I love using LINQPad to create and test quick snippets. LINQPad brings some of the instant gratification associated with dynamic languages, such as Python and Ruby, to C#. Until recently, I had not used LINQPad to work with UI code.
A few days ago, I was looking to test a small WPF code snippet. I figured there must be a way to use LINQPad. Several searches later, I had a working snippet that I have been using since. The code is quite simple, and it turned out that LINQPad has great built-in support for WPF through the PanelManager.StackWpfElement and PanelManager.DisplayWpfElement API calls. These calls allow you to create UI elements inside a named panel displayed in the lower pane beside the results window. Additional details are available at https://www.linqpad.net/CustomVisualizers.aspx.
Displaying a list box
var items = new ObservableCollection();
// collection initialization
var list = new ListBox();
string template = @"<stackpanel>
<textblock text="{Binding Description}" background="Orange"></textblock>
<textblock text="{Binding Name}"></textblock>
</stackpanel>";
list.ItemTemplate = template.ToDataTemplate();
list.ItemsSource = items;
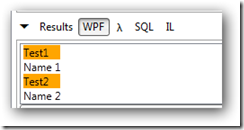
PanelManager.StackWpfElement(list, "WPF");
Note

DataTemplate is instantiated using an extension method. The method takes a snippet of XAML, plugs it into a standard XAML snippet for data templates (containing standard namespaces), and then instantiates the XAML using XamlReader.Load. You can, of course, change the XAML format to include other custom assemblies.
Code that instantiates Data Template
public static object InstantiateXAML(string xaml)
{
return XamlReader.Load
(
XmlReader.Create(new StringReader(xaml))
);
}
public static DataTemplate ToDataTemplate(this string template)
{
string templateFormat = @"
{0}
";
return (DataTemplate) InstantiateXAML(string.Format(templateFormat, template));
}
The snippet provided in the download link below also demonstrates setting content, attaching event handlers, and obtaining access to dynamically created elements.
Note
You will have to add the following assembly references and namespace imports in LINQPad. The F4 key will cause the dialog that allows these to be added and displayed. Once added, you can save the assemblies as default.
Assemblies
1. PresentationCore.dll
2. PresentationFramework.dll
3. System.Windows.Controls.Ribbon.dll
4. System.Windows.dll
5. System.Windows.Interactivity.dll
6. System.Windows.Presentation.dll
7. System.Xaml.dll
8. WindowsBase.dll
Namespaces
1. System.Net
2. System.Net.Mail
3. System
4. System.Collections.Generic
5. System.Linq
6. System.Text
7. System.Collections
8. System.Windows
9. System.Windows.Controls
10. System.Collections.ObjectModel
11. System.Windows.Markup
Give it a try. This is the download link: https://www.syncfusion.com/downloads/Support/uploads/general/wpf1270257153.zip




Comments (2)
To make this even easier, you can now just call .Dump() on a WPF control instead of PanelManager.StackWpfElement:
new TextBox().Dump();
Joe
Thanks for your comment Joe.
Best regards,
Daniel