As you know, Syncfusion Essential Studio 2022 Volume 2 has been released with many exciting new features and controls.
In this blog, we will see the new updates in the Syncfusion Essential JS 2 platform for this release.
Angular Ivy package
Syncfusion Angular packages are now compatible with Ivy. The Ivy packages support Angular versions 12 and above. Syncfusion Angular packages tagged with ngcc are also published to provide the latest features and fixes for Angular versions 11 and older.
Run the following command to install the Angular packages that are compatible with ngcc.
npm install @syncfusion/ej2-angular-grids@ngcc |
Angular 14 support
Syncfusion Angular components are now compatible with the latest Angular version, 14.
React 18 support
Syncfusion React components are now compatible with React version 18. Check out our live React demos that have been upgraded to React 18.
Dart Sass support
Syncfusion Essential JS 2 components Sass files are compiled using Dart Sass instead of node-sass. This change has been made because node-sass has been deprecated.
Carousel component is now production-ready
The Carousel component has been developed to meet industry standards. It is now marked as production-ready.
License key registration enhancement
You can now register the license key for the Essential JS 2 platforms using the npx command. To do so, please follow these steps:
- First, install the Syncfusion packages from npm.
- Add the license key either in the environment variable SYNCFUSION_LICENSE or in the text file syncfusion-license.txt.
- Finally, run the command npx syncfusion-license activate to register the license automatically.
DataGrid
The DataGrid control gains these new features in the Essential JS 2 2022 Volume 2 release.
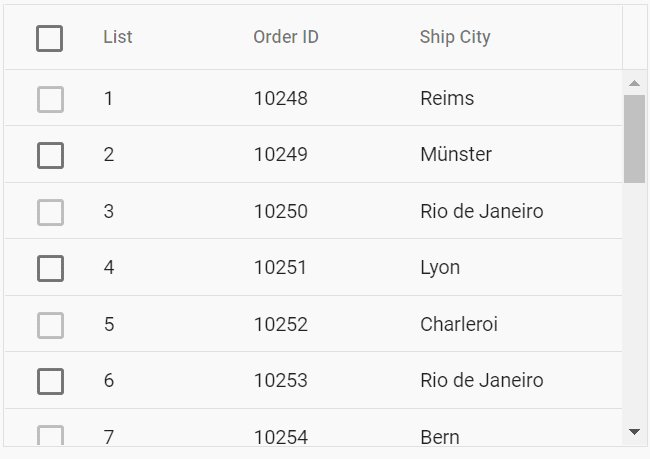
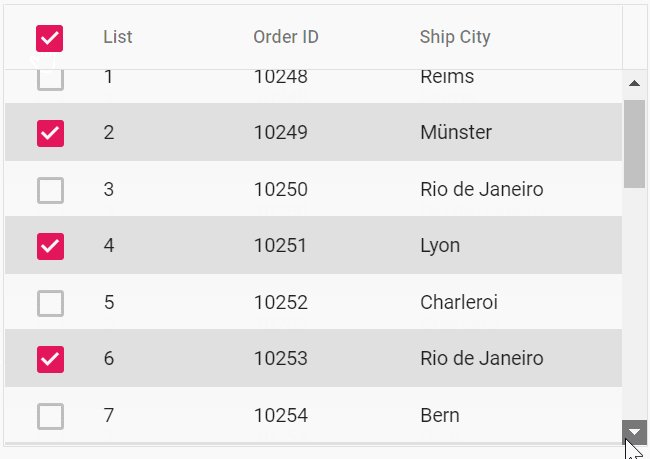
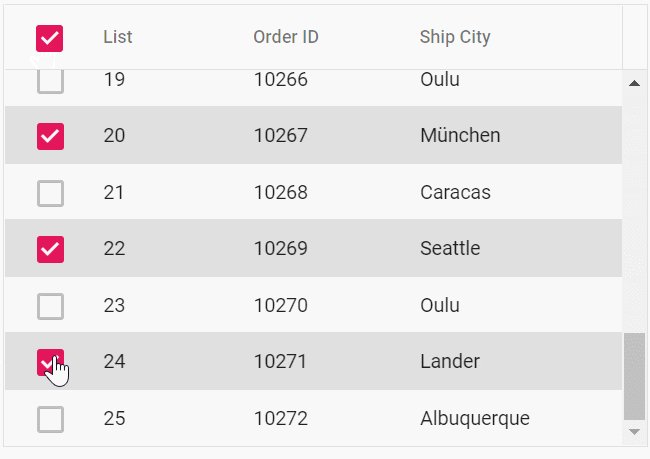
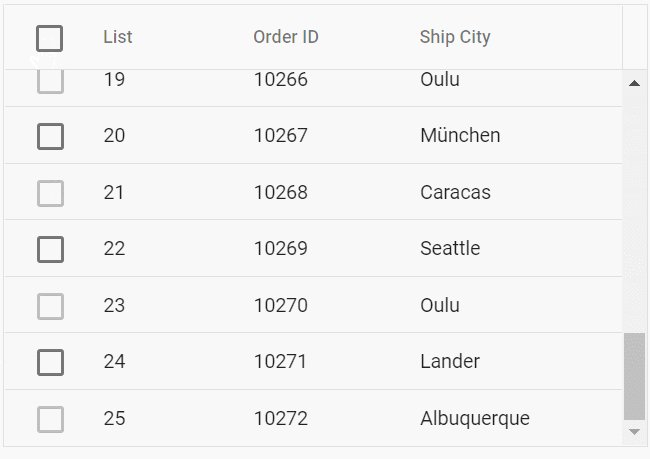
Select specific rows using the header checkbox
Select only specific rows when clicking the header checkbox of a data grid. You can disable the checkboxes in specific rows using the isSelectable argument in the rowDataBound event.

