Bundling is the process of combining multiple files into a single file. Minifying is the process of removing unnecessary data such as comments and extra spaces, as well as converting a large variable name into a smaller name without affecting its functionalities.
To bundle and minify the CSS and JS files in a Blazor application, follow these steps:
Install the BuildBundlerMinifier NuGet package and reference it in the .csproj file, as shown.
[.csproj]<Project Sdk="Microsoft.NET.Sdk.Web">
……………
<ItemGroup>
<PackageReference Include="BuildBundlerMinifier" Version="3.2.449" />
……………
</ItemGroup>
</Project>Create a new .json file named bundleconfig.json and add the following code to bundle and minify the CSS and JS files.
[bundleconfig.json][
{
"outputFileName": "wwwroot/css/bundle.min.css",
"inputFiles": [
"wwwroot/css/app.css",
"wwwroot/css/site.css"
]
},
{
"outputFileName": "wwwroot/scripts/bundle.min.js",
"inputFiles": [
"wwwroot/scripts/core.js",
"wwwroot/scripts/index.js"
],
"minify": {
"enabled": true,
"renameLocals": true
},
"sourceMap": false
}
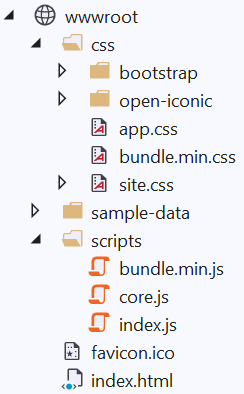
]After you build your application, the bundled and minified files are generated as shown in the following image. You can reference these files in your application based on the requirement.

View Sample in GitHub




Share with