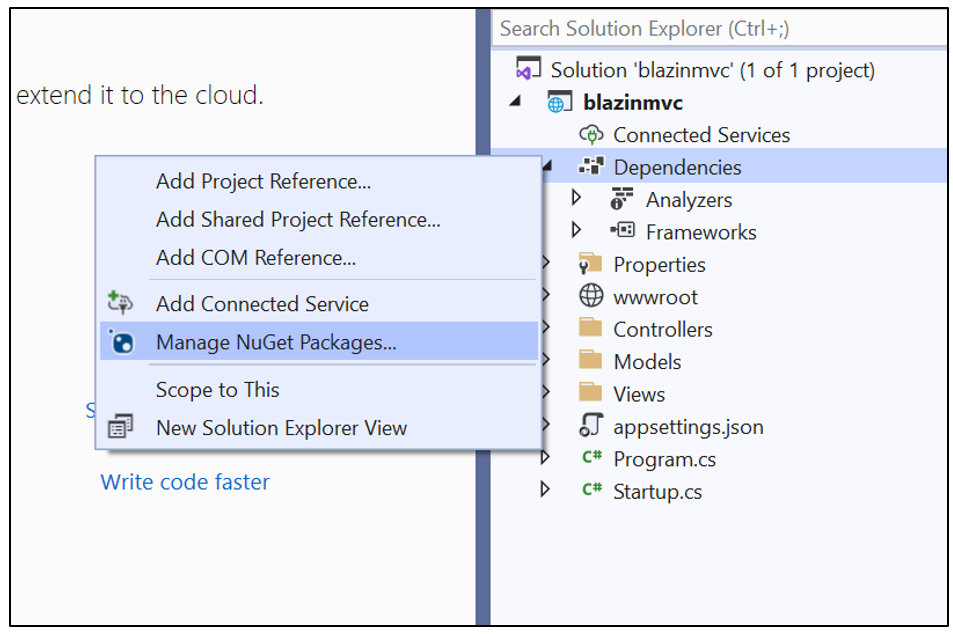
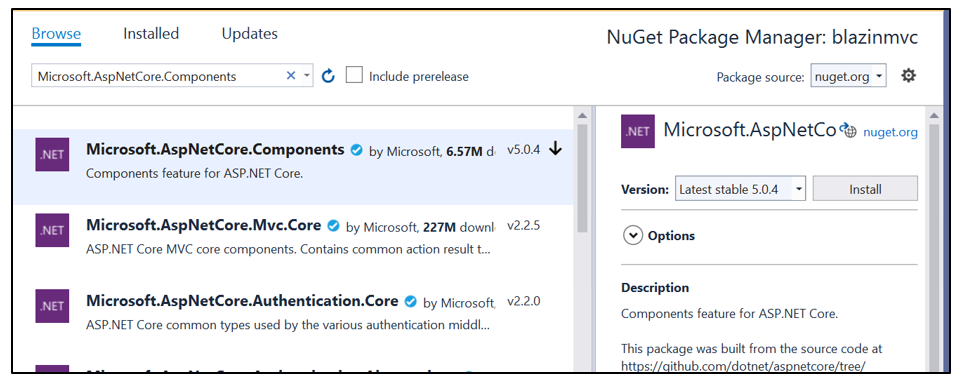
Add the reference Microsoft.AspNetCore.Components in your dependencies.


