Welcome to our Chart of the Week blog series!
Today, we embark on an exploration of the U.S.’s international student landscape from the 2022–23 academic year, harnessing the robust capabilities of the Syncfusion WPF Bar Chart. Despite enduring the unprecedented disruptions brought about by the COVID-19 pandemic, colleges and universities across the United States have navigated the challenges regarding the enrollment of international students. Amidst the flux, the academic year 2022–23 stands out with a remarkable resurgence in the international student community, notably propelled by a significant surge in students originating from India.
This resurgence not only underscores the resilience of the U.S. higher education system but also highlights the enduring global appeal of American universities. As we delve deeper into the data, we will uncover intriguing insights into the shifting demographics, enrollment trends, and regional preferences of international students. Through the Syncfusion WPF Bar Chart lens, we aim to provide a visually engaging and informative analysis that illuminates the diverse homelands from which America’s international student community originates.
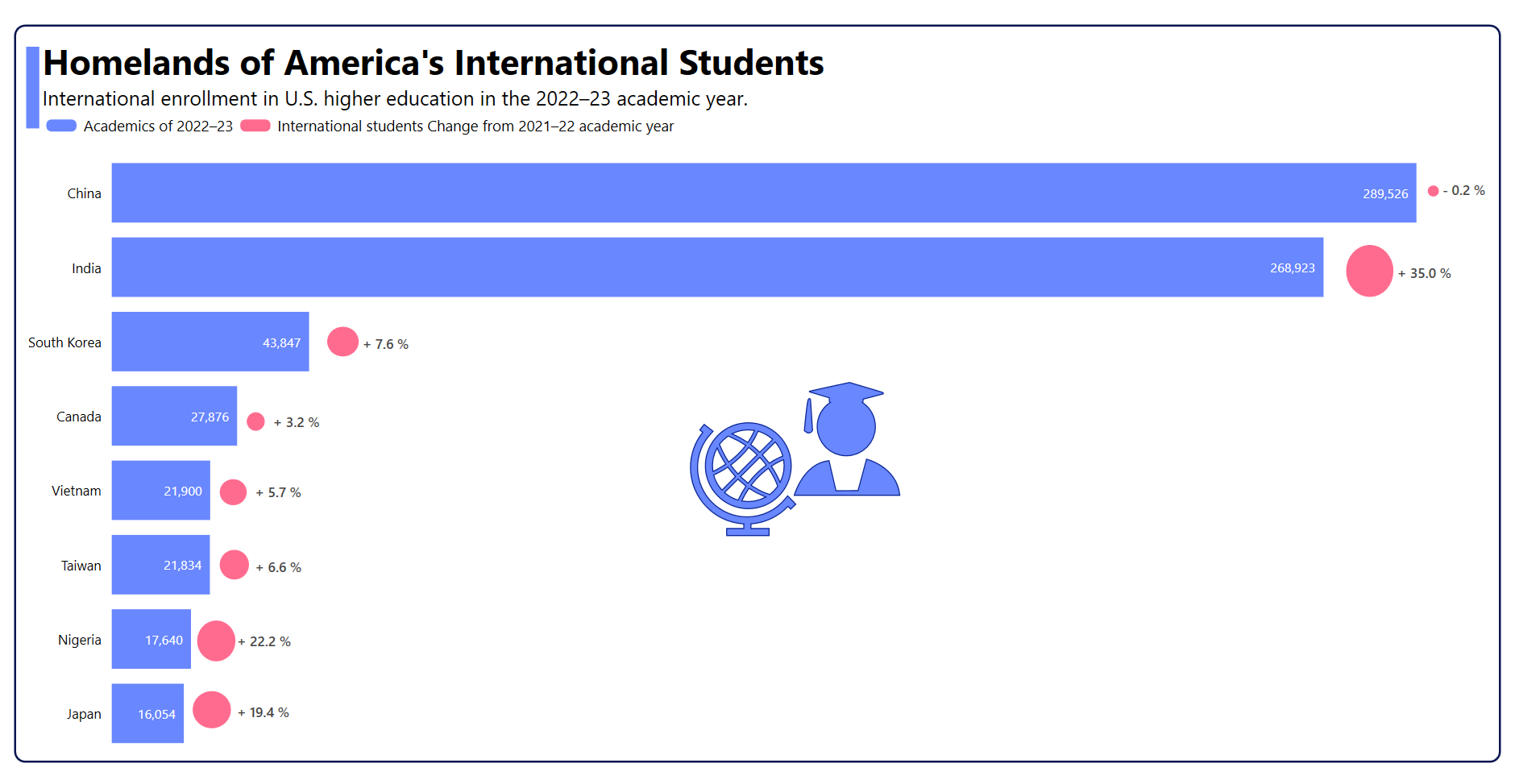
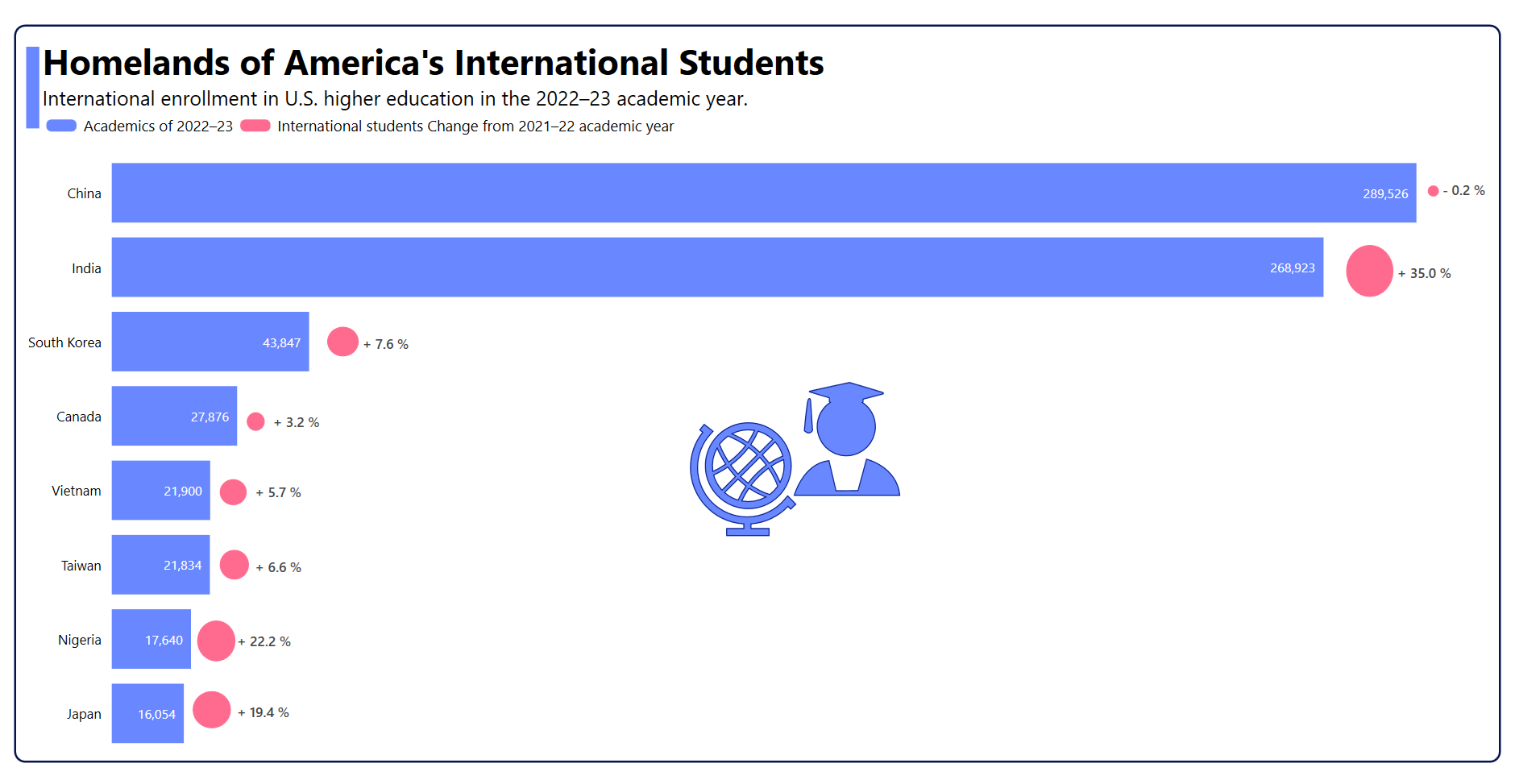
Following, you’ll find the chart we’ll be constructing.
Let’s craft this bar chart, also known as a transposed column chart.
Step 1: Gathering data on U.S. international enrollment
We must first collect U.S. international enrollment data to kickstart our visualization journey. This data can be sourced from the IIE Open Doors Report.
Step 2: Organizing data for the chart
To represent the countries of origin effectively, define the StudentsModel class with key properties:
- Country: This property denotes the origin countries of U.S. international students.
- Count: This property signifies the number of students enrolled during the 2022–2023 academic year.