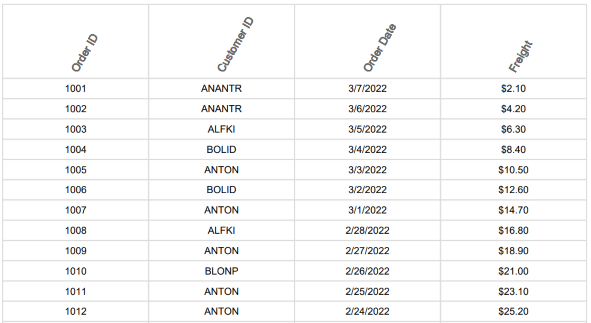
Header customization of an exported data grid file
Now, you can customize the exported grid’s header styles such as changing the text orientation, font color, and width of the header text on the server side (PDF, Excel, and CSV) and on the client side (Excel and CSV).

Search box with a clear icon
Now, you can display the clear icon in the search box of the DataGrid control. A single click on the clear icon clears the text in the search box as well as the search results in the data grid.
![]()
Diagram
The new features of the Diagram control are as follows.
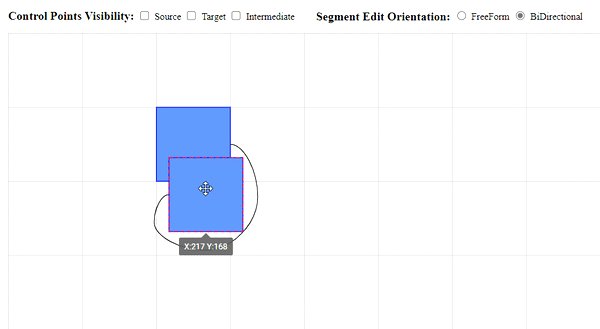
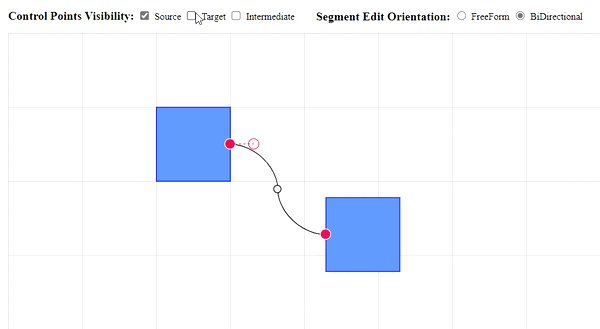
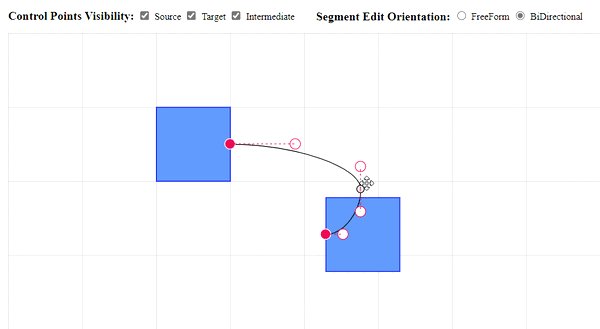
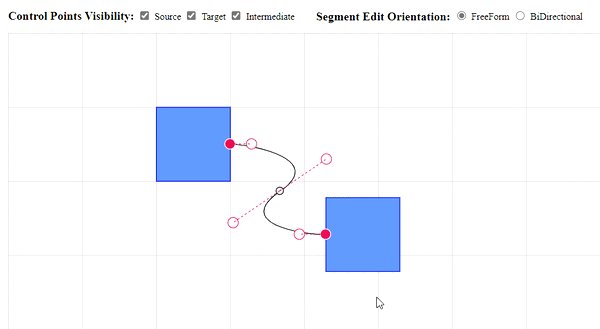
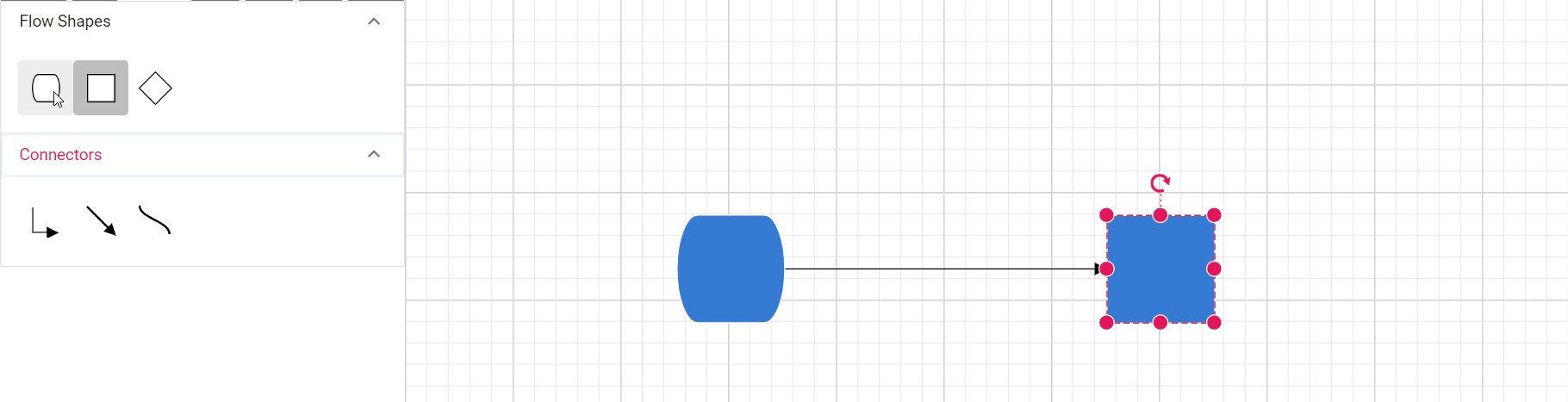
Bezier connector with multiple editing points
You can adjust the curve of the Bezier connector using multiple intermediate control points. Also, you can control the visibility of all the Bezier control points.
Refer to the following GIF image.