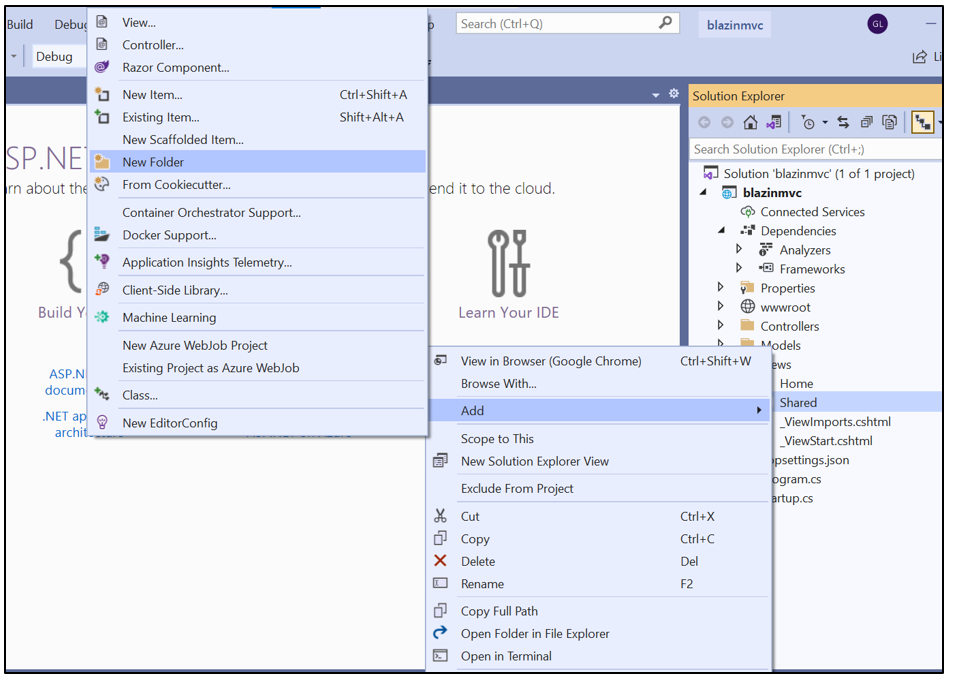
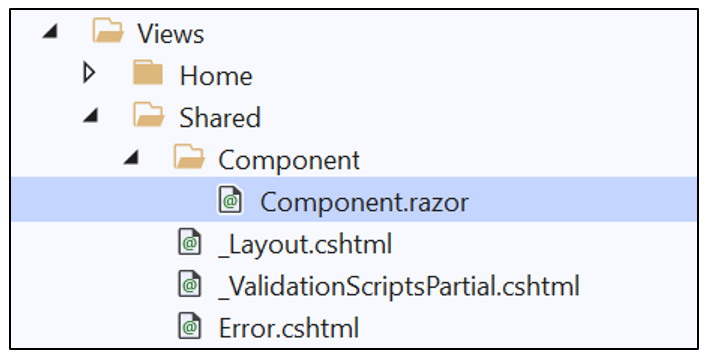
Add the Blazor component folder in the View/Shared folder.

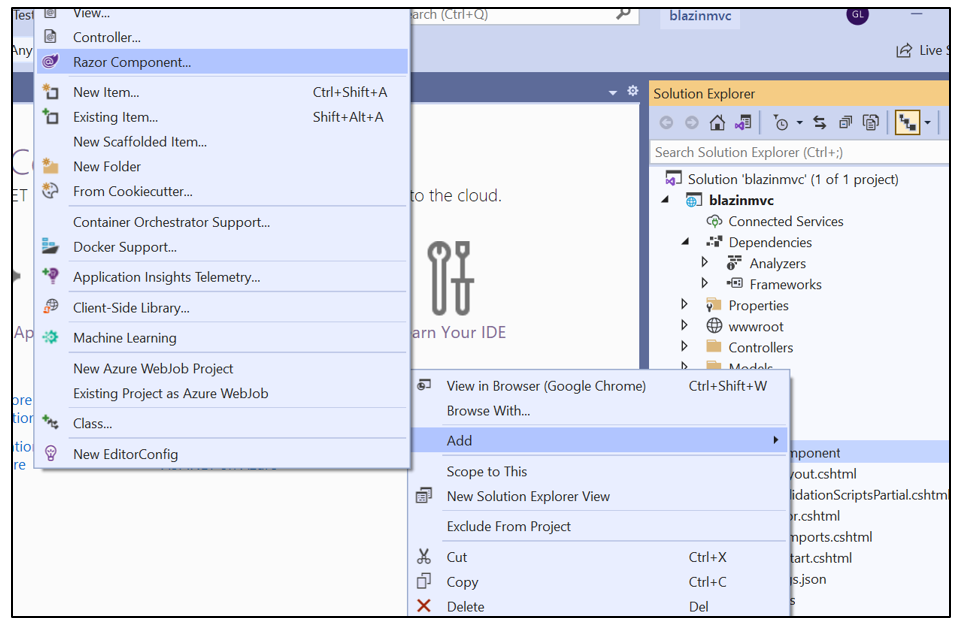
Then add a Razor component inside the Component folder.