Refer to the following code example.
public class StudentsModel
{
public string Country { get; set; }
public double Count { get; set; }
public StudentsModel(string country, double count)
{
Country = country;
Count = count;
}
}
Create a data collection that captures the details of international students in the United States using the StudentsData class with the Data property.
public class StudentsData
{
public ObservableCollection<StudentsModel> Data { get; set; }
public StudentsData()
{
Data = new ObservableCollection<StudentsModel>()
{
new StudentsModel("Japan",16054 ),
new StudentsModel("Nigeria",17640),
new StudentsModel("Taiwan",21834),
new StudentsModel("Vietnam",21900),
new StudentsModel("Canada",27876),
new StudentsModel("South Korea",43847),
new StudentsModel("India",268923),
new StudentsModel("China",289526),
};
}
}
This code initializes the StudentsData class with a collection of StudentsModel instances representing the number of international students from various countries studying in the United States.
Step 3: Configure the Syncfusion WPF Charts control
Let’s configure the Syncfusion WPF Charts control using this getting started documentation.
Refer to the following code example.
<chart:SfChart> <chart:SfChart.PrimaryAxis> <chart:CategoryAxis/> </chart:SfChart.PrimaryAxis> <chart:SfChart.SecondaryAxis> <chart:NumericalAxis/> </chart:SfChart.SecondaryAxis> </chart:SfChart>
Step 4: Bind the U.S. enrollment data to the Bar Chart
Now we’ll craft a bar graph showcasing the homelands of U.S. international students. The following code example illustrates how to connect the gathered data to the chart.
<chart:BarSeries ItemsSource="{Binding Data}" XBindingPath="Country" YBindingPath="Count">
</chart:BarSeries>
We’ve associated Data with the ItemsSource property in the preceding code. The XBindingPath and YBindingPath properties are also linked to the Country and Count attributes, respectively.
Step 5: Customize the chart’s appearance
To enhance the readability of the plotted data, include a title in the chart. Following is the code demonstrating this.
<chart:SfChart HorizontalHeaderAlignment="Left">
<chart:SfChart.Header>
<Grid Margin="0,0,0,10">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="13"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<StackPanel Grid.RowSpan="2" Orientation="Vertical" Margin="0,10,0,12" Background="#6987FF"/>
<StackPanel Grid.Column="1" Margin="3,0,0,0">
<TextBlock Text="Homelands of America's International Students" FontSize="35" FontWeight="Bold" Foreground="Black"/>
<TextBlock Text="International enrollment in U.S. higher education in the 2022–23 academic year." FontSize="20"/>
</StackPanel>
<StackPanel Grid.Row="1" Grid.ColumnSpan="2" Orientation="Horizontal" Margin="20,5,0,5">
<Rectangle Height="12" Width="30" RadiusX="5" RadiusY="5" Fill="#6987FF" />
<TextBlock Text="Academics of 2022–23" FontSize="15" Margin="7,0,0,0" />
<Rectangle Height="12" Width="30" RadiusX="5" RadiusY="5" Fill="#FF6B8F" Margin="7,0,0,0" />
<TextBlock Text="International students Change from 2021–22 academic year" Margin="7,0,0,0" FontSize="15"/>
</StackPanel>
</Grid>
</chart:SfChart.Header>
</chart:SfChart>
Customizing the chart axis
To customize the chart axis, employ the following properties:
- ShowGridLines: With this property, customize the visibility of the major grid lines.
- LabelStyle: This property allows you to adjust the style of the axis labels.
- AxisLineStyle: This property allows you to customize the style of the axis line.
- MajorTickLineStyle: This property allows you to customize the style of the major tick lines.
- Visibility: This property allows you to customize the visibility of the axis.
<chart:SfChart.PrimaryAxis>
<chart:CategoryAxis ShowGridLines="False">
<chart:CategoryAxis.AxisLineStyle>
<Style TargetType="Line">
<Setter Property="StrokeThickness" Value="0"/>
</Style>
</chart:CategoryAxis.AxisLineStyle>
<chart:CategoryAxis.MajorTickLineStyle>
<Style TargetType="Line">
<Setter Property="StrokeThickness" Value="0"/>
</Style>
</chart:CategoryAxis.MajorTickLineStyle>
<chart:CategoryAxis.LabelStyle>
<chart:LabelStyle FontSize="13.5"/>
</chart:CategoryAxis.LabelStyle>
</chart:CategoryAxis>
</chart:SfChart.PrimaryAxis>
<chart:SfChart.SecondaryAxis>
<chart:NumericalAxis Visibility="Collapsed" ShowGridLines="False" PlotOffsetEnd="25"/>
</chart:SfChart.SecondaryAxis>
Customizing the bar color
We can enhance the series’ appearance by customizing the bar’s color, as shown in the following code example.
<chart:BarSeries Interior="#6987FF"> </chart:BarSeries>
Adding the data labels
To improve the readability of the data, you can enable chart data labels by using the ShowLabel property of AdornmentsInfo.