Limit the orthogonal connector segments
You can limit the maximum number of segments of an orthogonal connector to a specified value while editing connector segments at runtime.

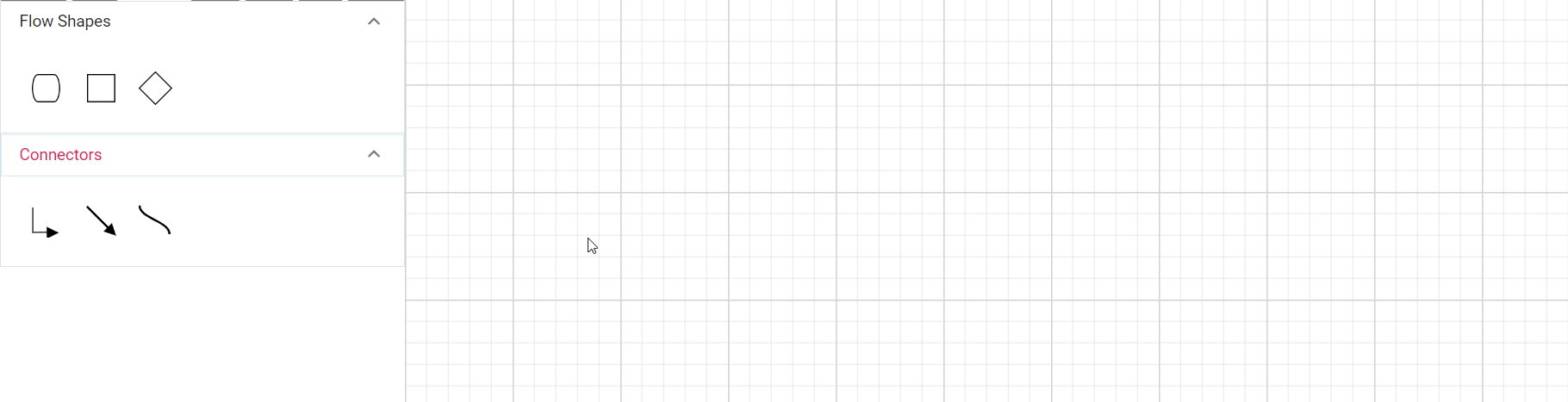
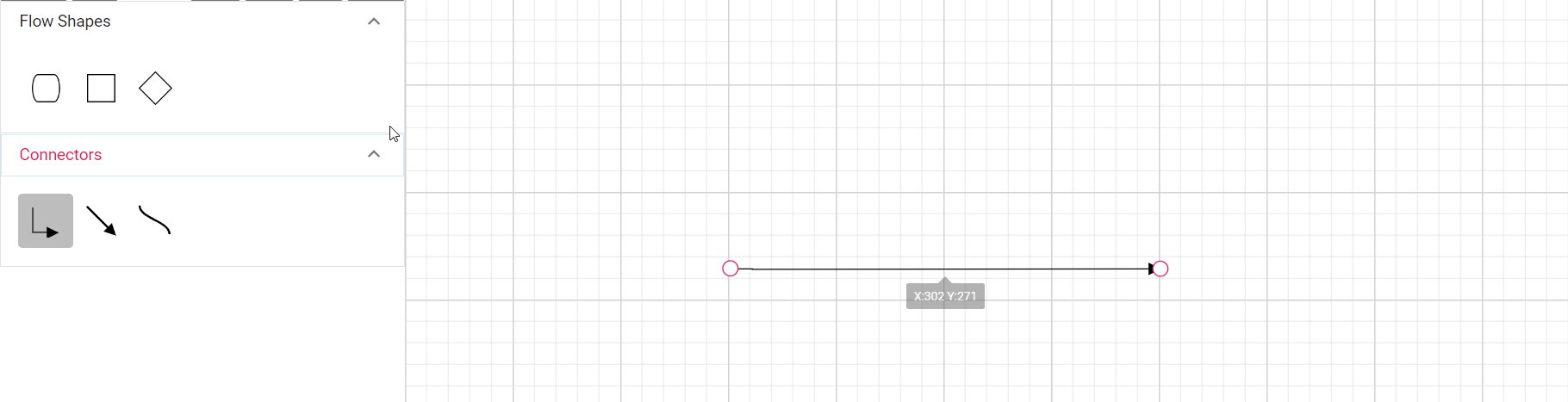
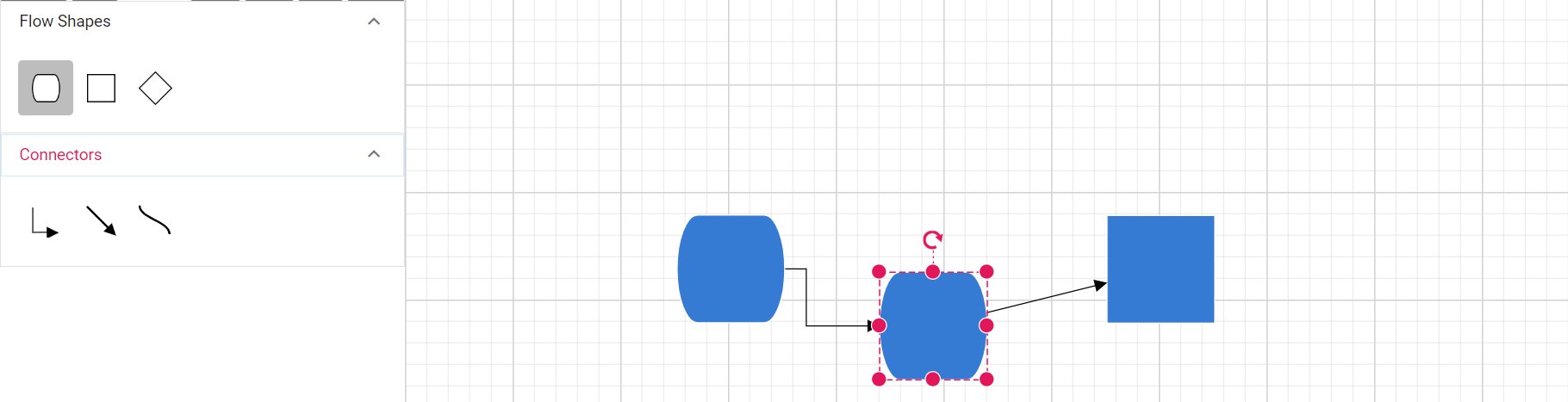
Connector splitting
Easily split the connector when dropping a new node onto an existing connector and create a connection between the new node and existing nodes.

