TLDR: Explore the new features added to Syncfusion’s Flutter widgets and the vivid Material 3 theme support in the 2024 Volume 1 release.
Welcome to a whirlwind of excitement! Brace yourself as the Syncfusion Flutter suite unveils many exhilarating updates and enhancements in the 2024 Volume 1 release. These updates are meticulously crafted to supercharge the development process and expand app capabilities.
Let’s discover the remarkable new updates!
Common
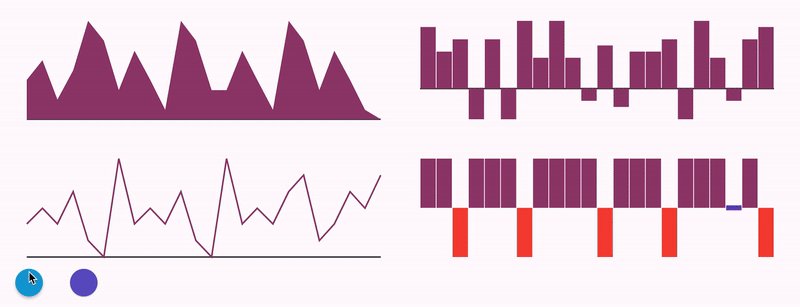
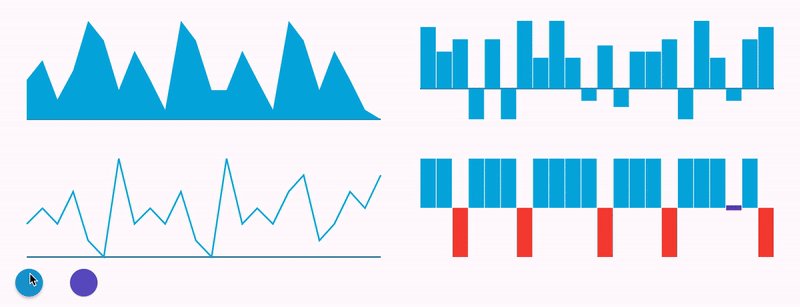
M3 support
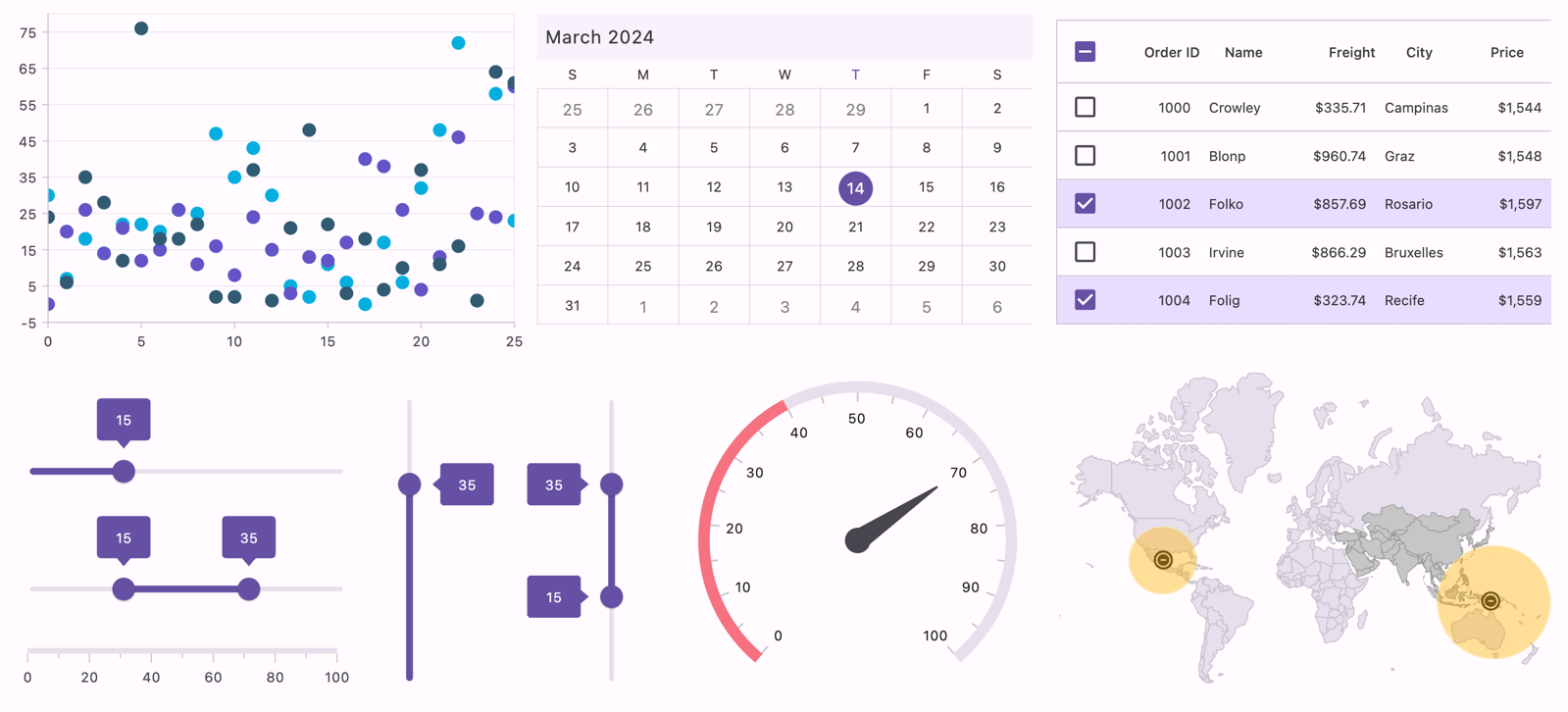
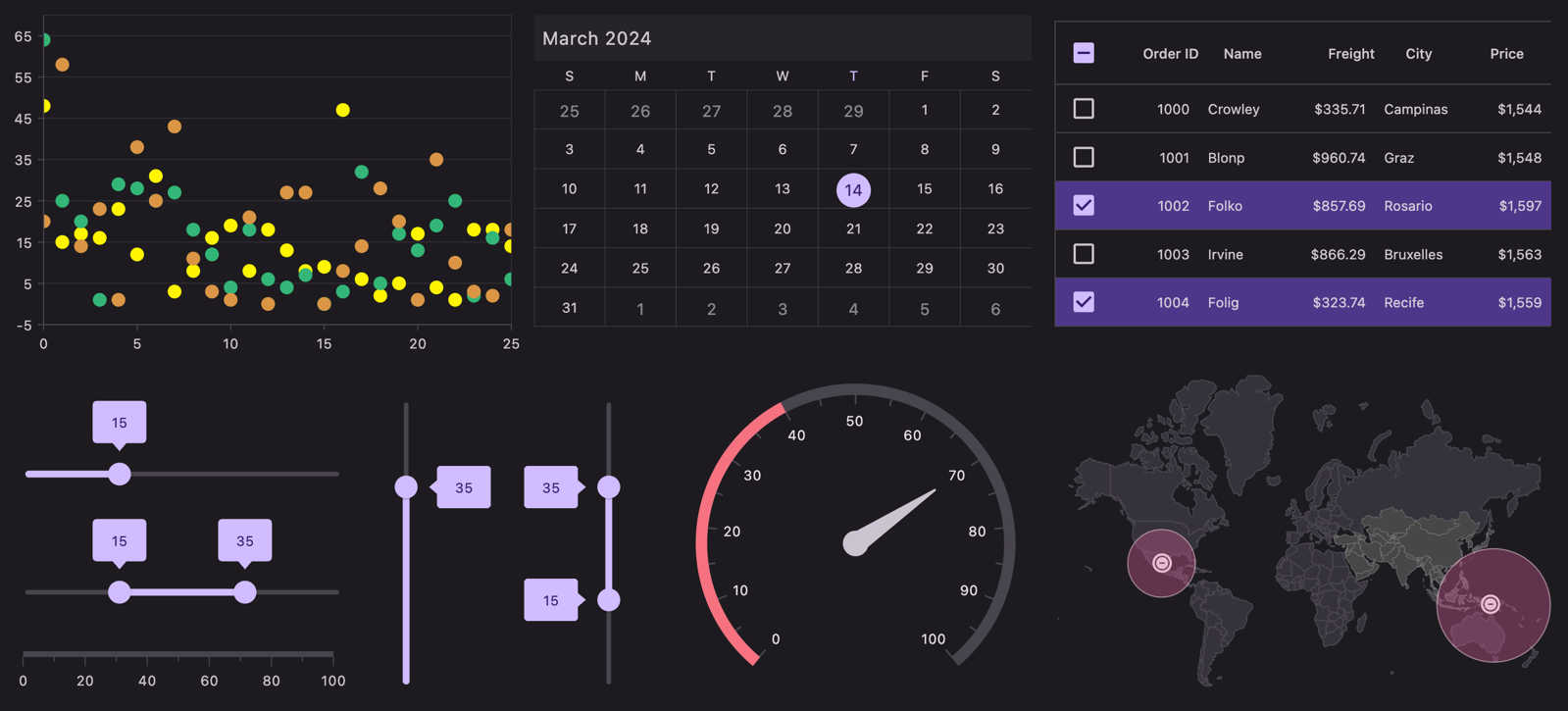
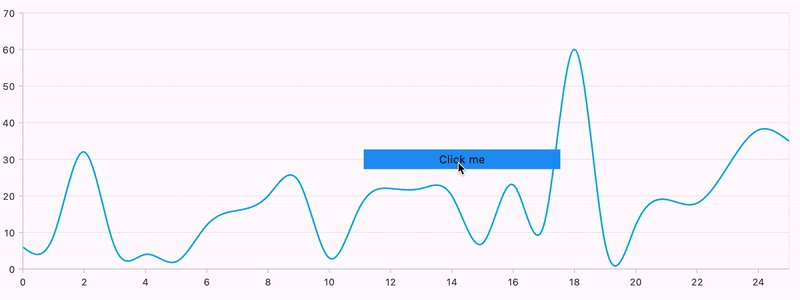
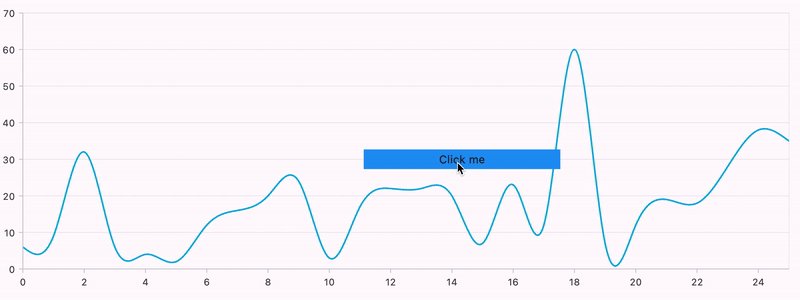
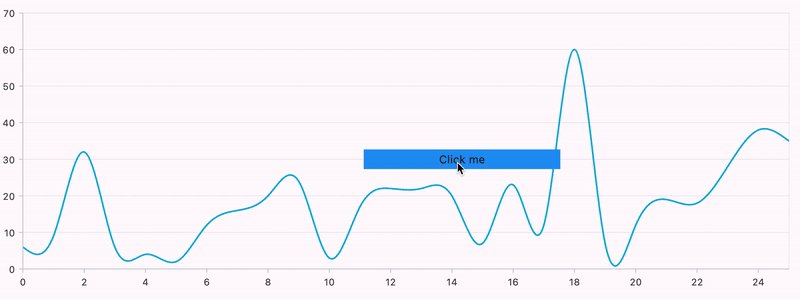
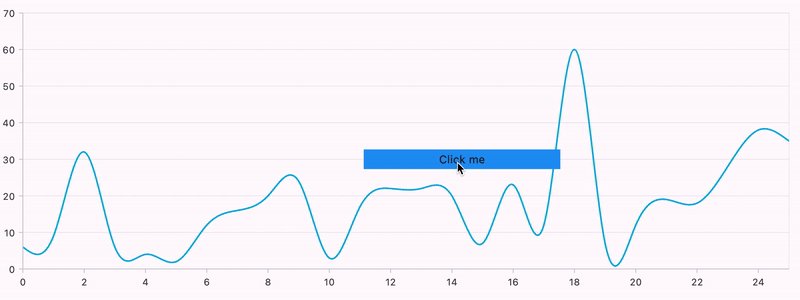
Syncfusion has updated the Flutter widgets to fully support Material 3, the latest specification of Material Design. If you prefer the Material 2 UI, you can set the useMaterial3 property to false in the MaterialApp class.
Refer to the following images.


What’s new in existing Flutter widgets?
Let’s see the stunning new features added to the Flutter widgets in this Volume 1 release!
