In the 2020 Volume 4 release, we have included the following new features for the Flutter DataGrid (data table):
- Stacked headers
- Infinite scrolling or load more
- Compatibility for visual density
- Column header enhancement
- Scrollbar enhancement
Let’s see more details about these features.
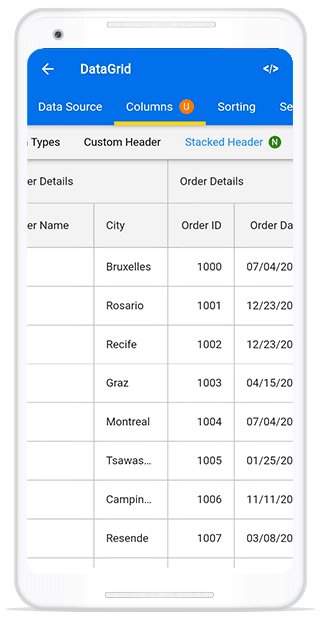
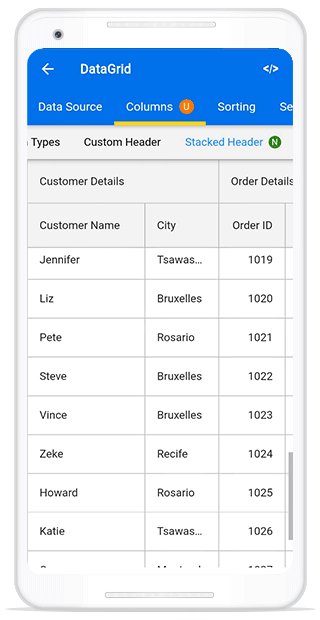
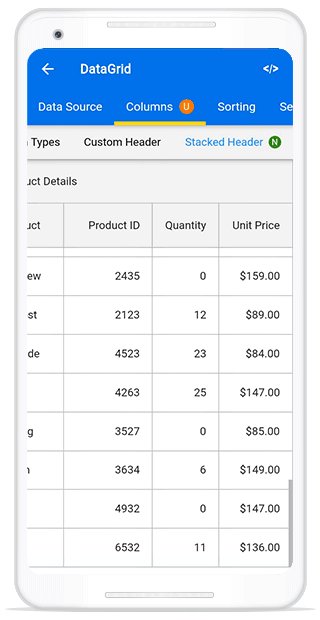
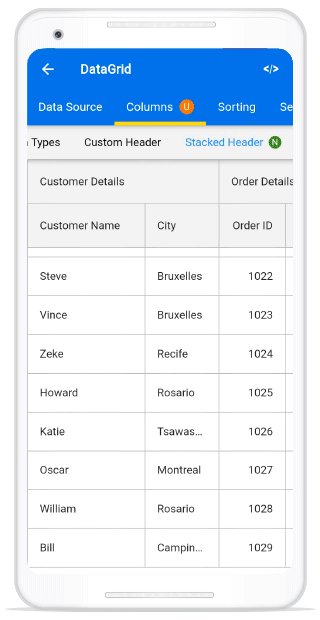
Stacked headers
The DataGrid now supports displaying multiple column headers. This are known as unbound header rows, which span across multiple columns and rows.
The following code example illustrates stacked headers in the Flutter DataGrid.
import 'package:syncfusion_flutter_core/theme.dart';
import 'package:syncfusion_flutter_datagrid/datagrid.dart';
@override
Widget build(BuildContext context) {
return SfDataGridTheme(
data: SfDataGridThemeData(
headerStyle: DataGridHeaderCellStyle(
backgroundColor: const Color(0xFFF1F1F1))),
child: SfDataGrid(
gridLinesVisibility: GridLinesVisibility.both,
headerGridLinesVisibility: GridLinesVisibility.both,
source: _productDataSource,
columns: <GridColumn>[
GridTextColumn(mappingName: 'customerName', headerText: 'Customer Name'),
GridTextColumn (mappingName: ‘city’, headerText: ‘City’),
GridNumericColumn(mappingName: 'orderId', headerText: 'Order ID')
GridDateTimeColumn(mappingName: ‘orderDate’, headerText: ‘Order Date’),
],
stackedHeaderRows: <StackedHeaderRow>[
StackedHeaderRow(cells: [
StackedHeaderCell(
columnNames: ['customerName', ‘city’],
child: Container(
color: const Color(0xFFF1F1F1),
child: Center(child: Text('Customer Details')))),
StackedHeaderCell(
columnNames: [‘orderid’, ‘orderDate’],
child: Container(
color: const Color(0xFFF1F1F1),
child: Center(child: Text(Order Details'))))
])
],
),
);
}