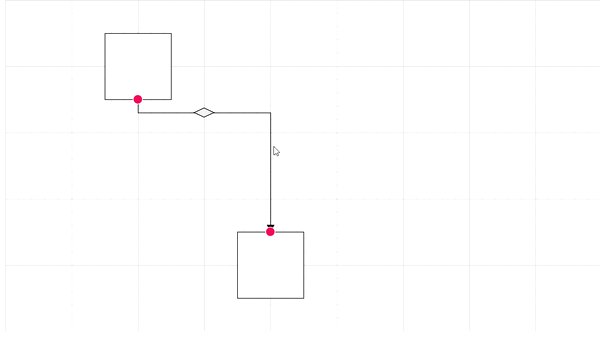
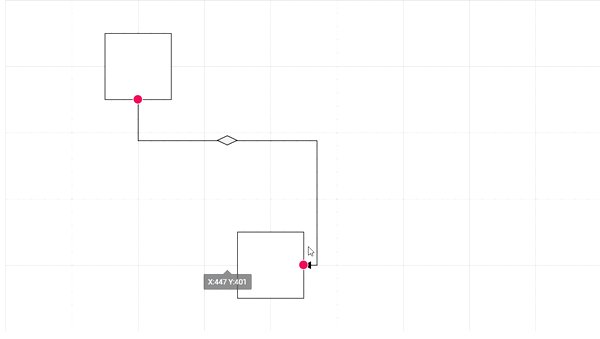
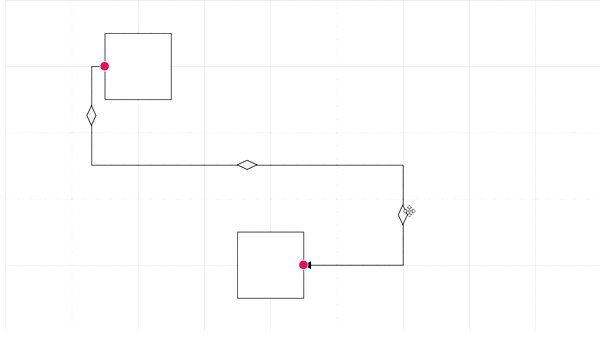
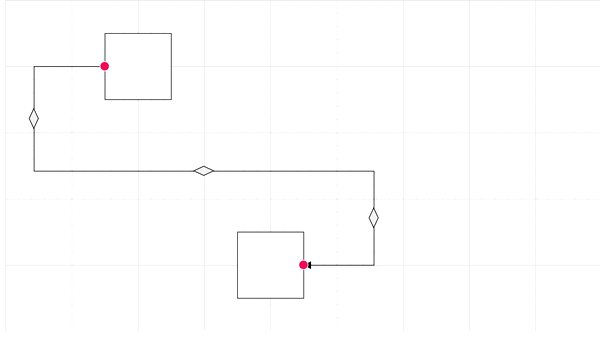
Customize orthogonal connector segments icon
This feature allows users to customize the shape, stroke color, stroke width, and fill of orthogonal connector segments’ thumb.
![]()
Word Processor
The Word Processor supports these exciting new features in this Essential JS 2 2022 Volume 2 release.
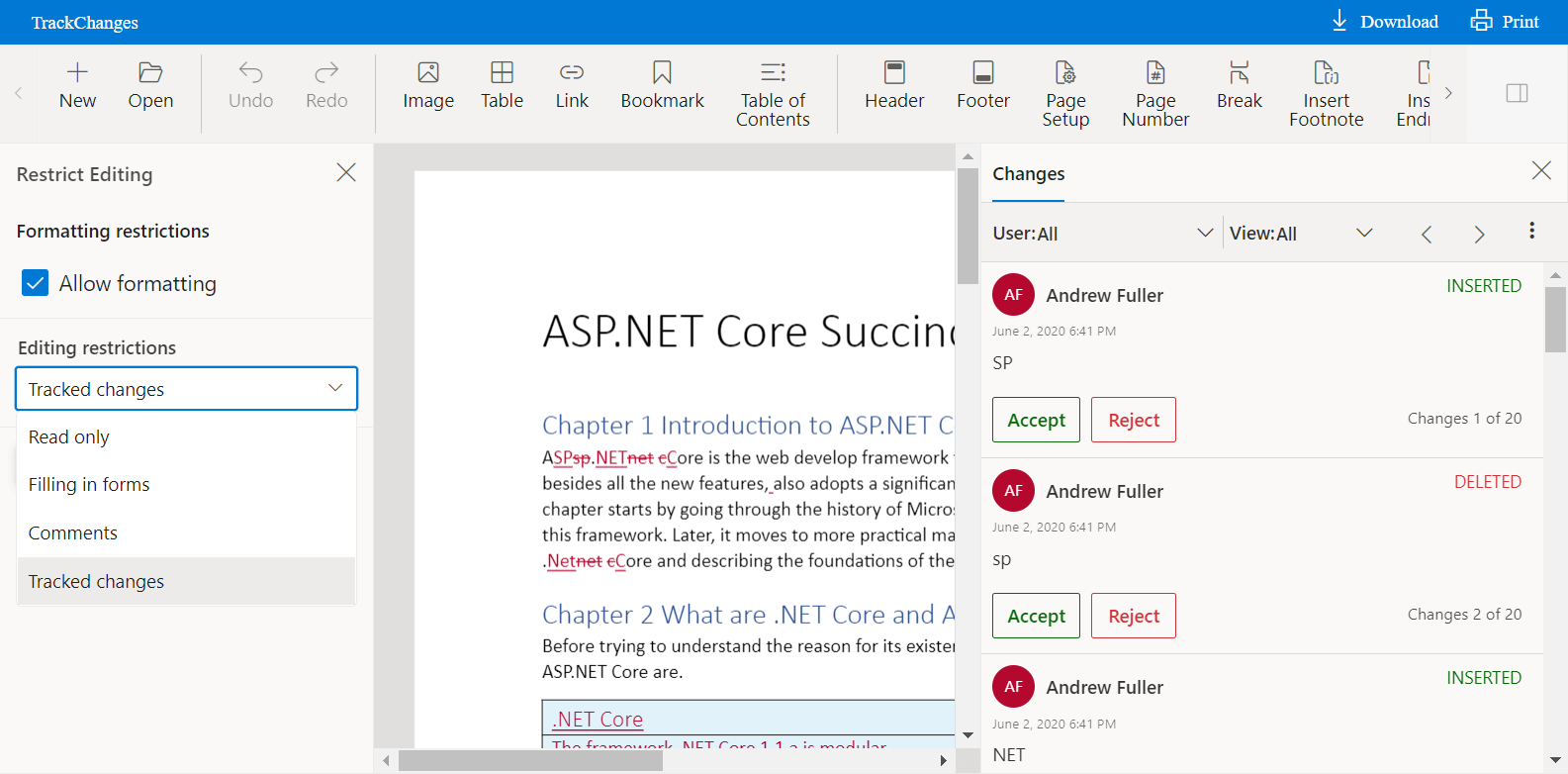
Track changes – restriction
This feature restricts users from accepting or rejecting tracked changes while editing a Word document. All reviewers can view the document and make corrections, but they cannot accept or reject any tracked changes in the document. Later, the author can view their corrections and accept or reject the changes.

