TL;DR: Let’s explore how to leverage the Syncfusion Blazor TreeView component for seamless data management and visualization. This blog covers binding hierarchical and self-referential data, implementing lazy loading and virtualization for optimized performance, and customizing nodes with templates.
The Syncfusion Blazor TreeView component loads expandable data structures in a tree-like user interface. It offers features such as loading child data on demand, expanding and collapsing nodes, drag-and-drop functionality, node customization with templates, inline editing, and options for single or multiple selections with navigation support.
In this blog, we’ll dive into Blazor TreeView’s key features and see how they elevate data management and visualization!
Why choose Syncfusion Blazor TreeView?
Syncfusion Blazor Treeview is an excellent choice for rendering hierarchical or self-referential data in web apps. It stands out for its seamless data binding and robust set of interactions, including editing, selecting, and reordering. Additionally, features like load-on-demand and virtualization enhance its performance, making it ideal for managing large data sets efficiently.
The key features of the Syncfusion Blazor TreeView include:
- Node editing
- Single selection
- Multiple selection
- Expand and collapse
- Checkbox selection
- Drag and drop
- Virtualization
- Icons and images
- Navigation
- Sorting
- Node template
- Customizable styles
- Easy integration with other components
- Events for handling actions
- Accessibility
Getting started with Blazor TreeView
To begin using the Syncfusion Blazor TreeView component in your app, follow the steps outlined in the documentation.
How to bind data in Blazor TreeView?
The Blazor TreeView supports a wide range of data binding options. It can handle both hierarchical and self-referential data from local or remote sources. Through the DataManager adaptors, the TreeView supports various adaptors for remote data, including OData, OData V4, Web API, URL, and JSON.
Binding hierarchical data in Blazor TreeView
Blazor TreeView can be populated with hierarchical data sources that contain nested objects. Assign hierarchical data directly to the DataSource property and map all the field members with corresponding keys from the hierarchical data to the Fields property.
In the following code example, we’ve mapped the Id, FolderName, and SubFolders columns to the Id, Text, and Child fields, respectively.
@using Syncfusion.Blazor.Navigations
<SfTreeView TValue="MailItem">
<TreeViewFieldsSettings TValue="MailItem" Id="Id" Text="FolderName" Child="SubFolders" DataSource="@MyFolder" Expanded="Expanded"></TreeViewFieldsSettings>
</SfTreeView>
@code{
public class MailItem
{
public string Id { get; set; }
public string FolderName { get; set; }
public bool Expanded { get; set; }
public List<MailItem> SubFolders { get; set; }
}
List<MailItem> MyFolder = new List<MailItem>();
protected override void OnInitialized()
{
base.OnInitialized();
List<MailItem> Folder1 = new List<MailItem>();
MyFolder.Add(new MailItem
{
Id = "01",
FolderName = "Inbox",
SubFolders = Folder1
});
List<MailItem> Folder2 = new List<MailItem>();
Folder1.Add(new MailItem
{
Id = "01-01",
FolderName = "Categories",
SubFolders = Folder2
});
Folder2.Add(new MailItem
{
Id = "01-02",
FolderName = "Primary"
});
Folder2.Add(new MailItem
{
Id = "01-04",
FolderName = "Promotions"
});
List<MailItem> Folder3 = new List<MailItem>();
MyFolder.Add(new MailItem
{
Id = "02",
FolderName = "Others",
Expanded = true,
SubFolders = Folder3
});
Folder3.Add(new MailItem
{
Id = "02-01",
FolderName = "Sent Items"
});
Folder3.Add(new MailItem
{
Id = "02-02",
FolderName = "Delete Items"
});
Folder3.Add(new MailItem
{
Id = "02-03",
FolderName = "Drafts"
}); }
}
Binding self-referential data in Blazor TreeView
The Blazor TreeView can be populated from a self-referential data structure containing a list of objects with ParentID mapping. The self-referential data can be directly assigned to the DataSource property and all the field members with corresponding keys from self-referential data can be mapped to the Fields property.