<chart:BarSeries.AdornmentsInfo> <chart:ChartAdornmentInfo ShowLabel="True" LabelPosition="Inner" SegmentLabelFormat="###,###" Foreground="White" FontSize="13" /> </chart:BarSeries.AdornmentsInfo>
Incorporating annotations
The SfChart supports annotations, allowing you to mark specific areas of interest in the chart. Shapes, text, and images can be added using annotations.
Here, we’ll incorporate ellipse and text annotations to illustrate the variation in enrollment between the 2022–23 and 2021–22 academic years.
<chart:SfChart.Annotations> <chart:EllipseAnnotation X1="-0.2" X2="0.3" Y1="18000" Y2="26500" Fill="#FF6B8F" Stroke="#FF6B8F"/> <chart:TextAnnotation Text="+ 19.4 %" X1="0.15" Y1="27800" FontWeight="SemiBold" FontSize="13.5"/> <chart:EllipseAnnotation X1="0.7" X2="1.25" Y1="19000" Y2="27500" Fill="#FF6B8F" Stroke="#FF6B8F"/> <chart:TextAnnotation Text="+ 22.2 %" X1="1.1" Y1="27800" FontWeight="SemiBold" FontSize="13.5"/> <chart:EllipseAnnotation X1="1.8" X2="2.2" Y1="24000" Y2="30500" Fill="#FF6B8F" Stroke="#FF6B8F"/> <chart:TextAnnotation Text="+ 6.6 %" X1="2.1" Y1="31800" FontWeight="SemiBold" FontSize="13.5"/> <chart:EllipseAnnotation X1="2.8" X2="3.15" Y1="24000" Y2="30000" Fill="#FF6B8F" Stroke="#FF6B8F"/> <chart:TextAnnotation Text="+ 5.7 %" X1="3.1" Y1="31800" FontWeight="SemiBold" FontSize="13.5"/> <chart:EllipseAnnotation X1="3.8" X2="4.05" Y1="30000" Y2="34000" Fill="#FF6B8F" Stroke="#FF6B8F"/> <chart:TextAnnotation Text="+ 3.2 %" X1="4.05" Y1="35800" FontWeight="SemiBold" FontSize="13.5"/> <chart:EllipseAnnotation X1="4.8" X2="5.2" Y1="47847" Y2="54847" Fill="#FF6B8F" Stroke="#FF6B8F"/> <chart:TextAnnotation Text="+ 7.6 %" X1="5.1" Y1="55647" FontWeight="SemiBold" FontSize="13.5"/> <chart:EllipseAnnotation X1="5.6" X2="6.3" Y1="273923" Y2="284423" Fill="#FF6B8F" Stroke="#FF6B8F"/> <chart:TextAnnotation Text="+ 35.0 %" X1="6.05" Y1="285223" FontWeight="SemiBold" FontSize="13.5"/> <chart:EllipseAnnotation X1="6.95" X2="7.1" Y1="292026" Y2="294526" Fill="#FF6B8F" Stroke="#FF6B8F"/> <chart:TextAnnotation Text="- 0.2 %" X1="7.17" Y1="295326" FontWeight="SemiBold" FontSize="13.5"/> </chart:SfChart.Annotations>
Adding a watermark
Incorporate a watermark to make the bar chart more informative and attractive. This will allow us to add any view to the chart plot area, which is useful for including relevant data.
<chart:SfChart.Watermark>
<chart:Watermark Margin="0,50,0,0" HorizontalAlignment="Center" VerticalAlignment="Center">
<chart:Watermark.Content>
<Grid Grid.Row="0" >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Path Grid.Column="0" Margin="0,40,48,0" Data="{StaticResource PathData2}" Fill="#6987FF" Stroke="#0c2896" StrokeThickness="0.3">
<Path.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="3.5" ScaleY="3.5"/>
</TransformGroup>
</Path.RenderTransform>
</Path>
<Path Grid.Column="1" Margin="25,0,0,0" Data="{StaticResource PathData1}" Fill="#6987FF" Stroke="#0c2896" StrokeThickness="0.3">
<Path.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="3.5" ScaleY="3.5"/>
</TransformGroup>
</Path.RenderTransform>
</Path>
</Grid>
</chart:Watermark.Content>
</chart:Watermark>
</chart:SfChart.Watermark>
After executing the previous code examples, the output will look like the following image.

GitHub reference
For more details, refer to the complete project on GitHub.
Conclusion
Thank you for reading! In this blog, we discussed how to visualize the U.S. international student enrollment data in the 2022–2023 school year compared to 2021–2022 using the WPF Bar Chart. We encourage you to follow the steps provided in this blog and share your feedback in the comments section below.
If you need assistance, please do not hesitate to contact us through our support forum, support portal, or feedback portal. We are always ready and willing to help you!