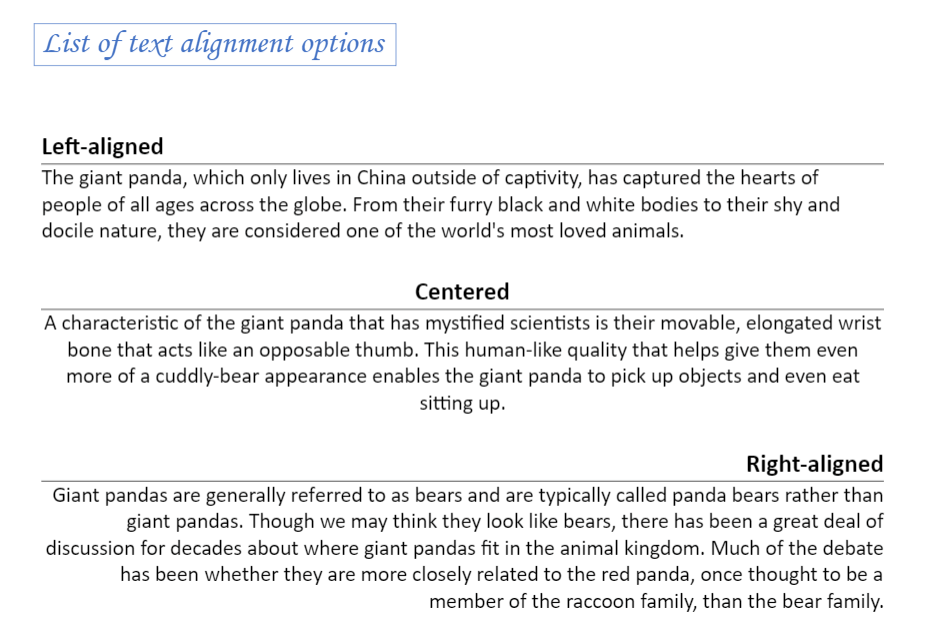
Paragraph border
Now, you can easily add borders to the paragraphs in a Word document. With this, you can decorate paragraphs to set them apart from other paragraphs in the document.

