Today, we see tremendous growth in the healthcare system. Multispecialty hospitals are everywhere, equipped with the facilities needed to treat all kinds of ailments. However, it is not an easy task to manage all the resources- doctors and medical devices- in a hospital. In that scenario, you need an all-rounder appointment management system to treat patients as soon as possible.
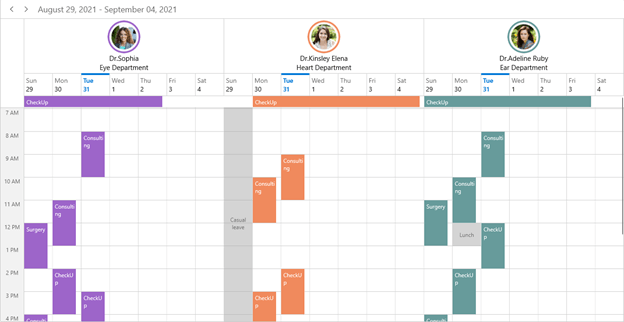
The Syncfusion WinUI Scheduler allows you to easily create a scheduler for each resource and manage appointments based on its availability. By using the resource view, you can group appointments based on their resources or by dates. The Scheduler also allows you to share events or appointments among multiple resources. Also, you can edit the resource appointment details using a built-in appointment editor.
In this blog, we will see how to easily allocate and manage appointments for doctors in a hospital based on their availability using our WinUI Scheduler control.
Note: If you are new to our Scheduler control, please read the Getting Started with WinUI Scheduler documentation before proceeding with it.
Adding resources in the Scheduler
First, let’s add the resources in our WinUI Scheduler. Change the ResourceGroupType property value to Resource and the add resource collections in the ResourceCollection property.
Then, create a resource view for a doctor by setting the Id, Name, Foreground, and Background properties in the SchedulerResource class. Refer to the following code example.
<scheduler:SfScheduler ViewType="Week">
<scheduler:SfScheduler.ResourceCollection>
<local:SchedulerResourceCollection>
// Creates instance of scheduler resource.
<scheduler:SchedulerResource
Name="Dr.Sophia"
Id="1000"
Foreground="White"
Background="#9d65c9" />
</local:SchedulerResourceCollection>
</scheduler:SfScheduler.ResourceCollection>
</scheduler:SfScheduler>
Note: Since the ResourceCollection is of IEnumerable type, we have maintained a local class SchedulerResourceCollection, which is derived from the ObservableCollection<Object> to directly add the resources in the XAML code.
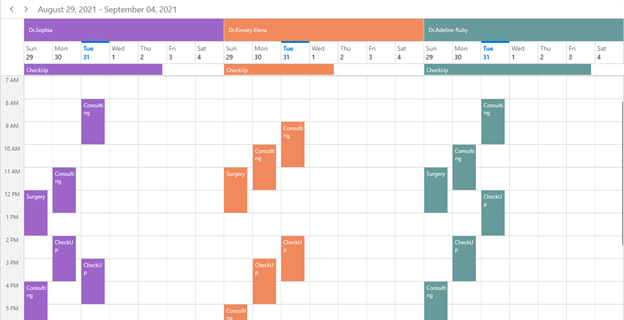
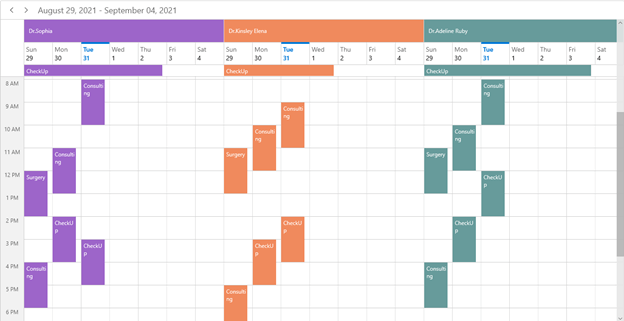
Creating a scheduler for each resource
The WinUI Scheduler allows you to create an individual scheduler for each resource (doctor) and then group the appointments based on the Date or Resource using the ResourceGroupType property.
Refer to the following code example.
xmlns:scheduler="using:Syncfusion.UI.Xaml.Scheduler"
<scheduler:SfScheduler x:Name="Schedule"
ViewType="Week"
ResourceGroupType="Resource">
</scheduler:SfScheduler>