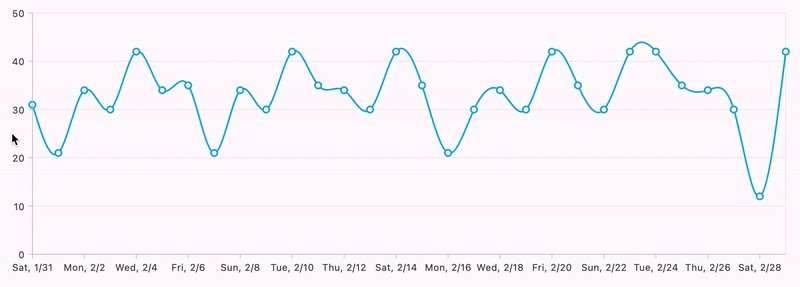
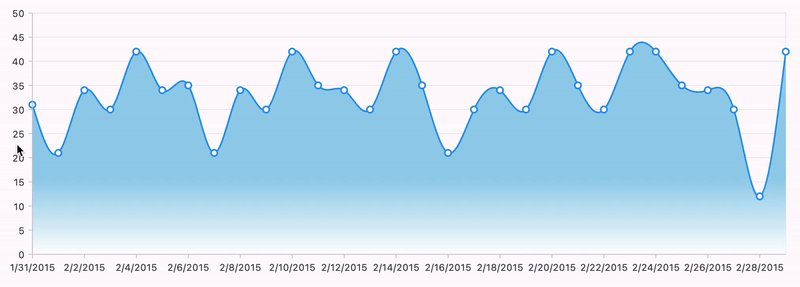
Charts
The Flutter Charts widget delivers the following new vivid features:
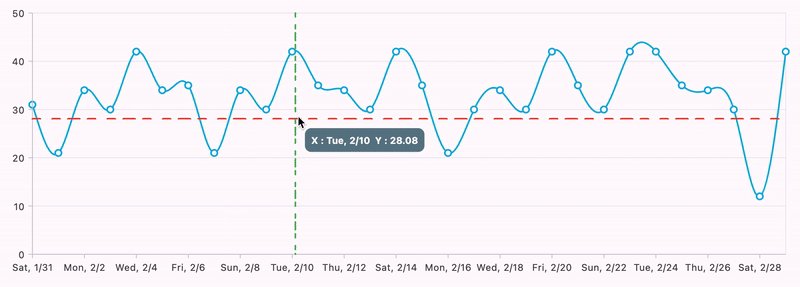
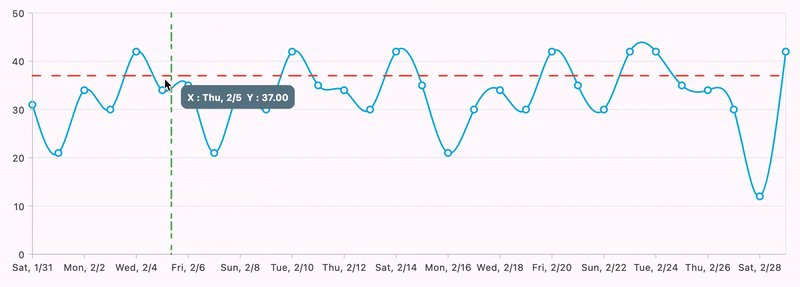
Crosshair behavior improvements
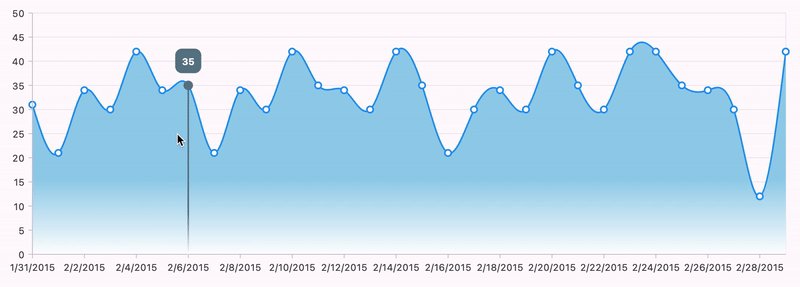
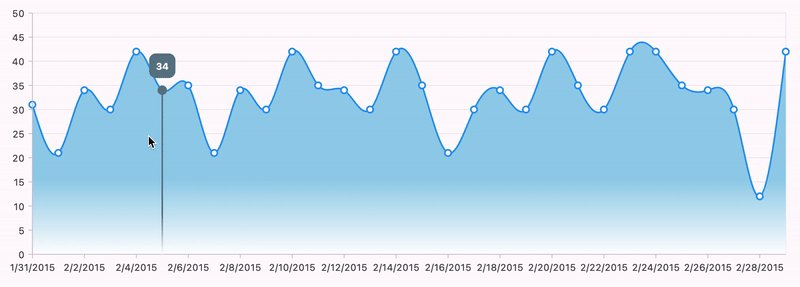
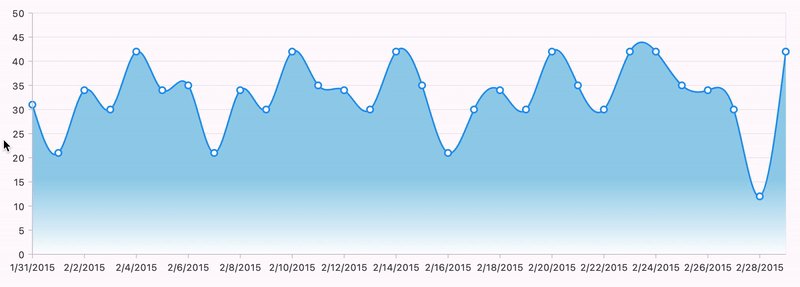
By rewriting the architecture and optimizing the code, we’ve doubled the performance of crosshair behavior interaction in the Flutter Charts. Moreover, we’ve introduced the interaction and paint methods to support extensive customization options.

