Syncfusion WinForms Spell Checker (SpellCheckerAdv) is used to check the spelling of text in WinForms applications using dictionary resources. It can be integrated with WinForms text editors to identify spelling mistakes in text and correct them. The control can ignore special words, add new terms to the dictionary, and use a custom dictionary to check spelling.
A text editor control is used for editing text, formatting content, finding and replacing text, and more.
You may ask, why should I integrate the Syncfusion WinForms Spell Checker in a text editor control?
With this spell checker, you can:
- Load your own dictionaries for any language (Hunspell, Ispell, OpenOffice etc.).
- Switch among different cultures at runtime.
- Get suggestions for fixing errors.
- Ignore special expressions.
- Apply different visual styles.
Let’s try using these features in the TextBox control by integrating the WinForms Spell Checker.
Configuring SpellCheckerAdv in TextBox control
Follow these steps to configure Spell Checker within the TextBox control:
Step 1: Create the project
Create a new Windows Forms project in Visual Studio.
Step 2: Add the control manually using code.
Add the control manually in C#:
- Add the following required assembly references to the project:
- Syncfusion.Tools.Base.dll
- Syncfusion.Tools.Windows.dll
- Syncfusion.Shared.Base.dll
- Syncfusion.Shared.Windows.dll
- Syncfusion.SpellChecker.Base.dll
- Syncfusion.Grid.Base.dll
- Syncfusion.Grid.Windows.dll
- Include the namespace Syncfusion.Windows.Forms.Tools.
using Syncfusion.Windows.Forms.Tools;
- Create the SpellCheckerAdv control instance.
SpellCheckerAdv spellCheckerAdv1 = new SpellCheckerAdv();
Step 3: Configure the SpellCheckerAdv in TextBox.
- In the WinForms project, create a class implementing the ISpellCheckerAdvEditorTools interface.
class TextBoxSpellEditor : ISpellCheckerAdvEditorTools { /// <summary> /// Initializes the TextBoxBase control. /// </summary> private TextBoxBase textBox; /// <summary> /// Initializes the new instance of the TextBoxSpellEditor class. /// </summary> /// <param name="control"></param> public TextBoxSpellEditor(Control control) { Control = control; } /// <summary> /// Gets or sets the control whose text is to be spell checked. /// </summary> public Control Control { get { return textBox; } set { textBox = value as TextBoxBase; } } /// <summary> /// Gets or sets the current misspelled word. /// </summary> public string CurrentWord { get { return textBox.Text; } set { textBox.Text = value; } } /// <summary> /// Gets or sets the text to be spell checked by the <see cref="SpellCheckerAdv"/> /// </summary> public string Text { get { return textBox.Text; } set { textBox.Text = value; } } /// <summary> /// Gets or sets the control whose text is to be spell checked. /// </summary> public Control ControlToCheck { get { return textBox; } set { textBox = value as TextBoxBase; } } /// <summary> /// Selects the word specified by the index. /// </summary> /// <param name="selectionStart">Zero based index of the word in the text.</param> /// <param name="selectionLength">length of the word to be selected.</param> public void SelectText(int selectionStart, int selectionLength) { textBox.Select(selectionStart, selectionLength); } } - Create and add instances of RichTextBox (editor control to be spell checked) and Button to the form.
RichTextBox richTextBox1 = new RichTextBox(); Button button1 = new Button(); this.richTextBox1.Text = resources.GetString("richTextBox1.Text"); this.button1.Text="Spell Check"; this.Controls.Add(this.button1); this.Controls.Add(this.richTextBox1);
- Create an instance of the TextBoxSpellEditor class by passing the RichTextBox instance as parameter to its constructor. Control and add it to the SpellCheckerAdv using the PerformSpellCheckForControl method.
TextBoxSpellEditor TextEditor = new TextBoxSpellEditor(this.richTextBox1); this.spellCheckerAdv1.PerformSpellCheckForControl(TextEditor);
- Finally, trigger the SpellCheckerAdv through the Click event of a button.
