The Essential UI Kit has been updated with 21 new XAML pages and 10 reusable XAML templates. We have crafted the pages with many little interaction and appearance changes. You can get the complete set of screens from this GitHub location.
The following are the major changes:
- New XAML pages.
- Templates to reuse the repeated XAML views.
- New animations with page interactions.
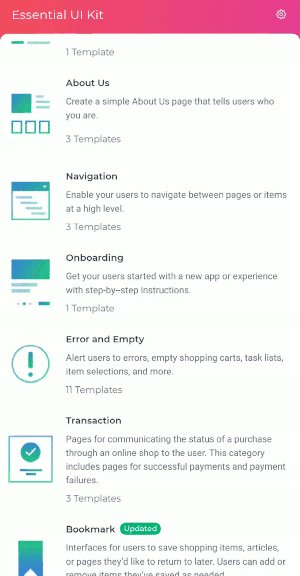
- Change in the way the categories of XAML pages are displayed.
New XAML pages
We have added 21 new XAML pages to the Essential UI Kit for the most common scenarios in application development. You can read the details about the new screens on our GitHub release page.
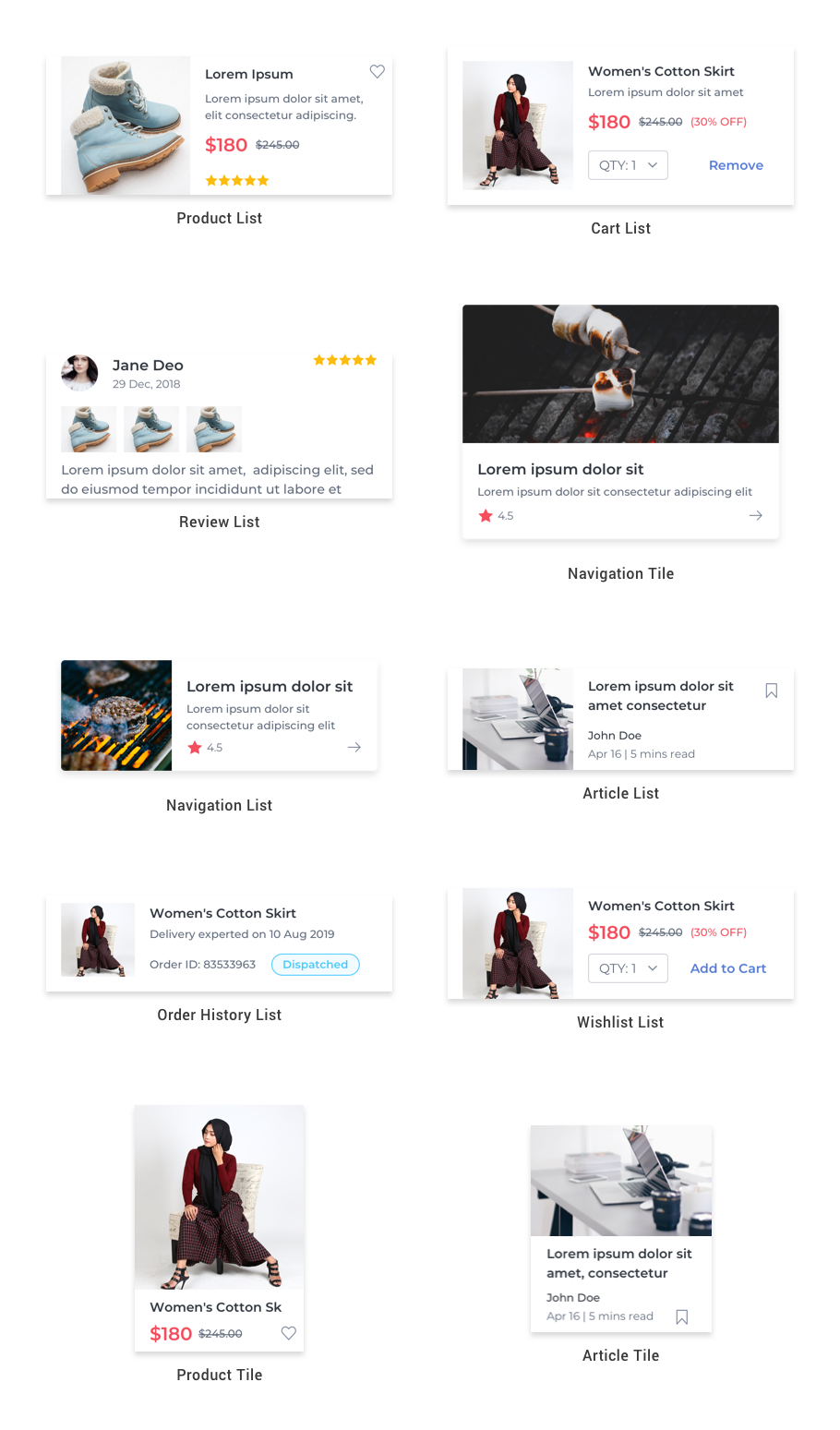
Reusable XAML templates
We have created the 10 XAML templates in the following screenshot and reused them in our XAML pages.