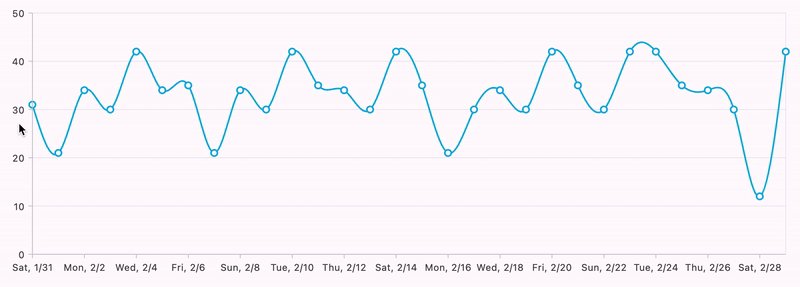
Trackball behavior improvements
We have also doubled the performance of Trackball behavior interaction by rewriting its architecture and optimizing its code. Additionally, we’ve added the interaction and paint methods to support extensive customization.

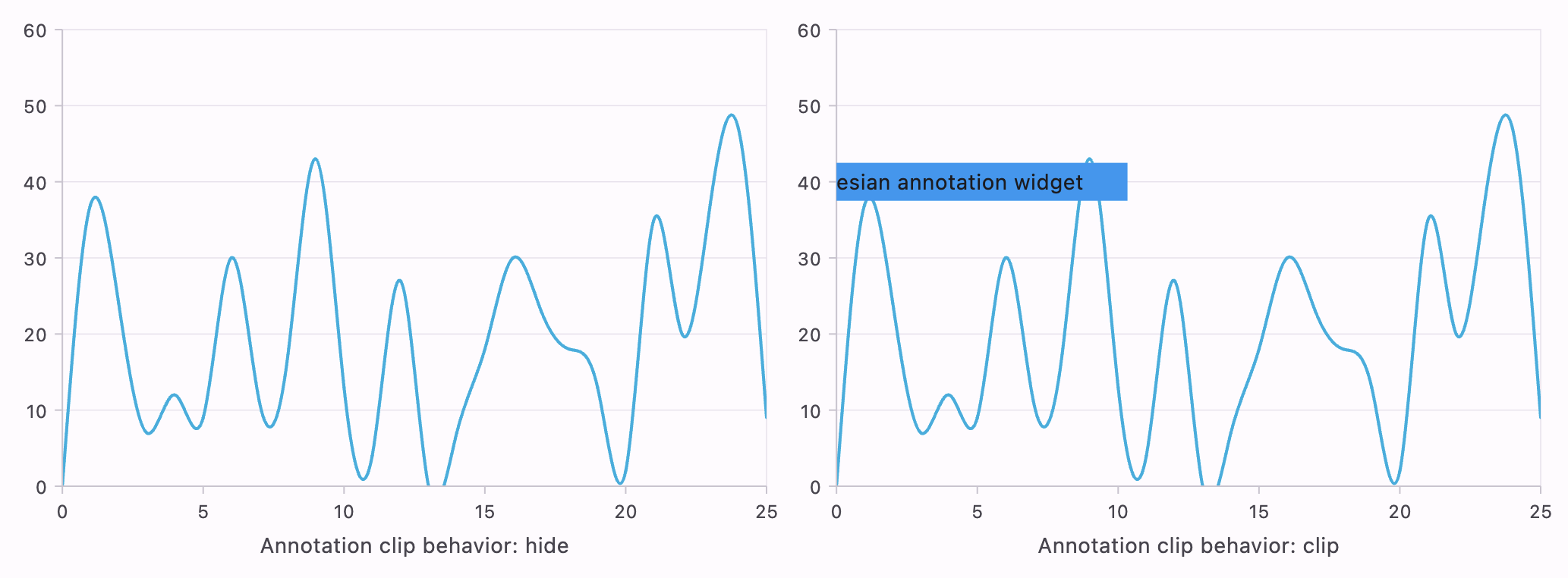
Clip support for annotations
The Flutter Cartesian Charts’ annotation will be hidden by default when it exceeds the PlotArea or ChartArea. From this 2024 vol 1 release onward, we can clip the exceeding portions by specifying the ChartClipBehavior .clip property in the annotation.