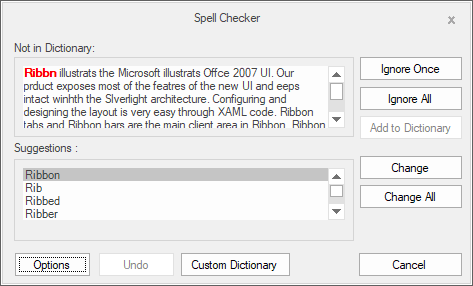
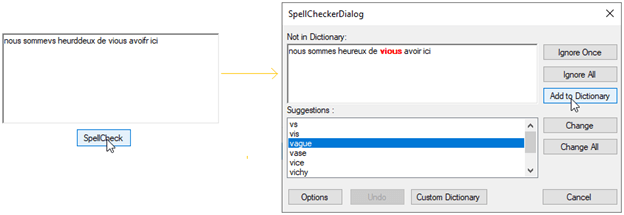
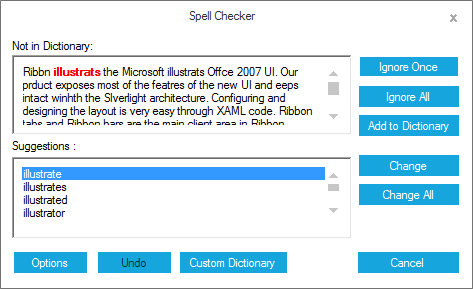
private void buttonAdv1_Click(object sender, EventArgs e) { this.spellCheckerAdv1.SpellCheck(new SpellCheckerAdvEditorWrapper(this.richTextBox1)); }Executing the project will result in output like the following screenshot.

Load your own dictionary for any language
You can add your own dictionary to the SpellCheckerAdv.Dictionaries collection.
SpellCheckerAdv supports the following standard dictionary file formats:
- Hunspell
- Ispell
- OpenOffice
Spell check using Hunspell dictionary
You can check spelling mistakes using Hunspell dictionary format, which contains the following files:
- Affix file with grammar rules- *.aff
- Basic words file – *.dic file
Adding Hunspell dictionary
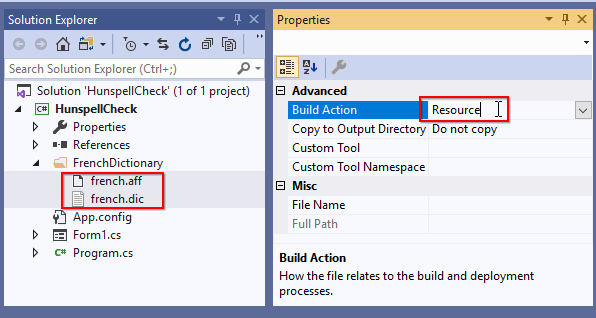
- Add your HunspellDictionary’s required culture files *.aff and *.dic as Resource to the application. We are going to add the Hunspell dictionary for the French culture.
Refer to the following screenshot.

- Create an instance of HunspellDictionary and add the basic word and grammar file path to the HunspellDictionary.DictionaryPath and HunspellDictionary.GrammarPath
properties and add the culture to the HunspellDictionary.Culture property. - Add the HunspellDictionary to the SpellCheckerAdv.Dictionaries collection.
- Set the required culture to the SpellCheckerAdv.Culture property.
Refer to the following code example.//Creating a culture instance. CultureInfo culture = new CultureInfo("fr-FR"); SpellCheckerAdv SpellChecker = new SpellCheckerAdv(); // Adding Hunspell dictionaries in Dictionaries collection. SpellChecker.Dictionaries = new DictionaryCollection(); //Adding French culture Hunspell dictionary. SpellChecker.Dictionaries.Add( new HunspellDictionary() { Culture = culture, GrammarPath = @"\FrenchDictionary\french.aff", DictionaryPath = @"\FrenchDictionary\french.dic" } ); //Setting French culture for SpellChecker. SpellChecker.Culture = culture;
In a similar way, you can add and set the culture for the Ispell and OpenOffice dictionaries by referring to this documentation.
Switching languages (cultures) at runtime
You can add any number of Hunspell, Ispell, or OpenOffice dictionaries to the SpellCheckerAdv.Dictionaries collection.
You can change the spell checker’s culture at runtime by changing the SpellCheckerAdv.Culture property.
Based on the value of the SpellCheckerAdv.Culture, the set dictionary will be used for spell check. Refer to the following code.
//Creating a culture instance.
CultureInfo culture = new CultureInfo("fr-FR");
SpellCheckerAdv SpellChecker = new SpellCheckerAdv();
// Adding Hunspell dictionaries in Dictionaries collection.
