The Syncfusion Blazor Image Editor is a user interface that allows users to edit images. It provides a range of built-in tools for rotating, flipping, zooming, and cropping images with user-selected areas.

In this blog, we’ll explore the new features added to the Syncfusion Blazor Image Editor component for the 2023 Volume 3 release.
Image annotation
The new image annotation support in the Blazor Image Editor allows you to add and customize images directly. You can easily insert images or icons at specific locations within the main image and customize various aspects of them. You also have control over customization options, including rotate, flip, and transparency for the image annotation.
Achieve through end-user capabilities!
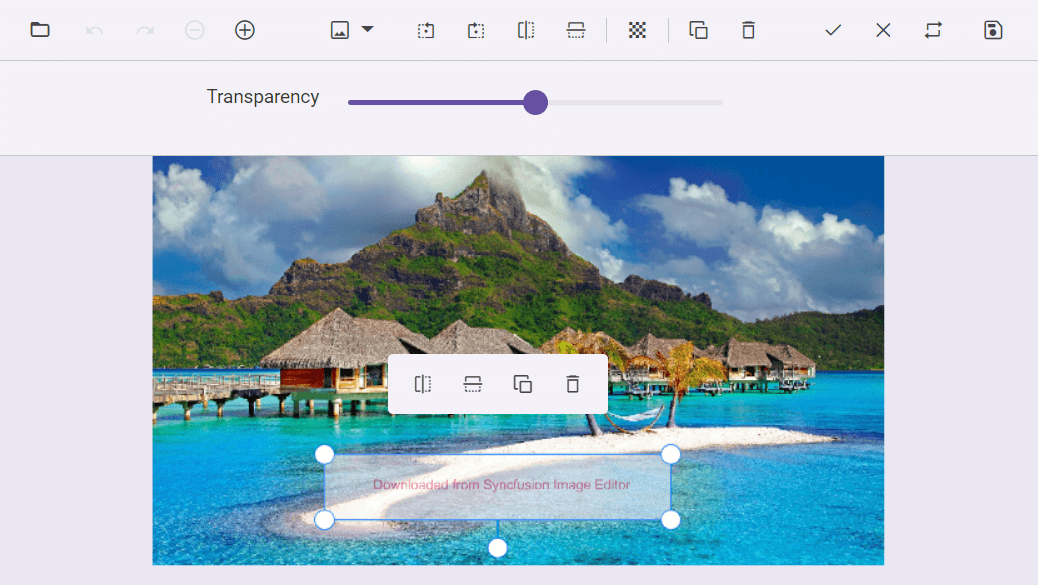
You can add image annotations by selecting the Annotation dropdown button in the toolbar and selecting the Add Image option from it.
The following image shows the contextual and quick access toolbar, which will appear once the image is inserted into the Image Editor component. Using this, users can clone, delete, and change the transparency of the image, as well as rotate and flip the image.

Achieve programmatically
The DrawImageAsync method serves the purpose of inserting an image into the Blazor Image Editor component. These image annotations can be used for various purposes, such as adding logos, watermarks, or decorative elements to an image. The DrawImageAsync method accepts six parameters to insert the image annotation:
- data: Specifies the image data or URL of the image to be inserted.
- x: Specifies the x-coordinate of the top-left corner of the image.
- y: Specifies the y-coordinate of the top-left corner of the image.
- width: Specifies the width of the image.
- height: Specifies the height of the image.
- isAspectRatio: Specifies whether the image is rendered with aspect ratio or not.
Refer to the following code example to insert an image annotation using the Blazor Image Editor component.
@using Syncfusion.Blazor.ImageEditor
@using Syncfusion.Blazor.Buttons
<div style="padding-bottom: 15px">
<SfButton OnClick="DrawImageAsync">Add Image</SfButton>
</div>
<SfImageEditor @ref="ImageEditor" Toolbar="customToolbarItem" Height="400">
<ImageEditorEvents Created="CreatedAsync"></ImageEditorEvents>
</SfImageEditor>
@code {
SfImageEditor ImageEditor;
Private List<ImageEditorToolbarItemModel> customToolbarItem = new List<ImageEditorToolbarItemModel>() { };
private async void CreatedAsync()
{
await ImageEditor.OpenAsync("nature.png");
}
private async void DrawImageAsync()
{
ImageDimension Dimension = await ImageEditor.GetImageDimensionAsync();
await ImageEditor.DrawImageAsync("bridge.png", Dimension.X, Dimension.Y, 200, 200, true);
}
}
Image resizing
The Blazor Image Editor now provides the capability to resize images. Whether it’s for printing, web display, or any other purpose, this feature allows users to tailor images to the desired specifications. Users also have an option to maintain the image’s aspect ratio or not.