Touch support for annotations
Interactions are now functional when embedding an interactive widget within an annotation in the Flutter Charts.

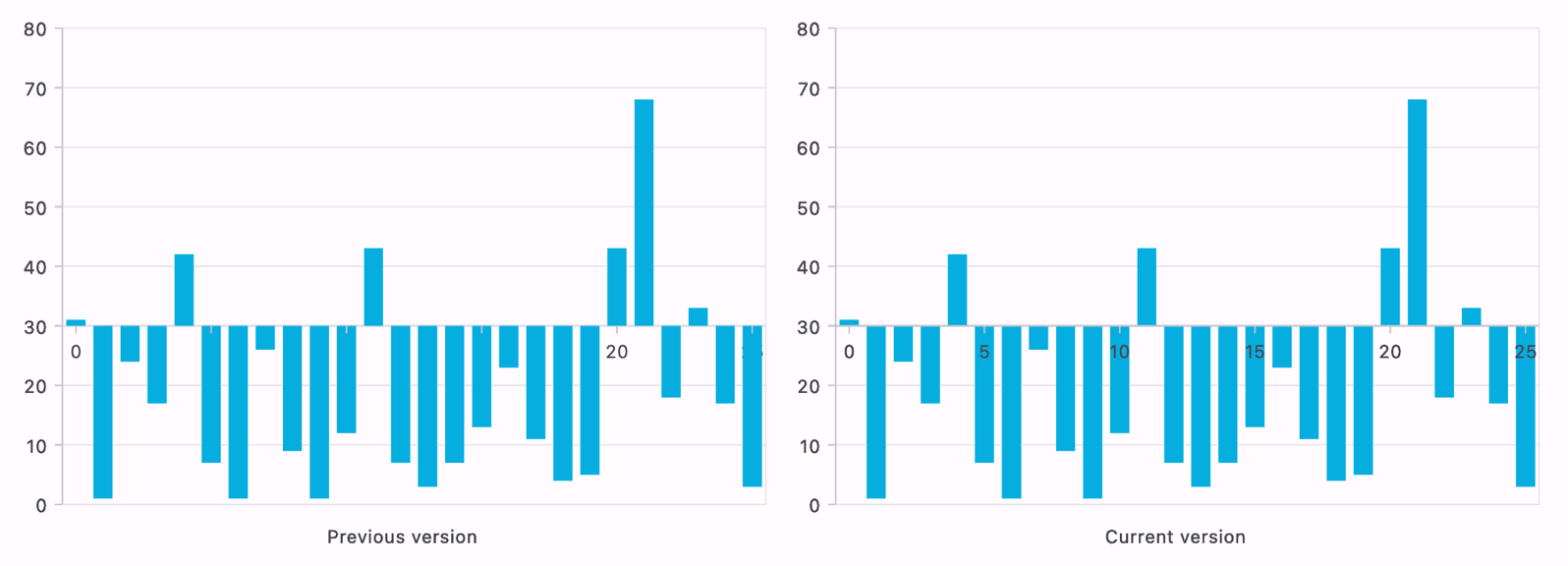
Cross-axis rendering improvements
In the previous versions, the plot area’s axis was placed beneath the series, which made it hard to see. However, in this release, we have improved this rendering behavior by ensuring the axis is always rendered on top of the series.