SpellChecker.Dictionaries = new DictionaryCollection();
//Add French culture Hunspell dictionary.
SpellChecker.Dictionaries.Add(
new HunspellDictionary()
{
Culture = culture,
GrammarPath = @"\FrenchDictionary\fr-FR.aff",
DictionaryPath = @"\FrenchDictionary\fr-FR.dic"
}
);
//Add Spanish culture Hunspell dictionary.
SpellChecker.Dictionaries.Add(
new HunspellDictionary()
{
Culture = new CultureInfo("es-ES"),
GrammarPath = @"\SpanishDictionary\es-ES.aff",
DictionaryPath = @"\SpanishDictionary\es-ES.dic"
}
);
//Add US culture Hunspell dictionary.
SpellChecker.Dictionaries.Add( new HunspellDictionary()
{
Culture = new CultureInfo("en-US"),
GrammarPath = @"\USDictionary\en-US.aff",
DictionaryPath = @"\USDictionary\/en-US.dic"
}
);
//Setting French culture for SpellChecker.
SpellChecker.Culture = culture;
 Here, SpellChecker.Culture is set to fr-FR . So, the dictionary for fr-FR culture will be used as the spell check dictionary.
Here, SpellChecker.Culture is set to fr-FR . So, the dictionary for fr-FR culture will be used as the spell check dictionary.
Get suggestions for fixing error words
Spell Checker will suggest a list of relevant words by passing the error word in these methods:
Refer to the following code.
this.spellCheckerAdv1.GetSuggestions("Textboxx");
this.spellCheckerAdv1.GetPhoneticWords("Textboxx");
this.spellCheckerAdv1.GetAnagrams("Textbox");
Ignore special expressions
Spell Checker gives you the option to add misspelled words from the input text to the error list. It also allows you to ignore spell checking for special expressions like EmailID, HTML tags, alphanumeric words, and more.
Refer to the following code example.
SpellCheckerAdv checker = new SpellCheckerAdv(); checker.IgnoreEmailAddress = true; checker.IgnoreFileNames = true; checker.IgnoreHtmlTags = true; checker.IgnoreUrl = true; checker.IgnoreSpecialSymbols = true; checker.IgnoreMixedCaseWords = true; checker.IgnoreUpperCaseWords = true; checker.IgnoreAlphaNumericWords = true;
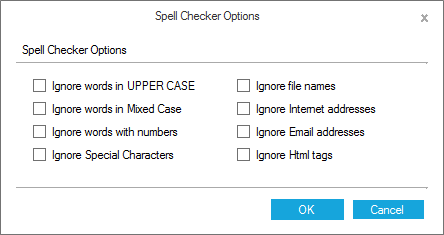
These options are accessible at runtime through the Spell Checker Options dialog. This can be invoked by using the Options button available in the SpellChecker dialog.
Refer to the following screenshots.


Configuring VisualStyle
The Spell Checker supports the following themes:
- Default
- Metro
- Office2016Colorful
- Office2016White
- Office2016DarkGray
- Office2016Black
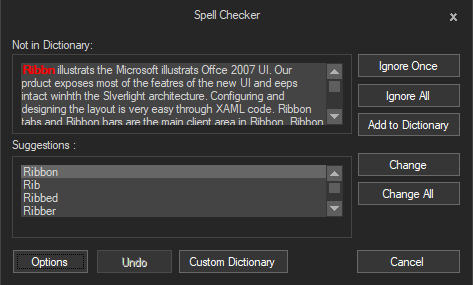
The following code example allows you to set the VisualStyle for the Spell Checker.
this.spellCheckerAdv1.VisualStyle = Syncfusion.Windows.Forms.Tools.SpellCheckerAdvStyle.Office2016Black;

You can set the visual style for different themes by referring to this documentation page.
Conclusion
I hope you have a clear idea about the advantage of adding WinForms Spell Checker to a text editor control. With these features, you can dynamically check spelling for any language and culture, get suggestions, ignore special expressions, and add beautiful visual styles. So, try them out and leave your comments in the feedback section below.
For existing customers, the newest version of Essential Studio® is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out our available features. Also, try our samples from this GitHub location.
You can also contact us through our support forum, Direct-Trac, or feedback portal. We are always happy to assist you!