 Howdy! ?♀In this post I will be talking about a topic that tends to elicit many questions, especially for beginners or those who don’t have all the information they need: Deciding whether to start using third-party graphic components for XAML when developing an application.
Howdy! ?♀In this post I will be talking about a topic that tends to elicit many questions, especially for beginners or those who don’t have all the information they need: Deciding whether to start using third-party graphic components for XAML when developing an application.
But why do I say that this topic generates many questions? I have noticed in conversations I’ve had and in different technical sources a set of similar questions regarding the use of third-party components:
- “If I don’t have the financial resources, can I not use them?”
- “What if I buy them and I don’t know how to use them?”
- “Will the documentation will be sufficiently clear?”
- “Will I have access to support to get assistance with my application in case I have any problems?”
And some others. If we categorize these concerns, we can see that there are four important categories that influence this decision-making. Therefore, if we have the answers to these questions sufficiently clear, we are ready to start with third-party components! ?
The categories are as follows:
- Ease of use
- Price
- Support
- Clarity in documentation
The goal of this post is to answer each of these points about Syncfusion’s Essential UI Kit for Xamarin based on my opinion. After this brief analysis, I’ll demonstrate how to install it in your project and showcase the incredible templates and pages Syncfusion has to offer!
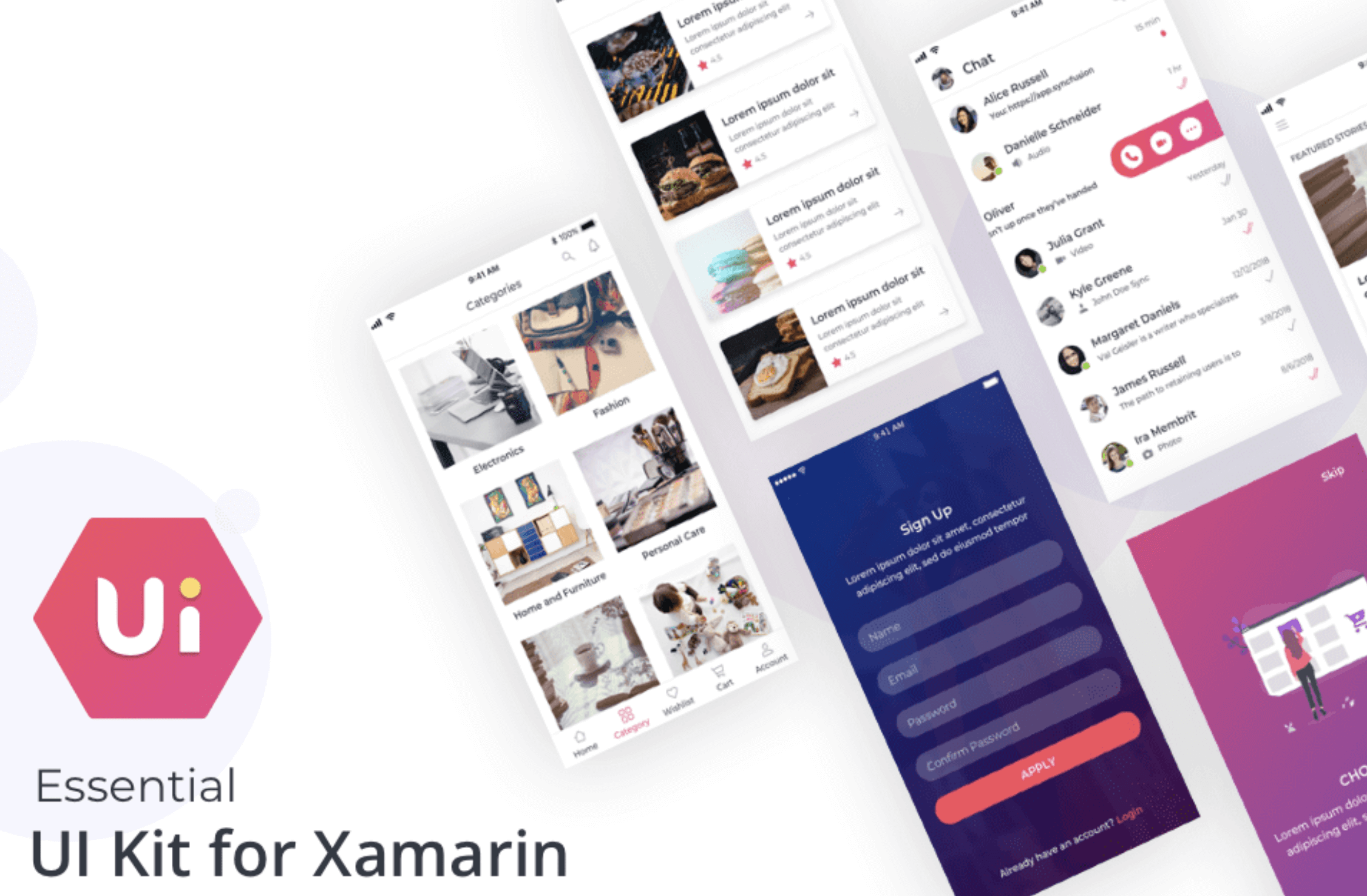
Essential UI Kit
Syncfusion’s Essential UI Kit for Xamarin is a set of predefined XAML templates for Xamarin.Forms apps that includes 100+ screens and 18 templates. This is amazing because it means developers don’t have to worry about graphic design! The design work is already done and made in XAML! ?