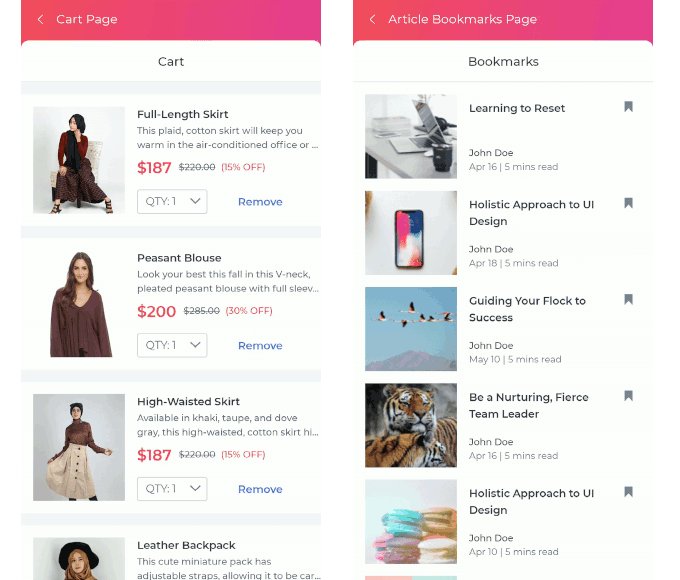
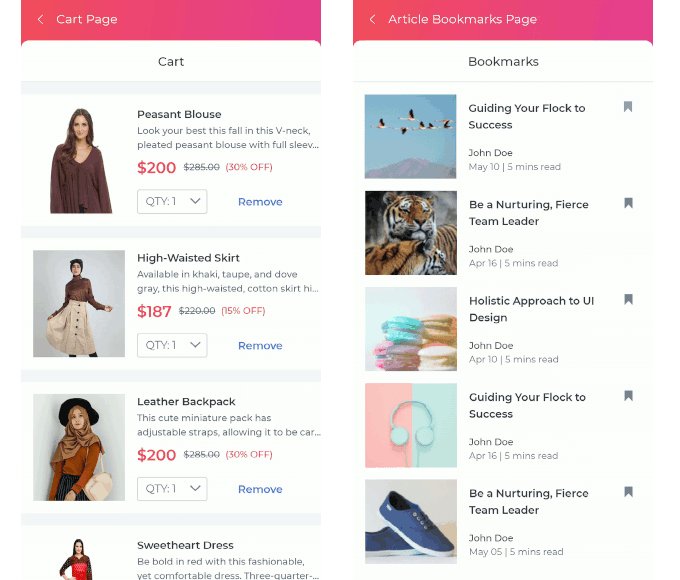
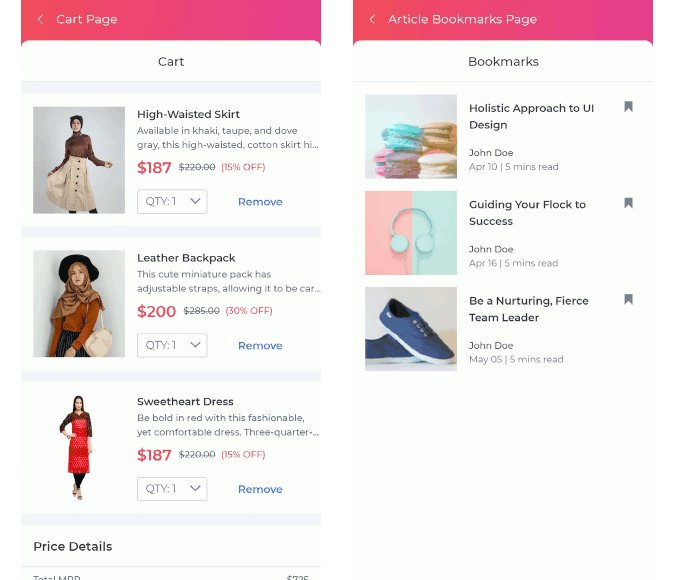
Interactions and animations
The Kit now has animations for the following screens:
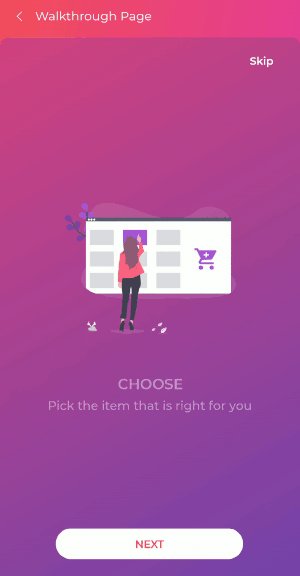
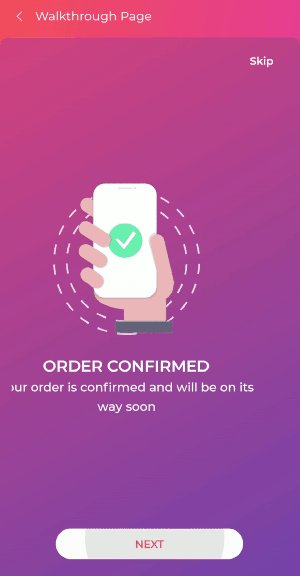
- Onboarding page
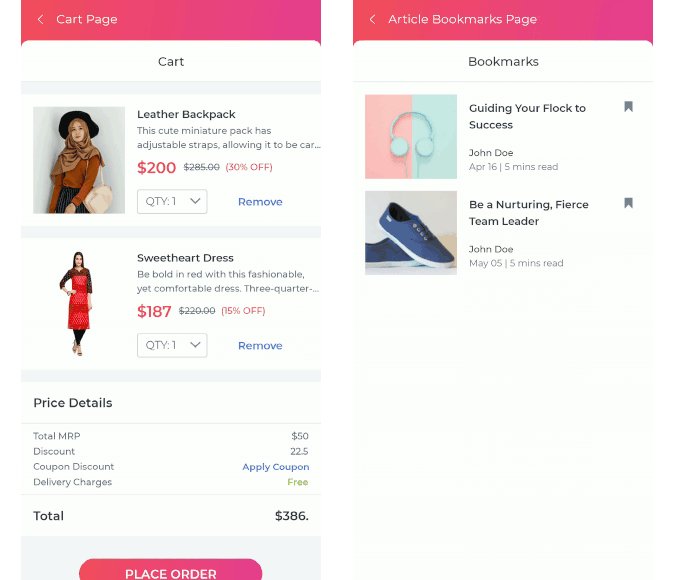
- Cart page
- Article bookmarks page


Categorization
We have split our XAML pages based on modules and categories that we see in any typical application. This will make it easier for you to identify the pages that are necessary for your application. The following are the categories that you can find in the UI Kit:
- Forms
- Catalog
- Chat
- Detail
- Article
- Reviews and Ratings
- Contact Us
- About Us
- Navigation
- Onboarding
- Error and Empty
- Transaction
- Bookmark
- History
- Social
- Profile
- Tracking
- Dashboard
- Settings
Links and references
Source code: The complete source code of Essential UI Kit is available on GitHub with an MIT license. If you want to explore the source code of all the screens, just clone or download the following repository:
https://github.com/syncfusion/essential-ui-kit-for-xamarin.forms
Visual Studio extension: The Visual Studio extension with the XAML templates for adding screens is available in the following location:
https://marketplace.visualstudio.com/items?itemName=SyncfusionInc.Essential-UI-Kit-Xamarin-Forms
Preview app: A previewer app is available with all the screens in the Google Play Store. Just install it on your phone, and you can check out all the screens within the elegantly designed browser app.