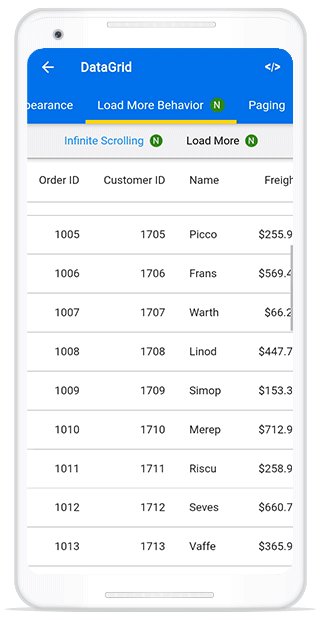
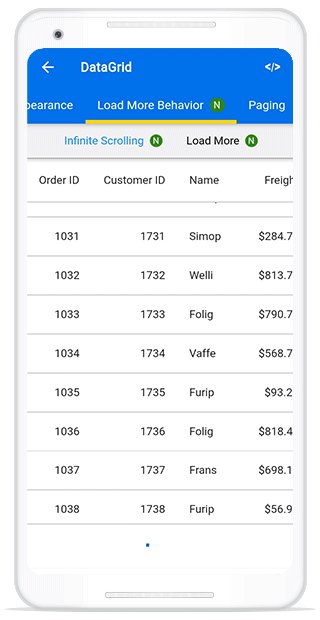
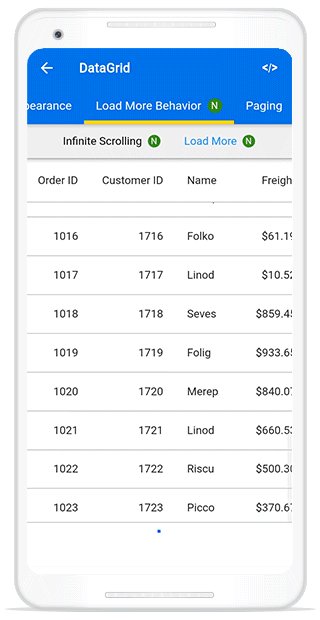
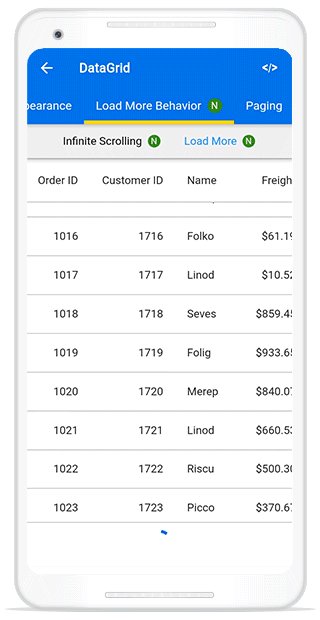
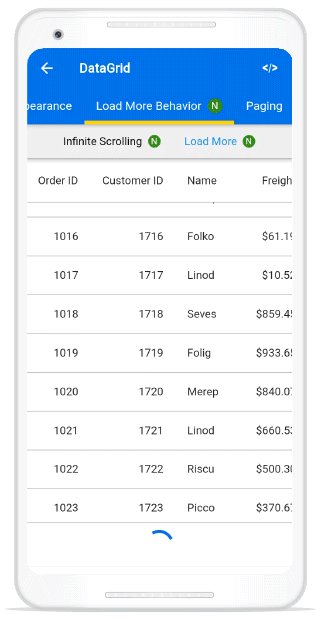
Infinite scrolling or load more rows
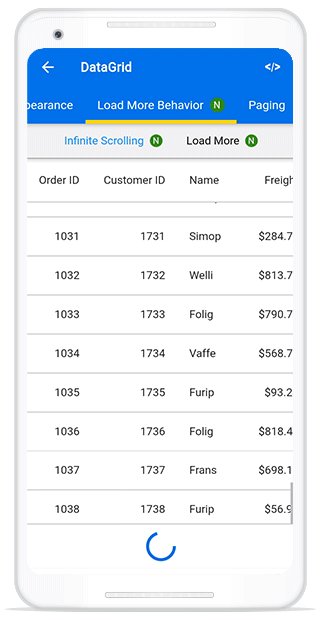
Show an interactive view at the bottom of the DataGrid when the scroll head reaches the maximum offset while scrolling down. While fetching more data, the loading indicator is displayed at the bottom.
The following .gif image shows the infinite scrolling in the DataGrid.

