This blog provides show notes for our September 9 webinar, “Use the Flutter Calendar Widget to Add Appointments from Google Sheets and Firebase.” The webinar was presented and hosted by Michael Prabhu M. If you missed the webinar, or would like to watch it again, please see our YouTube channel or watch it here.
Overview
During this webinar, we covered how to use the importing feature to add appointments from Google Sheets and Firebase to the Syncfusion Flutter Calendar widget in your application.
Agenda
- What’s new in the 2021 Volume 2 release for Flutter.
- How to create a Google Sheet with appointment data.
- Connecting Google Sheets to the Syncfusion Calendar and displaying those appointments.
- Create a Firebase project and add those appointments to Firestore database using Syncfusion Calendar.
Creating a Google Sheet
- Step 1: Create a new Google spreadsheet.
- Step 2: Then, add the required data in the Google spreadsheet.
- Step 3: Now, open the Google AppScript for corresponding spreadsheet data, and add the doGet() method.
function doGet(request) { var sheet=SpreadsheetApp.openById("1k0Mc3AAUqQqEA0yV6J5EKq4A04TMfVy_ZfIyefCTrQw"); var values= sheet.getActiveSheet().getDataRange().getValues(); var data=[]; for(var i=0;i<values.length; i++) { var row=values[i]; var appointmentData={}; appointmentData['subject']=row[0]; appointmentData['starttime']=row[1]; appointmentData['endtime']=row[2]; data.push(appointmentData); } return ContentService.createTextOutput(JSON.stringify(data)).setMimeType(ContentService.MimeType.JSON); }
- Step 4:Then, deploy the AppScript using Deploy as the web option, and get the URL.
- Step 5: Add the HTTP package in the Pubspec.yaml.
- Step 6: To get the data from the AppScript API link, create the async method getDataFromGoogleSheet() and get the data from the URL using the http.get() method.
Future<List<Meeting>> getDataFromGoogleSheet() async { Response data = await http.get( Uri.parse( "https://script.google.com/macros/s/AKfycbwG-W8x3ojt3-h5F-2IsmfdfTTdGo-bJiYF9gtBfC80KWNc7Qfv3DlApShRwYanHZia4A/exec"), ); dynamic jsonAppData = convert.jsonDecode(data.body); final List appointmentData = []; final Random random = new Random(); for (dynamic data in jsonAppData) { Meeting meetingData = Meeting( eventName: data['subject'], from: _convertDateFromString(data['starttime']), to: _convertDateFromString(data['endtime']), background: _colorCollection[random.nextInt(9)], ); appointmentData.add(meetingData); } return appointmentData; }
How to create a Firestore database
If you haven’t already, create a Firebase project. In the Firebase console, click Add project, then follow the on-screen instructions to create a Firebase project or add Firebase services to an existing GCP project.
Navigate to the Cloud Firestore section of the Firebase console. You’ll be prompted to select an existing Firebase project. Follow the database creation workflow.
Registering Firestore project with the Flutter app
In the center of the Firebase console’s project overview page, click the Android icon (plat_android) to launch the setup workflow.
If you’ve already added an app to your Firebase project, click Add app to display the platform options.
Enter your app’s package name in the Android package name field.
Click Register app.
Add the required package in the Pubspec.yaml.
dependencies:
flutter:
sdk: flutter
syncfusion_flutter_calendar: 19.2.44
http: ^0.13.3
firebase_core: ^1.1.1
cloud_firestore: ^2.1.0
Supported platforms
Android
- Device types:
- Phone, tablet
- Supported versions:
- API level 16 and later versions
iOS
- Device types:
- iPhone, iPod, iPad
- Supported versions:
- iOS 8 and later versions
Web
- Device types:
- All major browsers
Desktop
- Device types:
- Windows, macOS, Linux
Resources
- Minimum Flutter SDK version
- V 1.7.8
- Getting started
-
Syncfusion Flutter Widgets – API reference [Documentation]
-
- Packages available in pub.dev
- In pub.dev site, search Syncfusion and you will get all the packages.
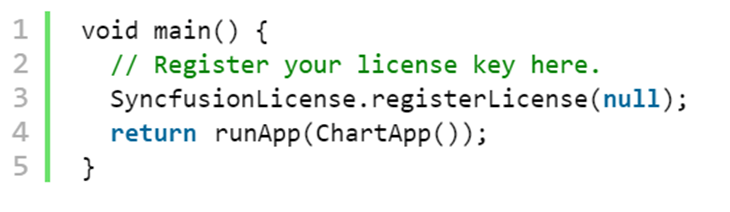
Overview of license
You should pass your key to the registerLicense method in the main method of your project.
 Summary
Summary
During this webinar, we looked into how to add appointments from Google Sheets and Firebase to the Syncfusion Flutter Calendar widget in your application. We also reviewed how the new updates from 2021 Volume 2 can assist in your mobile development.
We hope you enjoyed this webinar and please keep an eye out for our future Flutter webinars.
Recommended resources (related links)
Getting started
-
Syncfusion Flutter Widgets – API reference [Documentation]
- Flutter Succinctly [ebook]
Packages available in pub.dev
- In pub.dev site, search Syncfusion and you will see all the packages.
![Use the Flutter Calendar Widget to Add Appointments from Google Sheets and Firebase [Webinar Show Notes]](https://www.syncfusion.com/blogs/wp-content/uploads/2021/09/Use-the-Flutter-Calendar-Widget-to-Add-Appointments-from-Google-Sheets-and-Firebase-Webinar-Show-Notes-1.png)