Add the following code to the created Component.razor file.
@using Microsoft.AspNetCore.Components
<h3>Blazor Component in MVC</h3>
<button @onclick="Test" class="btn btn-dark">Click to get answer</button>
<br />
<div >@Data </div>
@code {
[Parameter]
public string Data { get; set; } = string.Empty;
private void Test()
{
Data = "Button Clicked";
}
}Add the script reference to the _Layout.cshtml file.
<base href="~/" />
<script src="_framework/blazor.server.js"></script>Create an _Imports.razor file in the Component folder and add the following namespaces to the _Imports.razor file to access component features over your components in the application.
@using System.Net.Http
@using Microsoft.AspNetCore.Authorization
@using Microsoft.AspNetCore.Components.Authorization
@using Microsoft.AspNetCore.Components.Forms
@using Microsoft.AspNetCore.Components.Routing
@using Microsoft.AspNetCore.Components.Web
@using Microsoft.JSInterop
@using System.IOAdd services.AddServerSideBlazor() under the ConfigureServices method and add endpoints.MapBlazorHub(); under the Configure method in the Startup.cs file.
………………… . .
namespace blazinmvc
{
public class Startup
{
……………… . .
public void ConfigureServices(IServiceCollection services)
{
services.AddServerSideBlazor();
services.AddControllersWithViews();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{ …………….. . .
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
endpoints.MapBlazorHub();
});
}
}
}To render components on the View page, add the following code in the Index.cshtml page in the Views folder.
@{
ViewData["Title"] = "Home Page";
}
<div >
@(await Html.RenderComponentAsync<blazinmvc.Views.Shared.Component.Component>(RenderMode.ServerPrerendered,new { Data= " Hello World " }))
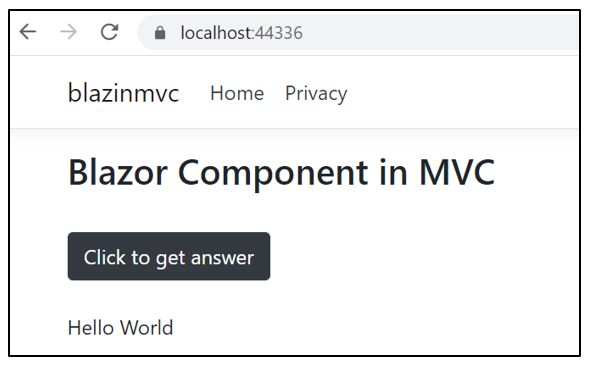
</div>Run the application.

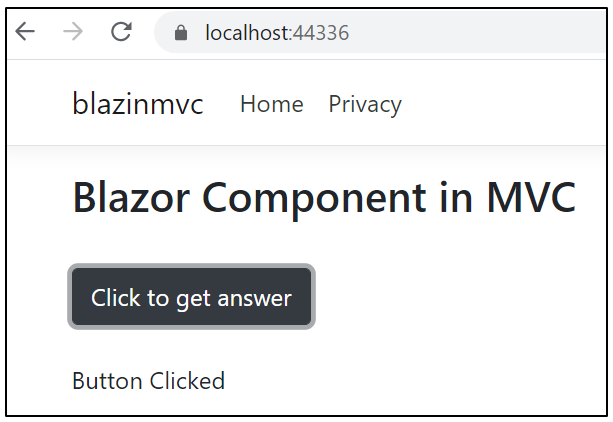
After button click

In the component page, we use the button to change the text defined in the Index.cshtml page inside the component rendering. Clicking the button will change the text shown on the Home page.













Share with