https://play.google.com/store/apps/details?id=com.syncfusion.xamarin.uikit
Documentation: The help documentation on how to install the extension and add the screens to your Xamarin.Forms application is available at:
https://help.syncfusion.com/xamarin/uikit/gettingstarted
Xamarin Show: You can watch an awesome episode on Essential Studio® and the Essential UI Kit for Xamarin.Forms on Microsoft Channel 9.
Conclusion
Our Essential UI Kit now has more than 60 XAML pages and 10 XAML templates to help you build a UI for any common mobile app scenario.
If the screen you need isn’t in the kit, don’t worry, it will be added soon. Just tell us what you want via our feedback portal.
Stay tuned to our official Twitter, Facebook and LinkedIn pages.
If you find this post useful or have questions, please let us know in comments.

Comments (6)
Nice! It’s a very similar to http://www.grialkit.com but much more expensive at the end.
Hi Ann,
Thank you for contacting us. Please find the details about the Essential UI Kit license as below.
We have published the Essential UI Kit source code in GitHub with an MIT license. You can use this UI Kit pages in your application without any restrictions. But for the pages that use Syncfusion controls, you must get the licenses to use those controls in your application. Alternatively, you can replace the Syncfusion controls with the framework controls and use them to avoid getting any licenses.
The Syncfusion provides the free community licenses that provides free access to all the Syncfusion products for individual developers and small businesses. (updated the links below to know more about the Syncfusion free community licenses).
Regarding the Syncfusion licenses, please refer
https://www.syncfusion.com/sales/licensing.
To know more about the Syncfusion community licenses, please refer
https://www.syncfusion.com/products/communitylicense
Please let us know if you need any further assistance in this.
Thanks,
Meikandan
When it will be available on Visual Studio For Mac?
Hi Leszek,
Thank you for contacting us.
We have published the Essential UI Kit Visual Studio extension for MAC and updated this page.
https://www.syncfusion.com/essential-xamarin-ui-kit
You can download the Essential UI Kit Visual Studio extension for MAC from here, and follow these instructions to install the downloaded extension in your Visual Studio for Mac.
Please let us know if you need any further assistance in this.
Thanks,
Meikandan
Hi Meikanda Nayanar I,
Do you have a scheduled plan to update Visual Studio extension of Essential UI Kit ?
https://www.syncfusion.com/feedback/12615/is-essential-ui-kit-for-xamarin-forms-vs-marketplace-extension-up-to-date
https://www.syncfusion.com/forums/152304/essential-ui-kit-for-xamarin-forms-visual-studio-extension-is-not-up-to-date
Hi Volkan,
Thank you for contacting us.
Right now we are working on another new release of Essential UI Kit. This release will be available on both GitHub and Visual Studio Extensions (Windows and MAC). You can expect this release to be available by the end of March 2020.
Please let me know if you have any questions.
Thanks,
Meikandan