Achieve through end-user capabilities
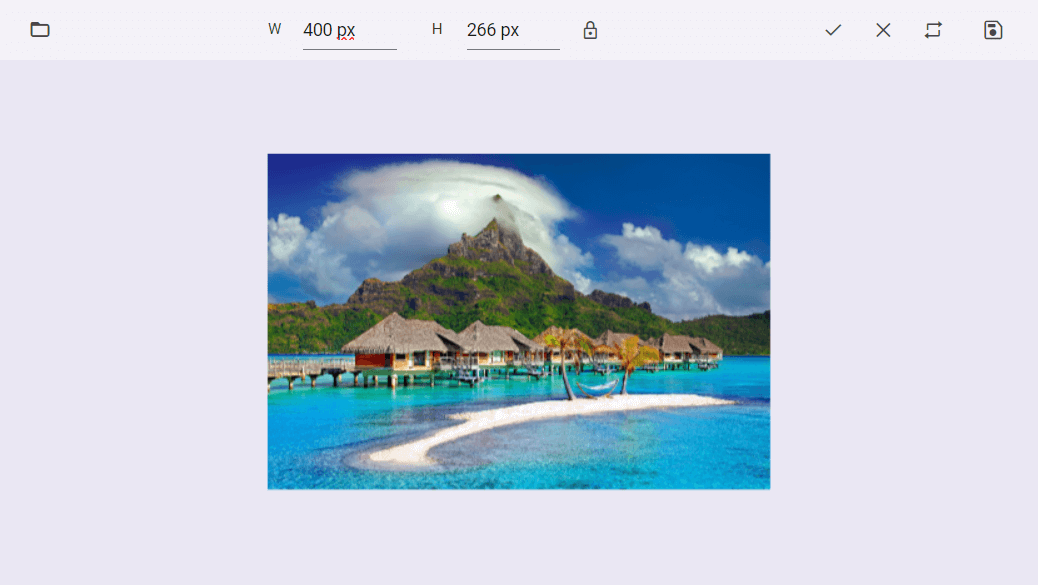
You can resize images by selecting the Resize button from the toolbar. It displays two text boxes for setting the height and width and a button to enable or disable the aspect ratio, as shown in the following image.

Achieve programmatically
The ImageResizeAsync method resizes an image in the Image Editor. This method takes three parameters that define how the resizing should be carried out:
- width: Specifies the resized width of the image.
- height: Specifies the resized height of the image.
- isAspectRatio: Specifies a Boolean value indicating whether the image should maintain its original aspect ratio during resizing. When set to true, the image will be resized while preserving its aspect ratio.
Refer to the following code example to resize the image using the Blazor Image Editor component.
@using Syncfusion.Blazor.ImageEditor
@using Syncfusion.Blazor.Buttons
<div style="padding-bottom: 15px">
<SfButton OnClick="AspectClick">Aspect ratio</SfButton>
<SfButton OnClick="NonAspectClick">Non aspect ratio</SfButton>
</div>
<SfImageEditor @ref="ImageEditor" Toolbar="customToolbarItem" Height="400">
<ImageEditorEvents Created="CreatedAsync"></ImageEditorEvents>
</SfImageEditor>
@code {
SfImageEditor ImageEditor;
private List<ImageEditorToolbarItemModel> customToolbarItem = new List<ImageEditorToolbarItemModel>() {};
private async void CreatedAsync()
{
await ImageEditor.OpenAsync("nature.png");
}
private async void AspectClick()
{
await ImageEditor.ImageResizeAsync(300, 342, true);
}
private async void NonAspectClick()
{
await ImageEditor.ImageResizeAsync(400, 100, true);
}
}
Frames
You can also add decorative borders or frames around images to enhance their overall appearance and appeal. We have provided a few sets of frames: Mat, Bevel, Line, Hook, and Inset.
Depending on the frame type selected, users may have additional customization options, such as adjusting the frame’s thickness, color, texture, or other attributes. This allows for fine-tuning the appearance of the frame to match the image’s theme or the user’s preferences.