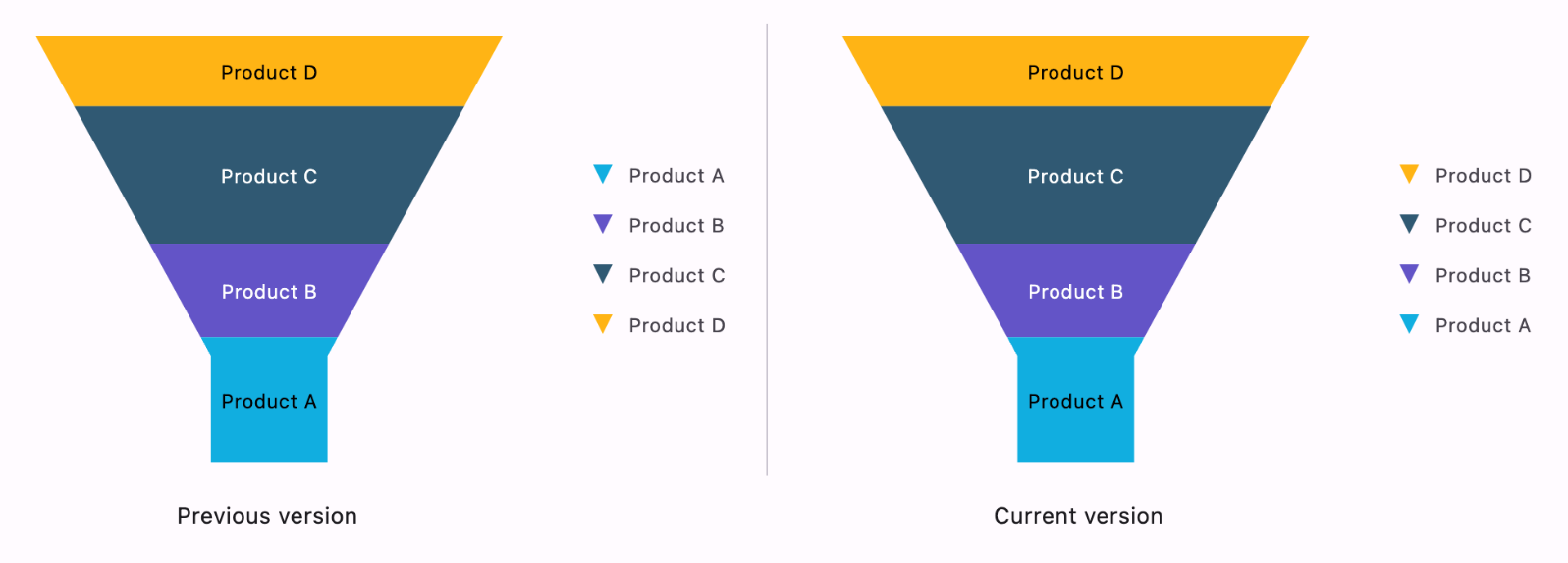
Enhancements in Funnel Series’ legends rendering
Based on the data source sequence, we’ve improved the rendering order of the legend items in the Funnel Series. Now, the legend items are rendered in the same order as the data source, usually from bottom to top, reflecting the rendering order of the funnel series.

Custom segment rendering
We’ve also added support for Circular, Funnel, and Pyramid Charts to enable custom rendering for the series. This allows for individual and collective customization of the segments.
Spark Charts
In the Flutter Spark Charts, we’ve included Theme support to customize the default styles of all Spark Charts.