This kit provides the following facilities:
- Easy integration: Just set up the navigation between the XAML and your business logic and you’re done! You have your pages integrated! Besides that, you can work with the MVVM design pattern.
- Adaptability to different devices and orientations: The components adapt to phones, tablets, and desktops. This is a very important point when analyzing your designs, and depends on your requirements. In general, the first thing we must verify is that our design works correctly in both orientations and on the different devices for which our app is available. As for the orientations, if you are not using one, don’t forget to block it so your design won’t do something you didn’t intend! ?
- Open source: The Xamarin UI Kit is maintained in a public GitHub repository as completely open source under an MIT license.
- Customizable branding: The templates have predetermined graphic characteristics, but what if you want to use others? You can do so very easily!
OK, we’ve covered one of the essential categories outlined in the introduction: ease of use.
Now what about the price?
We mentioned above that the UI Kit is open source, but in terms of licensing, two types are offered:
- Community License: Provides free access to all Syncfusion products for individual developers and small businesses. This type of license is available for companies and individuals with less than $1 million USD in gross annual revenue and 5 or fewer developers. You can read more about the license here.
If you meet these conditions, you have easy access to all Syncfusion products!
- Commercial License: Use of Syncfusion Xamarin tools starts from $995 per developer for the first year. You can read more about the tools and components the license includes here. It’s much more than just the UI Kit!
There! Now we’ve clarified another category: price.
Lastly, let’s talk about support and documentation