To render the root-level nodes, specify the ParentID as null, or there is no need to specify the ParentID in DataSource. In the following code example, the Id, Pid, HasSubFolders, and FolderName columns from self-referential data have been mapped to the Id, ParentId, HasChildren, and Text fields, respectively.
@using Syncfusion.Blazor.Navigations
<SfTreeView TValue="MailItem">
<TreeViewFieldsSettings TValue="MailItem" Id="Id" DataSource="@MyFolder" Text="FolderName" ParentID="ParentId" HasChildren="HasSubFolders" Expanded="Expanded"></TreeViewFieldsSettings>
</SfTreeView>
@code{
public class MailItem
{
public string Id { get; set; }
public string ParentId { get; set; }
public string FolderName { get; set; }
public bool Expanded { get; set; }
public bool HasSubFolders { get; set; }
}
List<MailItem> MyFolder = new List<MailItem>();
protected override void OnInitialized()
{
base.OnInitialized();
MyFolder.Add(new MailItem
{
Id = "1",
FolderName = "Inbox",
HasSubFolders = true,
});
MyFolder.Add(new MailItem
{
Id = "2",
ParentId = "1",
HasSubFolders = true,
FolderName = "Categories"
});
MyFolder.Add(new MailItem
{
Id = "3",
ParentId = "2",
FolderName = "Primary"
});
MyFolder.Add(new MailItem
{
Id = "5",
ParentId = "2",
FolderName = "Promotions"
});
MyFolder.Add(new MailItem
{
Id = "6",
FolderName = "Others",
HasSubFolders = true,
Expanded = true
});
MyFolder.Add(new MailItem
{
Id = "8",
ParentId = "6",
FolderName = "Delete Items"
});
MyFolder.Add(new MailItem
{
Id = "9",
ParentId = "6",
FolderName = "Drafts"
}); }
}
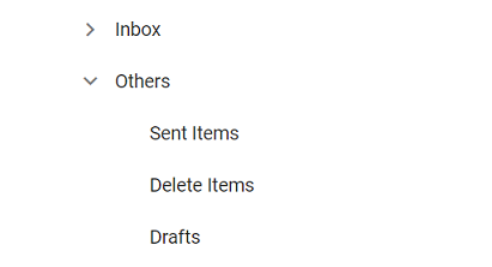
Refer to the following image.

Customizing nodes in Blazor TreeView
We can also customize the nodes in the Blazor TreeView using the NodeTemplate property. This lets you define the user interface according to your app’s requirements, including icons and images. For more details, refer to the templates in Blazor TreeView documentation.
Performance optimization in Blazor TreeView
While handling complex data structures, we can optimize the performance of the Blazor TreeView using the following features:
Load-on demand
Blazor TreeView has load-on-demand (Lazy load) functionality by default. This feature minimizes the bandwidth size when consuming large data sets. It initially loads the first-level nodes, and when the parent node is expanded, it loads the child nodes based on the ParentID/Child member. For more details, refer to the lazy loading in the Blazor TreeView demo.
Virtualization
One of the best practices for efficiently rendering large data sets in the Blazor TreeView is through the virtualization feature. This approach significantly improves rendering performance by dynamically loading data as the user scrolls rather than loading the entire data set at once.
Virtualization renders only the nodes currently in the viewport, reducing the amount of DOM manipulation and improving the app’s responsiveness. By enabling virtualization, the Blazor TreeView smartly decides which nodes to render based on the user’s current scroll position. This not only accelerates the initial load time but also optimizes memory usage, as off-screen nodes are not kept in the DOM. For more details, refer to the virtualization in the Blazor TreeView demo.

Syncfusion Blazor components can be transformed into stunning and efficient web apps.
Conclusion
Thanks for reading this blog! Discover more about the capabilities of the Syncfusion Blazor TreeView by exploring our demos. We encourage you to try them and share your feedback in the comments section below!
For our existing customers, the new version of Essential Studio® is readily available on the License and Downloads page, enabling you to stay at the forefront of innovation. If you’re new to Syncfusion, sign up for our 30-day free trial to explore the full spectrum of our features.
For any inquiries, contact us through our support forum, support portal, or feedback portal. We’re committed to ensuring your success every step of the way!