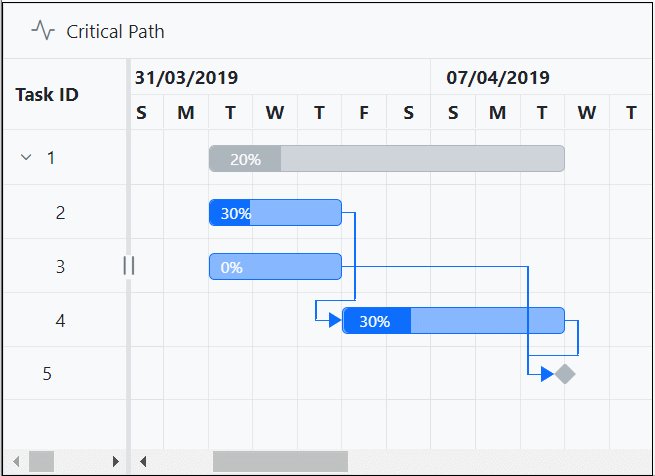
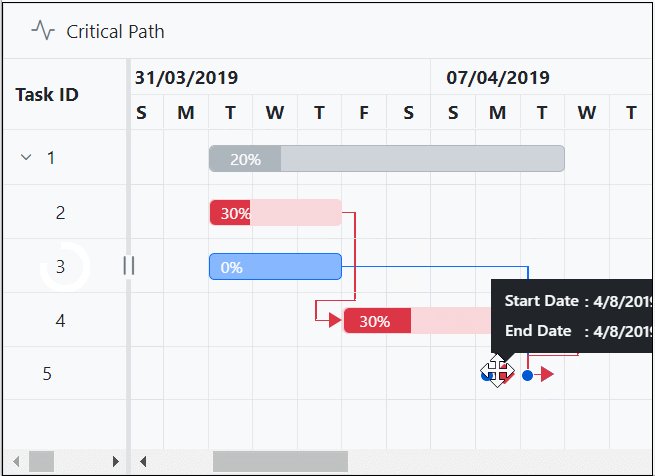
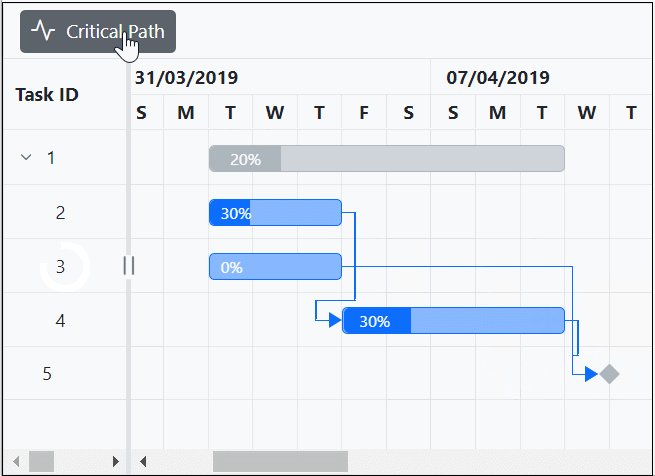
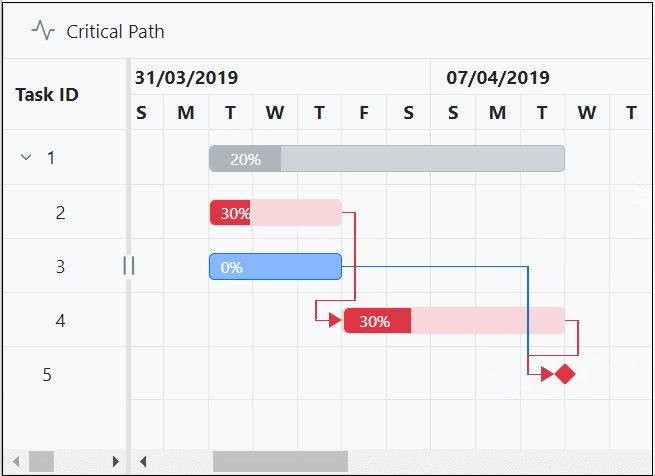
Gantt Chart with critical path
You can highlight a single task or a chain of linked tasks that has a direct impact on the project’s end date in the Gantt Chart component. If a task in a critical path is delayed, then the entire project will be delayed.

Maps
The new features included in the Maps control are as follows.
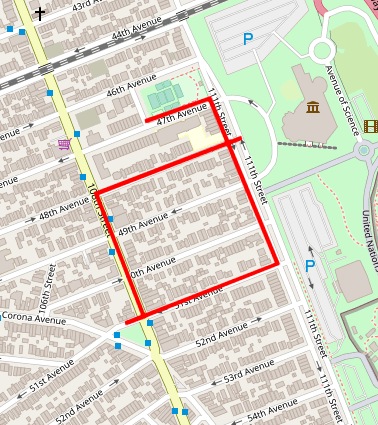
Extending geometry type support
The Maps control now supports rendering GeoJSON files with the following geometry types:
- MultiLineString represents an array of two or more geographic points.
- MultiPoint represents an array of points that renders circle markers.
- GeometryCollection is a special type that contains various geometries as members.