You can request support if you need a new template or report an error on a specific page. You can always do this using the Syncfusion feedback portal.
Finally, you have access to great documentation:
- https://www.syncfusion.com/essential-xamarin-ui-kit
- https://github.com/syncfusion/essential-ui-kit-for-forms
- https://help.syncfusion.com/xamarin/visual-studio-integration/visual-studio-extensions/essential-ui-kit
Let’s see the Xamarin UI Kit in action!
Now that we’ve cleared up all common doubts, let’s start with installing Essential UI Kit!
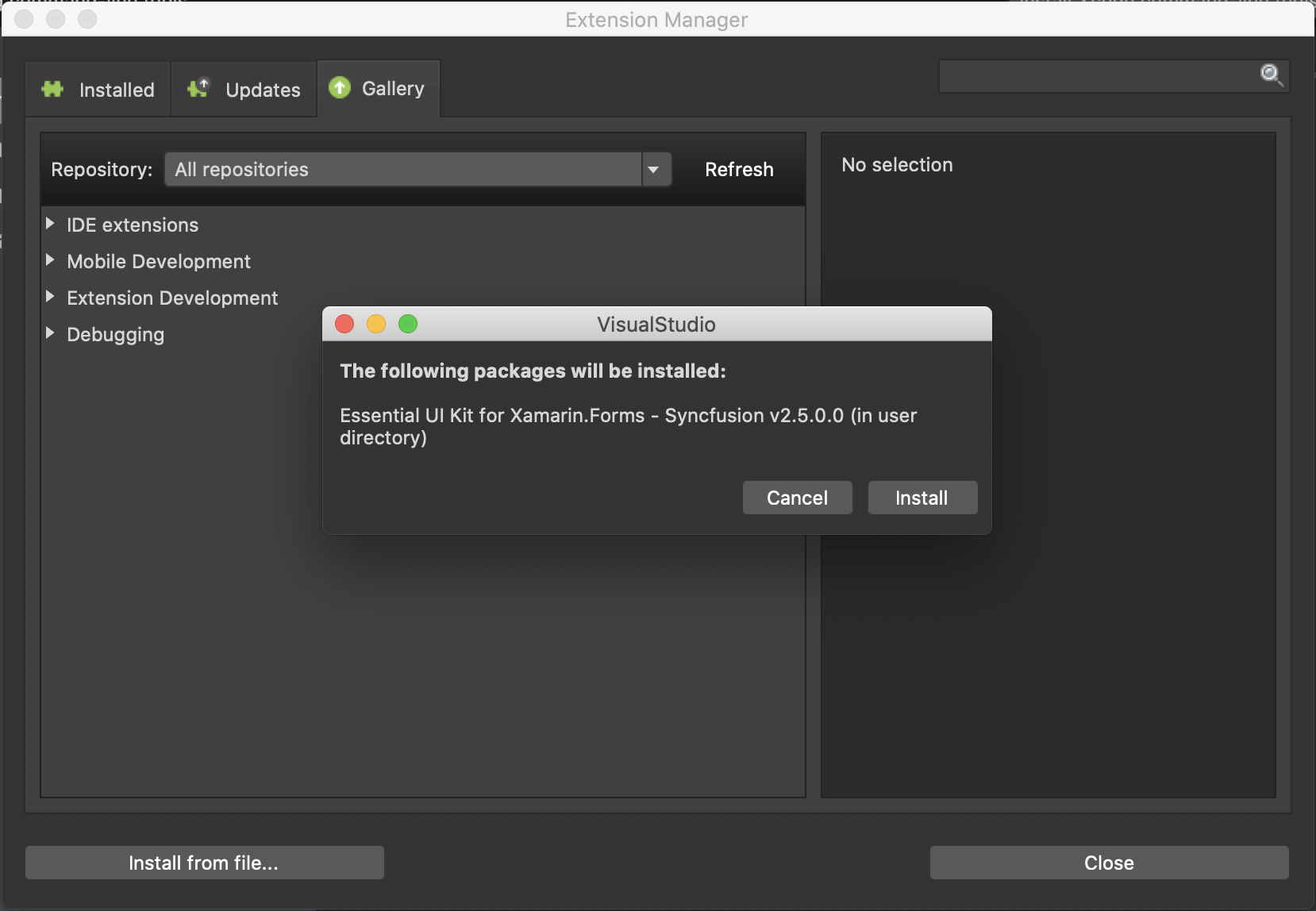
Step 1: Add the Essential UI Kit Visual Studio extension. (Note: If you have a Mac, you can follow this article.)
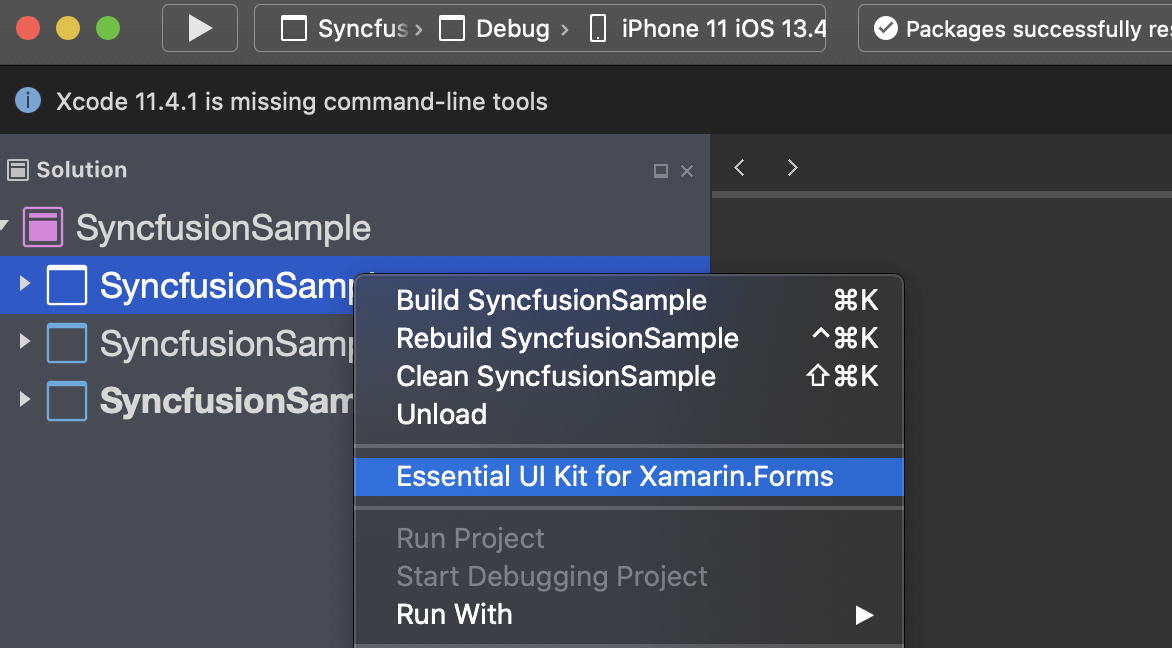
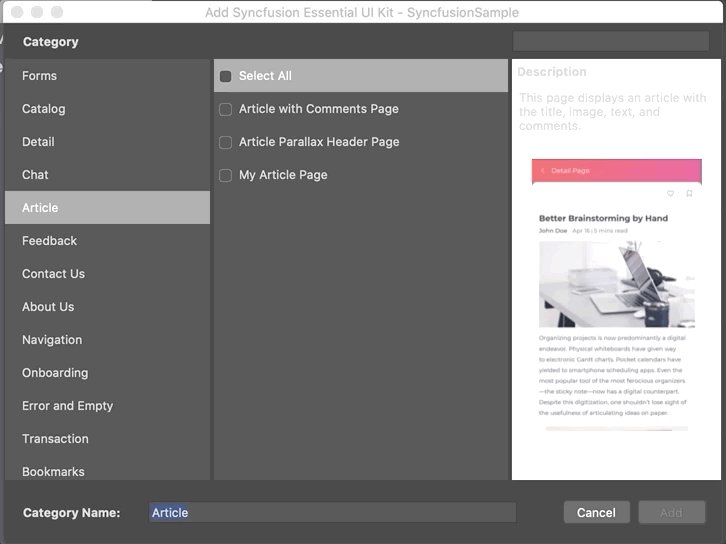
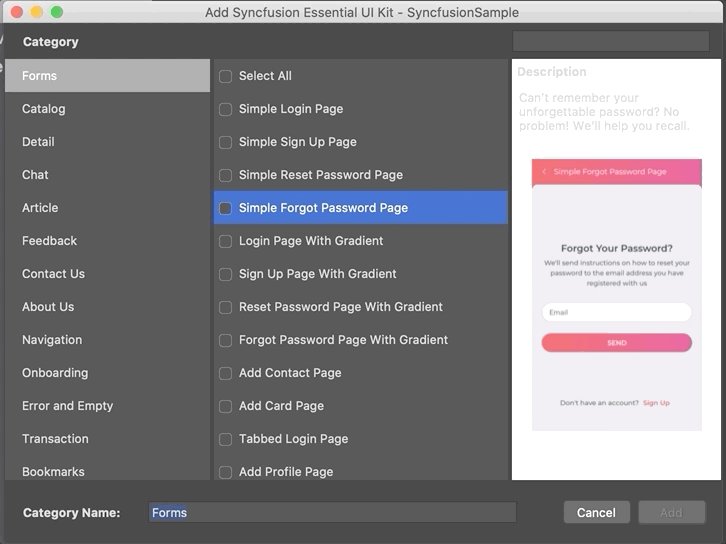
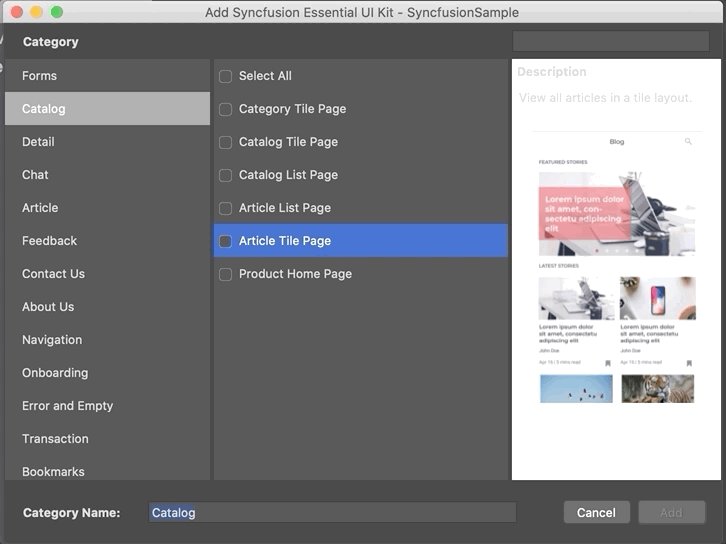
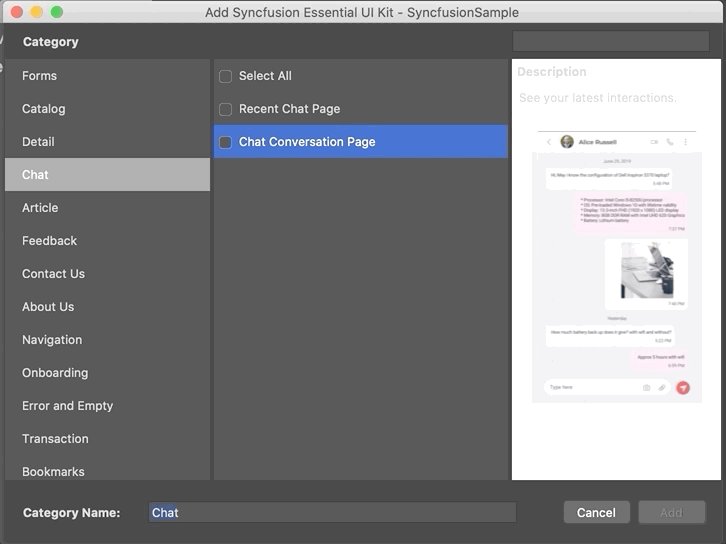
 Step 2: Once the extension is added, right-click in the project. You will see Essential UI Kit for Xamarin.Forms in the context menu. Click it!