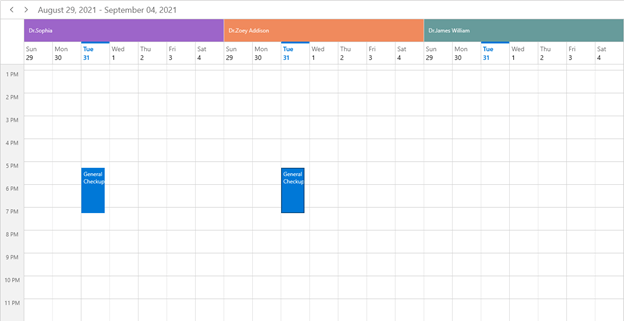
Scheduling appointments to the resources
Set the schedule resource Id in the ScheduleAppointment class using the ResourceIdCollection property to easily schedule the appointments to their respective doctors.
Refer to the following code example.
// Creating an instance for the schedule appointment collection.
var scheduleAppointmentCollection = new ScheduleAppointmentCollection();
//Adding schedule appointment in the schedule appointment collection.
var appointment = new ScheduleAppointment()
{
StartTime = DateTime.Now,
EndTime = DateTime.Now.AddHours(2),
Subject = "General Checkup",
// Allocate Scheduler ResourceCollection Id to the appointment.
ResourceIdCollection = new ObservableCollection<object>() { "1000", "1001" }
};
//Adding the schedule appointment to the schedule appointment collection.
scheduleAppointmentCollection.Add(appointment);
//Adding the schedule appointment collection to the ItemsSource of SfScheduler.
this.Scheduler.ItemsSource = scheduleAppointmentCollection;

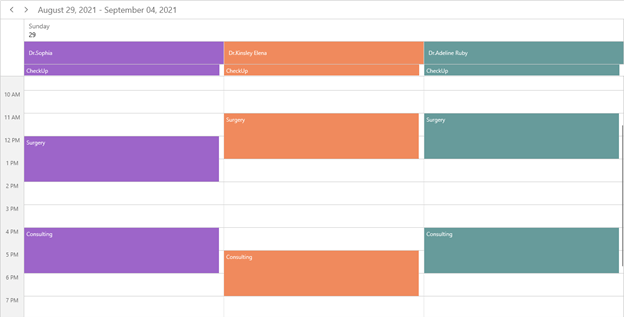
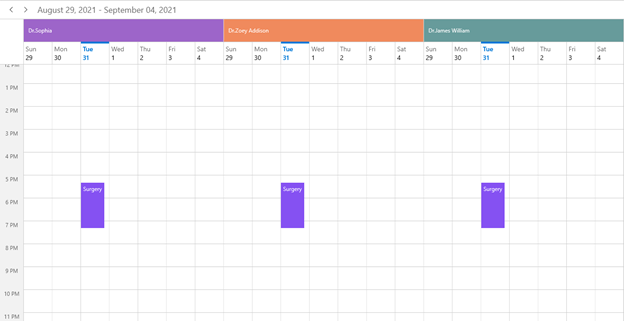
Sharing appointments to multiple resources
Also, you can share the same events or appointments with multiple doctors. If the appointment details are edited or updated, then the changes will be reflected in all other shared instances simultaneously.
To achieve this, set the required Scheduler’s ResourceCollection Id to the ResourceIdCollection property of the ScheduleAppointment – created object.
Refer to the following code example.
// Creating an instance for schedule appointment collection.
var scheduleAppointmentCollection = new ScheduleAppointmentCollection();
//Adding schedule appointment in the schedule appointment collection.
var appointment = new ScheduleAppointment()
{
StartTime = DateTime.Now,
EndTime = DateTime.Now.AddHours(2),
Subject = "Surgery",
// Allocate Scheduler ResourceCollection Id to the appointment.
ResourceIdCollection = new ObservableCollection<object>() { "1000", "1001", "1002" },
AppointmentBackground = new SolidColorBrush(Color.FromArgb(255, 133, 81, 242)),
};
//Adding the schedule appointment to the schedule appointment collection.
scheduleAppointmentCollection.Add(appointment);
//Adding the schedule appointment collection to the ItemsSource of SfScheduler.
this.Scheduler.ItemsSource = scheduleAppointmentCollection;