PDF Library
The Flutter PDF Library provides support for the following user-friendly features:
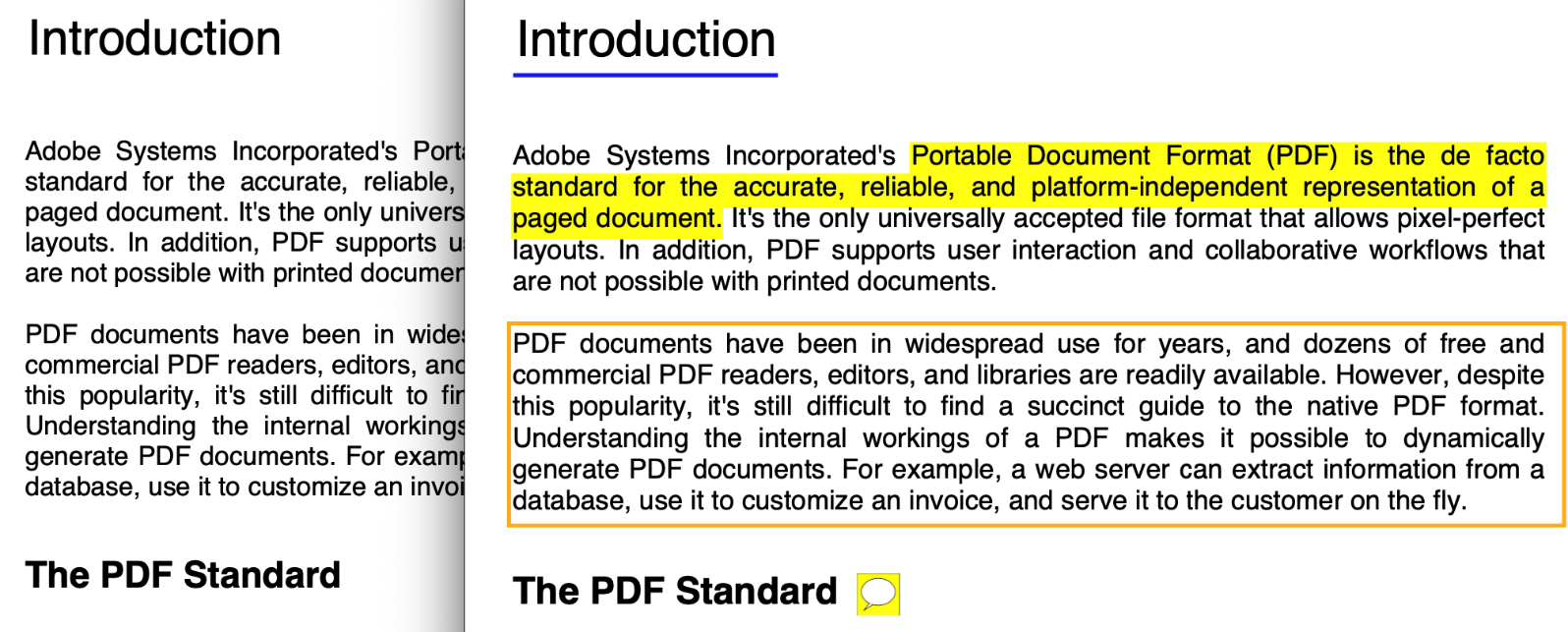
Import and export annotations
Users can export annotated PDFs effortlessly and import annotations from other sources into their documents. Enhance your document management process with the compatibility for formats like XFDF, FDF, and JSON.

Check box form field enhancements
Enables users to toggle the selection of grouped check box items within PDF documents. This feature provides users with enhanced management of their form fields, improving the user experience with PDF forms.
Digital signature enhancements
This feature enables asynchronous PDF signing through external integration. This improvement allows for more fluid workflows, as users can merge with third-party signing services effortlessly. With this upgrade, users gain greater adaptability, as they can now carry on with other activities while the signing operation occurs behind the scenes.
PDF Viewer
The new features included in the Flutter PDF Viewer are as follows:
Viewport rendering
When zoomed in closer, this function displays only the section of the PDF document that appears within the on-screen viewing area, disregarding the content beyond the visible frame.
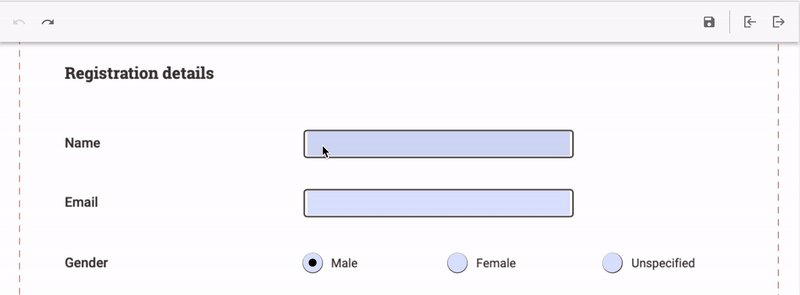
Undo/redo support in form-filling
This feature enables users to undo and redo the data inputted in PDF forms, ensuring quick error correction without manually going through the entire form.

Conclusion
Thank you for your attention! You now have a comprehensive understanding of the key features of our Flutter widgets for the 2024 Volume 1 release. To explore all the updates in this release, please refer to our release notes and What’s New pages. We encourage you to try our Flutter packages and share your feedback in the comments below.
You can also access our complete user guide and explore our Flutter project examples for more information. Additionally, you can discover our demo apps on various platforms, such as Google Play, the App Store, the Microsoft Store, the Snap Store, the App Center, and our website.
If you require a new widget in our Flutter framework or additional features in our existing widgets, please contact us via our support forums, support portal, or feedback portal. We are always delighted to assist you!