Achieve through end-user capabilities
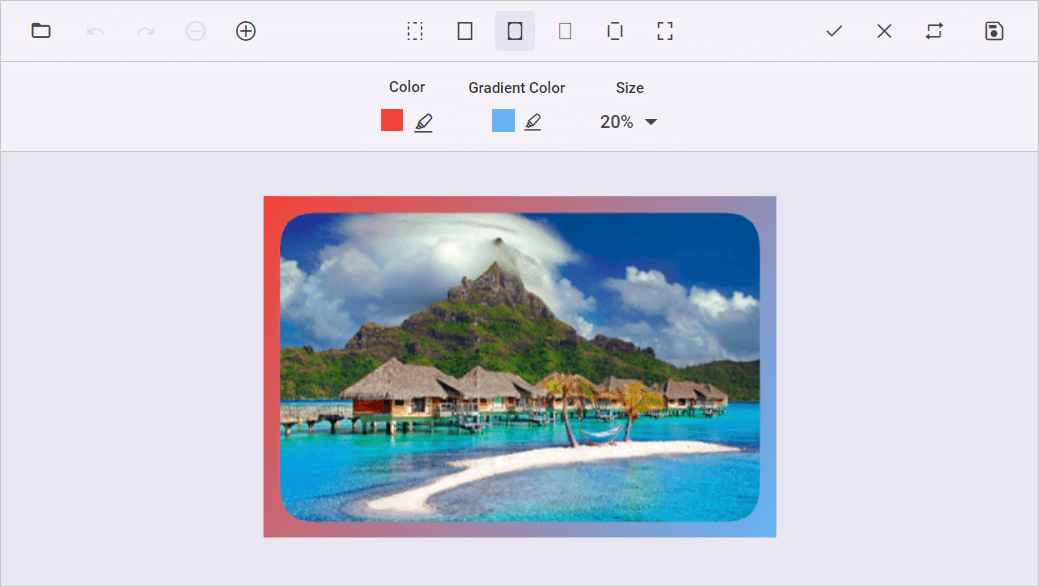
You can add frames by selecting the Frame button in the toolbar, which displays a list of frame options available in the Blazor Image Editor. The contextual toolbar will be displayed once the user selects the frame, and it will display customization options based on the selected frame.
Refer to the following image.

Achieve programmatically
The DrawFrameAsync method applies frames to images. This allows a user to enhance the overall appearance and appeal of an image. This method takes nine parameters to define the properties of the frame:
- frameType: Specifies the image data or URL of the image to be inserted.
- color: Specifies the color for the frame.
- gradientColor: Specifies the gradient color for the frame.
- size: Specifies the size of the frame.
- inset: Specifies the inset value for line, hook, and inset-type frames.
- offset: Specifies the offset value for line and inset type frames.
- borderRadius: Specifies the border radius for line-type frames.
- frameLineStyle: Specifies the frame line style for line type frames.
- lineCount: Specifies the line count for line type frames.
Refer to the following code example to apply a frame to an image using the Blazor Image Editor.
@using Syncfusion.Blazor.ImageEditor
@using Syncfusion.Blazor.Buttons
<div style="padding-bottom: 15px">
<SfButton OnClick="MatClick">Mat</SfButton>
<SfButton OnClick="BevelClick">Bevel</SfButton>
<SfButton OnClick="LineClick">Line</SfButton>
<SfButton OnClick="InsetClick">Inset</SfButton>
<SfButton OnClick="HookClick">Hook</SfButton>
</div>
<SfImageEditor @ref="ImageEditor" Toolbar="customToolbarItem" Height="400">
<ImageEditorEvents Created="OpenAsync"></ImageEditorEvents>
</SfImageEditor>
@code {
SfImageEditor ImageEditor;
private List<ImageEditorToolbarItemModel> customToolbarItem = new List<ImageEditorToolbarItemModel>() { };
private async void OpenAsync()
{
await ImageEditor.OpenAsync("nature.png");
}
private async void MatClick()
{
await ImageEditor.DrawFrameAsync(FrameType.Mat, "red", "blue", 20, 20, 20, 20, FrameLineStyle.Solid, 1);
}
private async void BevelClick()
{
await ImageEditor.DrawFrameAsync(FrameType.Bevel, "red", "blue", 20, 20, 20, 20, FrameLineStyle.Solid, 1);
}
private async void LineClick()
{
await ImageEditor.DrawFrameAsync(FrameType.Line, "red", "blue", 20, 20, 20, 20, FrameLineStyle.Solid, 1);
}
private async void InsetClick()
{
await ImageEditor.DrawFrameAsync(FrameType.Inset, "red", "blue", 20, 20, 20, 20, FrameLineStyle.Solid, 1);
}
private async void HookClick()
{
await ImageEditor.DrawFrameAsync(FrameType.Hook, "red", "blue", 20, 20, 20, 20, FrameLineStyle.Solid, 1);
}
}
Conclusion
Thanks for reading! We hope you enjoyed this quick introduction to the new features of our Blazor Image Editor component. If you would like to give it a try, please download the latest available version of Essential Studio®, 2023 Volume 3. Experience wonderful image editing with this component, and provide your valuable feedback in the comments section below.
Also, check out our Release Notes and the What’s New pages to see the other available features in the 2023 Volume 3 release.
The new version is available for existing customers on the License and Downloads page. If you are not a Syncfusion customer, try our 30-day free trial to check out our controls’ features.
You can also contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!