Data binding
The Scheduler provides complete data binding support to bind any kind of object to the ResourceCollection. Create a custom resource model with the required field Id, Name, and other optional fields like Background and Foreground. Then, map the equivalent properties to the ResourceMapping API in the Scheduler class.
Refer to the following code example. Here, we have created a custom class Doctor with mandatory fields Name, Id, ForegroundColor, and BackgroundColor.
public class Doctor
{
/// <summary>
/// Gets or sets the resource name.
/// </summary>
public string Name { get; set; }
/// <summary>
/// Gets or sets the resource id.
/// </summary>
public object Id { get; set; }
/// <summary>
/// Gets or sets the resource background brush.
/// </summary>
public Brush BackgroundBrush { get; set; }
/// <summary>
/// Gets or sets the foreground brush.
/// </summary>
public Brush ForegroundBrush { get; set; }
}
Map the properties of the Doctor class with the Scheduler control using the ResourceMapping property like the following code example.
<scheduler:SfScheduler.ResourceMapping>
<scheduler:ResourceMapping
Id="Id"
Name="Name"
Background="BackgroundBrush"
Foreground="ForegroundBrush"/>
</scheduler:SfScheduler.ResourceMapping>
Then, add the custom resources in the Scheduler’s ResourceCollection property.
<scheduler:SfScheduler.ResourceCollection>
<local:SchedulerResourceCollection>
<local:Doctor Name="Dr.Sophia" Id="1" ForegroundBrush="White" BackgroundBrush="#9d65c9" />
<local:Doctor Name="Dr.Kinsley Elena" Id="2" ForegroundBrush="White" BackgroundBrush="#f08a5d" />
<local:Doctor Name="Dr.Adeline Ruby" Id="3" ForegroundBrush="White" BackgroundBrush="#679b9b" />
</local:SchedulerResourceCollection>
</scheduler:SfScheduler.ResourceCollection>

Note: For more details, refer to Manage Resources with the Resource View in WinUI Scheduler demo on GitHub.
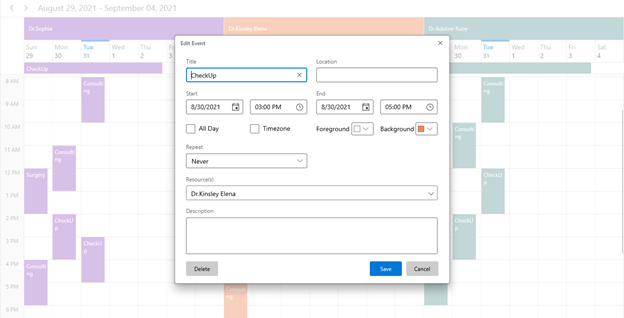
Appointment rescheduling
If you need to cancel or reschedule a doctor’s appointments, use the built-in editor to dynamically create, edit, or delete them. With the drag-and-drop and appointment resizing features, you can simply reassign and reschedule the appointments.