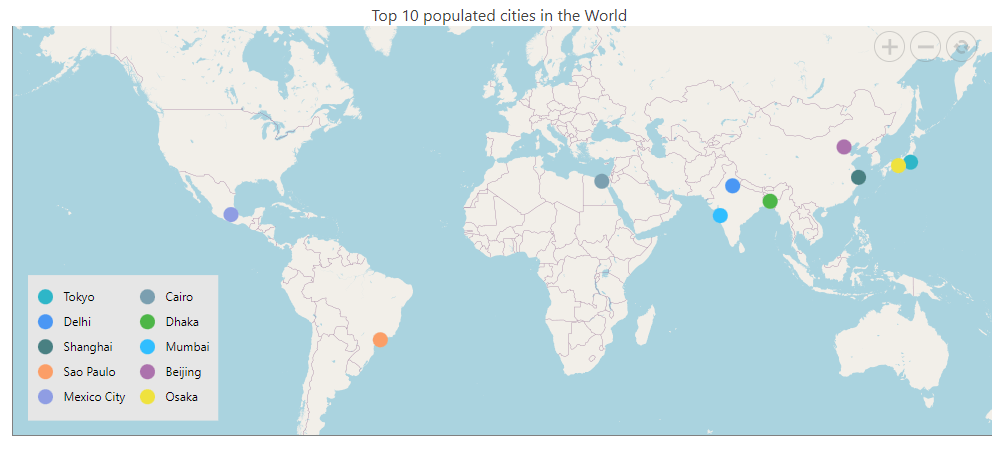
Additional online map providers
The Maps control now supports online map providers such as Esri, TomTom, and Mapbox. You can render markers, marker clusters, and navigation lines as well as use zooming, panning, and other essential features over these online maps.
Legend support for online map providers
Legend support is provided for markers rendered over online map providers such as OSM, Bing, and Mapbox. You can enjoy the legend support for layers and markers on sublayers over online map providers.

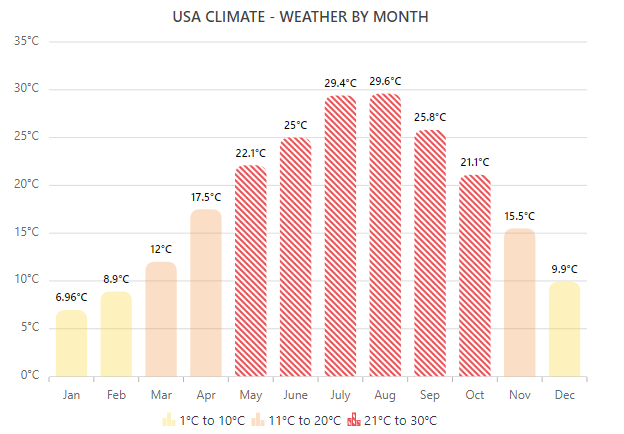
Charts
The Charts component has the following feature enhancements in this release.
Keyboard navigation
Now, you can use the keyboard to navigate through interactive elements such as titles, data points, and legends on the chart and also to zoom and pan the chart.
Range color mapping – highlight and select
You can highlight and select data points in a chart based on the range and point color mapping.

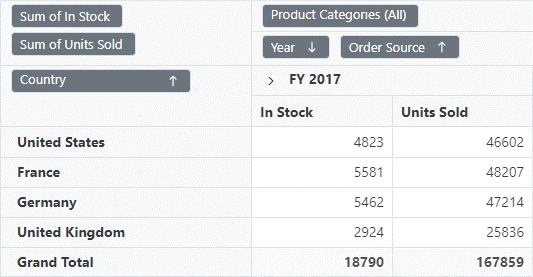
Pivot Table
The Pivot Table supports these new features in this 2022 Volume 2 release:
Custom sorting
Sort specific field members, also known as headers, either in ascending or descending order.

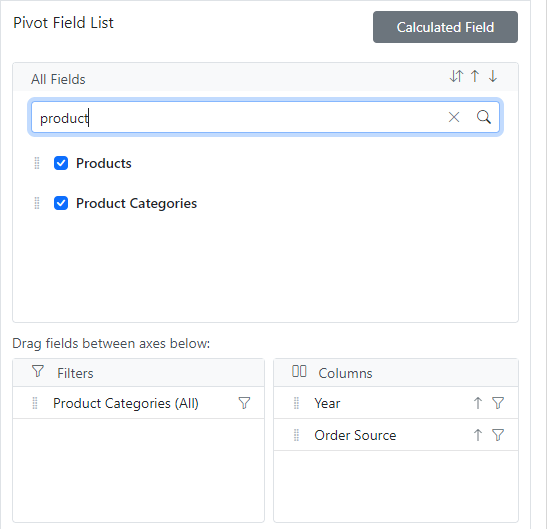
Field search
Search for a specific field in the field list UI and easily add or remove fields from the current report.