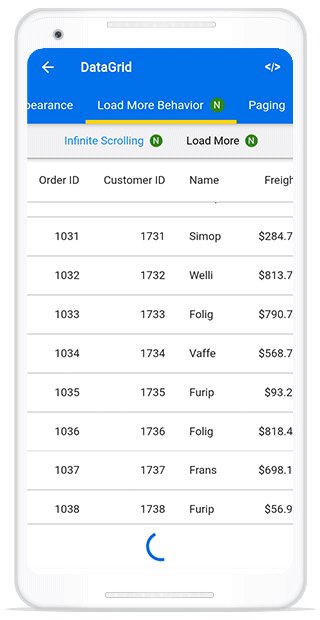
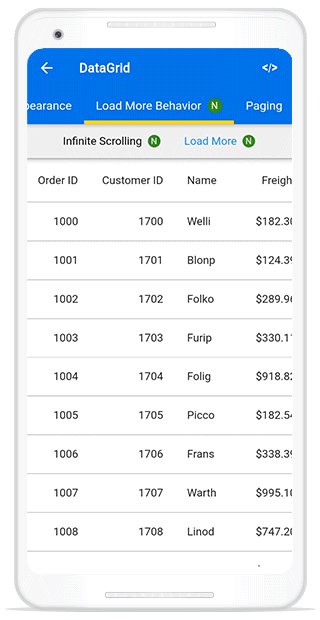
You can also load more data with an interactive UI widget like a button. More data will be fetched when the widget is tapped.
The following .gif image shows the load more rows triggered when tapping the button.

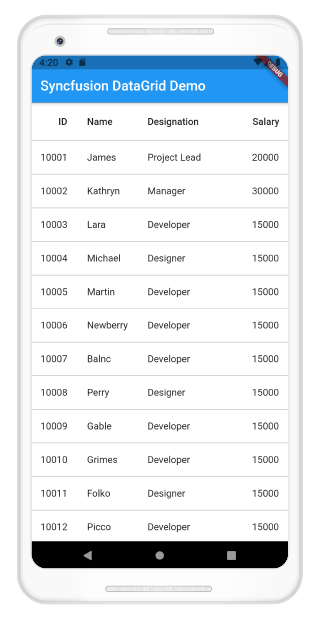
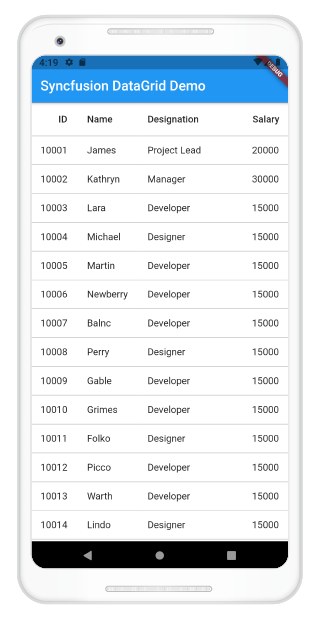
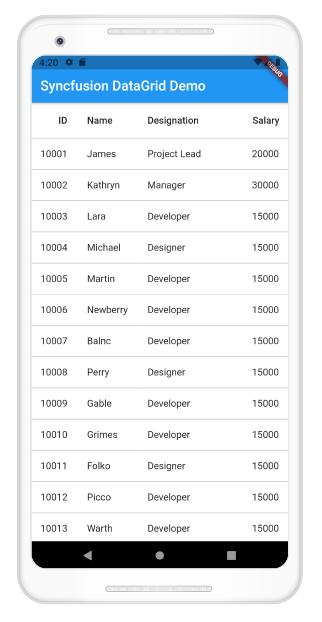
Compatibility for visual density
Improve the vertical and horizontal compactness of the widgets in the UI with the help of the visualDensity property in ThemeData. Now, the DataGrid is compatible with this support. The DataGrid’s row height and cell padding will be automatically adjusted based on visualDensity.
In the following screenshot, visual density is set to standard.

In the following screenshot, visual density is set to compact.

In the following screenshot, visual density is set to comfortable.

Column header enhancement
We have enhanced a couple of items in the column header:
- Hovering effect: In web platform, hovering effect will be applied if mouse hovers over the column headers.
- Grid line support: We have introduced a separate property to display grid lines in column headers. This can be done by using the headerGridLinesVisibility property. This is useful when you are adding stacked headers.
Scrollbar enhancement
We have provided the following support for vertical and horizontal scrollbars:
- Always show scrollbars: You can always show vertical and horizontal scrollbars in the DataGrid by enabling the isScrollbarAlwaysShown property.
- Set physics for scrollbars: You can set scroll physics to vertical and horizontal scrollbars. This is useful when you want to disable the scrolling and can be done by setting NeverScrollableScrollPhysics to the verticalScrollPhysics and horizontalScrollPhysics properties.
Conclusion
I hope you now have a clear idea of the new features and enhancements available in the Syncfusion Flutter DataGrid widget in the 2020 Volume 4 release.
Browse our documentation to learn more about our Flutter widgets. You can also see Syncfusion’s Flutter app with many examples in this GitHub repo. Don’t miss our demo app in Google Play and the App Store.
If you aren’t a customer yet, you can try our 30-day free trial to check out these features.
Also, if you wish to send us feedback or would like to submit any questions, please feel free to post them in the comments section of this blog post. You can also contact us through our support forum, feedback portal, or Direct-Trac support system. We are always happy to assist you!