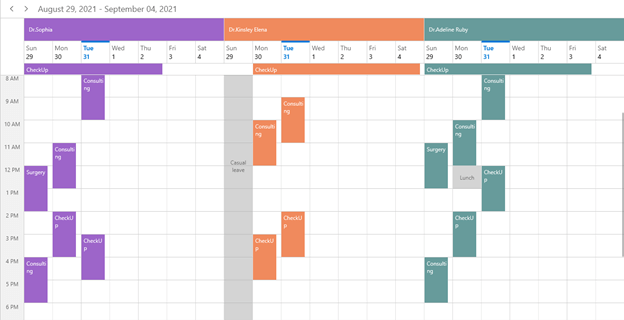
Resource availability
You can manage and track the absence and unavailability of doctors using the special time regions. This feature allows you to indicate the availability of each doctor. Add the resource Id in the ResourceIdCollection property of the SpecialTimeRegions API in the DaysViewSettings for the days view and TimelineViewSettings for the timeline view.
Refer to the following code example.
var currentDate = DateTime.Now;
var casualLeave = new SpecialTimeRegion();
casualLeave.Text = "Casual leave";
casualLeave.StartTime = new DateTime(currentDate.Year, currentDate.Month, currentDate.AddDays(-2).Day, 0, 0, 0);
casualLeave.EndTime = new DateTime(currentDate.Year, currentDate.Month, currentDate.AddDays(-2).Day, 23, 59, 0);
casualLeave.Background = new SolidColorBrush(Colors.DarkGray);
casualLeave.Foreground = new SolidColorBrush(Colors.Black);
casualLeave.RecurrenceRule = "FREQ=DAILY;INTERVAL=1;COUNT=1";
casualLeave.ResourceIdCollection = new ObservableCollection<object>() { "2" };
var lunch = new SpecialTimeRegion();
lunch.Text = "Lunch";
lunch.Foreground = new SolidColorBrush(Colors.Black);
lunch.StartTime = new DateTime(currentDate.Year, currentDate.Month, currentDate.AddDays(-1).Day, 12, 0, 0);
lunch.EndTime = new DateTime(currentDate.Year, currentDate.Month, currentDate.AddDays(-1).Day, 13, 0, 0);
lunch.Background = new SolidColorBrush(Colors.DarkGray);
lunch.Foreground = new SolidColorBrush(Colors.Black);
lunch.ResourceIdCollection = new ObservableCollection<object>() { "3" };
lunch.RecurrenceRule = "FREQ=DAILY;INTERVAL=1;COUNT=1";
Scheduler.DaysViewSettings.SpecialTimeRegions = new ObservableCollection<SpecialTimeRegion>() { casualLeave, lunch };

Customization
Using the data template and data template selector features, the Scheduler resource view lets you apply different colors and even alternative views based on the departments in a hospital. To achieve this, use the ResourceHeaderTemplate and ResourceHeaderTemplateSelector APIs in the Scheduler class.
Refer to the following code example.
<scheduler:SfScheduler.ResourceHeaderTemplate>
<DataTemplate>
<Grid Background="Transparent">
<StackPanel VerticalAlignment="Center" Orientation="Vertical">
<Border CornerRadius="36" Height="72" Width="72" BorderThickness="4" BorderBrush="{Binding Data.BackgroundBrush}">
<Border CornerRadius="36" Height="64" Width="64" BorderThickness="4" BorderBrush="Transparent">
<Image HorizontalAlignment="Center" VerticalAlignment="Center"
Width="55"
Height="55"
Source="{Binding Data.ImageSource}" />
</Border>
</Border>
<TextBlock HorizontalAlignment="Center"
VerticalAlignment="Center"
FontSize="15"
Text="{Binding Name}"/>
<TextBlock HorizontalAlignment="Center"
VerticalAlignment="Center"
FontSize="15"
Text="{Binding Data.Designation}"/>
</StackPanel>
</Grid>
</DataTemplate>
</scheduler:SfScheduler.ResourceHeaderTemplate>

Note: For more details, refer to Custom Resource View in WinUI Scheduler demo on GitHub.
Conclusion
Thanks for reading! In this blog post, we have seen how to easily manage and allocate appointments to the resources in a hospital with our WinUI Scheduler. Its rich feature set includes date restriction, load-on-demand, flexible working days, localization, globalization, and more. Try out these user-friendly features and enjoy hassle-free scheduling!
If you are an existing Syncfusion user, please download the latest version from the License and Downloads page. Also, our NuGet packages are available on NuGet.org.
If you aren’t a customer yet, you can try our 30-day free trial to check out these features. You can also try our other WinUI control demos from this GitHub location.
If you have any questions or comments, you can contact us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you!