Rich Text Editor
The Rich Text Editor is rolled out with the following features in this release.
Insert text programmatically in the Markdown editor
Now, you can insert text programmatically in the Markdown editor at the current cursor position.
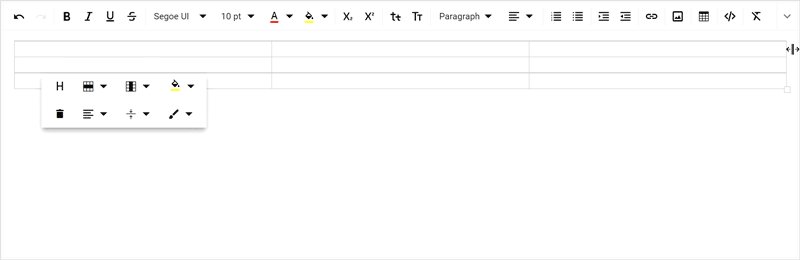
First and last column resizing in tables
This feature allows you to resize the first and last columns of a table without resizing the other columns.

Scheduler provides delimiter in CSV export
This feature sets a delimiter when exporting Scheduler events to CSV files.
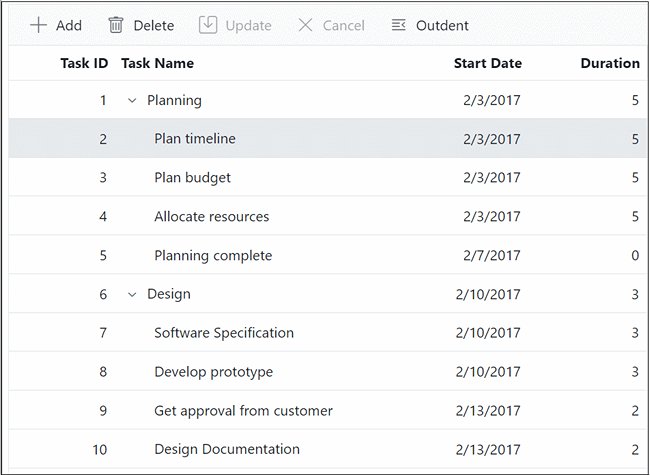
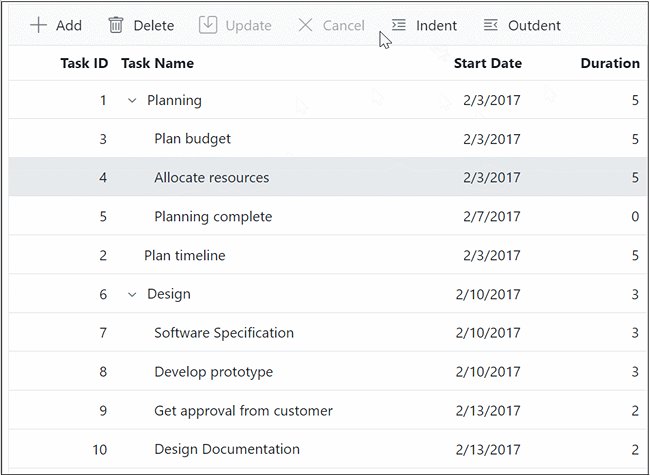
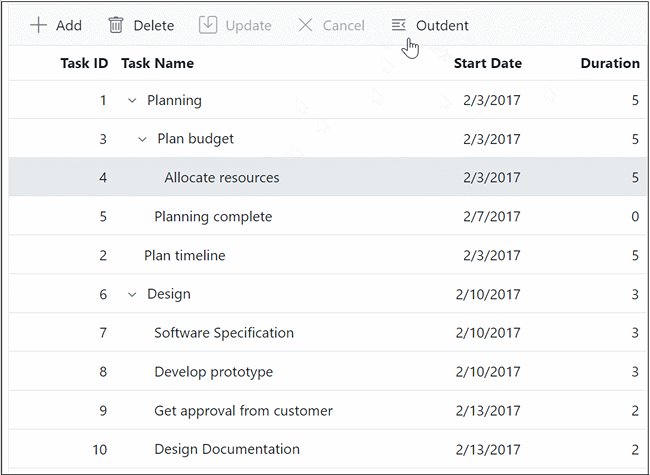
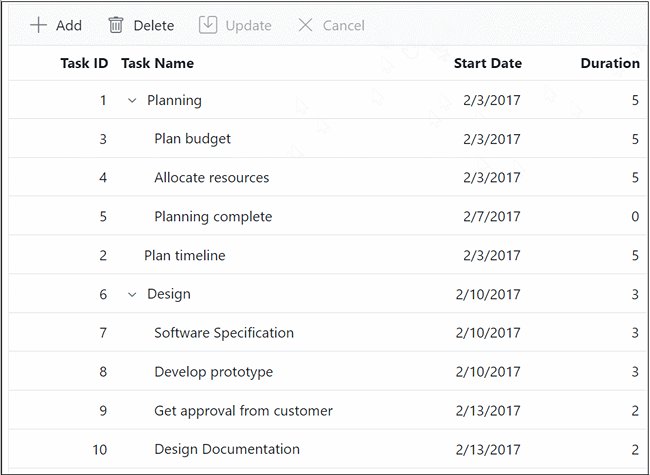
Tree Grid with indent and outdent row options
Indent or outdent a selected row in the TreeGrid control one level hierarchy. Using the built-in toolbar items, you can easily perform indent and outdent actions on tree grid rows.
Refer to the following GIF image.

Conclusion
Thanks for reading! This blog shows the new features in the Syncfusion Essential JS 2 platforms for the 2022 Volume 2 release. You can also check out all the new features in our release notes and the What’s New pages.
Try out these features and share your feedback as comments on this blog. You can also reach us through our support forums, support portal, or feedback portal.