Step 2: Once the extension is added, right-click in the project. You will see Essential UI Kit for Xamarin.Forms in the context menu. Click it!

I don’t know about you, but I really love what I’m seeing. ?? I have a lot of amazing templates available for login pages, catalogs, chats interface, articles, and more! Let me show you some! ?

Now let’s see how to use a template!
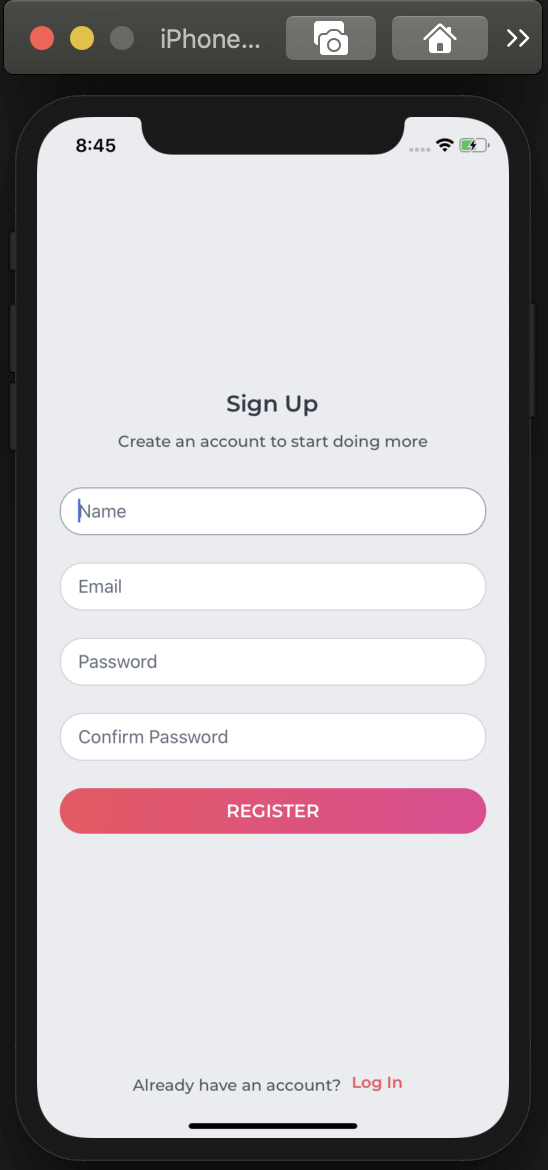
For this example, I will add a Forms ➡ Simple Signup Page.

Just add the page as the main to see it!
MainPage = new Views.Forms.SimpleSignUpPage();
As you can see, when adding the page, a folder was automatically added with the name of the selected category, which in this case is Forms. Also, if you inspect the project, you can see that more elements were added such as styles, converters, themes, and even ViewModels! ??
And remember what was mentioned previously, all these elements are modifiable to best suit the style you need for your app!
Conclusion
It has been a pleasure for me to explore and share this topic with you! I loved what I saw—the accessibility, visibility, how the XAML is handled, and the affordability of this kit!! In my opinion, in addition to everything I saw and discussed above, I would add that Essential UI Kit for Xamarin saves significant time and costs when it comes to design and development!
See you next time! Thanks for reading! ??
If you like this article, we think you’ll also love the following articles, ebook, and videos: